当前位置:网站首页>一些自动化测试01
一些自动化测试01
2022-08-09 17:30:00 【Kiraxqc】
一、自动化可以解决的问题?
1. 回归测试(冒烟测试)
2. 兼容性测试(不同的浏览器)
3. 性能测试(通过一些工具模拟用户进行并发操作)
4. 提高工作效率,产品质量
二、自动化测试的优点
1. 时间短,可以执行更多测试用例
2. 减少人为错误
3. 克服手工的局限性
4. 可以重复执行(查询)
三、自动化测试的误区
1. 自动化测试完全代替手工测试(显示字体)
2. 自动测试比手工测试厉害(业务了解不多)
3. 自动化测试更多bug
4. 自动化测试适用于所有功能(用户体验)
四、自动化测试分类
1. web自动化
2. 接口自动化
3. 单元测试
4. 渗透测试
五、自动化测试开始阶段
手工测试之后在进行自动测试
六、UI自动化测试
1. 黑盒测试(功能测试)
七、selunium特点
1. 开源软件
2. 跨平台
3. 支持多种浏览器
webdriver浏览器驱动
八、元素定位
由标签头+标签尾(/标识尾)
通过元素层级和元素的标签名以及属性
1. ID定位
element = driver.find_element_by_id(id)
# 导包
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开网站
driver.get("网址")
driver.find_element_by_id("u1493_input").send_keys("xuxu3")
driver.find_element_by_id("u1500_input").send_keys("qaz,./123")
time.sleep(3)
# 退出网页
driver.quit()![]()
注意:动态ID无法获取会报错
selenium.common.exceptions.NoSuchElementException: 报错
2. name元素定位
element = driver.find_element_by_name()
# 导包
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开网站
driver.get("网址")
driver.find_element_by_name("name1").send_keys("xuxu3")
driver.find_element_by_name("name2").send_keys("qaz,./123")
time.sleep(3)
driver.quit()3. class定位
元素必须要有class属性

driver.find_element_by_class_name("text_field").send_keys("xuxu3")
4. tag_name 标签定位
相同标签元素会很多,不建议使用
有重复元素,定位到的元素默认都是第一个元素
5. link_text通过超链接
find_element_by_link_text(link_text) # 全部文本内容
![]()
driver.find_element_by_link_text("点击我打开百度").click()运行正确但报错
DeprecationWarning: find_element_by_link_text is deprecated. Please use find_element(by=By.LINK_TEXT, value=link_text) instead
调整后语句
driver.find_element(by=By.LINK_TEXT, value="点击我打开百度").click()6. partial_link_text定位
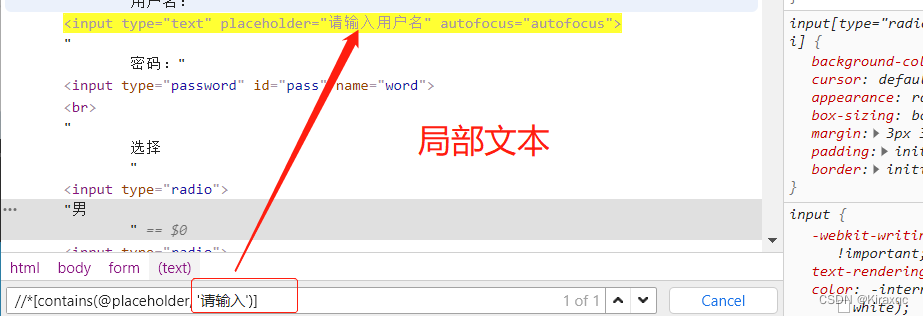
find_element_by_link_text(link_text) # 局部文本内容
driver.find_element_by_partial_link_text("百度").click()
# 使用以下语言
driver.find_element(by=By.PARTIAL_LINK_TEXT, value="百度").click()7. 定位一组元素

elements = driver.find_elements_by_tag_name("input")
elements[1].send_keys("123") # 第一个标签为tag_name的输入123九、xpath定位
无法通过元素信息定位
xml:一种标记语言(一种特殊的html)
1. 路径定位
绝对路径以/html根节点开始,使用/分割元素层级
相对路径以//开始
/html:任意位置
//tag_name:相对路径
例子://p[5]/button
find_element_by_xpath
Ctrl+F调出查询框
from selenium import webdriver
import time
# 浏览器驱动对象
driver = webdriver.Chrome()
# 打开网址
driver.get('http://127.0.0.1:8848/%E4%BB%A3%E7%A0%81/%E4%BB%A3%E7%A0%811/practice.html')
# xpath绝对路径定位
driver.find_element_by_xpath("/html/body/form/input[2]").send_keys("admin")
# 等待3s
time.sleep(3)
driver.quit()2. 属性定位
//或//tag_name
//*[@attribute='value'] attribute是元素属性名,value是元素对应属性值

driver.find_element_by_xpath("//*[@placeholder='请输入用户名']").send_keys("admin")3. 属性与逻辑结合
多个属性结合
//*[attribute1='value1'] and @attribute2='value2']
//input[@id='pass' and @name='word']
4. 属性与层级结合

driver.find_element_by_xpath("//input[@id='pass' and @name='word']").send_keys("admin")5. 其他定位
//*[text() = 'value'] value是元素全部文本内容

//*[contains(@attribute,'value')] 属性值

//*[starts-with(@attribute,'value')] value为以...开头文本

定位class时要写所有值(和classname不同)

十、CSS定位
速度快
find_element_by_css_selector(css_selector) #css_selector表示是css选择器表达式
1. id选择器
# id 通过元素id属性进行元素选择

2. class选择器
.class # 表示通过元素的class属性进行元素选择

driver.find_element_by_css_selector("#pass").send_keys("admin")
driver.find_element_by_css_selector(".dzyxA").send_keys("admin")总结:
元素定位
# 导包
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开网站
driver.get("网址")
driver.find_element_by_id("u1493_input").send_keys("xuxu3") # id定位
driver.find_element_by_name("name2").send_keys("qaz,./123") # name位driver.find_element(by=By.LINK_TEXT, value="点击我打开百度").click() # link_text定位
driver.find_element(by=By.PARTIAL_LINK_TEXT, value="百度").click() # partial_link_text定位
#定位一组元素(elements)
elements = driver.find_elements_by_tag_name("input")
elements[1].send_keys("123") # 第一个标签为tag_name的输入123
time.sleep(3)
# 退出网页
driver.quit()xpath定位
from selenium import webdriver
import time
# 浏览器驱动对象
driver = webdriver.Chrome()
# 打开网址
driver.get('http://127.0.0.1:8848/%E4%BB%A3%E7%A0%81/%E4%BB%A3%E7%A0%811/practice.html')
#路径定位
driver.find_element_by_xpath("/html/body/form/input[2]").send_keys("admin")
# 属性定位
driver.find_element_by_xpath("//*[@placeholder='请输入用户名']").send_keys("admin")
# 属性与逻辑定位
driver.find_element_by_xpath("//p[@id='pa']/input").send_keys("admin")
# 属性与层级定位
driver.find_element_by_xpath("//input[@id='pass' and @name='word']").send_keys("admin")
# 全部文本定位
driver.find_element_by_xpath("//*[text()='白白']").send_keys("admin")
# value局部文本
driver.find_element_by_xpath("//*[contains(@placeholder,'请输入')] ).send_keys("admin")
# 局部开始的文本(如果为“请输入用户名”,则“用户名”不可为value)
driver.find_element_by_xpath("//*[starts-with(@placehoder,'请输入')] ).send_keys("admin")
# 等待3s
time.sleep(3)
driver.quit()边栏推荐
- 图像处理部分详细目录
- Simple prohibition of garbage collection in d
- Ark Standalone/Administrator Special Item Command Codes
- [SUCTF 2019]CheckIn
- Detailed explanation of JVM memory model and structure (five model diagrams)
- 混动产品助力,自主SUV市场格局迎来新篇章
- 毕昇编译器优化:Lazy Code Motion
- 低代码平台和专业开发人员——完美搭档?
- 腾讯云2022年8月积分商城规则更新
- win10 uwp 获得Slider拖动结束的值
猜你喜欢
随机推荐
说了半天跨平台,今儿咱就来跨跨!(完结篇)——Kubenetes上手实践
CPU状态信息us,sy,ni,id,wa,hi,si,st含义
搭建Zabbix监控系统
How tall is the B+ tree of the MySQL index?
基于AWS构建云上数仓第一步:云平台的基础概念
商业智能BI行业分析思维框架:铅酸蓄电池行业(一)
5.3.6 原子操作对非原子的操作排序
动态RDLC报表(四)
.NET现代应用的产品设计 - DDD实践
释放数据价值的真正法宝,数据要素市场化开发迫在眉睫
What platform is EPIC?
What are some good open source automation testing frameworks to recommend?
win10 uwp 装机必备应用 含源代码
[极客大挑战 2019]HardSQL
华为发布「国产Copilot内核」PanGu-Coder,而且真的能用中文哦!
IMX6ULL—汇编LED灯
Cortex-A7 MPCore Architecture
秋招面试大厂总被刷下来,你这样做保准你事半功倍!
ref的使用
集合框架Collection与Map的区别和基本使用