当前位置:网站首页>hover内部指定子类的样式
hover内部指定子类的样式
2022-08-09 10:03:00 【高桥靓仔】
边栏推荐
- LeetCode148:排序链表 归并排序,思路清晰,C语言练习看过来!
- Redis 缓存主动更新策略
- 2.Collection interface
- conditional control statement
- Source GBase database, oracle quote "ORA - 01000: beyond the shop open the cursor"
- 日期操作比较全面得代码
- 技术分享 | 如何模拟真实使用场景?mock 技术来帮你
- Arrays类、冒泡排序、选择排序、插入排序、稀疏数组!
- 在anaconda环境中配置cuda和cudnn
- Quick sort eight sorts (3) 】 【 (dynamic figure deduction Hoare, digging holes, front and rear pointer method)
猜你喜欢
随机推荐
1: bubble sort
socket实现TCP/IP通信
程序环境和预处理
2. Byte stream
LeetCode(剑指 Offer)- 25. 合并两个排序的链表
如何快速打通镜像发布流程?
通过程序发送 Gmail 邮件
vgg网络结构
缓存击穿,缓存穿透,缓存雪崩的解释和对应的一些解决方案
Firebase+Facebook 授权 web 登录提示域名验证或跳转错误
主从postition变化无法锁定_Slave_IO_Running显示No_Slave_Sql_Running显示No---Mysql主从复制同步002
免费下载天地图全国基础地理信息矢量数据的一种方法
LPP code and its comments
Redis + NodeJS 实现一个能处理海量数据的异步任务队列系统
mysql简单安装
8.Properties property collection
Practical skills: a key for image information in the Harbor, quick query image
Technology Sharing | How to simulate real usage scenarios?mock technology to help you
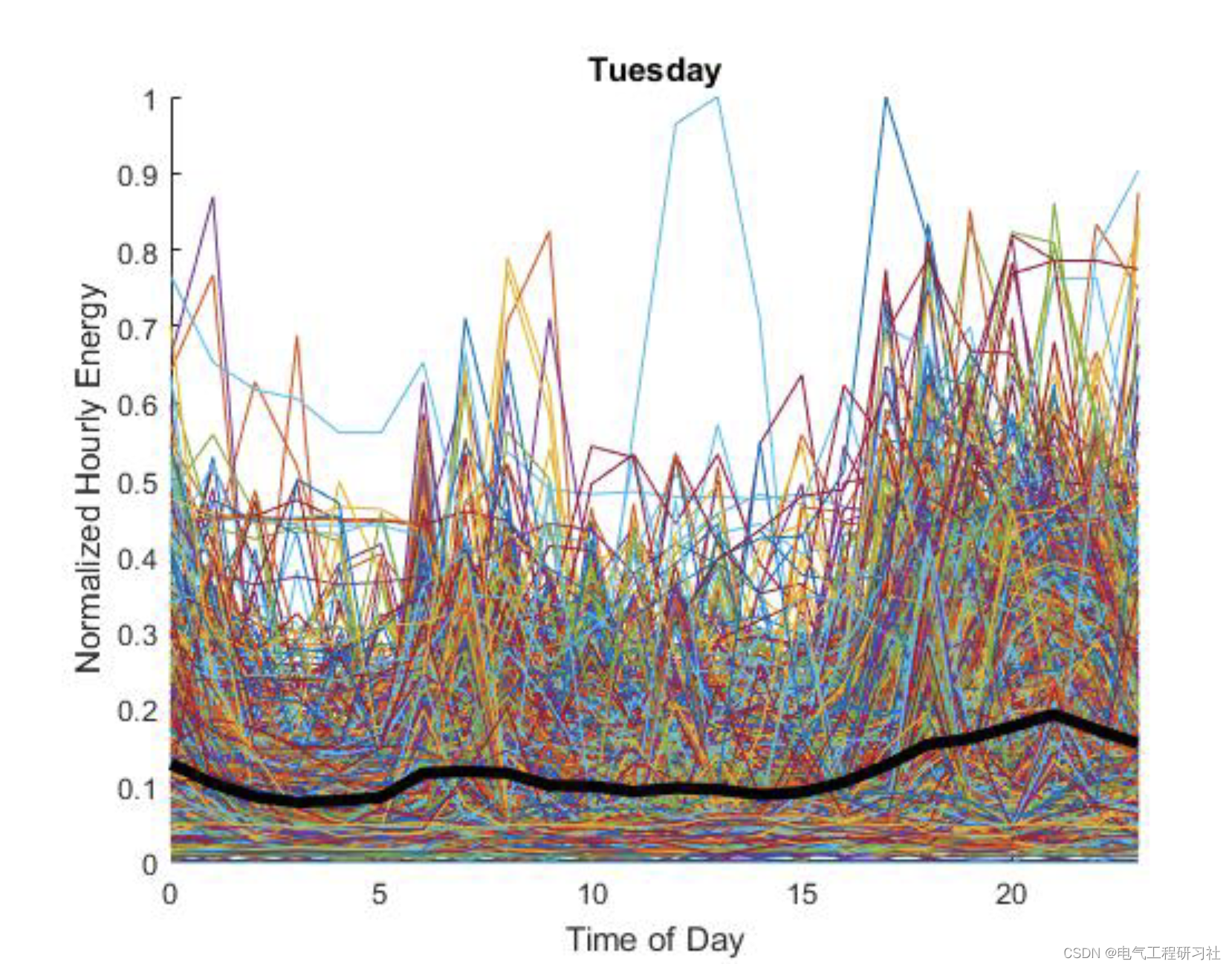
Battery modeling, analysis and optimization (Matlab code implementation)
Browser error classification


![[Halcon&定位] 解决Roi区域外的模板匹配成功](/img/ad/549c7e6336ef62469a7c71e6bfcb42.png)