当前位置:网站首页>18-移动端等比例缩放rem
18-移动端等比例缩放rem
2022-08-11 11:51:00 【CapejasmineY】
一、单位解释
px:像素,固定值
em:相对单位,相对于父元素的字体大小。
rem:相对单位,相对于根元素(html)字体大小
二、使用rem
设置基准style
.html{
font-size:100px;
}
script中增加js单位转换
document.documentElement.style.fontSize=document.documentElement.clientWidth/750 * 100 + 'px'
#750指设计稿大小 100为自己设计的基准fontsize
#这段js代码会让客户端等比例扩大缩小。
#页面展示时的大小=我代码中设置的基准fontsize*真实展示的客户端大小/我设计页面时的所用的客户端大小
.box{
width:7.5rem; #使用时将量取的值除基准fontsize后填写。再也不用手动除设备像素比啦
}
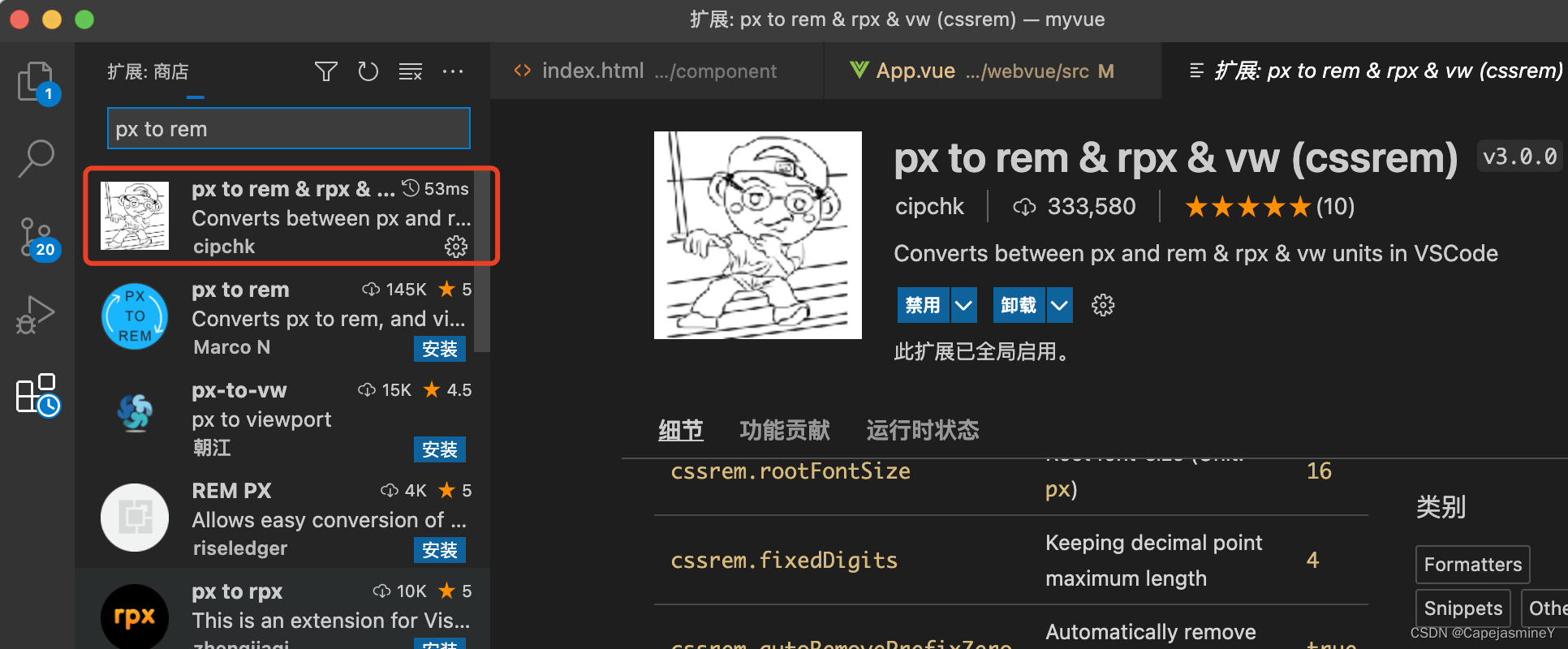
三、rem转换插件
vscode中的插件:
开启插件后,书写px会出现转换为rem后的数值,选中即可。
或者在代码中选中xx px,MAC电脑按快捷键option + d,Windows 为alt + d,则可以实现自动将xx px转换为xx rem
四、vh和vw
等比例缩放单位
vh,即view-height视口高度
100vh === 100%视口高度
vw,即view-width视口宽度
100vm === 100%视口宽度
例如:
对于iphone6,视口宽度时375px,即
100vw===375px
1vm===3.75px
1、rem布局中使用vw
rem布局中需要使用js代码计算来实现等比例缩放,利用vw可以舍弃掉js,直接适应不同设备。
iphone6中100vw === 375px
iphone6 plus 100vw === 414px
例如:
1、拿到设计稿先根据设计稿物理像素得到css像素,375px === 100vm 得:
1px === 0.2667vm
100px === 26.67vm
设置fone-size为100px时比较好算其他元素的rem
2、计算完成后设置
.html{
font-size:26.67vm #设置动态font-size
}
p{
font-size: 3.75rem
}
3、后面根据ps测量后除以100即可
2、面试题:
100%和100vm区别
没有滚动条时两者相同
有滚动条时:
100vm 包含滚动条,窗口大小
100% 刨除滚动条,剩余空间占满
边栏推荐
猜你喜欢
随机推荐
Tool_RE_IDA基础字符串修改
Grid 布局介绍
SQL Runtime SLX中的优化设计有哪些?
从抖音到火山引擎——看流媒体技术演进和机会
TX12 + ExpressLRS RC configuration and control link problem summary 915 MHZ
【学生个人网页设计作品】使用HMTL制作一个超好看的保护海豚动物网页
性能测试的环境以及测试数据构造
PL4807-ADJ线性锂电池可调充电芯片
二叉树详解
怎么了
img图片加载错误时显示默认图片
Jetpack Compose学习(9)——Compose中的列表控件(LazyRow和LazyColumn)
Ince-Gaussian mode
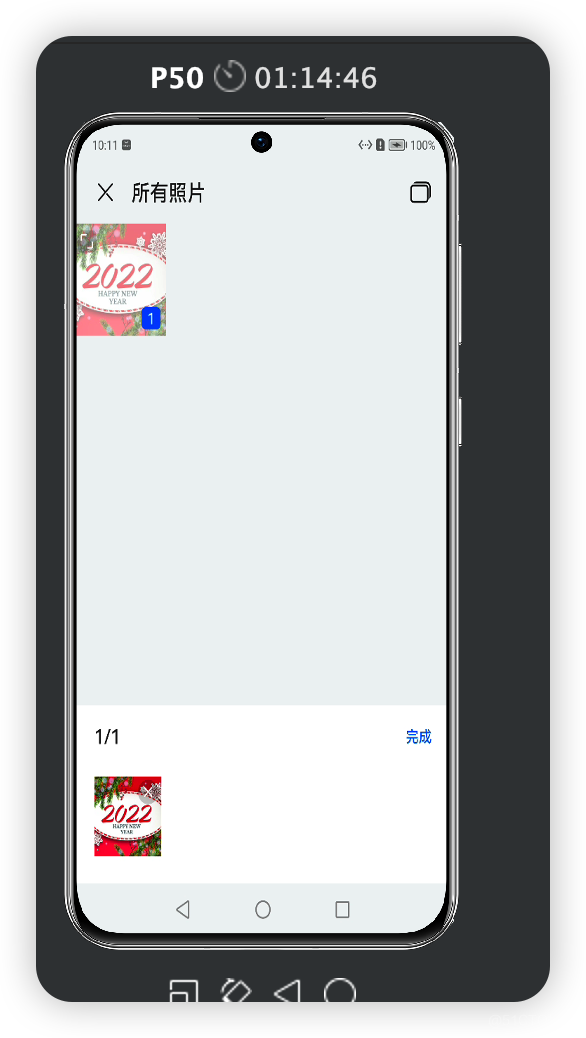
OpenHarmony如何选择图片在Image组件上显示(eTS)
Web3 Entrepreneur's Guide: How to Build a Decentralized Community for Your Product?
Web3 创业者指南:如何为你的产品构建一个去中心化社区?
低延时实时音视频在5G远程操控场景的应用实践
从 IP 开始,学习数字逻辑:DataMover 基础篇
通过热透镜聚焦不同类型的高斯模式
微服务分布式构架开发实战PDF,阿里架构师推荐,快快收藏吧