当前位置:网站首页>H5实现分享功能
H5实现分享功能
2022-08-09 22:09:00 【别凶小晗.】
有个问题,就是现在的分享,分享出去的是个链接,想要分享出是个卡片的,只能先收藏此H5链接,从收藏里点开H5链接再去分享,此时分享的是个卡片(有个问题是:苹果分享出去不显示图片,安卓没有此问题,所以只能用安卓手机先分享给自己,然后再分享,就是个卡片了)
首先先安装weixin-js-sdk
安装npm install weixin-js-sdk
在untils封装validate.js
/** * 验证方法集合 */
/** * 验证是否在微信环境中 * 2021-06-02 18:13:51 * @author SnowRock * @returns {boolean} */
export function isWeChat() {
return isInNavigator('micromessenger')
}
/** * 判断浏览器的user-agent信息是否包含字符 * @param vg 字符 * @returns {boolean} */
export function isInNavigator(vg) {
if (typeof navigator === 'undefined') {
return false
}
if (typeof vg === 'undefined') {
return false
}
var agent = navigator.userAgent.toLowerCase()
return agent.indexOf(vg.toLowerCase()) > -1
}
安装npm install axios -g
再utils封装share.js
import wx from "weixin-js-sdk"; // 引入微信js-sdk
import {
isWeChat } from '@/utils/validate'; // 判断是不是微信内置浏览器
import axios from 'axios'; //接口请求封装
// 微信分享配置
export function wxConfigInit(data) {
console.log(data, '微信分享配置---')
// 微信配置
if (!isWeChat()) {
return
}
let linkUrl = ''
linkUrl = window.location.href
axios.get('https://?share_url=' + linkUrl).then(res => {
if (Number(res.data.code) === 200) {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: res.data.data.app_id, // 必填,企业号的唯一标识,此处填写企业号corpid
timestamp: res.data.data.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.data.noncestr, // 必填,生成签名的随机串
signature: res.data.data.signature, // 必填,签名,见附录1
jsApiList: [
'updateAppMessageShareData',
'updateTimelineShareData'
], // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
openTagList: ['wx-open-launch-app']
})
wx.ready(function () {
wx.checkJsApi({
jsApiList: [
'updateAppMessageShareData',
'updateTimelineShareData'
],
success: function (res) {
console.log(res, "======")
}
})
wx.updateAppMessageShareData({
// 分享给朋友
title: data.title, // 分享标题
desc: data.desc, // 分享描述
link: linkUrl, // 分享链接,该链接域名或路径必须与当前页面对应的公众号 JS 安全域名一致
imgUrl: data.imgUrl, // 分享图标
success: function () {
// 设置成功
console.log('分享给朋友')
}
})
wx.updateTimelineShareData({
// 分享到朋友圈
title:data.title, // 分享标题
desc: data.desc, // 分享描述
link: linkUrl, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: data.imgUrl, // 分享图标
success: function () {
// 设置成功
console.log('分享到朋友圈')
},
cancel: function () {
console.log('updateTimelineShareData取消分享')
}
})
})
// wx.error(function (res) {
// console.log("store配置失败", res);
// // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名
// })
}
}).catch(err => {
console.log(err, '错误信息')
})
}
index.vue页面使用
<script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
mounted() {
this.configShare()
},
methods:{
configShare() {
const shareInfo = {
title: '分享标题', // 分享标题
desc: '分享描述', // 分享描述
link: window.location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '分享图标' // 分享图标
}
wxConfigInit(shareInfo)
},
}
边栏推荐
猜你喜欢

信息系统项目管理师---第十一章项目风险管理历年考题

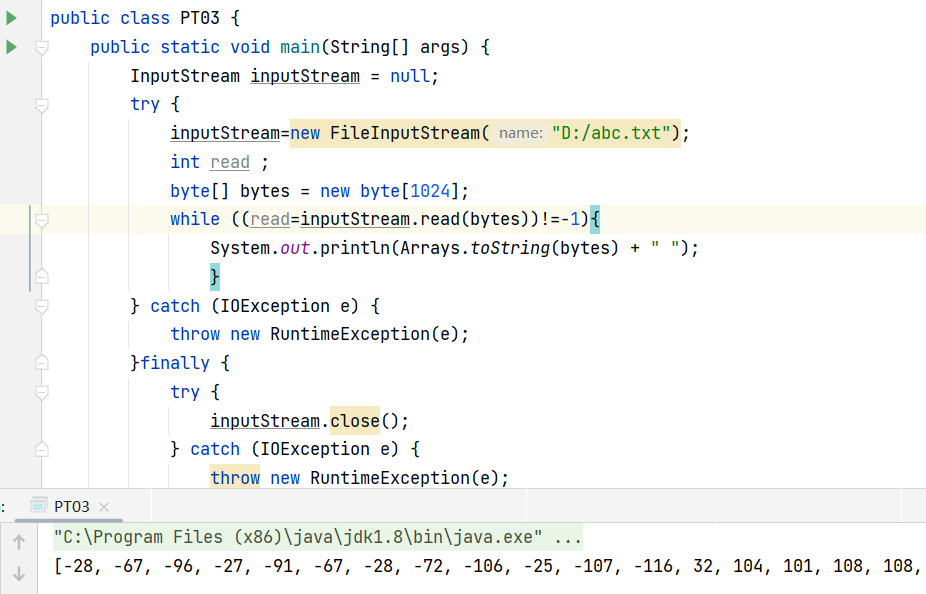
The 2022-8-9 sixth group of input and output streams

都在说云原生,那云原生到底是什么?

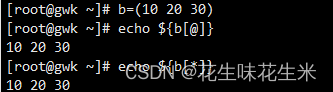
shell数组

CV review: softmax code implementation

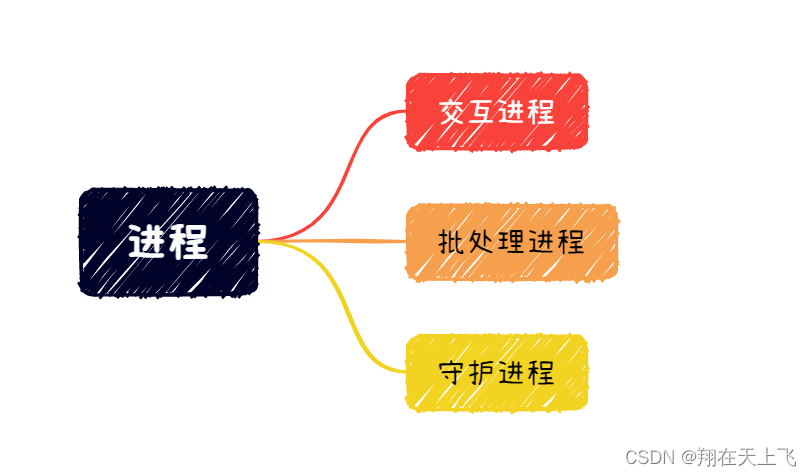
守护进程

VR全景结合小程序,为线上电商更好的服务

【燃】是时候展现真正的实力了!一文看懂2022华为开发者大赛技术亮点

torch.distributed多卡/多GPU/分布式DPP(二)——torch.distributed.all_reduce(reduce_mean)&barrier&控制进程执行顺序&随机数种子

ElasticSearcch集群
随机推荐
工作经验-组件封装(拖拽排序组件)
How to insist to use procedural system?
Redis集群
用户要清晰知道,量化交易并非简单的程序
three.js镂空圆球拖拽变形js特效
JS--popstate事件--使用/教程/实例
Controller层代码这么写,简洁又优雅!
xlrd 与 xlsxwritter 的基本操作
集合运算样例
高数_复习_第4章:向量代数和空间解析几何
Sun Zhengyi lost 150 billion: it was expensive at the beginning
Core Data浅谈系列之五 : 在UITableView中展示
mysql中的key是怎么用的,或者这个值有什么意义,如下图?
【对象——对象及原型链上的属性——对象的操作方法】
R语言ggplot2可视化:使用ggpubr包的ggscatter函数可视化散点图、使用scale_x_continuous函数的breaks参数指定X轴的断点的个数(设置参数n)
(转)FreeType字体位图属性
CV review: softmax code implementation
联盟链技术应用的难点
Redis
新增一地公布2022下半年软考报考时间