当前位置:网站首页>JS progress bar, displaying the loading progress
JS progress bar, displaying the loading progress
2022-04-23 14:17:00 【Ruirui junior】
One : introduce ImgPreloader.js
(function() {
function Preloader(srcs, opts) {
this.srcs = srcs;
this.opts = opts ||{};
this.loaded = [];
this.load();
}
Preloader.prototype.load = function() {
for (var i = 0; i < this.srcs.length; ++i) {
var src = this.srcs[i];
this.loadImg(src);
}
};
Preloader.prototype.loadImg = function(src) {
var that = this;
var img = new Image();
img.onload = function() {
that.onload(img);
};
img.src = src;
};
Preloader.prototype.onload = function(obj) {
this.loaded.push(obj);
if (this.opts.each instanceof Function) {
var percent = this.loaded.length / this.srcs.length;
this.o
版权声明
本文为[Ruirui junior]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204231408339096.html
边栏推荐
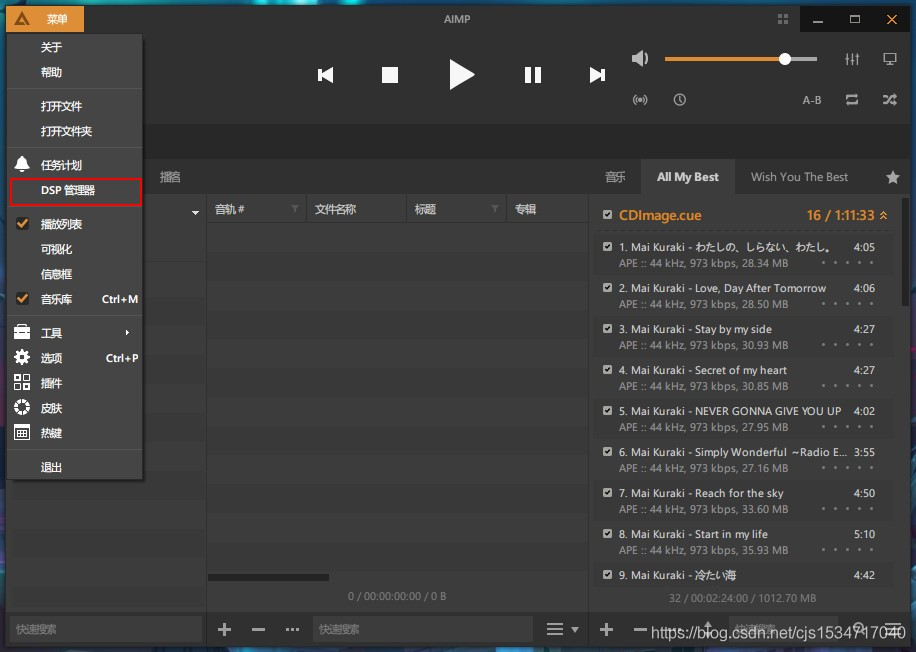
- Win10 comes with groove music, which can't play cue and ape files. It's a curvilinear way to save the country. It creates its own aimpack plug-in package, and aimp installs DSP plug-in
- 云容灾是什么意思?云容灾和传统容灾的区别?
- 使用Executors类快速创建线程池
- Postman的安装使用及填坑心得
- 文字组合,不重复,做搜索或查询关键字匹配
- 时间复杂度计算举例
- ThreadGroup ThreadGroup implémente l'interface threadfactory en utilisant la classe Introduction + Custom thread Factory
- 剑指offer刷题(1)--面向华为
- 关于NodeJS中JSON5的相关配置和使用
- Algorithem_ReverseLinkedList
猜你喜欢

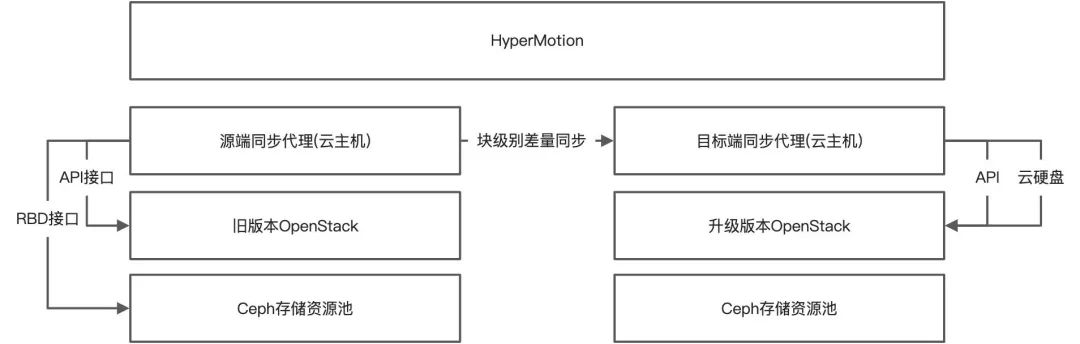
OpenStack如何跨版本升级

多云数据流转?云上容灾?年前最后的价值内容分享

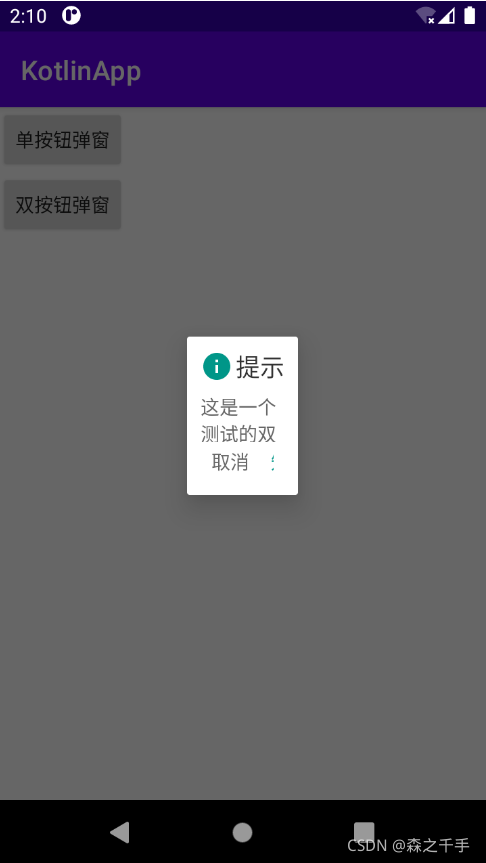
Some experience of using dialogfragment and anti stepping pit experience (getactivity and getdialog are empty, cancelable is invalid, etc.)

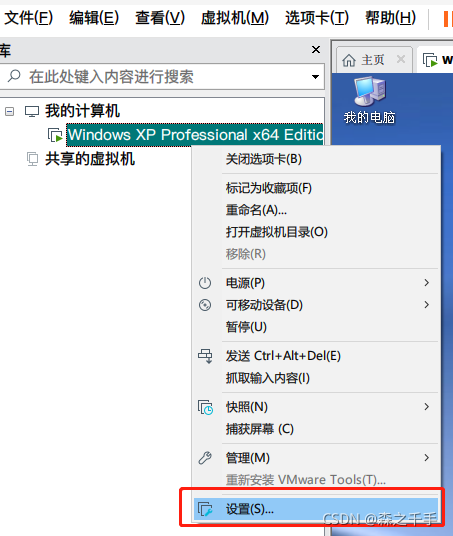
VMware installation 64 bit XP Chinese tutorial

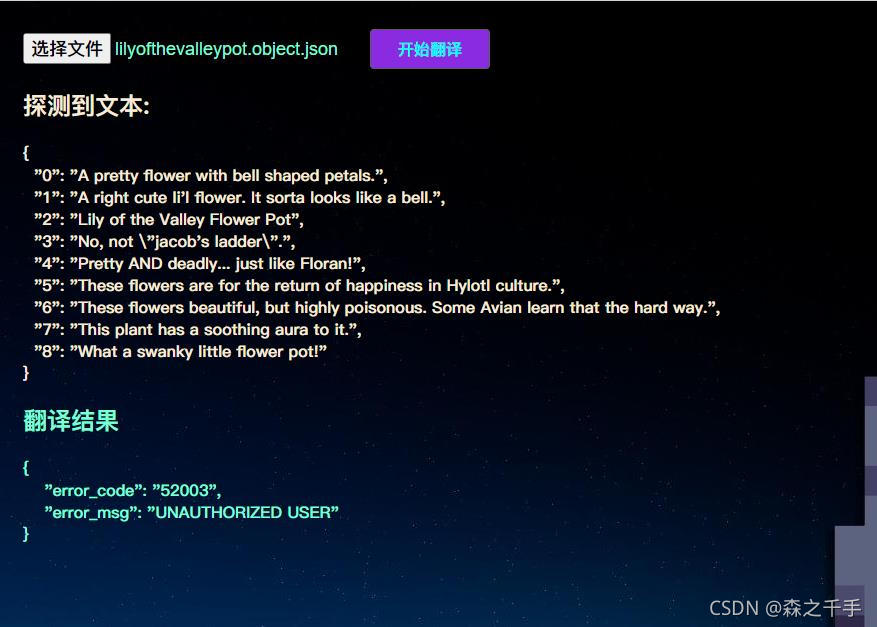
Operation instructions of star boundary text automatic translator

Win10 comes with groove music, which can't play cue and ape files. It's a curvilinear way to save the country. It creates its own aimpack plug-in package, and aimp installs DSP plug-in

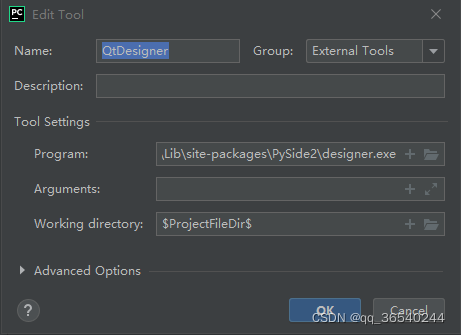
PySide2

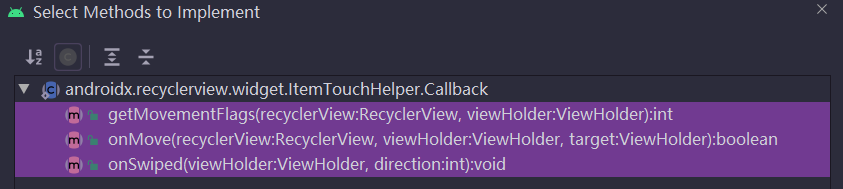
RecyclerView高级使用(一)-侧滑删除的简单实现

MySQL数据库讲解(十)

redis数据库讲解二(redis高可用、持久化、性能管理)
随机推荐
SED 学以致用
x509证书cer格式转pem格式
在电视屏幕上进行debug调试
Essential difference between restful WebService and gSOAP webservice
json date时间日期格式化
在Clion中给主函数传入外部参数
云容灾是什么意思?云容灾和传统容灾的区别?
星界边境文本自动翻译机使用说明
How does void * exist?
百度笔试2022.4.12+编程题目:简单整数问题
Operation instructions of star boundary automatic text translator (advanced version)
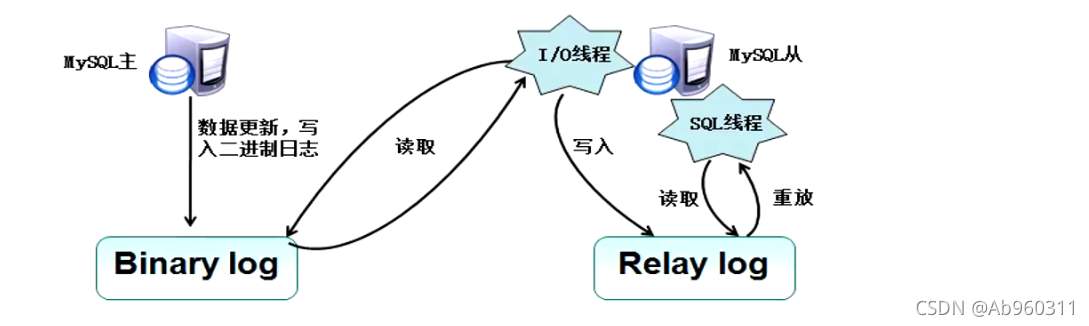
redis数据库讲解(四)主从复制、哨兵、Cluster群集
某政务云项目业务系统迁移调研实践
rsync+inotify远程同步
VMWare安装64位XP中文教程
DP energy Necklace
Mysql的安装过程(已经安装成功的步骤说明)
OpenSSH的升级、版本号的修改
std::map 和 std::vector 内存释放
How QT designer adds resource files