当前位置:网站首页>[Teach you how to do mini-games] How to lay out the hands of Dou Dizhu?See what the UP master of the 250,000 fan game area has to say
[Teach you how to do mini-games] How to lay out the hands of Dou Dizhu?See what the UP master of the 250,000 fan game area has to say
2022-08-10 19:02:00 【51CTO】
我正在参加「创意开发 投稿大赛」
我是公众号「线下聚会游戏」的作者,开发了一些 联机桌游网页(斗地主、五子棋等),总结了一些小游戏开发经验,汇总在专栏 《教你做小游戏》,分享给大家,欢迎关注.
背景
在B站拥有25万粉丝的UP主「时少权」,发布了条视频:《为什么中国10年都做不好斗地主?》,播放量直破10万,视频主要内容如下:
十年来,几乎所有斗地主游戏展示手牌的方式(下称理牌方式)都千篇一律:手牌排列为一横排、并按序排列.
但这种方式并不友好,有诸多缺点.例如:无法直观看出顺子、飞机等牌型,无法直观看出缺的牌(可预测炸弹).
我们真实打牌时,往往会在间断的地方留空隙,并且相同的牌竖排排列,如下图:
这种方法解决了常规理牌的缺点.
我看完视频后,恍然大悟!这就是我想要的完美理牌方案!为了表达敬佩之情,我立马就加了好友,表明:我要实现它!
为什么这是我想要的理牌方案?
首先,我不希望用户玩个小游戏还要旋转手机,所以,我做的斗地主是竖屏的,但竖屏有个难点:手牌一行展示不全,高度空间没有充分利用,但是用了「时少权」的理牌方案,问题就迎刃而解!
不仅如此,它还帮我解决了另一个问题:人机交互问题.
今年3月开发斗地主时,我玩了30款斗地主游戏来思考人机交互.可惜,并没有找到让我惊艳的交互.
最终决定:手牌一排展示完(部分牌会超出屏幕),手指滑动可看到屏幕外的牌,手指点击可选中牌.这有限制:我不能滑动选牌.
但现在,所有手牌都不会超出屏幕了,滑动选牌得以实现!
欣赏人机交互
让我们欣赏一下:
交互介绍
由于时少权当时并未提出交互方案,所以这个交互方案是我自己研究出来的.
PC端:
- 未选中的牌,是默认状态;选中的牌,加一层半透明的黑色遮罩层.
- 鼠标单击牌,可以选中牌.
- 鼠标单击已选中的牌,可以取消选中.
- 鼠标点击某个未选中的牌,并且开始拖拽,所滑过的牌,都会被选中.(不是反选那么简单!)
- 鼠标点击某个已选中的牌,并且开始拖拽,所滑过的牌,都会被取消选中.(不是反选那么简单!)
移动端:
- 未选中的牌,是默认状态;选中的牌,加一层半透明的黑色遮罩层.
- 轻触一张牌,可以选中牌.
- 轻触已选中的一张牌,可以取消选中.
- 手指从某个未选中的牌开始滑动,所滑过的牌,都会被选中.(不是反选那么简单!)
- 手指从某个已选中的牌开始滑动,所滑过的牌,都会被取消选中.(不是反选那么简单!)
以上提出了一个具有创意的交互想法.究竟如何用JS实现滑动选牌?如何兼容PC端操作和手机端操作?请继续阅读: 《滑动选中!PC端+移动端适配!完美用户体验!Doudizhu hand card interaction demonstration》.
写在最后
我是HullQin,独立开发了 《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费无广告.还独立开发了 《合成大西瓜重制版》.还开发了 《Dice Crush》参加了某个游戏制作比赛.喜欢可以关注我噢~我有空了会分享做游戏的相关技术,会在这2个专栏里分享: 《教你做小游戏》、 《极致用户体验》.
边栏推荐
猜你喜欢
随机推荐
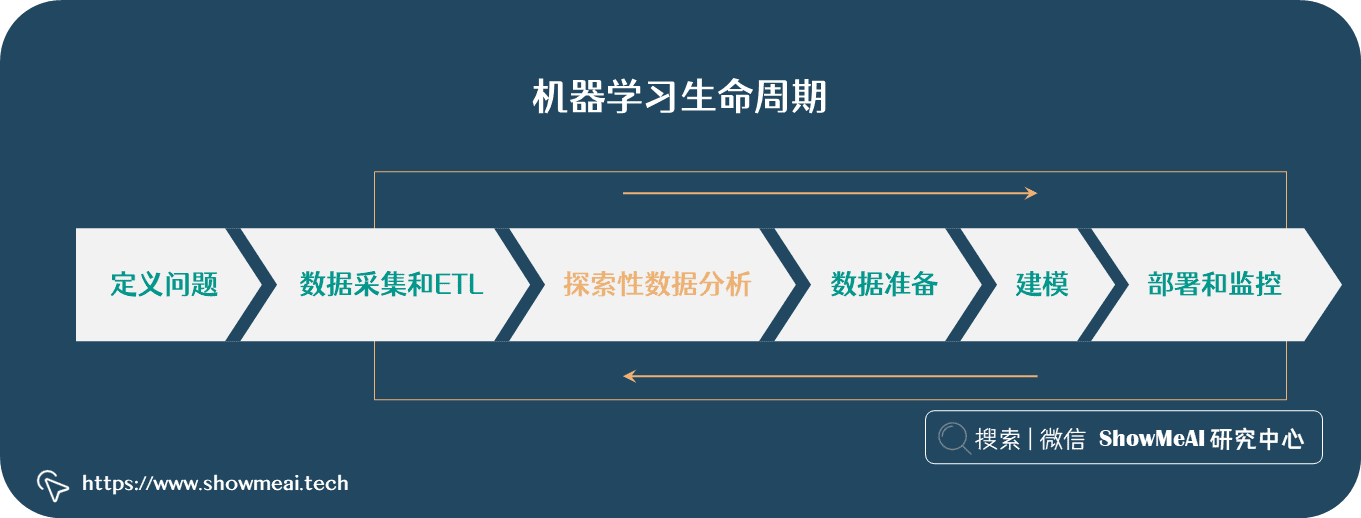
钻石价格预测的ML全流程!从模型构建调优道部署应用!
幕维三维动画——港珠澳大桥沉管安装三维动画实况
关于技术分享的思考
【FAQ】OpenHarmony与HarmonyOS的有什么区别?
FPGA工程师面试试题集锦81~90
365天挑战LeetCode1000题——Day 053 求解方程 解析 模拟
QoS服务质量七交换机拥塞管理
三星Galaxy Watch5产品图片流出 非Pro表款亦有蓝宝石加持
[Go WebSocket] 你的第一个Go WebSocket服务: echo server
Win11如何清除最近打开过的文件记录?
C#/VB.NET 将PDF转为PDF/X-1a:2001
Keil5退出仿真调试卡死的解决办法
关于npm/cnpm/npx/pnpm与yarn
瑞吉外卖学习笔记4
[教你做小游戏] 斗地主的手牌,如何布局?看25万粉游戏区UP主怎么说
shell运算详解,看这一篇就够了!
弘玑Cyclone与风变科技达成战略合作:优势互补聚焦数字化人才培养
Redis命令---key篇 (超全)
FPGA:基础入门按键控制蜂鸣器
QoS服务质量八拥塞避免
![image.png [教你做小游戏] 斗地主的手牌,如何布局?看25万粉游戏区UP主怎么说_前端](/img/38/529beac887adb6c9c4cc01bfbab5be)
![image.png [教你做小游戏] 斗地主的手牌,如何布局?看25万粉游戏区UP主怎么说_前端_02](/img/f9/196c9f2f86776a31a89d83a9e3cf20)
![image.png [教你做小游戏] 斗地主的手牌,如何布局?看25万粉游戏区UP主怎么说_游戏_03](/img/11/eb7278ac9ebdfbd5835d147320efe7)
![image.png [教你做小游戏] 斗地主的手牌,如何布局?看25万粉游戏区UP主怎么说_前端_04](/img/dd/fbdc7a96a60e2498d009a76e39376f)
![0521理牌展示高清.gif [教你做小游戏] 斗地主的手牌,如何布局?看25万粉游戏区UP主怎么说_人机交互_05](/img/87/b090d9cb74df8f9be82ce4897dea75)








![[教你做小游戏] 只用几行原生JS,写一个函数,播放音效、播放BGM、切换BGM](/img/30/714d803d4087f5c9c5800a969055fe)