当前位置:网站首页>(转)FreeType字体位图属性
(转)FreeType字体位图属性
2022-08-09 22:01:00 【shanql】
原文链接:https://blog.csdn.net/wlk1229/article/details/92424456
从原文中摘取一部分记录如下:
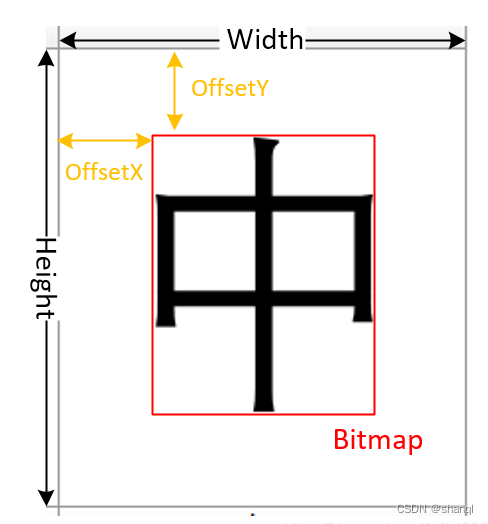
FreeType获取的位图是一张刚好包含文字的位图,不包含左右上下的空白信息。如果绘制文字时直接把每一张位图连接在一起,文字则会一个粘一个,不利于阅读,正常显示的文字上下左右都会有一定的间距。
如上图外面的大矩形框是显示中字时需要的位置,内部红色框是FreeType获取的位图。为了正确显示文字,需要六个位置信息,图中的Height、Width、OffsetX、OffsetY已经位图的长宽。
这六个信息可以通过以下方式获得:
- Height,当调用完FT_Set_Char_Size后,所有字符的高度都是一样的,在FT_Set_Char_Size设置文字大小后,可以通过fontFace->size->metrics.height/64获得,除以64说因为FreeType获取的字体高度单位的原因。
- Width,当调用完FT_Load_Char后,可以通过fontFace->glyph->advance.x/64,也需要除以64。
- OffsetX,当调用完FT_Load_Char后,为fontFace->glyph->metrics.horiBearingX/64。
- OffsetY,当调用完FT_Load_Char后,为(fontFace->size->metrics.height + fontFace->size->metrics.descender - fontFace->glyph->metrics.horiBearingY)64。
- Bitmap宽,当调用完FT_Load_Char后,为fontFace->glyph->bitmap.width。
- Bitmap高,当调用完FT_Load_Char后,为fontFace->glyph->bitmap.rows。
边栏推荐
- 【GORM】模型关系-HasMany关系
- 五星控股汪建国:以“植物精神”深耕赛道,用“动物精神”推动成长
- Postgresql源码(68)virtualxid锁的原理和应用场景
- R语言ggplot2可视化:使用ggpubr包的ggscatter函数可视化散点图、使用scale_x_continuous函数的breaks参数指定X轴的断点的个数(设置参数n)
- Metasploit常用命令、技术功能模块
- 聊聊SQL语句中 DDL 、DML 、DQL 、DCL 分别是什么
- B. Applejack and Storages
- js array object deduplication
- leetcode brush questions diary Calculate the number of elements on the right that is less than the current element
- Cesium渐变色3dtiles白模(视频)
猜你喜欢
随机推荐
聊天尬死名场面,你遇到过吗?教你一键获取斗图表情包,晋升聊天达人
json case
Flask's routing (app.route) detailed
three.js镂空圆球拖拽变形js特效
在“企业通讯录”的盲区,融云的边界与分寸
js array object deduplication
Interviewer: How to deal with Redis big key?
【EF】数据表全部字段更新与部分字段更新
Rust 解引用
A. Common Prefixes
[Microservice~Nacos] Configuration Center of Nacos
Five Star Holdings Wang Jianguo: Deepen the track with "plant spirit" and promote growth with "animal spirit"
This article lets you quickly understand implicit type conversion [integral promotion]!
R语言拟合ARIMA模型并使用拟合模型进行预测推理:使用forecast函数计算ARIMA模型未来值(包含时间点、预测值、两个置信区间)
Chatting embarrassing scenes, have you encountered it?Teach you to get the Doutu emoticon package with one click, and become a chat expert
18-GuliMall 压力测试与性能监控
js十五道面试题(含答案)
Liver all night to write a thirty thousand - word all the commands the SQL database, function, speaks clearly explain operators, content is rich, proposal collection + 3 even high praise!
BulkInsert方法实现批量导入
接口自动化测试实践指导(上):接口自动化需要做哪些准备工作