当前位置:网站首页>【nuxt】服务器部署步骤
【nuxt】服务器部署步骤
2022-08-09 06:53:00 【wpj130】
一. 安装nodejs
创建文件目录
mkdir -p /usr/local/software进入文件目录
cd /usr/local/software下载nodeJS
wget https://nodejs.org/dist/v8.9.1/node-v8.9.1-linux-x64.tar.gz 注意:
想要合适的版本node到 https://nodejs.org/dist/ 下自己查找 到时候复制链接 wget的时候还称自己的链接即可
解压NodeJs文件
tar -zxvf node-v8.9.1-linux-x64.tar.gz -C ../为nodejs更名
mv /usr/local/node-v8.9.1-linux-x64/ /usr/local/node8.9.1 # 软链接指向到node npm
ln -s /usr/local/node8.9.1/bin/node /usr/local/bin/node
ln -s /usr/local/node8.9.1/bin/npm /usr/local/bin/npm 查看软链是否成功
ls -al /usr/local/bin软链接输出内容
[[email protected] bin]# ls -al /usr/local/bin
total 3428
drwxr-xr-x 2 root root 4096 Feb 6 14:09 .
drwxr-xr-x. 32 root root 4096 Feb 6 14:02 ..
lrwxrwxrwx 1 root root 29 Feb 6 14:09 node -> /usr/local/node8.9.1/bin/node
lrwxrwxrwx 1 root root 28 Feb 6 14:09 npm -> /usr/local/node8.9.1/bin/npm一: 安装vue相相关包
如果vue-cli没有安装,请安装vue-cli
npm install -g vue-cli到项目目录下
cd /data/www/project/shop/yf_mall_v1.0.5安装淘宝景象, 因为在国内用npm安装会比较慢, 所有我们使用淘宝镜像安装 也就是cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org 建立cnpm软链
ln -s /usr/local/node8.9.1/bin/cnpm /usr/local/bin/cnpm 安装vue相关组件
cnpm install查看是cnpm 是否安装完成
cnpm -v输出内容包括:
node版本
npm版本
cnpm 版本等信息
[[email protected] yf_mall_v1.0.5]# cnpm -v
[email protected] (/usr/local/node8.9.1/lib/node_modules/cnpm/lib/parse_argv.js)
[email protected] (/usr/local/node8.9.1/lib/node_modules/cnpm/node_modules/npm/lib/npm.js)
[email protected] (/usr/local/node8.9.1/bin/node)
[email protected] (/usr/local/node8.9.1/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js)
prefix=/usr/local/node8.9.1
linux x64 3.10.0-693.5.2.el7.x86_64
registry=https://registry.npm.taobao.org一、安装npm:
安装pm2 node进程管理器
进入到yf_mall_v1.0.5目录下安装pm2
注(重要): 楼主在其他目录下安装全局pm2 虽能安装成功 但是执行pm2 list的时间一直失败 在项目目录下成功了 所以才到项目目录下执行安装pm2命令
cd /data/www/project/shop/yf_mall_v1.0.5cnpm install -g pm2 安装信息如下(最后几行):
All packages installed (194 packages installed from npm registry, 1 packages installed from remote url, used 3s, speed 2.13MB/s, json 173(1.43MB), tarball 5.17MB)
[[email protected]] link /usr/local/node8.9.1/bin/[email protected] -> /usr/local/node8.9.1/lib/node_modules/pm2/bin/pm2
[[email protected]] link /usr/local/node8.9.1/bin/[email protected] -> /usr/local/node8.9.1/lib/node_modules/pm2/bin/pm2-dev
[[email protected]] link /usr/local/node8.9.1/bin/[email protected] -> /usr/local/node8.9.1/lib/node_modules/pm2/bin/pm2-docker
[[email protected]] link /usr/local/node8.9.1/bin/[email protected] -> /usr/local/node8.9.1/lib/node_modules/pm2/bin/pm2-runtime建立软链接
ln -s /usr/local/node8.9.1/bin/pm2 /usr/local/bin/pm2Nuxt官方部署教程如下:https://zh.nuxtjs.org/guide/commands
由于我们的环境是本地开发,部署于Linux服务器,下面开始 打包操作:
需要先后执行以下命令
nuxt build但是楼主安装的时候提示
[[email protected] shop]# nuxt build
-bash: nuxt: command not found解决方法如下:
把nuxt自带的nuxt命令放到项目的要目录下
执行软链(放到根目录)命令如下:
ln -s /data/www/project/shop/yf_mall_v1.0.5/node_modules/nuxt/bin/nuxt /data/www/project/shop/yf_mall_v1.0.5/nuxt此时项目目录为:
[[email protected] yf_mall_v1.0.5]# ls -al
total 228
drwxr-xr-x 12 root root 4096 Feb 6 19:14 .
drwxr-xr-x 5 root root 4096 Feb 6 12:02 ..
-rw-r--r-- 1 root root 1536 Feb 6 12:03 app.html
drwxr-xr-x 4 root root 4096 Feb 6 12:03 assets
drwxr-xr-x 6 root root 4096 Feb 6 12:03 components
-rw-r--r-- 1 root root 207 Feb 6 12:03 .editorconfig
-rw-r--r-- 1 root root 28623 Feb 6 12:03 element-variables.scss
-rw-r--r-- 1 root root 11515 Feb 6 12:03 .eslintrc.js
-rw-r--r-- 1 root root 92 Feb 6 12:03 .gitignore
drwxr-xr-x 2 root root 4096 Feb 6 12:03 layouts
drwxr-xr-x 2 root root 4096 Feb 6 12:03 middleware
drwxr-xr-x 1106 root root 114688 Feb 6 14:18 node_modules
lrwxrwxrwx 1 root root 64 Feb 6 19:14 nuxt -> /data/www/project/shop/yf_mall_v1.0.5/node_modules/nuxt/bin/nuxt #楼主添加: 注意此行
-rw-r--r-- 1 root root 2950 Feb 23 14:20 nuxt.config.js
-rw-r--r-- 1 root root 1150 Feb 23 14:20 package.json
drwxr-xr-x 24 root root 4096 Feb 23 14:20 pages
drwxr-xr-x 2 root root 4096 Feb 23 14:20 plugins
-rw-r--r-- 1 root root 2843 Feb 23 14:20 README.md
drwxr-xr-x 9 root root 4096 Feb 23 14:20 static
drwxr-xr-x 2 root root 4096 Feb 23 14:20 store
drwxr-xr-x 4 root root 4096 Feb 23 14:20 .svn注:官方推荐的根目录package.json配置信息如下(我自定义端口在8025):
{
"name": "hao_de_pc",
"version": "1.0.0",
"description": "hao_de_pc",
"author": "wangpengjie <[email protected]>",
"private": true,
"config": {
"nuxt": {
"host": "127.0.0.1",
"port": "8205"
}
},
"scripts": {
"dev": "nuxt",
"build": "nuxt build && PORT=8205 npm start",
"start": "nuxt start",
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore .",
"precommit": "npm run lint"
},
}OK,将 根目录的这几个文件夹都上传到 服务器的 nuxt 文件夹(我的话 对应服务器文件夹为:/data/www/project/shop/yf_mall_v1.0.5):

再安装下依赖插件:
cd /data/www/project/shop/yf_mall_v1.0.5
npm install注: 为方便与pm2守护进行结合, 使用更加方便nuxt.js服务端渲染应用部署这样就完成了
官方先后执行 npm run build 、npm start 即可完成部署。
而我这边只要执行 npm run build ,其实我只是把两个合并成一个,并设置了端口以便区别其他应用,避免端口占用!
简单说一下nuxt命令(来自官方):
nuxt 启动一个热加载的Web服务器(开发模式,端口默认3000) localhost:3000。
nuxt build 利用webpack编译应用,压缩JS和CSS资源(发布用)。
nuxt start 以生成模式启动一个Web服务器 (nuxt build 会先被执行)。
nuxt generate 编译应用,并依据路由配置生成对应的HTML文件 (用于静态站点的部署)。
*1.下面启动Nuxt项目
npm run start
*2.到项目目录下用pm2执行启动Nuxt项目命令
pm2 start npm --name "jsyfShopNuxt" -- run start- 首先一点,必须先启动 nuxt项目,再启动 pm2 项目才可以
再做apache的逆向代理配置,你想代理干嘛用的。。就不解释了,有新的小哥哥小姐姐可以去帖子看:https://www.cnblogs.com/Nouno/p/6029950.html
最终你在 v-host 文件里写的配置为:
不加资源文件夹嗯。。。
<VirtualHost *:80>
ServerAdmin [email protected]
php_admin_value open_basedir /data/www/test.anendbro.com:/tmp:/var/tmp:/proc:/data/www/default/phpmyadmin
ServerName test.anendbro.com
ServerAlias test.anendbro.com
ErrorLog /data/wwwlog/test.anendbro.com/error.log
CustomLog /data/wwwlog/test.anendbro.com/access.log combined
ProxyRequests On
ProxyPass / http://localhost:8205/
ProxyPassReverse / http://localhost:8205/
</VirtualHost>
最后几点补充:
- 关于pm2常用命令:
pm2 list # 查看当前正在运行的进程
pm2 start all # 启动所有应用
pm2 restart all # 重启所有应用
pm2 stop all # 停止所有的应用程序
pm2 delete all # 关闭并删除所有应用
pm2 logs # 控制台显示所有日志
pm2 start 0 # 启动 id为 0的指定应用程序
pm2 restart 0 # 重启 id为 0的指定应用程序
pm2 stop 0 # 停止 id为 0的指定应用程序
pm2 delete 0 # 删除 id为 0的指定应用程序
pm2 logs 0 # 控制台显示编号为0的日志
pm2 show 0 # 查看执行编号为0的进程
pm2 monit jsyfShopNuxt # 监控名称为jsyfShopNuxt的进程
注:
pm2官网: http://pm2.keymetrics.io/
pm2-github: https://github.com/Unitech/pm2
2. 全部设置完毕,但你的所有文件都显示502 错误:
你看下你的代理设置是不是设置完全了。。。我当时错误是因为

如图第一个设置错了丢了 / 这玩意导致全部无法访问。。。
OK以上设置完毕,如果还有
nuxt问题可以加这个群 大佬解答632394867
vue问题可以加这个群 大佬解答115658205
【以上有一半以上转载于:https://blog.csdn.net/hanwuqia0370/article/details/79269161 感谢 贴主 的方法】
边栏推荐
- 如何 认识与学习BASH
- Quectel EC20 4G module dial related
- Thread Pool Summary
- 线程池总结
- P7阿里面试题2020.07 之滑动窗算法(阿里云面试)
- 错误:为 repo ‘oracle_linux_repo‘ 下载元数据失败 : Cannot download repomd.xml: Cannot download repodata/repomd.
- db.sqlite3没有“as Data Source“解决方法
- P7 Alibaba Interview Questions 2020.07 Sliding Window Algorithm (Alibaba Cloud Interview)
- 虚拟机网卡报错:Bringing up interface eth0: Error: No suitable device found: no device found for connection
- Search 1688 product interface by image (item_search_img-search 1688 product by image (Politao interface) code docking tutorial
猜你喜欢

报错:FSADeprecationWarning: SQLALCHEMY_TRACK_MODIFICATIONS adds significant overhead and will be disab

当酷雷曼VR直播遇上视频号,会摩擦出怎样的火花?

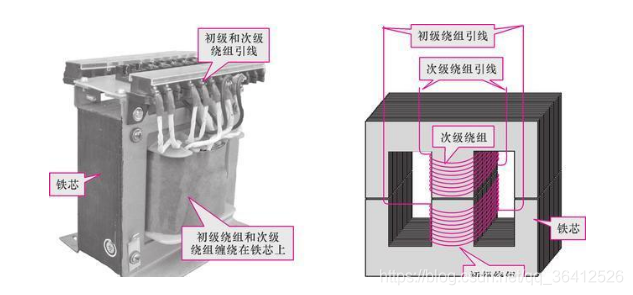
变压器的工作原理(图解,原理图讲解,一看就懂)

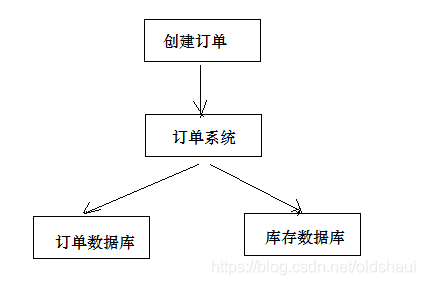
什么是分布式事务

Leetcode 70 stairs issues (Fibonacci number)

排序第三节——交换排序(冒泡排序+快速排序+快排的优化)(5个视频讲解)

leetcode 之 70 爬楼梯问题 (斐波那契数)

Variable used in lambda expression should be final or effectively final报错解决方案

pycharm环境包导入到另外一个环境

Import the pycharm environment package into another environment
随机推荐
报错:flask: TypeError: ‘function‘ object is not iterable
细谈VR全景:数字营销时代的宠儿
ByteDance Written Exam 2020 (Douyin E-commerce)
多米诺骨牌
MySQL高级特性之分布式(XA)事务的介绍
顺序表删除所有值为e的元素
找出数组中不重复的值php
eyb:Redis学习(2)
分布式id 生成器实现
Zero shift of leetcode
VS2019 common shortcut keys
dp学习笔记
codeforces Valera and Elections (这思维题是做不明白了)
Inception V3 Eye Closure Detection
RK3568商显版开源鸿蒙板卡产品解决方案
2022.8.8DAY628
Use baidu EasyDL intelligent bin
db.sqlite3没有“as Data Source“解决方法
排序第四节——归并排序(附有自己的视频讲解)
XILINX K7 FPGA+RK3399 PCIE驱动调试