当前位置:网站首页>js 抛物线运动方法封装
js 抛物线运动方法封装
2022-04-23 14:09:00 【瑞瑞小同学】
// 抛物线动画的方法
function jump(dom, dx, dy, time) {
//elx当前元素的位置,dx dy是x ,y 的偏移量
// let elX = $(dom).css("left").split('px')[0]*1;
// let elY = $(dom).css("top").split('px')[0]*1;
// parseInt($(".drawItem").eq(orginindex).position().left)
let elX = $(dom).attr("data-x") * 1;
let elY = $(dom).attr("data-y") * 1
let a = 0.003
let b = (dy - a * dx * dx) / dx
let timer = null;
// 执行的开始时间
var beginTime = new Date()
// 结束的时间
endTime = +beginTime + time
// 定时器,执行抛物线动画
timer = setInterval(() => {
let now = new Date()
let x, y;
if (now > endTime) {
// 运行结束
x = dx;
y =
版权声明
本文为[瑞瑞小同学]所创,转载请带上原文链接,感谢
https://blog.csdn.net/yr123456654321/article/details/113119035
边栏推荐
- 统信UOS卸载php7.2.24,安装php7.4.27 ;卸载再安装为PHP 7.2.34
- Wechat applet communicates with low-power Bluetooth - receives data sent by hardware (IV)
- FBS (fman build system) packaging
- void*是怎样的存在?
- Installation and use of postman pit
- json date时间日期格式化
- 帆软分割求解:一段字符串,只取其中某个字符(所需要的字段)
- Can I compile the header file and source file of the template separately
- 第四届“传智杯”全国大学生IT技能大赛(决赛B组) 题解
- Jmeter设置环境变量支持在任意终端目录输入jmeter直接启动
猜你喜欢

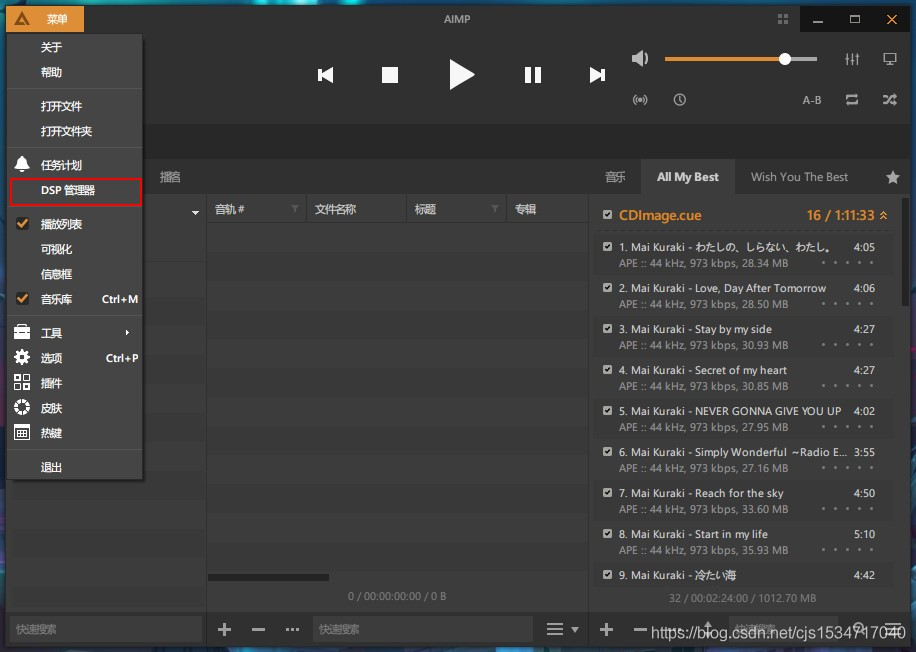
Win10 comes with groove music, which can't play cue and ape files. It's a curvilinear way to save the country. It creates its own aimpack plug-in package, and aimp installs DSP plug-in

Visio installation error 1:1935 2: {XXXXXXXX

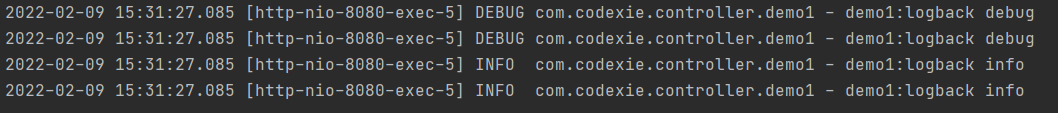
logback-logger和root

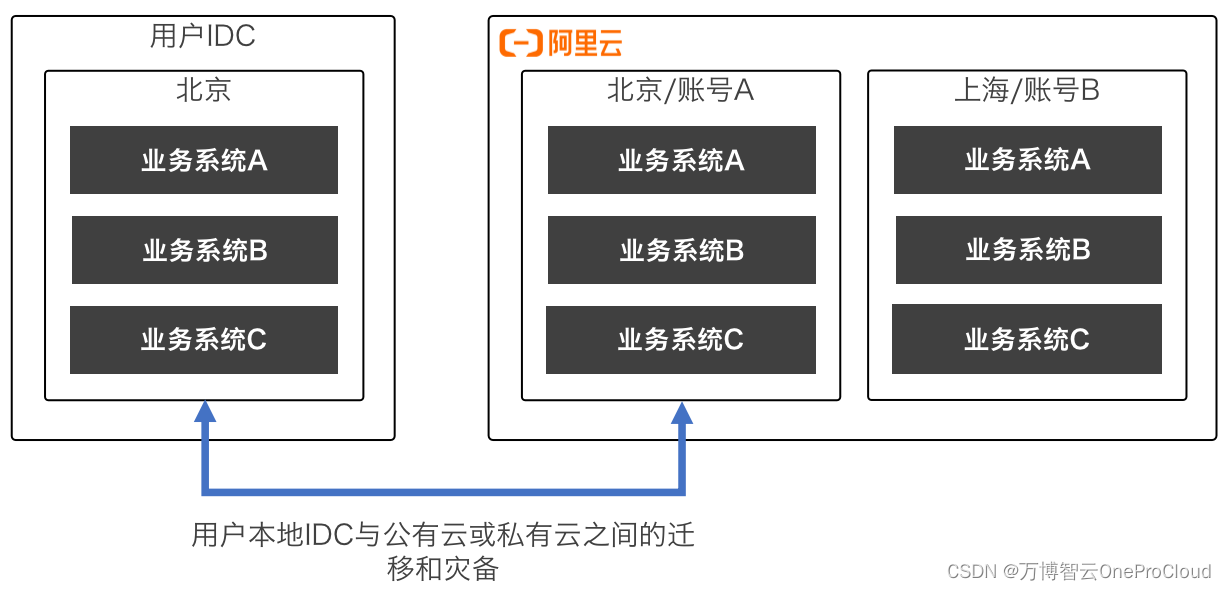
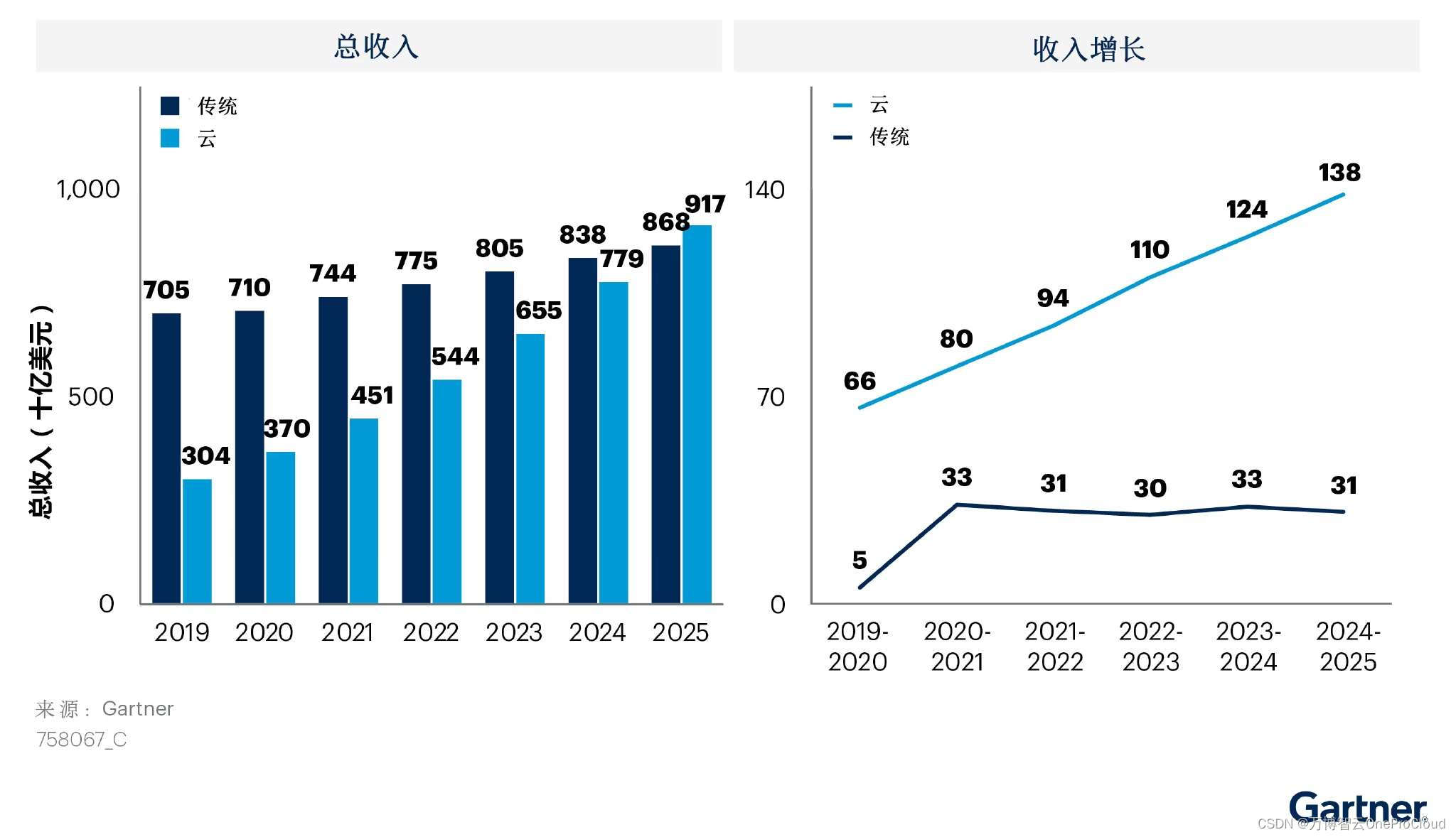
云迁移的六大场景

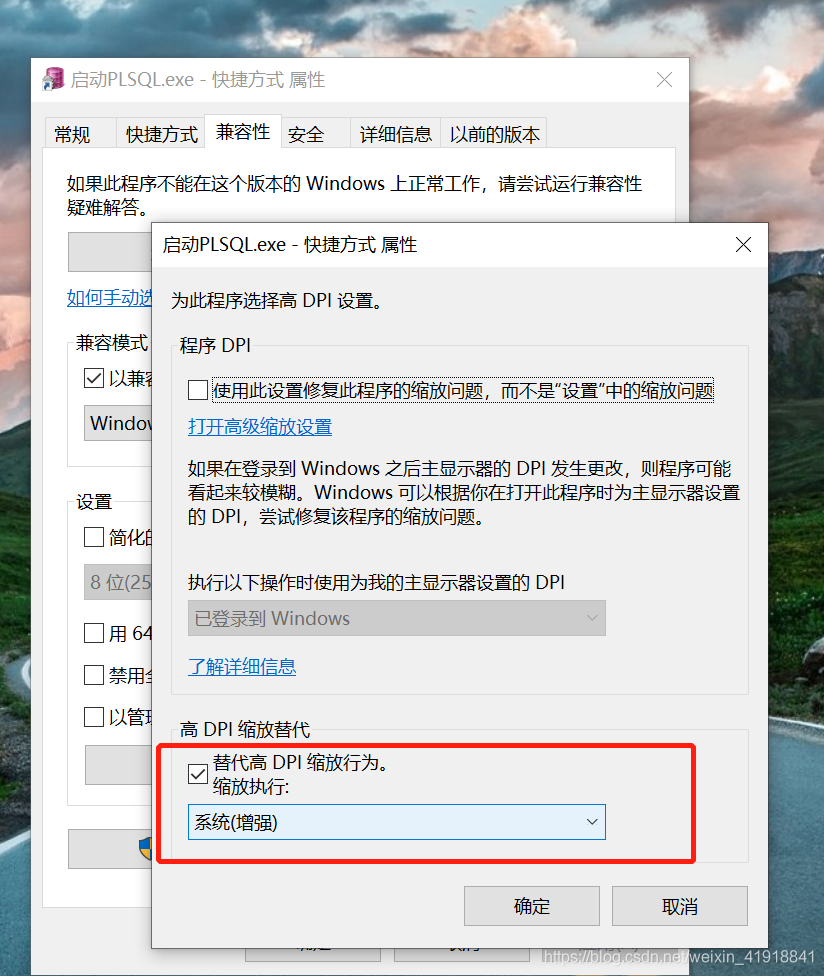
更改plsql工具栏的图标大小

Gartner预测云迁移规模大幅增长;云迁移的优势是什么?

多云数据流转?云上容灾?年前最后的价值内容分享

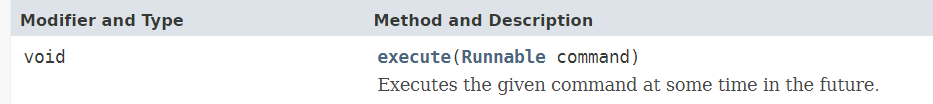
使用Executors类快速创建线程池

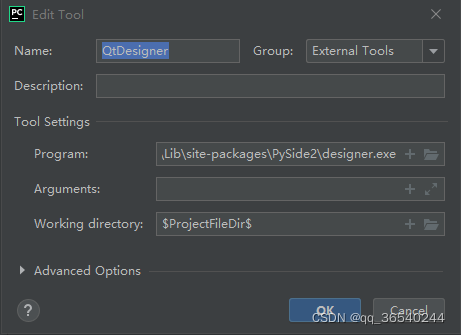
PySide2

帆软中根据分类进行汇总
随机推荐
json date时间日期格式化
MySQL数据库讲解(九)
Wechat applet positioning and ranging through low-power Bluetooth device (2)
findstr不是内部或外部命令解决方法
redis数据库讲解(四)主从复制、哨兵、Cluster群集
Get the thread return value. Introduction to the use of future interface and futuretask class
困扰多年的系统调研问题有自动化采集工具了,还是开源免费的
MySQL lock database lock
微信小程序客服接入,实现发送和接收消息
RecyclerView高级使用(二)-垂直拖拽排序的简单实现
关于NodeJS中JSON5的相关配置和使用
dp-能量项链
按实际取,每三级分类汇总一次,看图知需求
帆软中单元格中隔行变色以及数量大于100字体变大变红设置
在Clion中给主函数传入外部参数
星界边境文本自动翻译机使用说明
FBS (fman build system) packaging
Research on recyclerview details - Discussion and repair of recyclerview click dislocation
01-nio basic ByteBuffer and filechannel
openstack理论知识