当前位置:网站首页>网页自适应,等比缩放
网页自适应,等比缩放
2022-04-23 14:09:00 【瑞瑞小同学】
可以先写一个预定的宽高,然后在等比缩放,
//自适应缩放
getc() {
// let width = document.documentElement.clientWidth;
// let height = document.documentElement.clientHeight;
window.addEventListener('load', adaptation);
window.addEventListener('resize', adaptation);
function adaptation() {
var w = document.body.clientWidth;
var h = document.body.clientHeight;
var nw = 2048;
var nh = 1536;
var left, top, scale, scale1;
scale = w / nw
scale1 = h / nh
if (scale1 < scale) {
document.getElementById('main').setAttribute('style', 'transf
版权声明
本文为[瑞瑞小同学]所创,转载请带上原文链接,感谢
https://blog.csdn.net/yr123456654321/article/details/111488066
边栏推荐
猜你喜欢

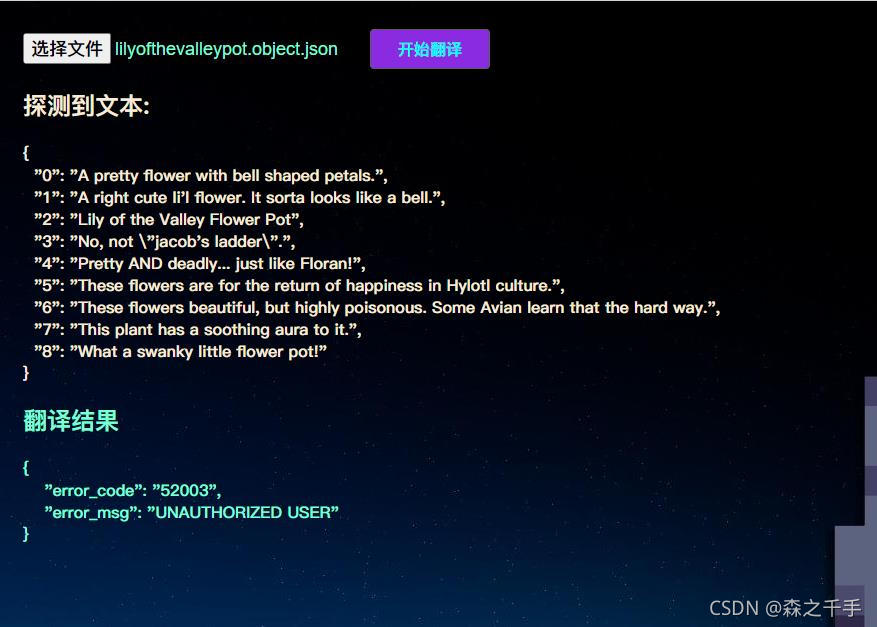
Operation instructions of star boundary text automatic translator

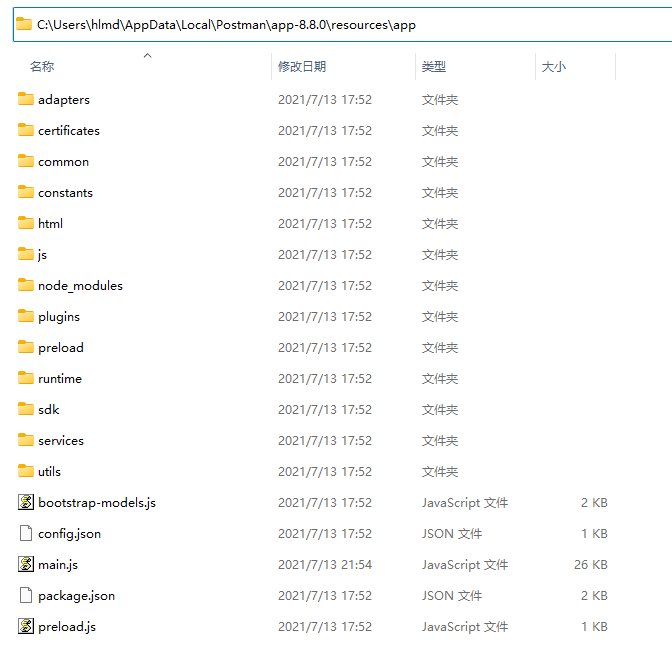
Installation and use of postman pit

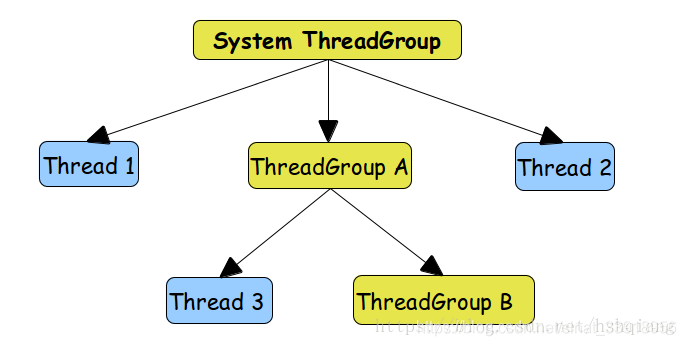
Thread group ThreadGroup uses introduction + custom thread factory class to implement threadfactory interface

倒计时1天~2022云容灾产品线上发布会即将开始

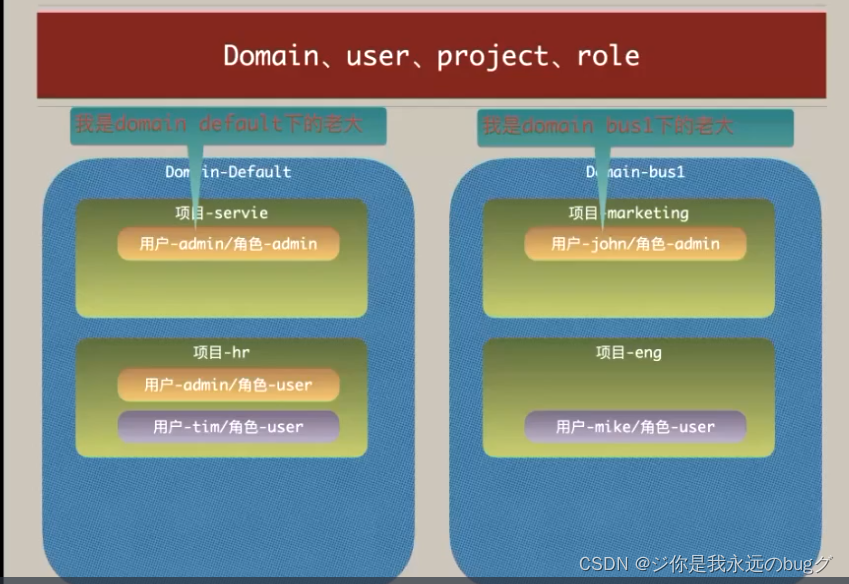
openstack理论知识

Wechat applet positioning and ranging through low-power Bluetooth device (2)

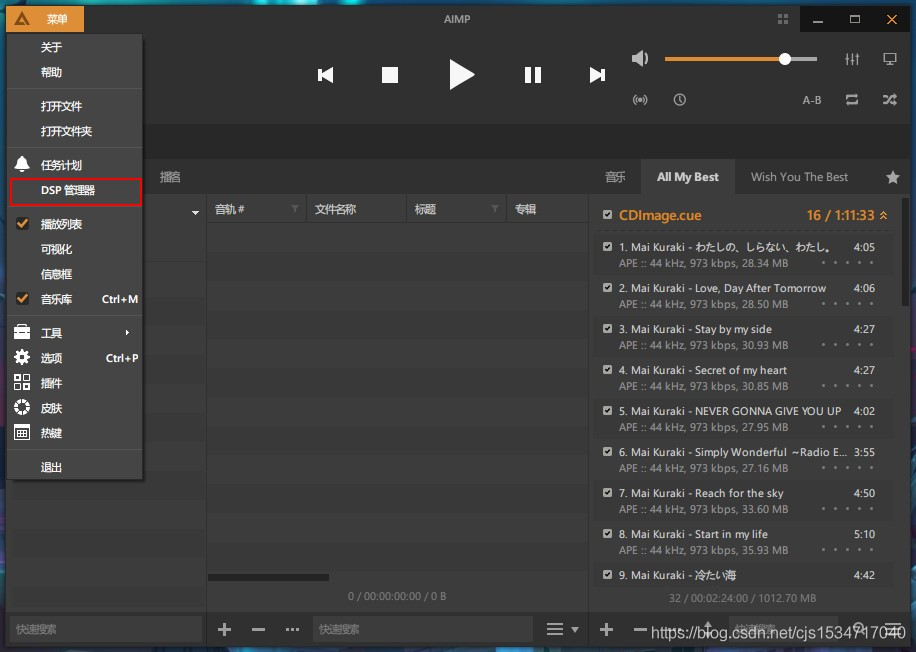
win10自带Groove音乐不能播放CUE和APE文件的一种曲线救国办法,自己创建aimppack插件包,AIMP安装DSP插件

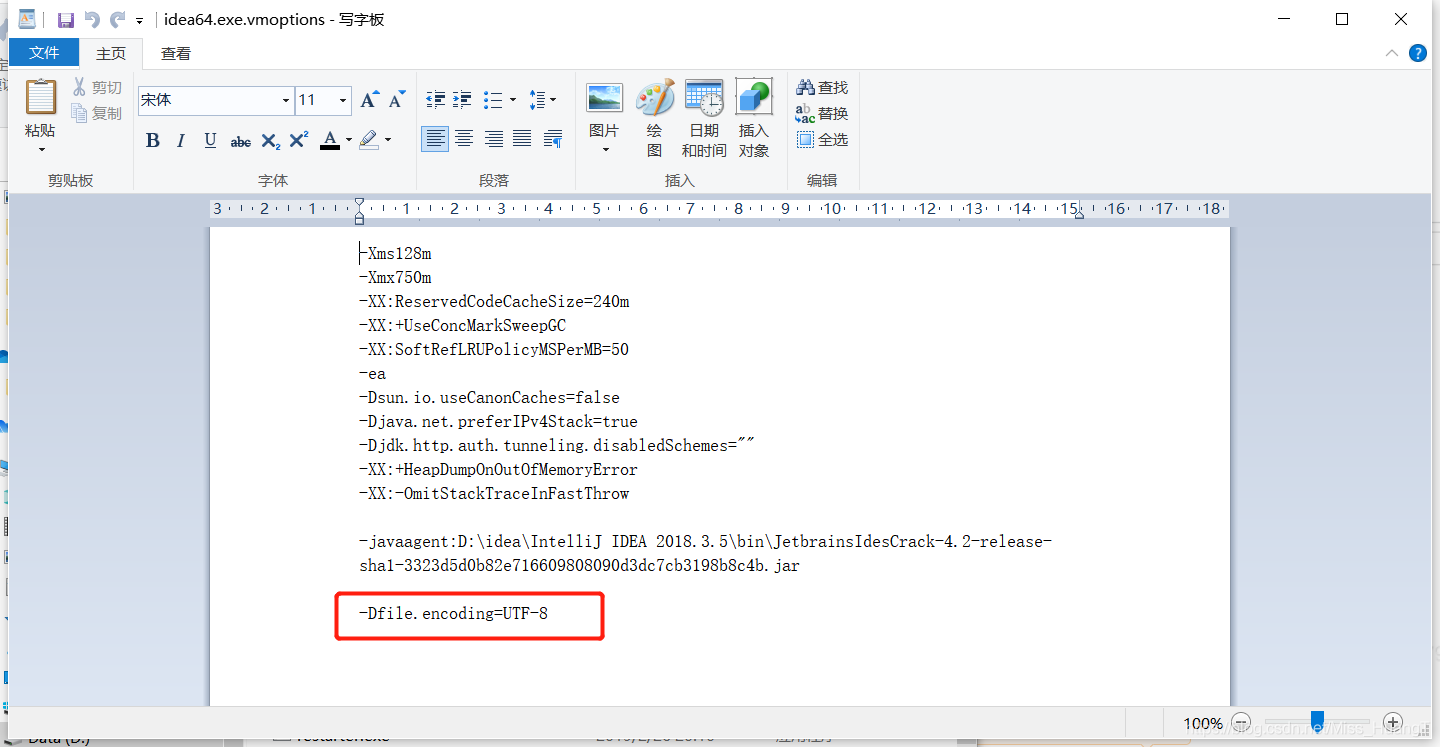
Idea控制台乱码解决

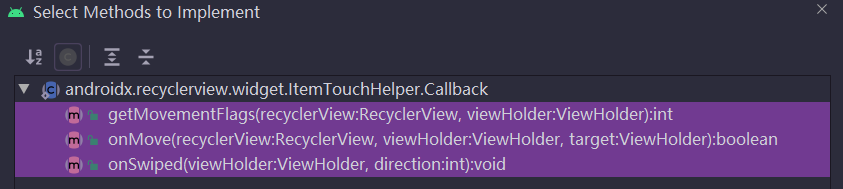
RecyclerView高级使用(一)-侧滑删除的简单实现

krpano全景之vtour文件夹和tour
随机推荐
帆软实现一个单选按钮,可以统一设置其他单选按钮的选择状态
redis数据库讲解二(redis高可用、持久化、性能管理)
差分隐私(背景介绍)
How does void * exist?
星界边境文本自动翻译机(高级版)使用说明
教育行业云迁移最佳实践:海云捷迅使用HyperMotion云迁移产品为北京某大学实施渐进式迁移,成功率100%
剑指offer刷题(2)--面向华为
Logback logger and root
字节面试编程题:最小的K个数
jsp学习1
Win10 comes with groove music, which can't play cue and ape files. It's a curvilinear way to save the country. It creates its own aimpack plug-in package, and aimp installs DSP plug-in
在Clion中给主函数传入外部参数
Oracle-数据泵使用
VMware Workstation 无法连接到虚拟机。系统找不到指定的文件
01-NIO基础之ByteBuffer和FileChannel
HyperBDR云容灾V3.2.1版本发布|支持更多云平台,新增监控告警功能
拨开云雾synchronized使用五种方式介绍
文字组合,不重复,做搜索或查询关键字匹配
redis数据库讲解(四)主从复制、哨兵、Cluster群集
PySide2