当前位置:网站首页>【uniapp】跨端开发问题记录
【uniapp】跨端开发问题记录
2022-08-11 05:22:00 【lorogy】
介绍
安装Hbuilder X
主要目录结构-类似于vue
manifest.json:uni-app配置文件
pages.json:全局配置,类似于小程序的app.json
uni_modules:uni-ui
static:静态资源
pages:页面
components:组件
common:公用脚本和样式官方教程- 类似于微信小程序
具体可参考项目模板hello uniapp全局文件:manifest.json、pages.json
组件:基础组件+uni-ui组件
API:各类操作
自定义导航栏问题
custom自定义
pages.json设置该页面"navigationStyle": "custom"- 该页面自定义导航栏代码内增加
<view class="status-bar"></view> .status-bar { height: var(--status-bar-height); width: 100%; }
- APP
需要增加.status-bar撑起手机顶部信号、电量等状态栏的高度,否则自定义的会叠加在上面 - H5
没有顶部状态栏,但.status-bar即使存在也不会撑起来,不影响 - 微信小程序
var(--status-bar-height)高度不够,通过条件编译增加一下
transparentTitle导航栏上滑透明
pages.json设置该页面"transparentTitle": "auto"
- APP和H5
需要增加.status-bar - 微信小程序
无法生效,通过条件编译不增加.status-bar
微信小程序问题汇总
@tap传参undefined
使用条件编译
app与h5:可以正常使用@tap="tap(data)"
微信小程序:需要借助:data-item=”data“传参,并且@tap="tap"不可加括号,接收参数data= data.currentTarget.dataset.item
input框输入后变为[object promise]
原因是@input绑定的是async函数,返回的是promise
可去掉async和await,改为直接调用相关函数
上传体验版空白
预览、真机都正常
原因在体验版默认路径为pages/index/index,需要根据自己的去修改
APP问题汇总
map原生层级太高,修改z-index无效
会影响到浮在地图上的组件和弹窗提示等
法一:可使用nvue,但是css样式太少
法二:使用原生层级更高的组件
法二:给地图设置v-show,当需要显示比地图层级高的组件时不显示地图
H5问题汇总
跨域问题解决
uni.request请求时通过条件编译区分H5与APP等
APP:原url地址
H5:代理地址
manifest.json源码视图增加H5代理
"h5": {
...
"devServer": {
"proxy": {
"/qqapi": {
"target": "https://apis.map.qq.com",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/qqapi": ""
}
},
}
}
},
边栏推荐
猜你喜欢
随机推荐
列表渲染 map 与 v-for
《现代密码学》学习笔记——第八章 身份鉴别
03-npm安装包详解,解决npm下载慢的问题,引入nrm等
若依分离版—增加通知公告预览功能
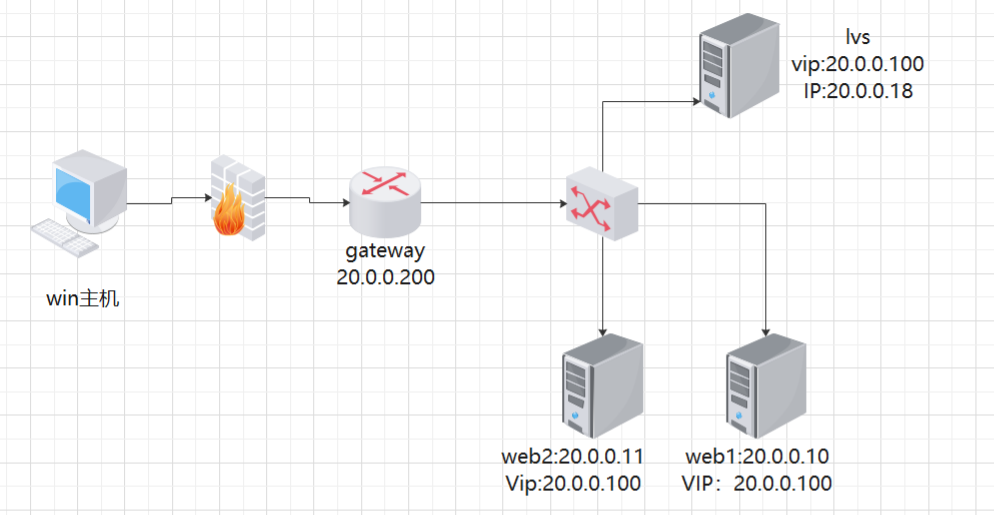
NAT模式 LVS负载均衡群集部署
分布式日志存储架构代码实践
代币标准--ERC20协议源码解析
静态综合复习实验
GBase 8s的多线程结构
【转载】图表:数读2022年上半年国民经济
uniapp 在HBuilder X中配置微信小程序开发工具
云计算学习笔记——第二章 虚拟化与容器
常用的转义字符
NodeRed系列—发送消息给emqx
C language version - advanced address book (file version)
Mobx--store状态管理工具
GBase 8s的分片和索引
Redis客户端管理神器RedisInsight 推荐
利用Redis的bitMap完成用户签到功能
数据库基础-入门看这篇