当前位置:网站首页>判断一段文字的width
判断一段文字的width
2022-08-09 10:03:00 【高桥靓仔】
判断一段文字的width
将一段文字字符串传入函数动态创建一个div元素,然后返回获取div的宽度即可:(思想就是和图片上传预判断图片的宽高一致)
export const getTextWidth = ({
str,
overWidth,
document,
}: {
str: string;//需要判断的一段字符串
overWidth: number;//需要判断的宽度阈值(单位px)
document: any;
}) => {
var width = 0;
var html = document.createElement('span');
html.innerText = str;
html.className = 'getTextWidth';
document.querySelector('body').appendChild(html);
width = document.querySelector('.getTextWidth').offsetWidth;
document.querySelector('.getTextWidth').remove();
return width >= overWidth;
};
console.log(getTextWidth({
str:'哈哈哈,春意盎然!',
overWidth:200,
document
}))
边栏推荐
猜你喜欢
随机推荐
程序员的专属浪漫——用3D Engine 5分钟实现烟花绽放效果
浏览器的报错分类
markdown转ipynb--利用包notedown
IDEA见过就会爱上的超实用快捷键,一键十行!
梦笔记0809
MySQL备份与恢复
8.Properties property collection
basic operator
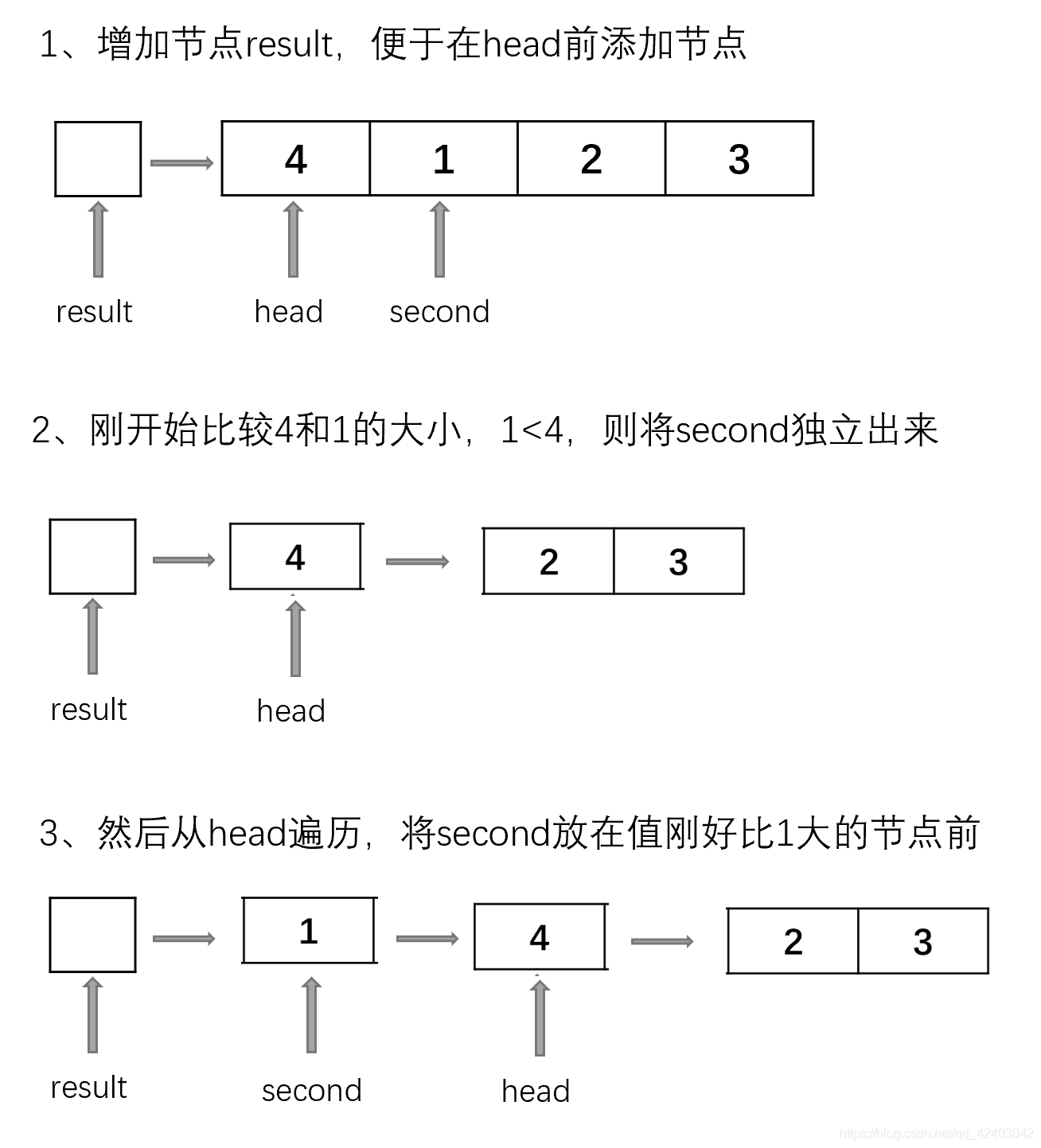
LeetCode(剑指 Offer)- 25. 合并两个排序的链表
GeoScene Pro 2.1下载地址与安装基本要求
自定义类型:结构体,枚举,联合
免费下载天地图全国基础地理信息矢量数据的一种方法
BlockingQueue理论普
Go-goroutine 的那些事
EndNoteX9 OR X 20 指南
SQL Server查询优化
OSCS开源软件安全周报,一分钟了解本周开源软件安全大事
[贴装专题] 视觉贴装平台与贴装流程介绍
MySQL执行过程及执行顺序
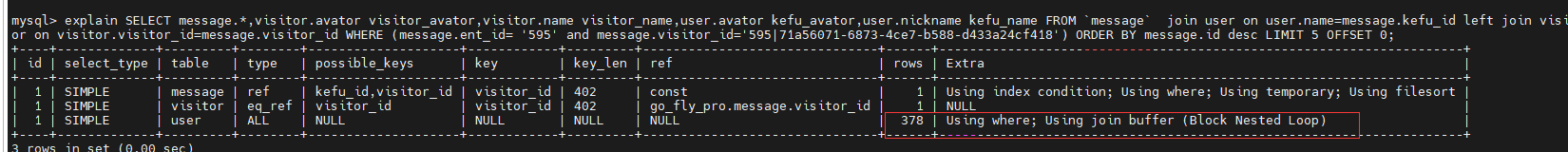
【Linux】宝塔面板设置MySQL慢查询日志,未走索引日志






![[相机配置] 海康相机丢包配置环境](/img/e2/23209f09f1716a6b7e8808082f6aa4.png)