当前位置:网站首页>级联下拉菜单的实现「建议收藏」
级联下拉菜单的实现「建议收藏」
2022-08-09 21:43:00 【全栈程序员站长】
大家好,又见面了,我是你们的朋友全栈君。
最近在项目中用到了级联菜单,在网上查过资料后,大概有两种实现思路:
1.下拉列表中的数据从数据库中自动获取
2.下拉列表中的每一个选项都写在代码中
相信我们都会选择第一种方法,这样不仅增强了代码的复用性,而且当我们的需求变动,需要显示新的数据时,只要更新数据库就可以了。而第二种方法只能适用于某种情况,需求改变,就需要在代码中进行大量的修改。
我们今天就先来介绍一下用第二种方法来实现级联下拉菜单的效果
<!DOCTYPE >
<html>
<head>
<title> 代码实例:级联菜单 </title>
<meta content="text/html; charset=utf-8" />
</head>
<body>
<select id="College" name="College" size="1" οnchange="Redirect(this.options.selectedIndex)">
<option value="">化学与材料科学学院</option>
<option value="">管理学院</option>
<option value="">教育学院</option>
<option value="">经济学院</option>
<option value="">其他</option>
</select>
<select id="Major" name="Major" size="1">
<option value="1">化学</option>
<option value="2">材料化学</option>
<option value="3">应用化学</option>
</select>
<script type="text/javascript">
var groups = document.getElementById("College").options.length;
var group = new Array(groups)
for (i = 0; i < groups; i ++)
group[i] = new Array()
group[0][0] = new Option("化学","40")
group[0][1] = new Option("材料化学","41")
group[0][2] = new Option("应用化学","42")
group[1][0] = new Option("财务管理本科","1")
group[1][1] = new Option("财务管理专接本","2")
group[1][2] = new Option("财务会计专科","3")
group[1][3] = new Option("财务信息管理专科","4")
group[2][0] = new Option("初等教育理本科","80")
group[2][1] = new Option("初等教育文本科","81")
group[2][2] = new Option("教育学本科","82")
group[2][3] = new Option("心理学本科","83")
group[3][0] = new Option("国际经济与贸易本科","120")
group[3][1] = new Option("市场营销本科","121")
group[3][2] = new Option("国际贸易实务专科","122")
group[3][3] = new Option("市场营销专科","123")
group[3][4] = new Option("金融与证劵专科","124")
group[4][0] = new Option("其他","160")
var temp = document.getElementById("Major");
function Redirect(x){
for (m = temp.options.length-1; m > 0; m --)
temp.options[m] = null
for (i = 0; i < group[x].length; i ++){
temp.options[i] = new Option(group[x][i].text,group[x][i].value);
}
temp.options[0].selected = true
}
</script>
</body>
</html> 发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/105728.html原文链接:https://javaforall.cn
边栏推荐
- 重要的不是成为海贼王,而是像路飞一样去冒险
- Usage of placeholder function in Tensorflow
- Synchronization lock synchronized traces the source
- Jensen (琴生) 不等式
- AI识万物:从0搭建和部署手语识别系统
- Technology Sharing | How to Handle Header Cookies in Interface Automation Testing
- Daily practice of PMP | Do not get lost in the exam -8.8 (including agility + multiple choice)
- Word箭头上面怎么打字
- 【泛型编程】模板全详解
- 必看设计干货|易知微设计师是怎么做标准可视化设计服务的?
猜你喜欢

别叫我玩,我要考PMP:考PMP选择机构需要了解的那些事儿

“稚晖君”为2022昇腾AI创新大赛打call&nbsp;期待广大开发者加入
![[Generic Programming] Full Detailed Explanation of Templates](/img/9d/7864f999cb2e4edda2ee7723558135.png)
[Generic Programming] Full Detailed Explanation of Templates

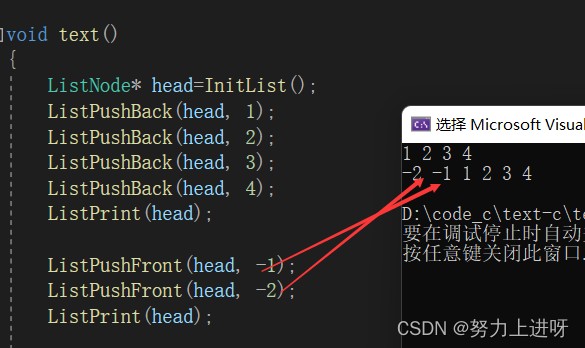
【双链表增删查改接口的实现】
![[Implementation of the interface for adding, deleting, checking, and modifying a double-linked list]](/img/49/ebedcd4d27aa608360ac17e504f36d.png)
[Implementation of the interface for adding, deleting, checking, and modifying a double-linked list]

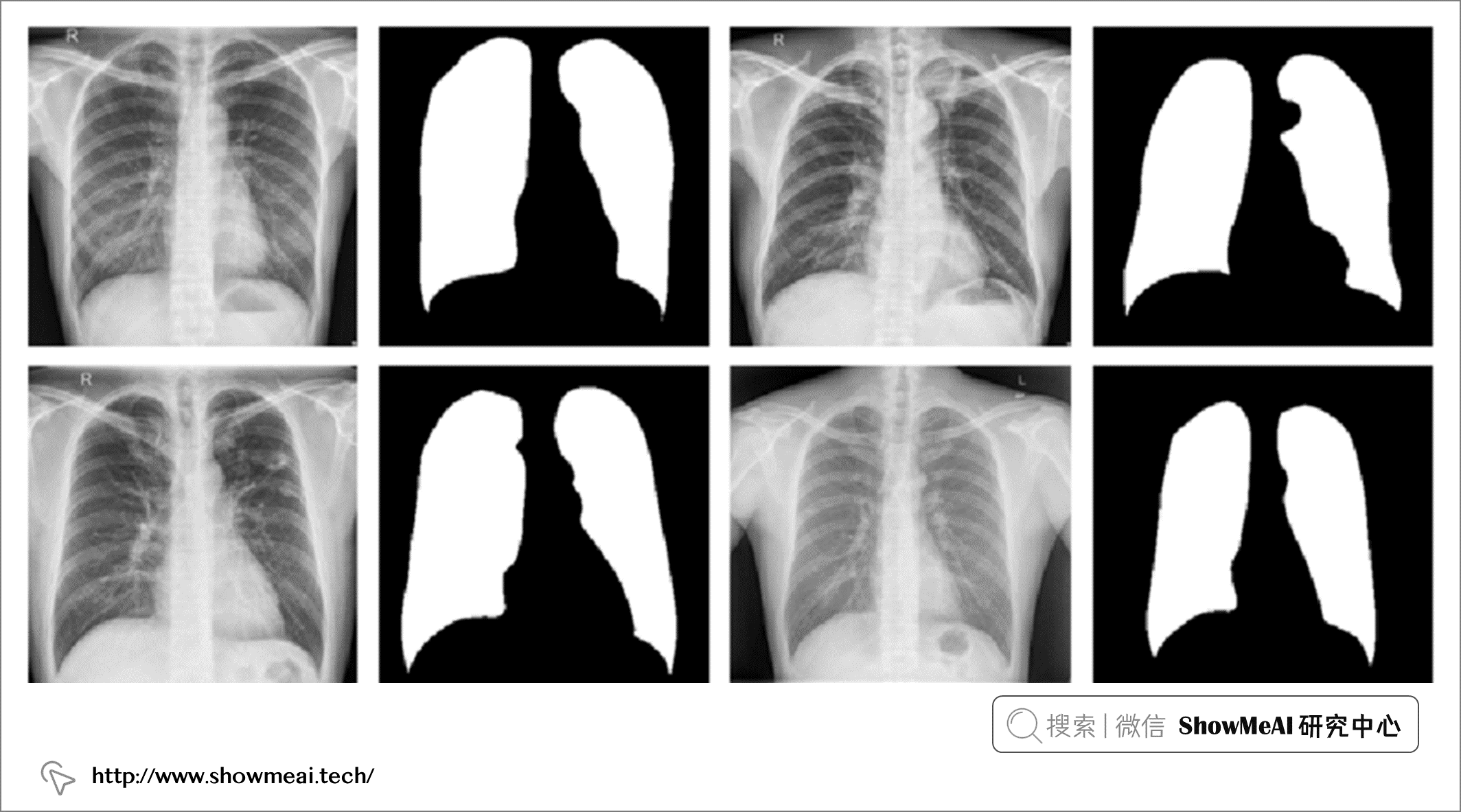
AI+医疗:使用神经网络进行医学影像识别分析
![[corctf 2022] section](/img/03/ee1ead55805a2ac690ec79c675c3e6.png)
[corctf 2022] section

Xiaohei's leetcode journey: 94. Inorder traversal of binary trees (supplementary Morris inorder traversal)

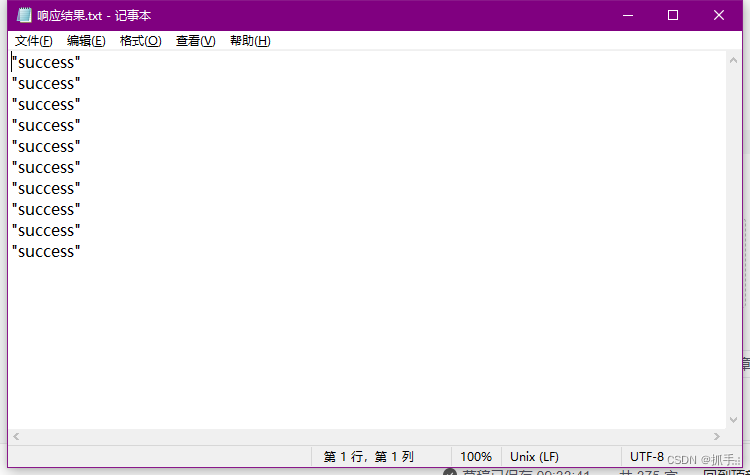
Jmeter 使用正则表达式提取器将返回值全部保存到一个文件中

《强化学习周刊》第57期:DL-DRL、FedDRL & Deep VULMAN
随机推荐
Synchronization lock synchronized traces the source
AI识万物:从0搭建和部署手语识别系统
L3-2 Delete up to three characters (30 points)
抽象类 or 接口
L3-2 至多删三个字符 (30 分)
AI+Medical: Using Neural Networks for Medical Image Recognition and Analysis
SecureCRT背景配色
C语言预处理命令是什么?
STC8H开发(十五): GPIO驱动Ci24R1无线模块
Photometric Stereo 光度立体法三维重建
编译原理之文法
cad图纸怎么复制到word文档里面?Word里插CAD图怎么弄?
Interpretation of the paper (DropEdge) "DropEdge: Towards Deep Graph Convolutional Networks on Node Classification"
Multiple reasons for MySQL slow query
NIO Cup 2022 Nioke Summer Multi-School Training Camp 7 CFGJ
浅谈Numpy中的shape、reshape函数的区别
STC8H Development (15): GPIO Drives Ci24R1 Wireless Module
Technology Sharing | How to Handle Header Cookies in Interface Automation Testing
小黑leetcode之旅:94. 二叉树的中序遍历(补充Morris 中序遍历)
Wps下划线怎么弄?Wps添加下划线的最全方法