当前位置:网站首页>从零开始配置 vim(12)——主题配置
从零开始配置 vim(12)——主题配置
2022-08-11 10:47:00 【aluluka】
在我们进一步增强vim的功能之前,我们先为vim准备一个漂亮的主题,毕竟对着一个丑陋原始的界面多少有点提不起劲来进行编程。长时间对着丑陋的界面多多少少会产生抑郁情绪的。下面推荐几款我觉得还不错的主题插件
tokyonight
官方仓库
在使用 packer 作为插件管理器的前提下可以使用
use 'folke/tokyonight.nvim'
来安装该插件
我们在 init.lua中添加启用该主题的代码
vim.cmd[[colorscheme tokyonight]]
我们发现 此时已经变得好看了点
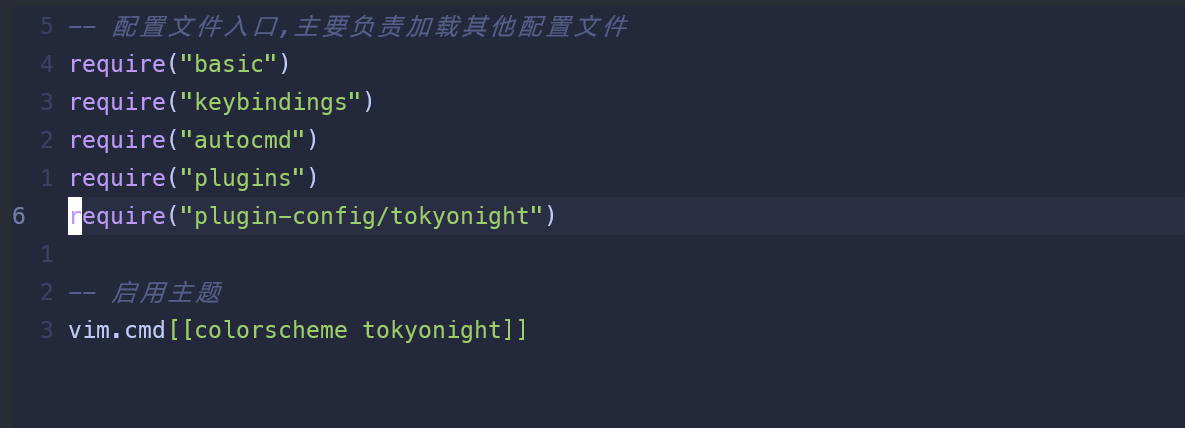
为了配置该主题,我们在 lua目录中中新建一个 plugin-config 目录,专门用来放置各种插件的配置文件。例如针对这个主题的配置应该放在 lua/plugin-config/tokyonight.lua 中。我们在 init.lua 中引用它
require("plugin-config/tokyonight")
我们在 tokyonight 中放入下面的配置
-- 配置主题颜色模式为 storm
vim.g.tokyonight_style = "storm"
-- 允许neovim中的终端使用该主题配色
vim.g.tokyonight_terminal_colors = true
-- 注释使用斜体
vim.g.tokyonight_italic_comments = true
最后的效果大致如图所示
vscode
再来推荐一个我比较喜欢的主题——vscode.nvim
这是一个使用lua实现的vscode的配色主题,支持暗色和亮色两种模式。在 packer 的配置中,我们可以加入如下代码
use 'Mofiqul/vscode.nvim'
同样的可以使用 vim.cmd[[colorscheme vscode]] 来启用该主题
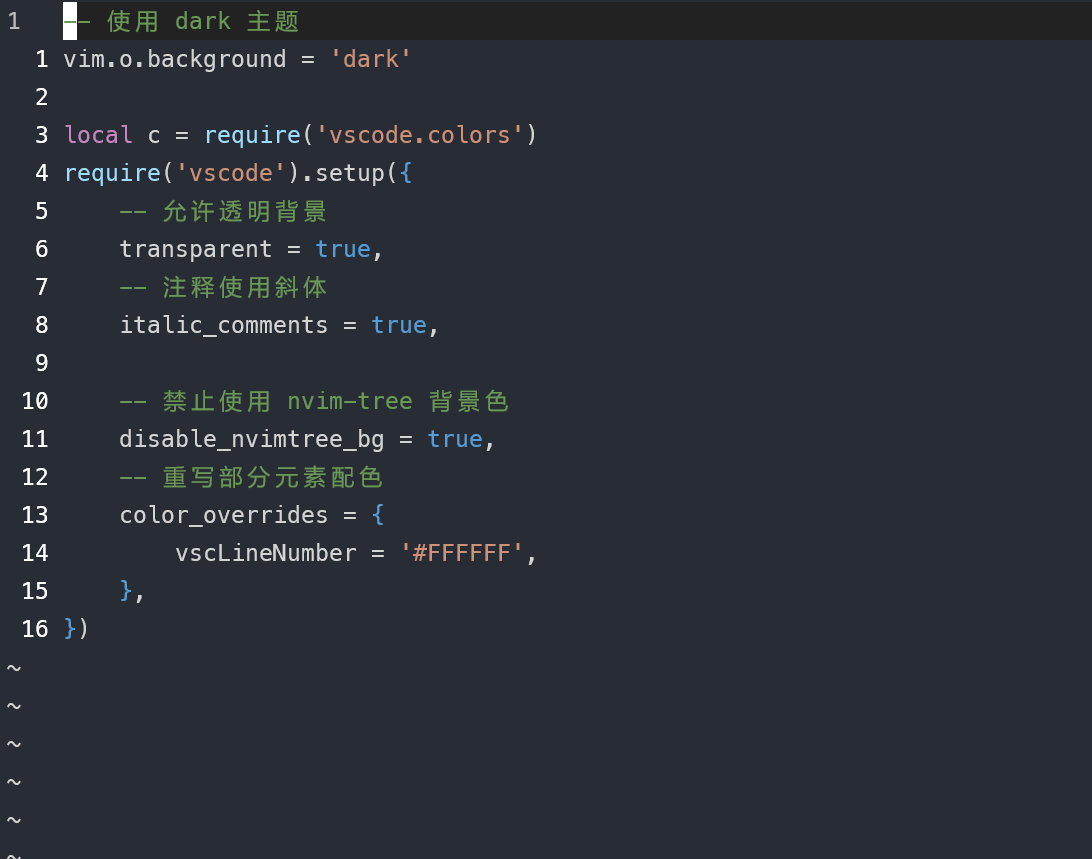
我们可以在 plugin-config 中创建一个 vscode.lua 的文件来配置该主题
-- 使用 dark 主题 1 vim.o.background = 'dark'
local c = require('vscode.colors')
require('vscode').setup({
-- 允许透明背景
transparent = true,
-- 注释使用斜体
italic_comments = true,
-- 禁止使用 nvim-tree 背景色
disable_nvimtree_bg = true,
-- 重写部分元素配色
color_overrides = {
vscLineNumber = '#FFFFFF',
},
})
最后我们也需要在 init.lua 中加载它
require('plugin-config/vscode')
最后的效果如下所示
对比起来我更喜欢 tokyonight 主题,如果你有喜欢的主题或者配色也可以在评论区给出
边栏推荐
- SAP 产品增强技术回顾
- 我用这个操作,代码可读性提升一个档次
- Analyzes how Flink task than YARN container memory limit
- Ali Ermian: Do you know how to tune the JVM?
- servlet——servlet介绍 | 发布动态资源
- 09什么是继承
- 1. 类与对象——什么是对象
- 宝塔计划任务执行周期设置【秒】为定时单位【或者更小】
- Cholesterol-PEG-FITC, Fluorescein-PEG-CLS, Cholesterol-PEG-Fluorescein water-soluble
- form-making notes on climbing pits (jeecg project replaces form designer)
猜你喜欢

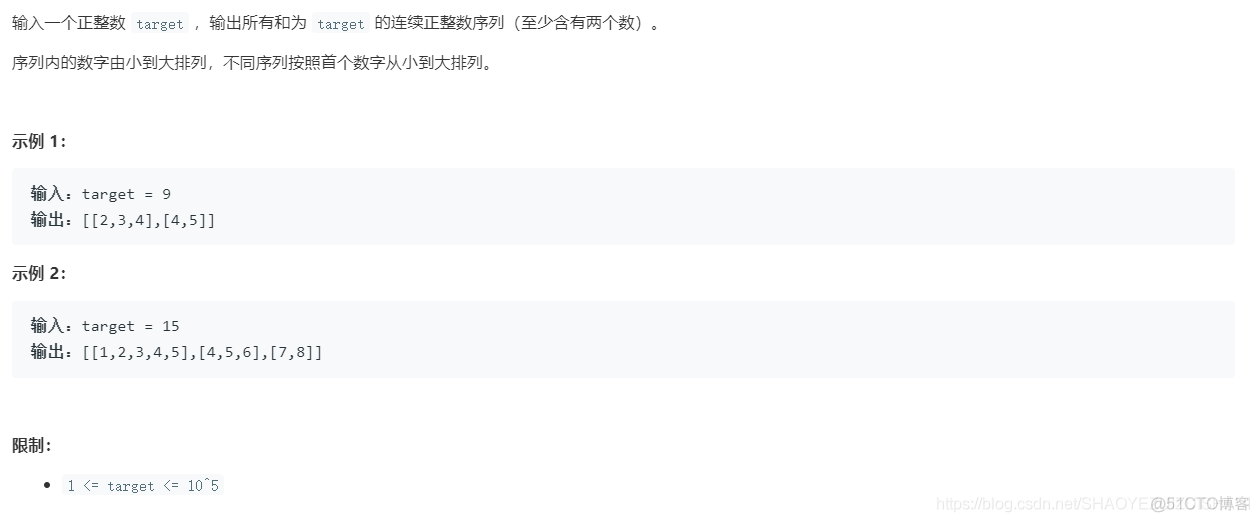
和为s的连续正数序列

虚拟机使用 WinSCP & Putty

解决 Pocess finished with exit code 1 Class not found 和 Command line is too long. Shorten the command

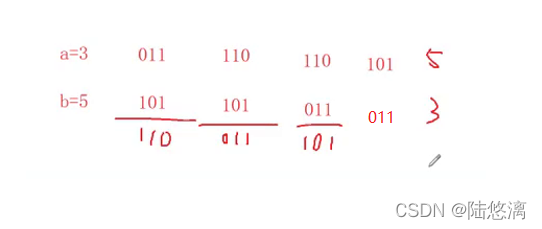
悠漓带你玩转C语言(详解操作符1)

困扰所有SAP顾问多年的问题终于解决了

SAP Product Enhancement Technology Review

【Mysql系列】03_系统设计

假设检验:正态性检验的那些bug——为什么对同一数据,normaltest和ktest会得到完全相反的结果?

Analyzes how Flink task than YARN container memory limit

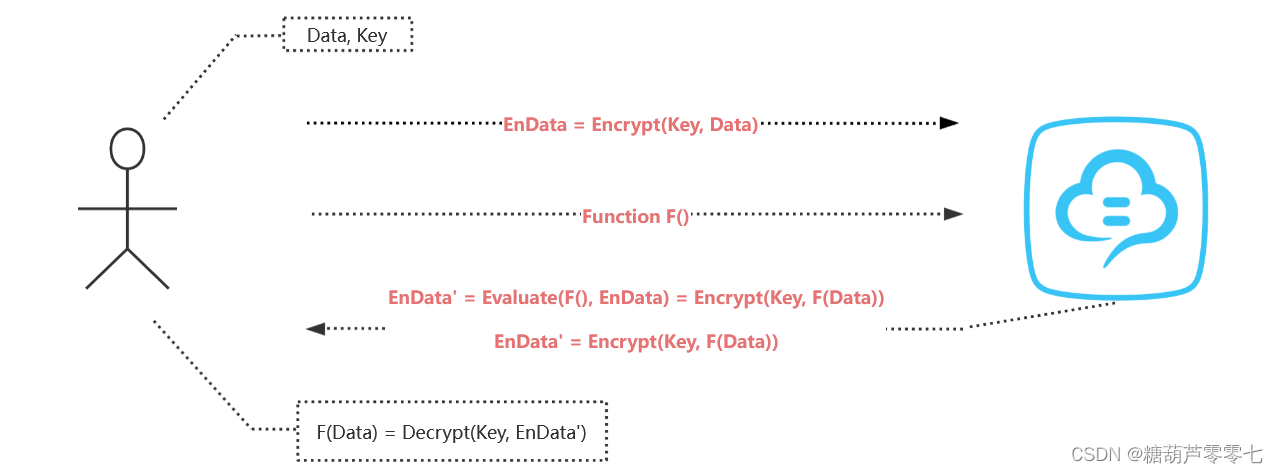
同态加密简介HE
随机推荐
LeetCode 剑指 Offer 35. 复杂链表的复制
Gold Transfer(树上倍增)
PerfView专题 (第一篇):如何寻找热点函数
5. 内部类
a sequence of consecutive positive numbers with sum s
漫画手绘之临摹篇
2.MySQL ---- 修改数据库的字符集(日常小技巧)
【无标题】(完美解决)uni-app 小程序下拉刷新后刷新图标无法正常恢复的问题
servlet——servlet介绍 | 发布动态资源
虚拟机使用 WinSCP & Putty
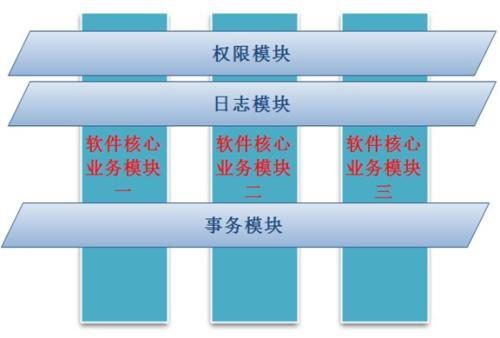
阿里内网疯传的P8“顶级”分布式架构手册被我拿到了
运动健康服务场景事件订阅,让应用推送“更懂用户”
【学习笔记】一般图最大匹配
servlet——servlet执行流程 | servlet关系视图
大疆2022秋招笔试 —— 最小时间差、数组的最小偏移量
力扣打卡----打家劫舍
日志使用注意事项和建议
浮点型在内存中的存储
困扰所有SAP顾问多年的问题终于解决了
字符函数和字符串函数的进阶