当前位置:网站首页>【学生个人网页设计作品】使用HMTL制作一个超好看的保护海豚动物网页
【学生个人网页设计作品】使用HMTL制作一个超好看的保护海豚动物网页
2022-08-11 11:33:00 【IT司马青衫】
️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
一、网站题目
宠物网页设计 、保护动物网页、鲸鱼海豚主题、保护大象、等网站的设计与制作。
<hr>
二、️网站描述
️HTML宠物网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。<hr>
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、网站演示
<hr>
五、️ 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/css.css"/>
<title>无标题文档</title>
</head>
<body>
<div class="ban"><img src="images/t.jpg" width="1920" height="600" /></div>
<div class="dao"><ul>
<li><a href="index.html">网站首页</a></li>
<li><a href="tezheng.html">形态特征</a></li>
<li><a href="xixing.html">生活习性</a></li>
<li><a href="fanzhi.html">繁殖方式</a></li>
<li><a href="xianzhuang.html">种群现状</a></li>
<li><a href="yishi.html">逸闻趣事</a></li></ul></div>
<div class="nav">
<div class="er">
<h2>海豚湾事件</h2>
<br>
<p>理查德·奥巴瑞大概还是世界顶级的海豚驯养专家,他说他用了10年的时间进行海豚的训练事业却毅然决然的用了35年的时间去毁灭它。他让更多的人喜欢上了海豚这种可爱聪明的生物,但庞大的利益却也造就了更多对这种生物的屠杀。</p>
<p>在日本本州岛最南部的和歌山县,有个叫太地町的小村镇,面朝太平洋,三面悬崖高耸。5.96平方公里的镇上,住着约3600名居民,其中约1/3从事渔业。表面上看,小镇处处标榜着对鲸类动物的喜爱:镇中心树立着微笑的鲸鱼模型,渡船粉饰成海豚的造型,地上石板印有拟人的海豚形象,镇上还有专门供奉鲸灵的寺庙……这里包装得好像一个主题公园。然而背后,却暗藏杀机。</p>
<p>17世纪初的江户时代,太地町的渔民们发明了长矛捕鲸法,“鲸鱼镇”太地町成为日本传统捕鲸法的发源地。到了现代社会,捕鲸是当地居民的重要收入来源。1986年,国际捕鲸委员会颁布了禁止商业捕鲸令,但一年后,“以研究为目的”的“限量捕鲸”行为仍然存在,而且日本的海豚和小鲸捕杀量增长了3倍。每年,平均有2.3万条海豚被日本“合法”围杀。光是在小小的太地町,就要“处理”1500多条海豚。</p>
<p>日本国内约有近80家水族馆,其中近半数的园馆饲养着鲸类。被抓来的海豚通常在两 年里都会死去。而落选的海豚,成了市民的盘中餐。5000吨海豚肉出现在日本市场上,大多数普通市民却根本不会想到,自己吃过海豚肉,因为包装上写的是鲸鱼肉。</p>
<p>拍摄到的画面让摄影团队彻底震惊了。屠杀开始后,蓝绿的海水瞬间变成触目的红色,亲眼看着孩子、父母被屠杀,海豚的哀叫从有到无,只剩下日本渔民的笑谈,海豚的尸体在水中浮上浮。</p>
<br>
<h2>海豚湾事件图册</h2>
<div class="tt"><img src="images/t7.jpg" width="300" height="200" /><img src="images/t8.jpg" width="300" height="200" /><img src="images/t9.jpg" width="300" height="200" /></div>
<div class="tt"><img src="images/t10.jpg" width="300" height="200" /><img src="images/t11.jpg" width="300" height="200" /><img src="images/t12.jpg" width="300" height="200" /></div>
<div class="shou"><a href="index.html"><img src="images/a.gif" width="120" height="56" /></a></div>
</div>
</div>
<div class="foot">保护海豚</div>
</body>
</html>CSS样式代码
body, html, div, blockquote, img, label, p, h1, h2, h3, h4, h5, h6, pre, ul, ol,
li, dl, dt, dd, form, a, fieldset, input, th, td
{margin: 0; padding: 0; border: 0; outline: none;}
body { font-family: "宋体";font-size: 12px;color:#000000;line-height: 20px;text-align:left; background:#c3f8ff}
td,th {font-family: "宋体";font-size: 12px;color: #000000;}
a {color: #000000;}
A:link {TEXT-DECORATION: none;}
A:visited {TEXT-DECORATION: none;}
ul,li{list-style-type:none;}
.clearit{clear:both;}
.ban {width:100%; overflow:hidden;}
.dao {width:100%; height:50px; background:#FFF; margin-top:20px; overflow:hidden; }
.dao ul {width:1060px; margin:0 auto; }
.dao ul li {width:176.66px; float:left; text-align:center; line-height:50px;}
.dao ul li a { font-size:16px; font-weight:bold; width:176.66px; height:50px; display:block}
.dao ul li A:hover{ background:#72e7f6;}
.nav {width:1060px; margin:0 auto; margin-top:40px;}
.tu {width:350px; float:left; background:#FFF;border-radius:15px;}
.tu img {border-radius:15px;}
.tu li {width:145px; float:left; margin-top:10px; margin-bottom:15px; margin-left:20px;}
.zi {width:640px; float:left; margin-left:30px; padding:20px; background:#FFF; line-height:30px; border-radius:15px;}
.zi A:hover { color: #F00; TEXT-DECORATION: underline;}
.er {width:1020px; padding:20px; background:#FFF;border-radius:15px;}
.er h2 {width:1010px; height:30px; border-bottom:1px solid #333; padding-left:10px; line-height:30px;}
.er p { line-height:30px; text-indent:2em;}
.tt img { margin-left:30px; margin-top:20px;}
.shou {margin-top:30px;}
.foot {width:100%; height:60px; background:#FFF; margin-top:30px; overflow:hidden; text-align:center; line-height:60px; font-size:16px; font-weight:bold; }
.ce {width:350px; float:left; background:#FFF;border-radius:15px; text-align:center}
.ce img { margin-top:20px;}
.tu p { margin-left:20px; margin-right:20px; line-height:30px;}<hr>
六、 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
【获取方式】
边栏推荐
- 【毕业设计】远程智能浇花灌溉系统 - stm32 单片机 嵌入式 物联网
- d包含区间
- The ceiling-level microservice boss summed up this 451-page note to tell you that microservices should be learned this way
- AWS、Splunk和Symantec牵头成立OCSF开放网络安全架构框架
- [Study Notes] Maximum matching of general graphs
- 沃土云创计划重磅来袭
- Typora表格中常用操作
- C# Call AutoNavi Map API to obtain latitude, longitude and positioning [Detailed 4D explanation with complete code]
- 网络安全——nmap
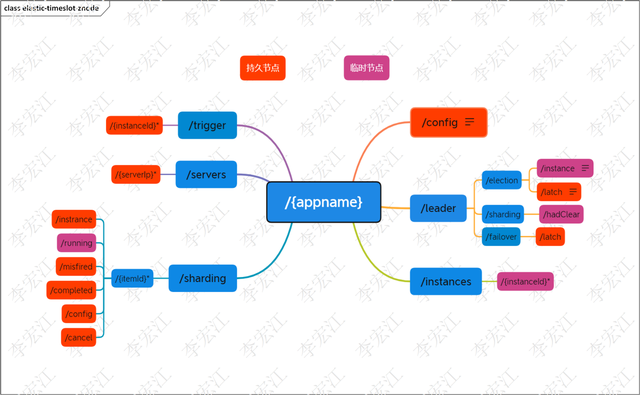
- 分布式时间槽elastic timeslot架构设计
猜你喜欢
随机推荐
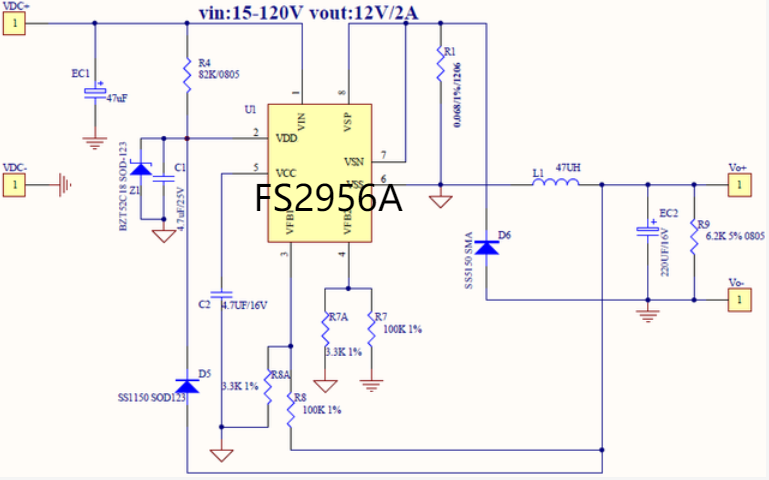
SM5200原厂SOT23-6 500mA 线性锂电子替代芯片
智能恒等于推荐系统
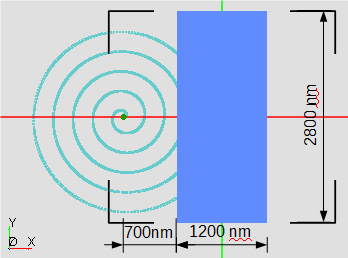
【2022】【Thesis Notes】Ultra-thin THz deflection based on laser direct writing graphene oxide paper——
Uber的20万容器实践:如何避免容器化环境中的 CPU 节流
Configuring vim(12) from scratch - theme configuration
EXCLUSIVE INTERVIEW | INTELLIGENCE IS SPONTANED, NOT PLANNED: Evolution Fan, Former OpenAI Research Manager and UBC Associate Professor Jeff Clune
eyb:Redis集成菜单到权限组菜单更新功能(二)
基于数据库实现通用异步缓存系统
C语言手写魂斗罗(一)
目标检测学习笔记——小目标检测
The old saying: The interview must ask "Three handshakes, four waves", so you can't forget it
资本市场做好为工业互联网“买单”的准备了吗?
文献阅读(185)Co-design
如何批量下载hugging face模型和数据集文件
The fertile soil cloud innovation plan is coming
BAT "exclusive" Internet giant Android senior engineer interview questions: 174 questions allow you to do the interview
六月成功案例
或命名“狙击手” 长安全新皮卡申报图
MySQL --- 存储引擎
openEuler小程序会议指南