当前位置:网站首页>FTXUI基础笔记(botton按钮组件基础)
FTXUI基础笔记(botton按钮组件基础)
2022-08-10 15:57:00 【zhangrelay】
先看原版示例程序吧:
#include <memory> // for shared_ptr, __shared_ptr_access
#include <string> // for operator+, to_string
#include "ftxui/component/captured_mouse.hpp" // for ftxui
#include "ftxui/component/component.hpp" // for Button, Horizontal, Renderer
#include "ftxui/component/component_base.hpp" // for ComponentBase
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
#include "ftxui/dom/elements.hpp" // for separator, gauge, text, Element, operator|, vbox, border
using namespace ftxui;
int main(int argc, const char* argv[]) {
int value = 50;
// The tree of components. This defines how to navigate using the keyboard.
auto buttons = Container::Horizontal({
Button("计数加1", [&] { value--; }),
Button("计数减1", [&] { value++; }),
});
// Modify the way to render them on screen:
auto component = Renderer(buttons, [&] {
return vbox({
text(" 数值 = " + std::to_string(value)),
separator(),
gauge(value * 0.01f),
separator(),
buttons->Render(),
}) |
border;
});
auto screen = ScreenInteractive::FitComponent();
screen.Loop(component);
return 0;
}
// Copyright 2020 Arthur Sonzogni. All rights reserved.
// Use of this source code is governed by the MIT license that can be found in
// the LICENSE file.默认数值为50。点击按键实现加减1功能。
简要解释一下:
头文件部分
#include <memory> // for shared_ptr, __shared_ptr_access #include <string> // for operator+, to_string #include "ftxui/component/captured_mouse.hpp" // for ftxui #include "ftxui/component/component.hpp" // for Button, Horizontal, Renderer #include "ftxui/component/component_base.hpp" // for ComponentBase #include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive #include "ftxui/dom/elements.hpp" // for separator, gauge, text, Element, operator|, vbox, border
按钮属性,包括点击后功能
// The tree of components. This defines how to navigate using the keyboard. auto buttons = Container::Horizontal({ Button("计数加1", [&] { value--; }), Button("计数减1", [&] { value++; }), });
整体在终端的显示:
// Modify the way to render them on screen: auto component = Renderer(buttons, [&] { return vbox({ text(" 数值 = " + std::to_string(value)), separator(), gauge(value * 0.01f), separator(), buttons->Render(), }) | border; });
程序bug,加减写反了:
自行修订即可。
这个功能太简陋了,原版复杂一些的示例如下:
#include <memory> // for shared_ptr, __shared_ptr_access
#include <string> // for operator+, to_string
#include "ftxui/component/captured_mouse.hpp" // for ftxui
#include "ftxui/component/component.hpp" // for Button, Horizontal, Renderer
#include "ftxui/component/component_base.hpp" // for ComponentBase
#include "ftxui/component/component_options.hpp" // for ButtonOption
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
#include "ftxui/dom/elements.hpp" // for gauge, separator, text, vbox, operator|, Element, border
#include "ftxui/screen/color.hpp" // for Color, Color::Blue, Color::Green, Color::Red
using namespace ftxui;
int main(int argc, const char* argv[]) {
int value = 50;
// The tree of components. This defines how to navigate using the keyboard.
auto buttons = Container::Horizontal({
Button(
"计数减一", [&] { value--; }, ButtonOption::Animated(Color::Red)),
Button(
"复位(默认50)", [&] { value = 50; }, ButtonOption::Animated(Color::Green)),
Button(
"计数加一", [&] { value++; }, ButtonOption::Animated(Color::Blue)),
});
// Modify the way to render them on screen:
auto component = Renderer(buttons, [&] {
return vbox({
vbox({
text(" 数值 = " + std::to_string(value)),
separator(),
gauge(value * 0.01f),
}) | border,
buttons->Render(),
});
});
auto screen = ScreenInteractive::FitComponent();
screen.Loop(component);
return 0;
}
// Copyright 2020 Arthur Sonzogni. All rights reserved.
// Use of this source code is governed by the MIT license that can be found in
// the LICENSE file.减
复位
加
看起来效果好一些。
改变之处:
// The tree of components. This defines how to navigate using the keyboard. auto buttons = Container::Horizontal({ Button( "计数减一", [&] { value--; }, ButtonOption::Animated(Color::Red)), Button( "复位(默认50)", [&] { value = 50; }, ButtonOption::Animated(Color::Green)), Button( "计数加一", [&] { value++; }, ButtonOption::Animated(Color::Blue)), });
-End-
边栏推荐
猜你喜欢
随机推荐
【教程】HuggingFace的Optimum组件已支持加速Graphcore和英特尔Habana芯片
ExceptionInInitializerError
多线程面试指南
简述 Mock 接口测试
cmake tips record
关于Web渗透测试需要知道的一切:完整指南
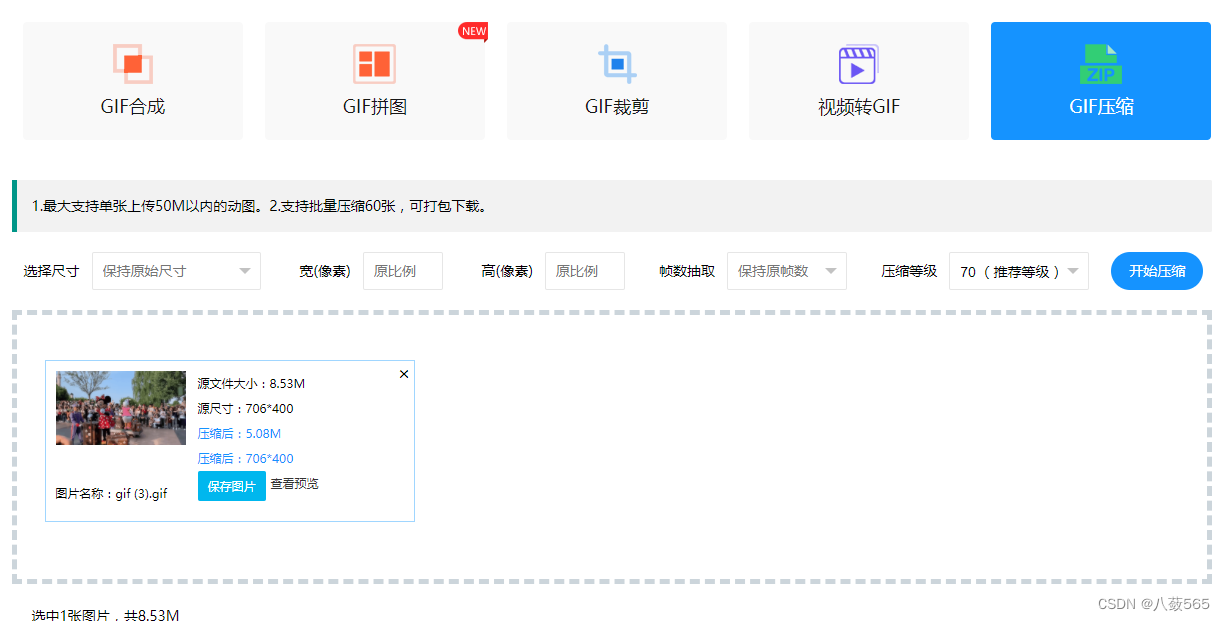
Gif动图如何快速制作?教你1分钟图片合成gif的方法
Chapter II Module Encyclopedia "collections Module"
如何将静图变gif动图?教你jpg合成gif的方法
并发容器线程安全应对之道
一个 ABAP 开发的新浪微博语义情感分析工具
LeetCode-692. Top K Frequent Words
Mobileye携手极氪通过OTA升级开启高级驾驶辅助新篇章
FFmpeg 交叉编译
FP6378AS5CTR SOT-23-5 高效1MHz2A同步降压调节器
Brainstorm: Goals and
第叁章模块大全之《 os模块》
Chapter one module of the re module,
h5开容器,新页面返回遇到的问题
北海 Kraken:基于 Flutter 构建的高性能 Web 渲染引擎