当前位置:网站首页>v-model指令:获取和设置表单元素的值
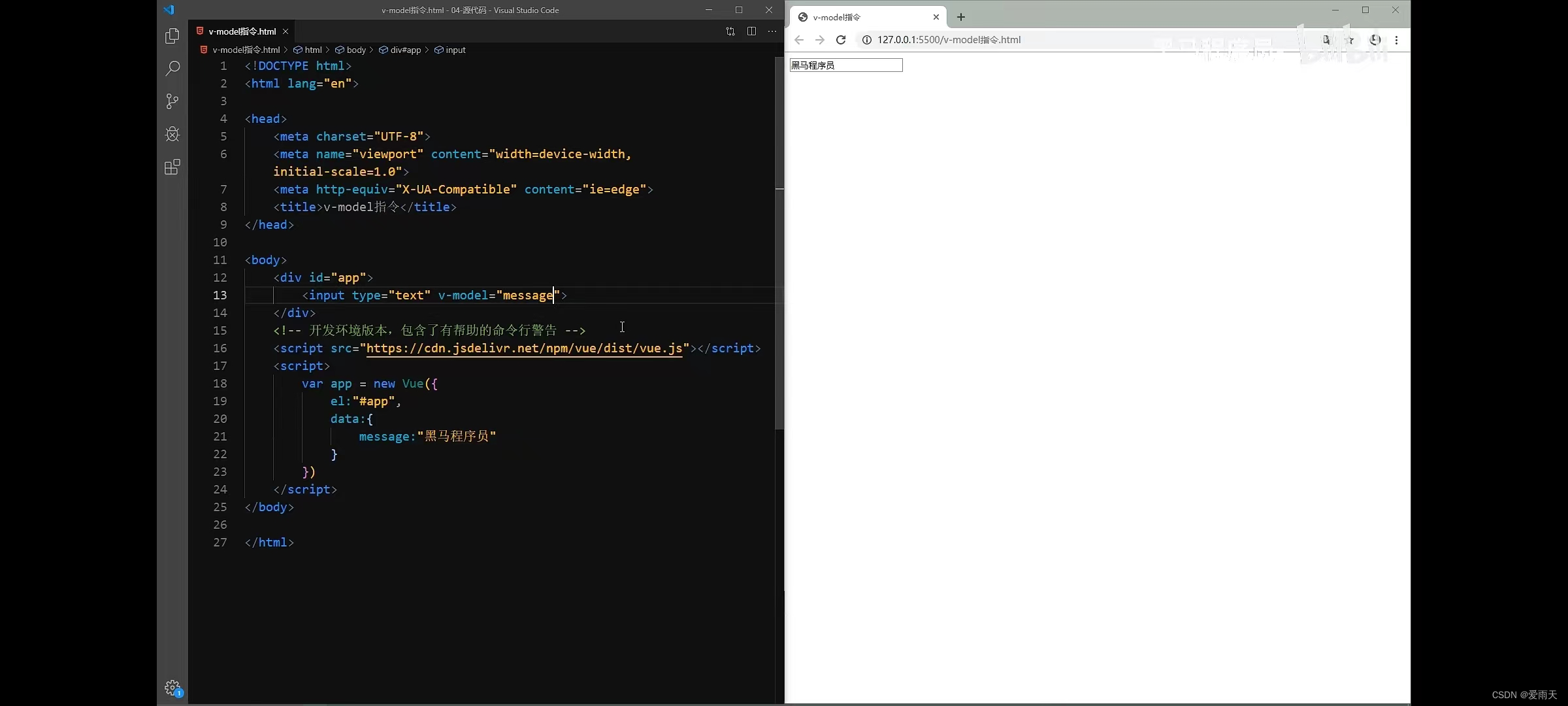
v-model指令:获取和设置表单元素的值
2022-08-10 16:24:00 【爱雨天】




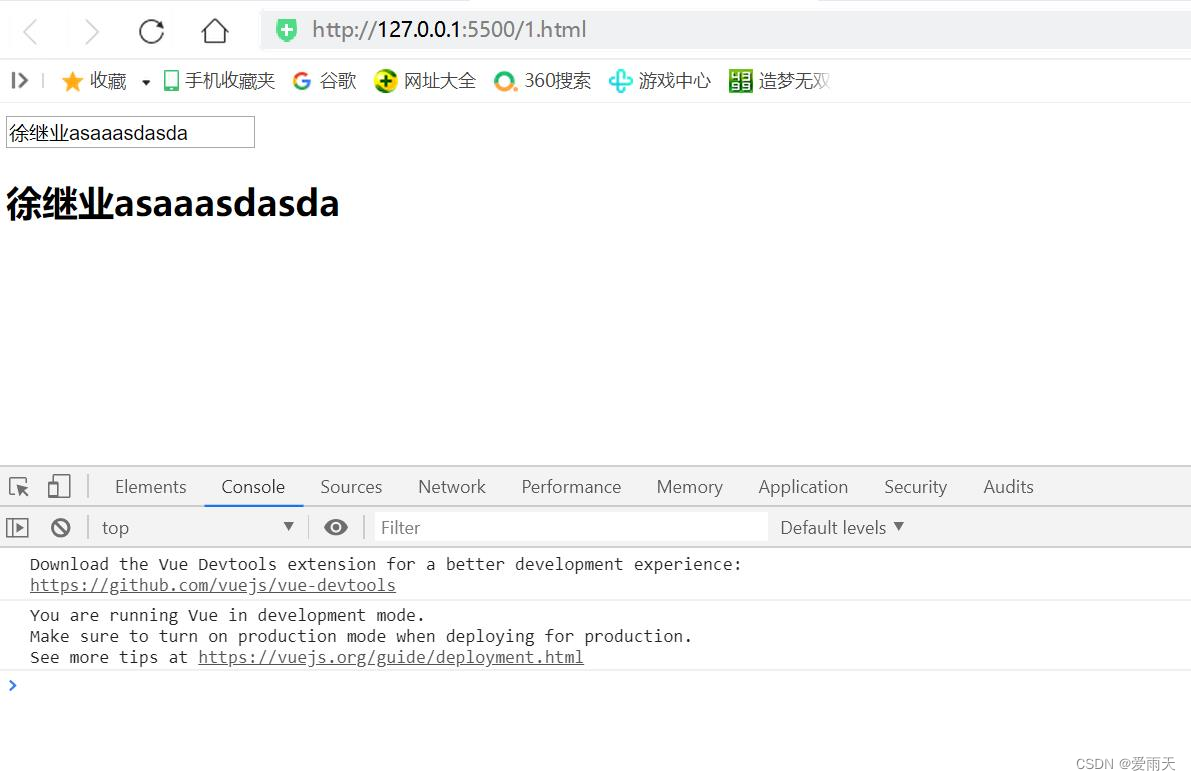
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.active{
border: 1px solid red;
}
</style>
</head>
<body>
<div id="app">
<input type="button" value="修改message" @click="setM">
<input type="text" v-model="message" @keyup.enter="getM">
<h2>{
{message}}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
message:"徐继业"
},
methods:{
getM:function(){
alert(this.message);
},
setM:function(){
this.message="许嘉茵";
}
}
}
)
</script>
</body>
</html>

边栏推荐
猜你喜欢
随机推荐
x64汇编代码测试 用户模式和内核模式
数据可视化:Metabase
Servlet简单项目操作
FFmpeg 交叉编译
烟雾、空气质量、温湿度...自己徒手做个环境检测设备
Shanxi: 1 death occurred in a coal mine safety accidents was ordered to halt production
积分可以当钱用,阿里推出个人「碳账户」
【21天学习挑战赛】直接选择排序
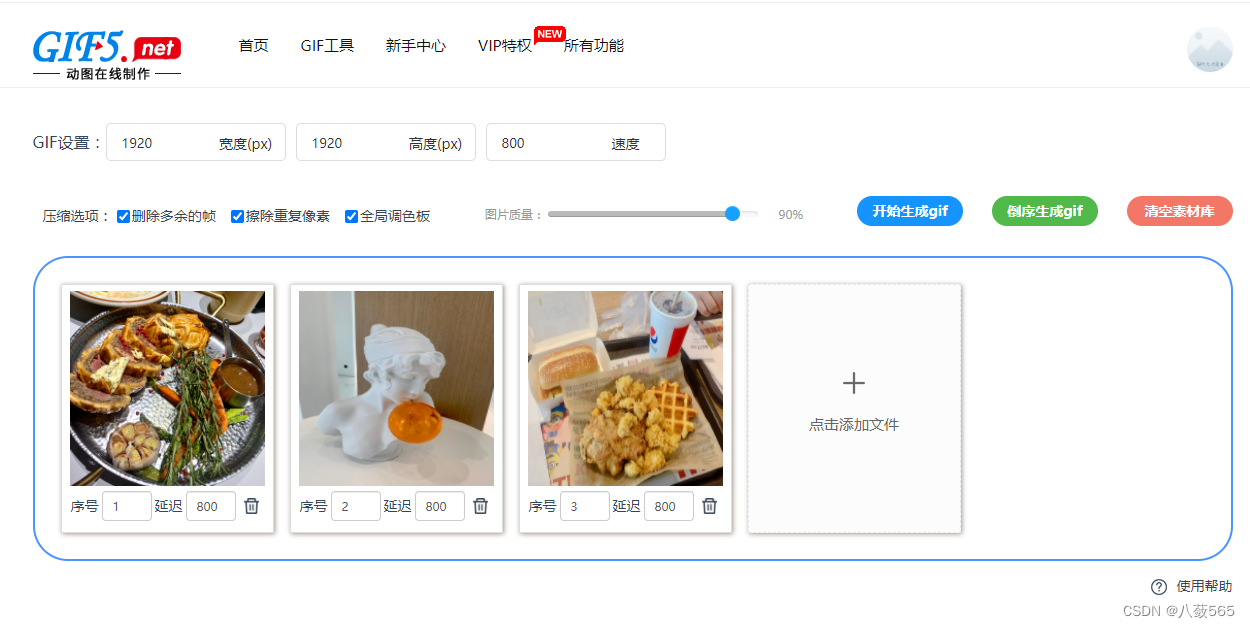
如何将jpg静图做成gif动图?教你1分钟快速合成gif
cmake 小技巧 记录
分享几个自动化测试的练手项目
LeetCode-692. Top K Frequent Words
cmake tips record
8月Meetup | “数据调度+分析引擎”解锁企业数字化转型之路
App自动化测试框架设计与实现
C专家编程 第10章 再论指针 10.8 轻松一下---程序检验的限制
Pigsty:开箱即用的开源数据库发行版
Andorid源码编译需要掌握的shell语法(三)
【21天学习挑战赛】折半查找
秘密共享方案介绍SS




![[FreeRTOS] 13 Dynamic Memory Management](/img/78/45af1c090cdfe687919432fb91fd28.png)