当前位置:网站首页>07-JS事件:事件类型、事件对象、事件传播、事件委托
07-JS事件:事件类型、事件对象、事件传播、事件委托
2022-08-11 05:17:00 【CapejasmineY】
一、事件类型

语法:
事件源.on事件类型=事件处理函数
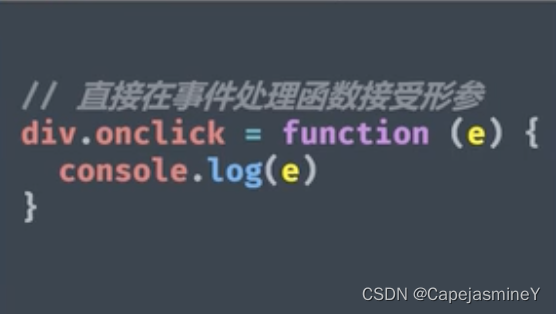
二、事件对象
在页面上每一次点击就是一个事件,事件对象会记录点击时间、位置等的信息。
通过在事件函数中接受形参就能拿到事件对象
e.offsetX
三、事件对象内的常用信息
(1)鼠标事件
常见的三套坐标信息:
offsetX和offsetY
clientX和clientY

直接通过 事件对象.pageX 来拿到坐标信息
(2)键盘常用事件信息
键盘编码,确定你按下的是哪个按键
var input = document.querySelector('input')
input.οnkeydοwn=function(e){
console.log(e.keycode)
}
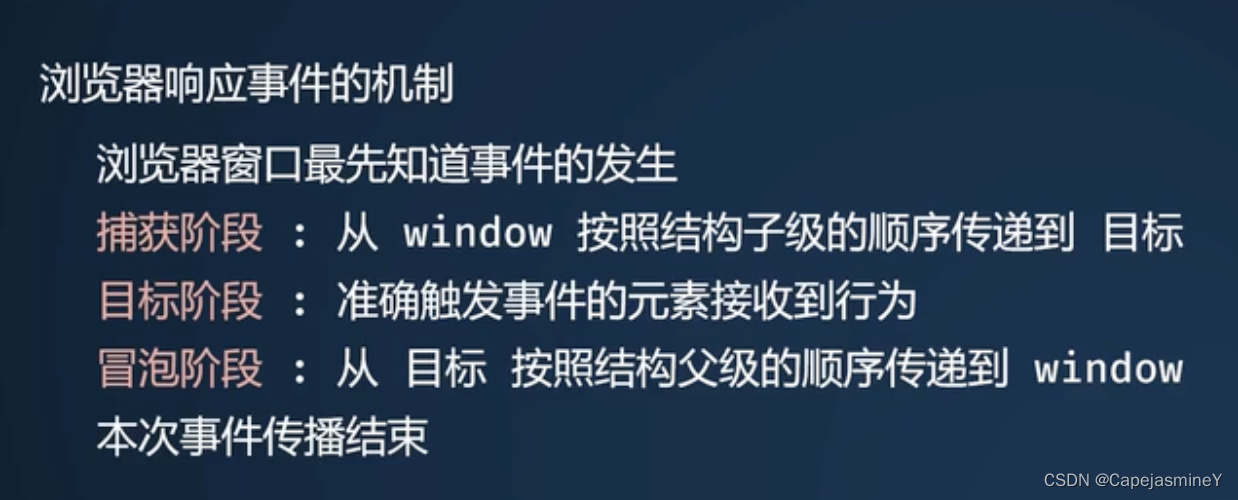
四、事件传播

浏览器响应事件的机制:
默认在冒泡阶段触发事件,如果同时给inner、center、outer绑定点击事件,那么都会触发
阻止事件传播
事件对象.stopPropagation()
在inner上设置该属性后,点击不会触发父点击事件了
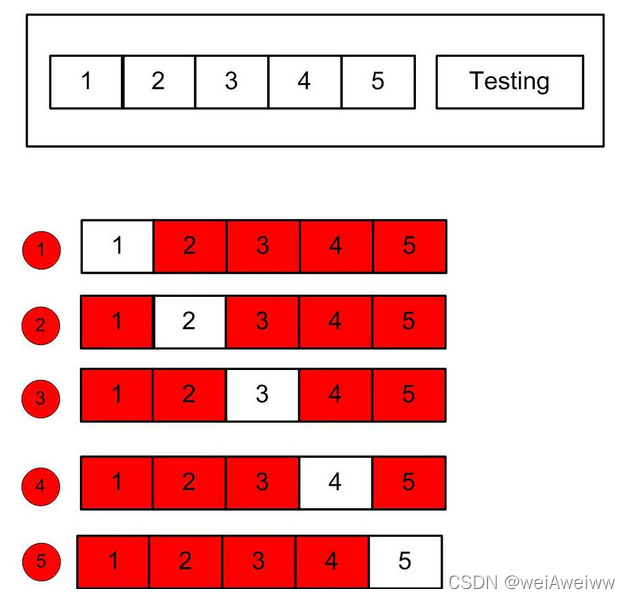
五、事件委托
将子盒子的点击事件委托给父元素,要不然每个子元素都设置太麻烦了,而且动态添加时不利于维护
使用:
ul.onclick = function(e){
if(e.target.tagName === 'LI'){
}
}
#通过父盒子点击事件的事件对象中的target属性能获取到当前点击元素。
tagName能获取到点击元素的大写标签名
e.target.dataset.name 表示自定义事件
边栏推荐
猜你喜欢
随机推荐
简单做份西红柿炒蛋778
C语言——动态内存分配常见的错误案例
做款好喝的茶饮~
LeetCode43.字符串相乘 (大数相乘可用此方法)
C语言之EOF、feof函数、ferror函数
滴滴出行 nlp算法工程师面试经验分享 带offer截图真实
第10章 对象和类-2
vftpd本地可以连接,远程连接超时的解决
【win10+cuda7.5+cudnn6.0安装caffe①】安装cuda和cudnn
我的四核Cortex-A53学习之路
LeetCode43. String multiplication (this method can be used to multiply large numbers)
【win10+cuda7.5+cudnn6.0安装caffe⑥】报错及处理方式
task05 PyTorch可视化
基于 TF-IDF 文本匹配实战详细教程 数据+代码 可直接运行
C语言——程序的编译与执行、宏定义详解
Win下安装不同版本的MinGW(g++/gcc)以及对应clion编辑器的配置
ClionIDE compiles by specifying the compiler
selenuim使用cookie登录京东
QT Mat转HObject和HObject转Mat 图像视觉处理
怎么用管理员方式打开压缩包