当前位置:网站首页>Cesium快速上手4-Polylines图元使用讲解
Cesium快速上手4-Polylines图元使用讲解
2022-08-10 14:59:00 【在人间负债^】
Cesium快速上手4-Polylines图元使用讲解
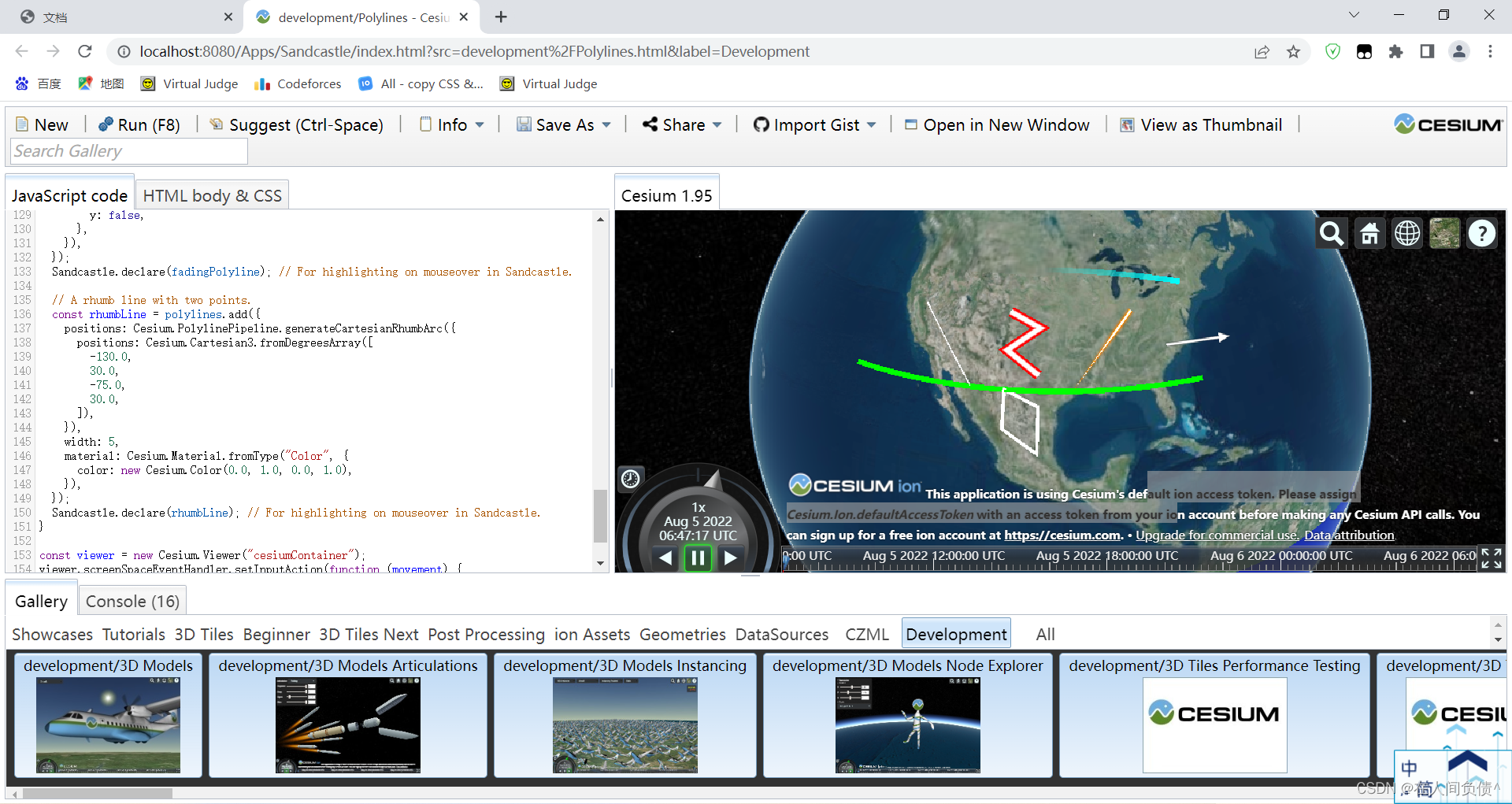
1. Polyline & Cesium.PolylineCollection
http://localhost:8080/Apps/Sandcastle/index.html?src=development%2FPolylines.html&label=Development
// A simple polyline with two points.
const polyline = polylines.add({
positions: Cesium.PolylinePipeline.generateCartesianArc({
positions: Cesium.Cartesian3.fromDegreesArray([
-120.0,
40.0,
-110.0,
30.0,
]),
}),
material: Cesium.Material.fromType("Color", {
color: new Cesium.Color(1.0, 1.0, 1.0, 1.0),
}),
});
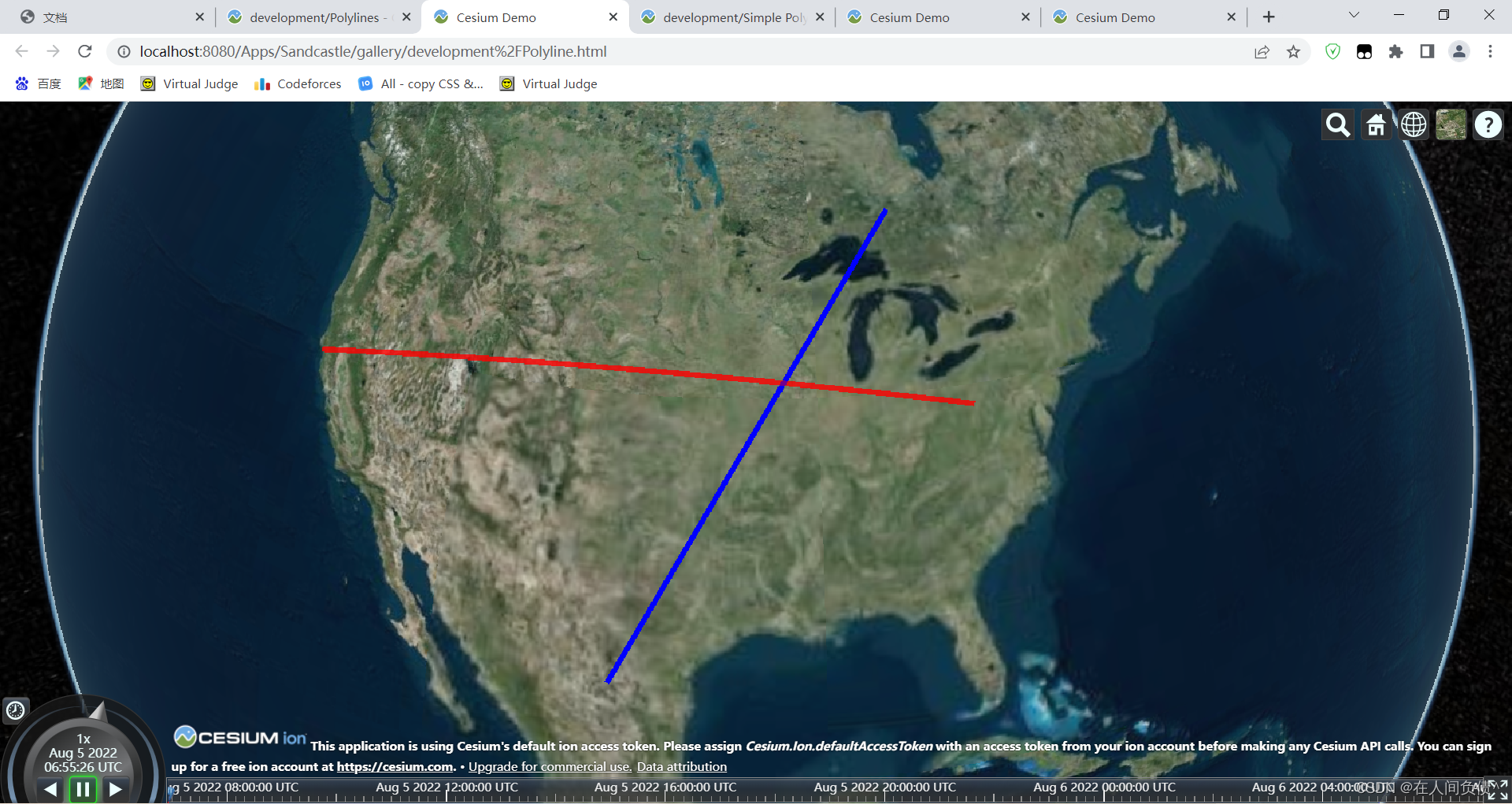
2. PolylineGeometry
http://localhost:8080/Apps/Sandcastle/gallery/development%2FPolyline.html
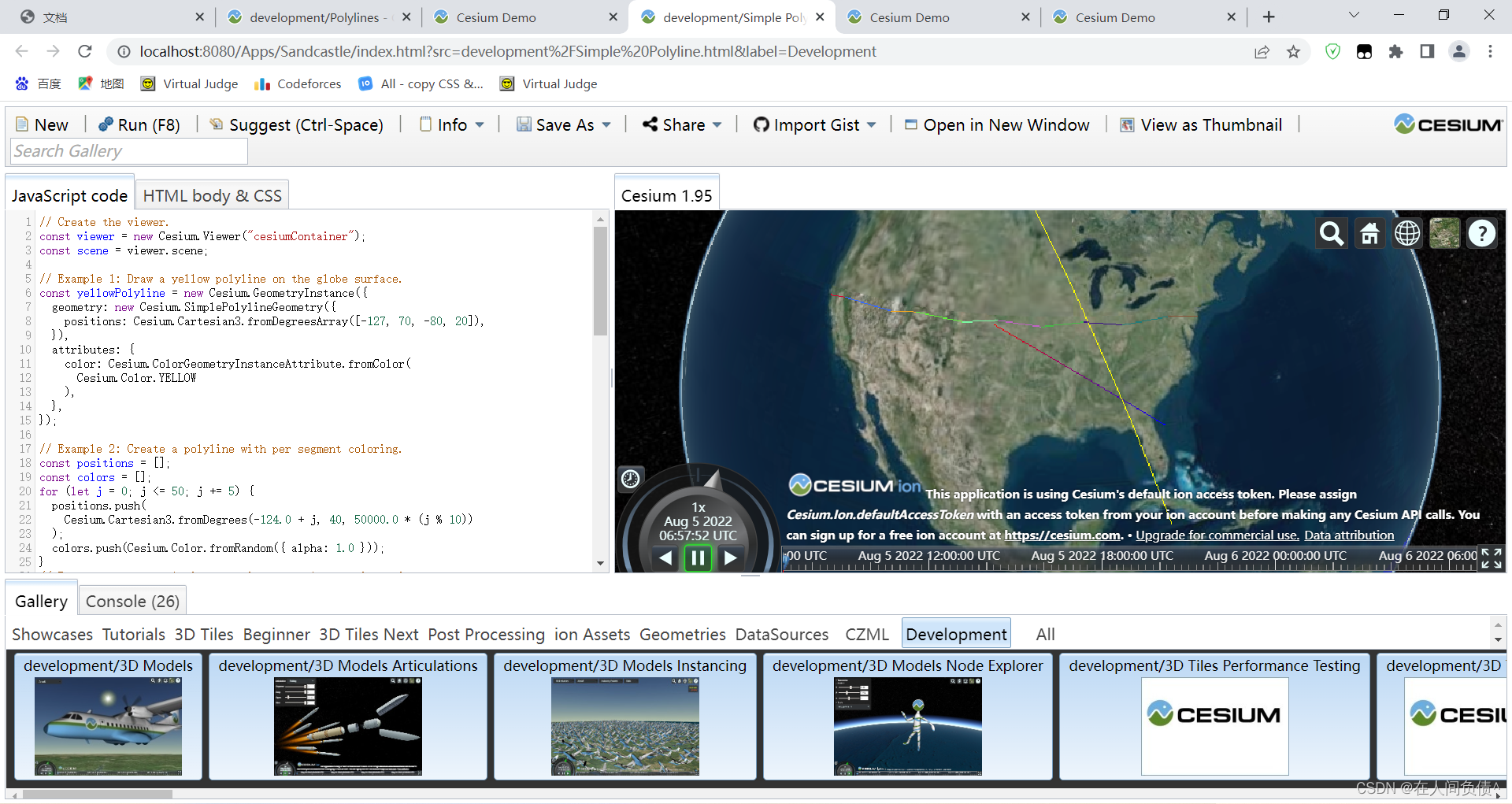
3. SimplePolylineGeometry
http://localhost:8080/Apps/Sandcastle/index.html?src=development%2FSimple%20Polyline.html&label=Development
特点:SimplePolylineGeometry没有width属性
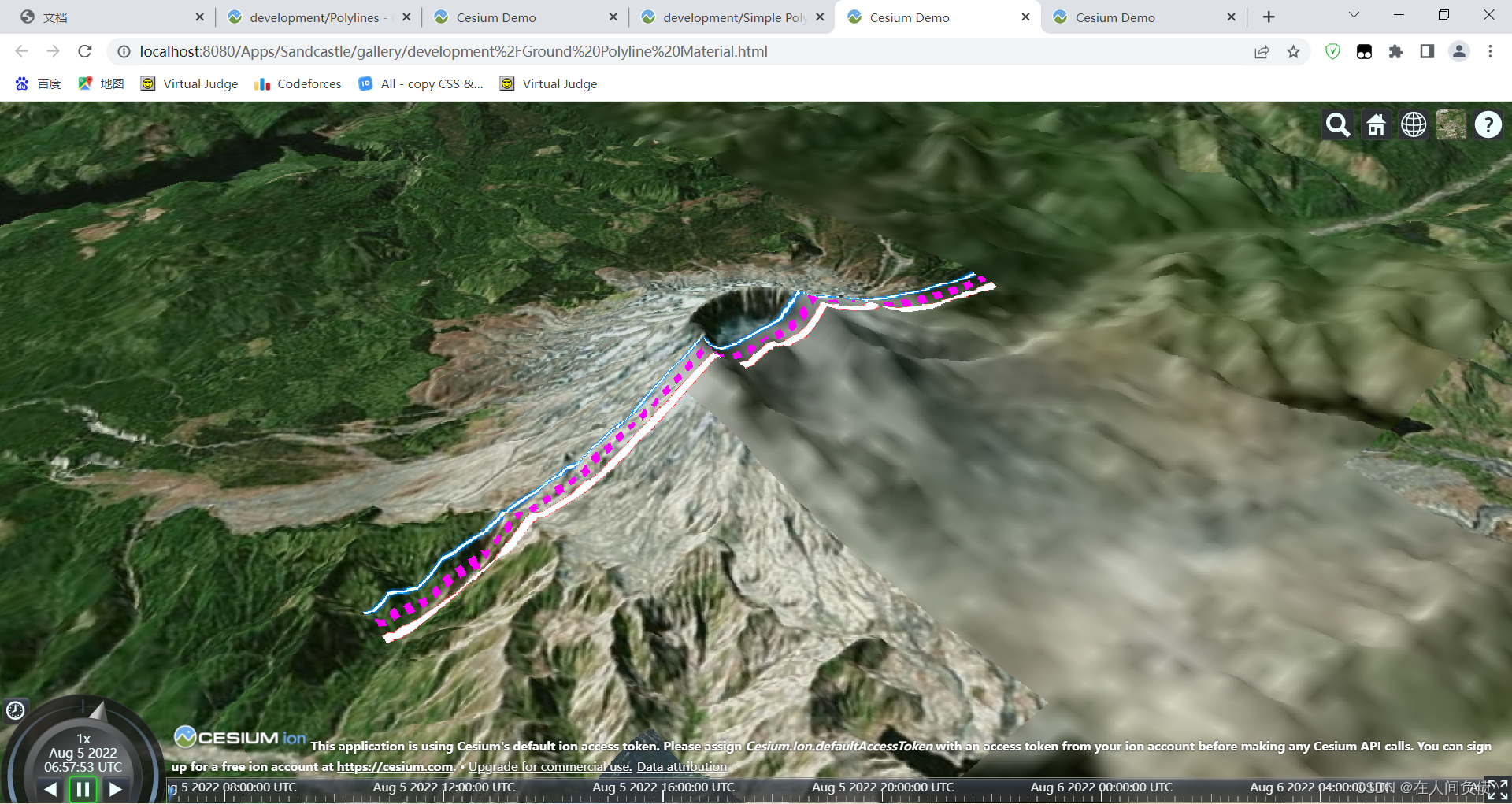
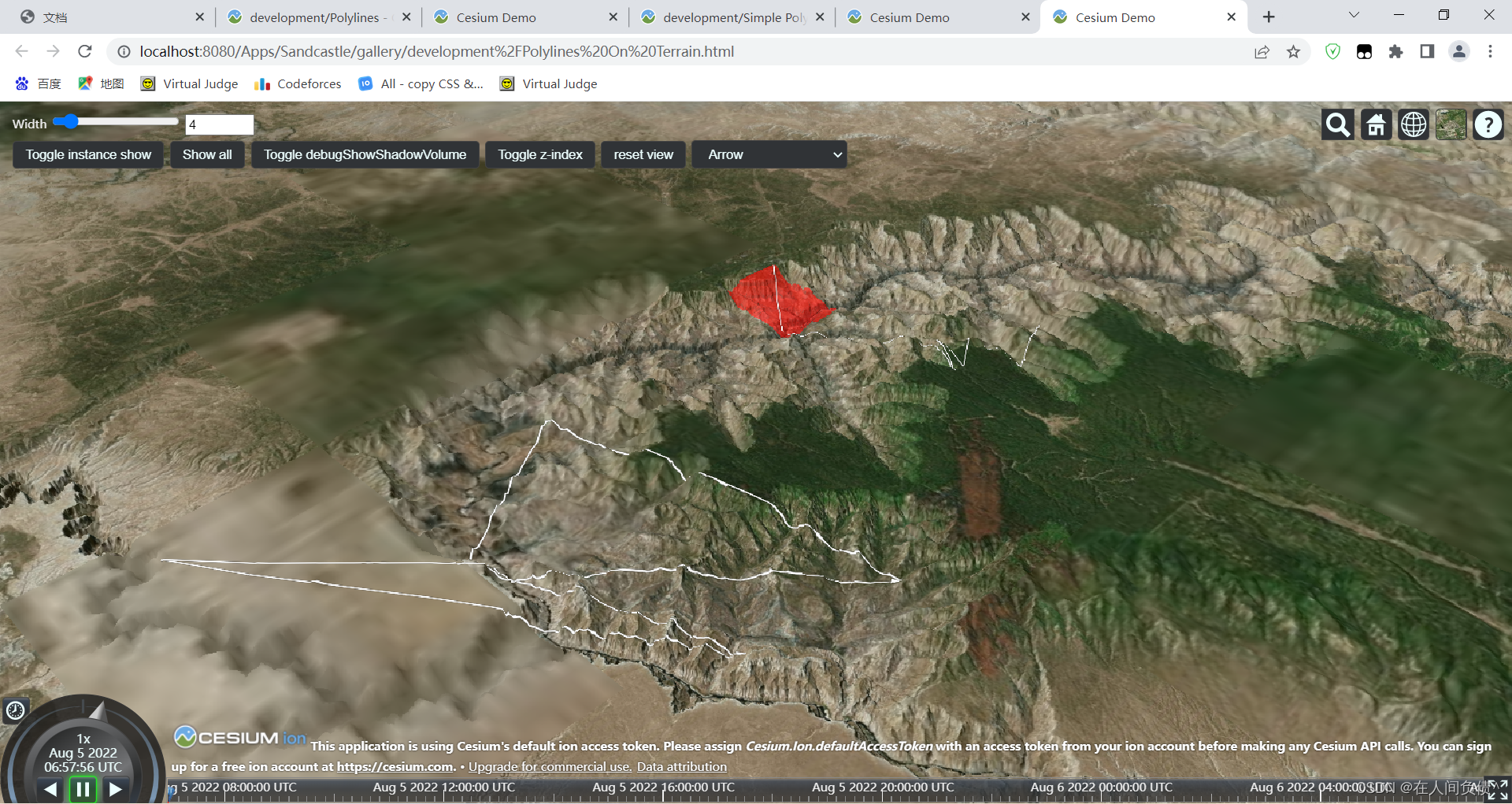
4. GroundPolylineGeometry
http://localhost:8080/Apps/Sandcastle/gallery/development%2FGround%20Polyline%20Material.html
http://localhost:8080/Apps/Sandcastle/gallery/development%2FPolylines%20On%20Terrain.html
注意:必须用GroundPolylinePrimitive来创建,而不能用GroundPrimitive创建
5. 综合比较
PolylineCollection可以同时渲染多条折线,性能较高;其他类型都是单独渲染某个折线的,会导致多了的话,渲染性能受影响。
边栏推荐
- Websocket realizes real-time change of chart content
- Epoll learn to think: a high performance server processing framework
- 数据在内存中的存储
- 640. 求解方程 : 简单模拟题
- 奢侈品鉴定机构小程序开发制作功能介绍
- 程序员=加班??——掌握时间才能掌握人生
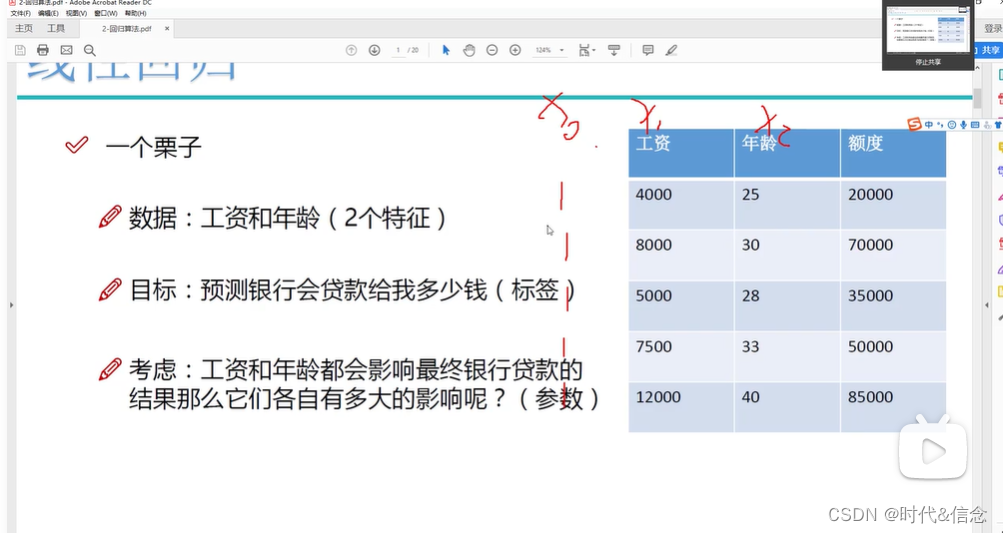
- 机器学习总结(一)
- Zhaoqi Technology Innovation High-level Talent Entrepreneurship Competition Platform
- 易基因|深度综述:m6A RNA甲基化在大脑发育和疾病中的表观转录调控作用
- Common conventions such as common SQL and API interfaces
猜你喜欢
随机推荐
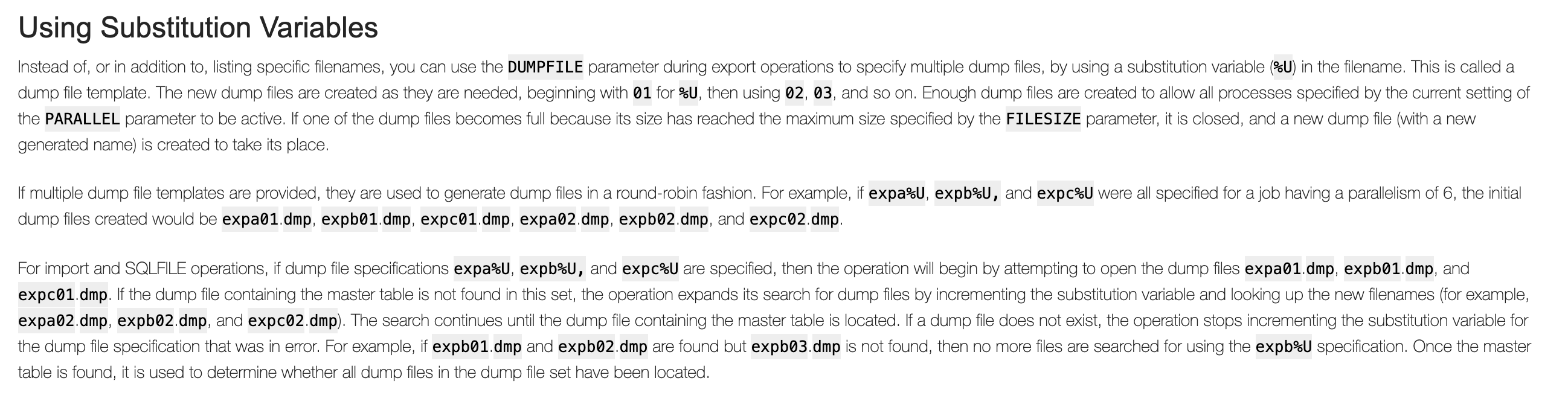
Oracle数据库备份dmp文件太大,有什么办法可以在备份的时候拆分成多个dmp吗?
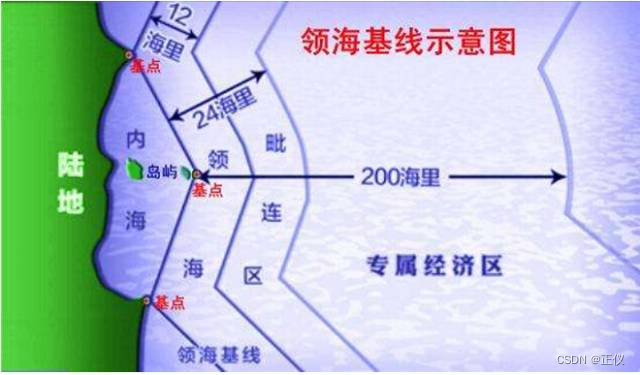
12海里、24海里、200海里的意义及名称
$‘\r‘: command not found
Introduction to the Internet (2)
兆骑科创创业赛事活动发布平台,创业赛事,项目路演
storage of data in memory
“蔚来杯“2022牛客暑期多校训练营7
"Thesis Reading" PLATO: Pre-trained Dialogue Generation Model with Discrete Latent Variable
Lilac Garden
【MindSpore易点通机器人-02】设计与技术选型
【数仓设计】企业数仓为什么要进行分层?(六大好处)
Epoll learn to think: a high performance server processing framework
SWIG tutorial "four" - package of go language
Containerization | Scheduled Backups in S3
程序员=加班??——掌握时间才能掌握人生
解题-->在线OJ(十九)
华为云DevCloud获信通院首批云原生技术架构成熟度评估的最高级认证
Mini Program-Voice broadcast function
宝塔面板开放Redis给指定外网机器
Zhaoqi Technology Innovation High-level Talent Entrepreneurship Competition Platform