当前位置:网站首页>[教你做小游戏] 只用几行原生JS,写一个函数,播放音效、播放BGM、切换BGM
[教你做小游戏] 只用几行原生JS,写一个函数,播放音效、播放BGM、切换BGM
2022-08-10 18:35:00 【51CTO】
我是公众号「线下聚会游戏」的作者,开发了一些 联机桌游网页(斗地主、五子棋等),总结了一些小游戏开发经验,汇总在专栏 《教你做小游戏》,分享给大家,欢迎关注。
问题描述
要做小游戏,播放音效、BGM是必须的。如何实现呢?
首先我们区分2个概念:背景音乐(Background Music简称BGM)和音效(Sound Effect简称SE)。
背景音乐是需要循环播放的,是很长的音乐,可能中途有暂停、切歌的诉求。同一时间一般只有1首BGM在播放。
音效是在需要时单次播放,比较短的声音,一般随着动画、用户操作一同触发。同一时间可能叠加很多个SE。播放完,就结束了。
所以,二者诉求不同,我们最好分别实现。
前提知识
浏览器如何播放声音
目前,前端可以通过audio这个标签,来播放声音,介绍几个重要的属性:
-
src:声音资源的URL。 -
type:声音资源的类型,会用该方式解码。例如.mp3应该用audio/mpeg,而.ogg则用audio/ogg,而.wav是audio/wav。 -
loop:是否循环播放,若有该属性(不需要赋值),则表示循环播放。否则播放一次后就结束了。
此外,audio对应的element还有属性是volume,可以通过JS设置和修改,0表示没声音,1表示100%,即音乐真实音量。
浏览器播放声音的限制
浏览器有个限制:只有用户跟网页发生了交互(按键盘、鼠标都算交互),才允许播放声音。所以当你打开视频网站时、或者打开某个直播间时,网页上往往会提示「点此取消静音」,其实是网页开发者对该限制做的妥协,也是相关协议制定者期望的表现。
如果你在用户发生交互前,调用APIaudio.play()播放了音乐,会有报错:
Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first. goo.gl/xX8pDD
播放BGM
定义audio标签
因为全局同时只有1个BGM在播放,我们可以在html文件中定义这个BGM的audio标签:
之后可以获取这个dom节点:
当然,你也可以用JS生成这个html:
设置开始播放的时机
可以看到,我们监听了鼠标事件和键盘事件,只要用户发生了交互,就可以开始播放了~
实现切换BGM
我在 《Dice Crush》游戏中,做了这种效果:
用户主动切换游戏速度时(Slow、Normal、Fast),BGM也会随着切换。是点击时立马切换的。此外,为了避免每次切换后,BGM都从头开始,让玩家听腻。所以我直接设置了3个audio标签,每个audio标签各自循环播放1首BGM(一共3首)。那么切换BGM函数只需要做这件事:设置其它2个audio音量=0,要播放的BGM的audio音量=1。这就保证了每次切换,都是对应歌曲的不同播放位置,让玩家没有厌烦感。
changeBGM函数有个小细节:如果当前还没发生交互,那么会把当前的音乐编号存到current变量。当然startPlayBGM函数也有一些变化:初始化时,所有audio的volume都是0,用户发生交互后,把current对应的BGM的volume设置为1,并且调用它的audio.play()。你思考下,为什么这么实现?
因为可能有时候changeBGM调用时,还没发生交互。需要把当前的BGM存下来。然后发生交互时,播放current即可。
播放音效
定义音效常量
因为音效很多,文件比较多,建议用一个配置文件,定义项目中所有的音效:
例如:
其中SE对象的key是音效的名字,值中path会赋值给src。duration表示这个SE的时长(毫秒),建议大于等于音效的时长,但不要太大。
定义播放音效的容器
因为音效可能会并发,我们提前定义16个audio标签,最多可支持16个音效同时播放。而这些audio是允许重复利用的。
当某个SE播放开始过了duration毫秒后,表明这个audio任务完成了,处于「闲置」状态了。
这种逻辑你会怎么实现呢?使用16个setTimeout吗?
不要频繁使用setTimeout,我们完全可以通过finishTime记录它的播放完成时间。每次播放时,计算是否空闲即可。
此外,有些动作类游戏,可能会密集的播放音效,如果太密集,我们16个并发的audio也无法支撑住了,所以最好加个「防抖」,将80ms内重复播放的音效合并,但是如果合并了,我们给音效音量加大。合并的越多,音效越响亮。
播放多个SE时,效果如下:
写在最后
我是HullQin,独立开发了 《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费无广告。还独立开发了 《合成大西瓜重制版》。还开发了 《Dice Crush》参加了某个游戏制作比赛。喜欢可以关注我噢~我有空了会分享做游戏的相关技术,会在这2个专栏里分享: 《教你做小游戏》、 《极致用户体验》。
边栏推荐
猜你喜欢

入门:人脸专集2 | 人脸关键点检测汇总(文末有相关文章链接)

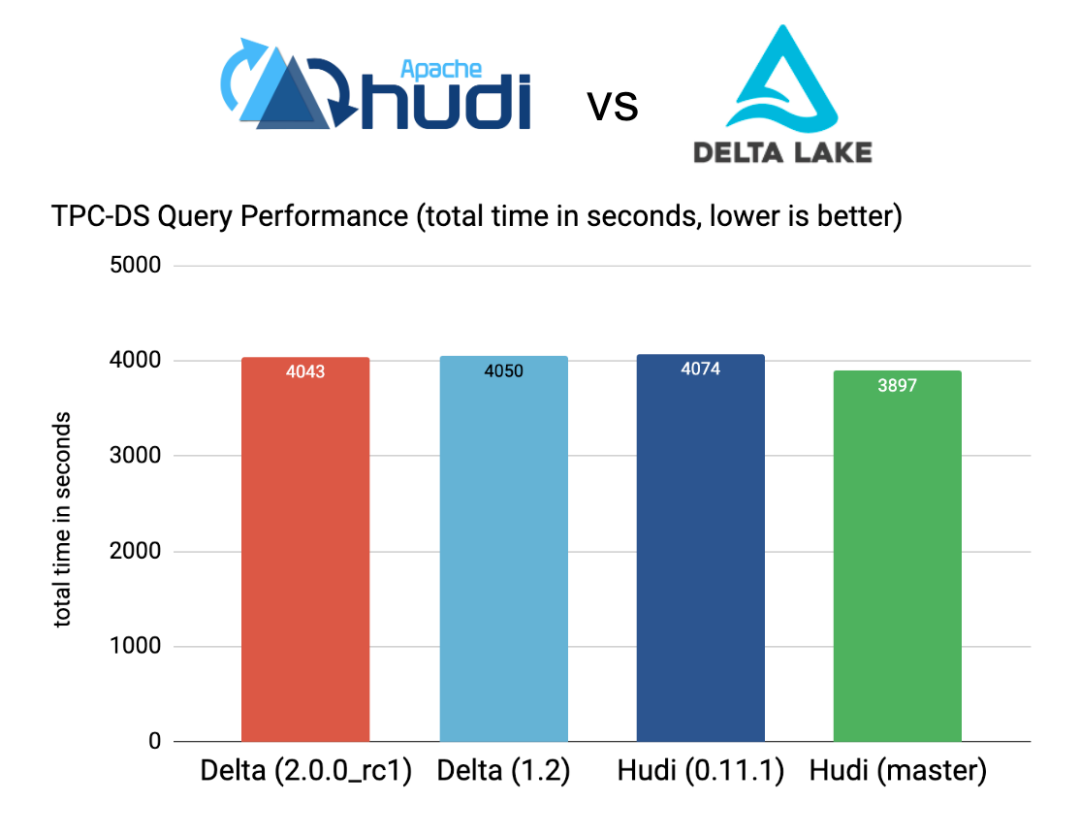
从Delta 2.0开始聊聊我们需要怎样的数据湖

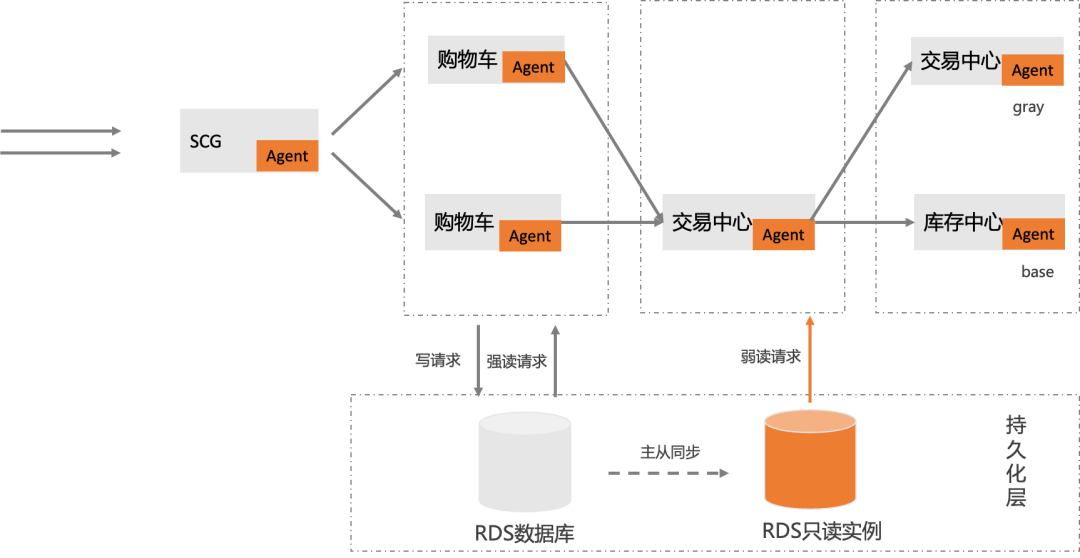
MSE 治理中心重磅升级-流量治理、数据库治理、同 AZ 优先

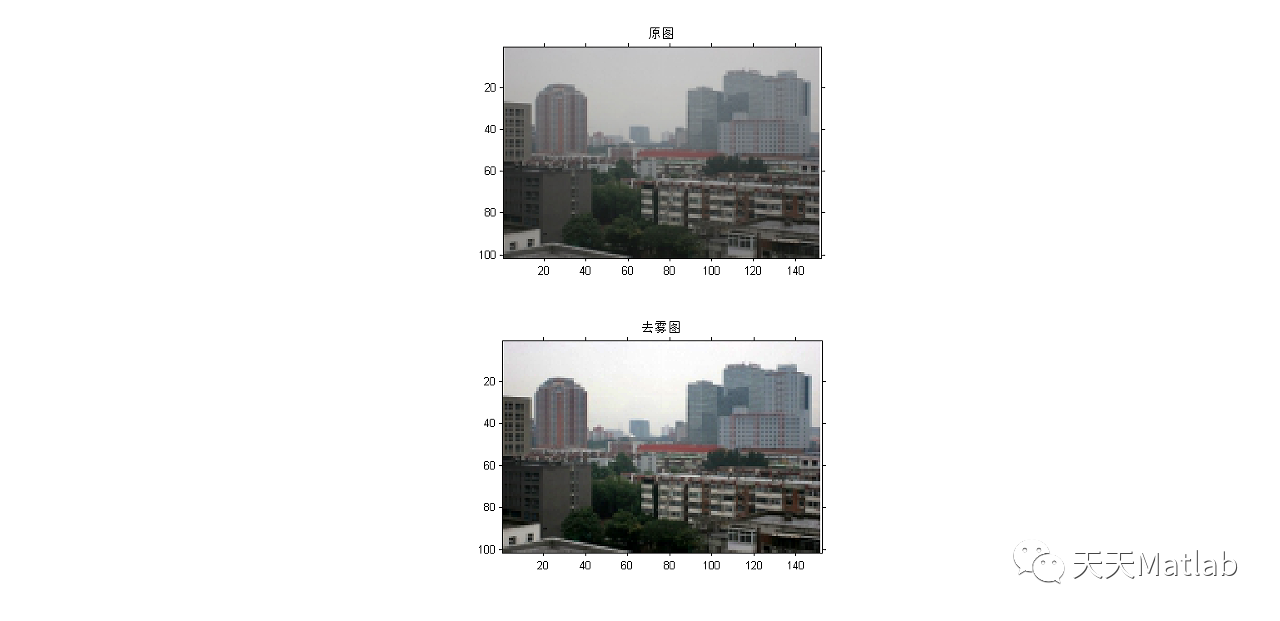
【图像去雾】基于颜色衰减先验的图像去雾附matlab代码
![[Image segmentation] Image segmentation based on cellular automata with matlab code](/img/f7/2fd7dfc0bc59bf3492b304c69bd4c7.png)
[Image segmentation] Image segmentation based on cellular automata with matlab code

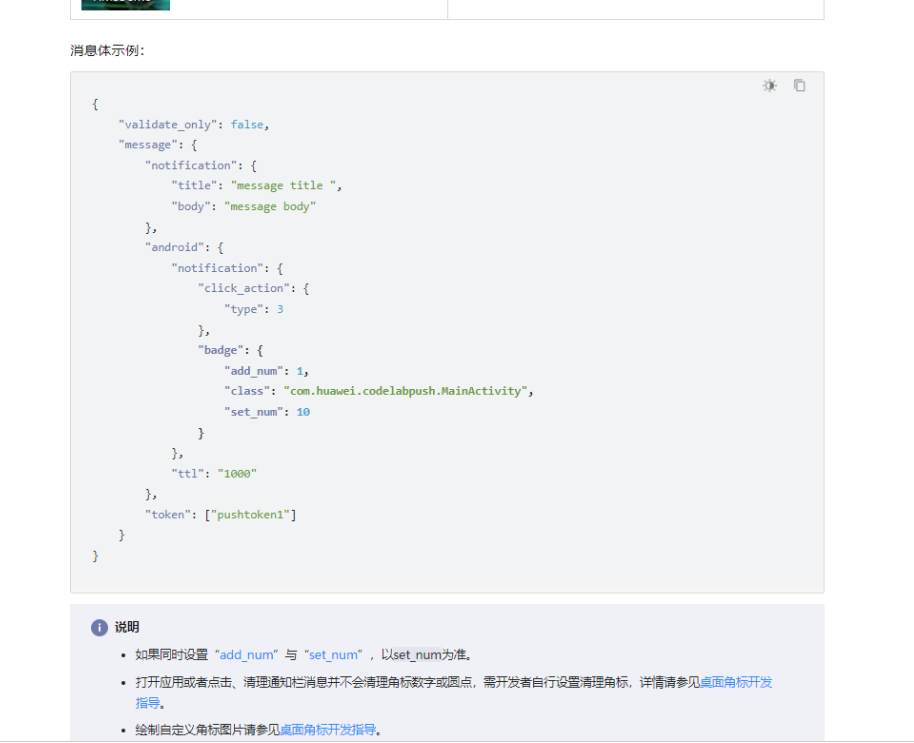
【FAQ】【Push Kit】 华为怎么设置角标

状态压缩dp蒙德里安的梦想

JVM内存和垃圾回收-11.执行引擎

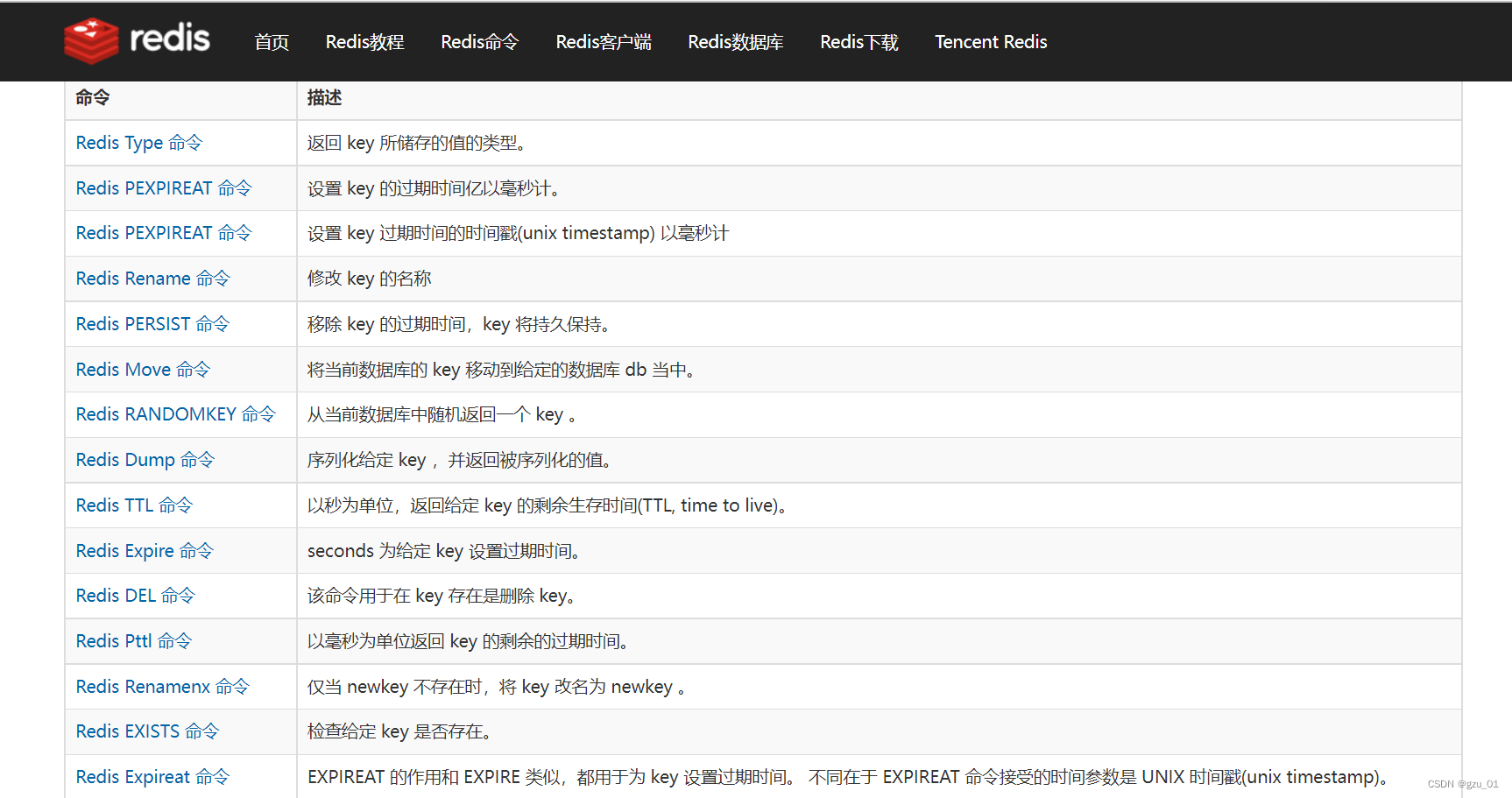
Redis command---key chapter (super complete)

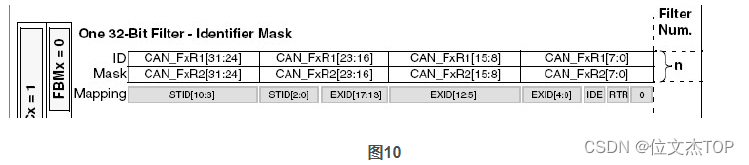
stm32中的CAN通讯列表模式配置解析与源码
随机推荐
MySql主要性能指标说明
L2-035 完全二叉树的层序遍历
Intelligent bid strategy how to affect advertising effectiveness?
破解校园数字安全难点,联想推出智慧教育安全体系
【深度学习21天学习挑战赛】4、初尝循环神经网络(RNN)——股票预测
img转base64
MySQL 原理与优化:Update 优化
【OpenCV】-物体的凸包
设置iptables规则来保护CS服务器
入门:人脸专集2 | 人脸关键点检测汇总(文末有相关文章链接)
企业如何通过北森HR SaaS 自动化管理员工账号生命周期
从企业的视角来看,数据中台到底意味着什么?
Win11如何清除最近打开过的文件记录?
6-10 二分查找(20分)
pytorch使用Dataloader加载自己的数据集train_X和train_Y
Active users of mobile banking grew rapidly in June, hitting a half-year high
漫谈测试成长之探索——测试文档
魔方电池如何“躺赢”?解锁荣威iMAX8 EV“头等舱”安全密码
【HMS core】【FAQ】Account Kit、push Kit典型问题合集1
关于奉加微PHY62xx系列如何选型?PHY6222/PHY6212/PHY6252
![image.png [教你做小游戏] 只用几行原生JS,写一个函数,播放音效、播放BGM、切换BGM_循环播放](/img/30/714d803d4087f5c9c5800a969055fe)
![image.png [教你做小游戏] 只用几行原生JS,写一个函数,播放音效、播放BGM、切换BGM_播放声音_02](/img/80/c5e26f5d826b5f15795a31e3a68567)