当前位置:网站首页>微信小程序轮播图swiper
微信小程序轮播图swiper
2022-04-23 14:09:00 【瑞瑞小同学】
<!--轮播图开始-->
<view class="index_swiper">
<swiper autoplay indicator-dots circular>
<swiper-item
wx:for="{
{swiperList}}"
wx:key="goods_id"
>
<navigator>
<image src="{
{item.image_src}}" mode="widthFix"></image>
</navigator>
</swiper-item>
</swiper>
</view>
<!--轮播图结束-->
/**index.wxss**/
.index_swiper swiper {
width: 750rpx;
height: 340rpx;
}
.index_swiper swiper image {
width: 100%;
}
版权声明
本文为[瑞瑞小同学]所创,转载请带上原文链接,感谢
https://blog.csdn.net/yr123456654321/article/details/109034375
边栏推荐
- 返回数组排序后下标
- ActiveMQ Basics
- rsync+inotify远程同步
- 统信UOS卸载php7.2.24,安装php7.4.27 ;卸载再安装为PHP 7.2.34
- 星界边境Starbound创意工坊订阅的mod的存放路径
- 帆软中使用if else 进行判断-使用标题条件进行判断
- 回顾2021:如何帮助客户扫清上云最后一公里的障碍?
- OpenStack命令操作
- A table splitting implementation scheme of MySQL and InnoDB, MyISAM and MRG_ Introduction to MyISAM and other engine application scenarios
- Redis数据库讲解(一)
猜你喜欢
随机推荐
微信小程序客服接入,实现发送和接收消息
Wechat applet input hidden and inoperable settings
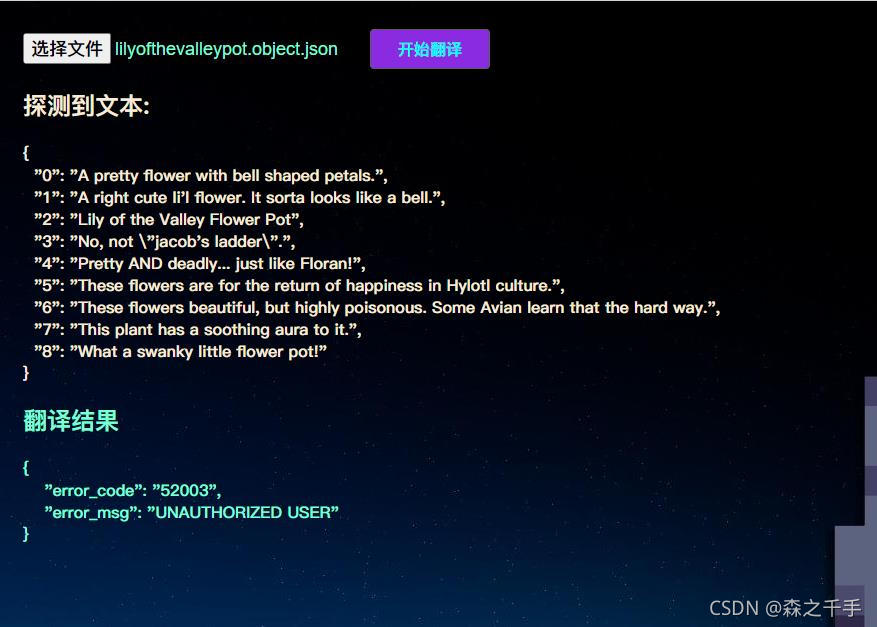
Operation instructions of star boundary text automatic translator
How to do a project easily
elk安装
MySQL数据库讲解(八)
倒计时1天~2022云容灾产品线上发布会即将开始
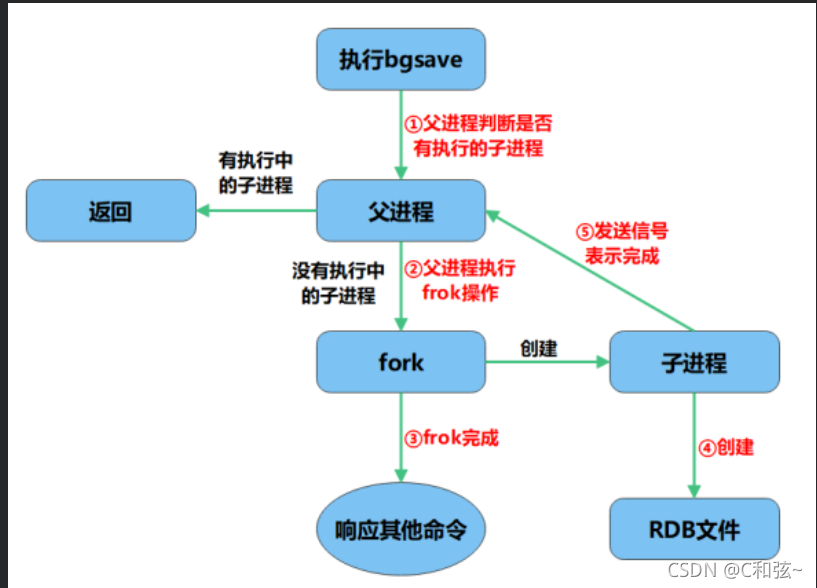
redis数据库讲解二(redis高可用、持久化、性能管理)
sql中出现一个变态问题
帆软实现一个单选按钮,可以统一设置其他单选按钮的选择状态
DP energy Necklace
Logback logger and root
json date时间日期格式化
squid代理
Visio画拓扑图随记
Arrays类的使用案例
MySQL数据库讲解(十)
On the problem of cliff growth of loss function in the process of training
Five ways of using synchronized to remove clouds and fog are introduced
1到100号的灯开关问题