当前位置:网站首页>wpf path xaml写法和c#写法对比
wpf path xaml写法和c#写法对比
2022-08-09 11:09:00 【一头小驴】
转载自:https://www.c-sharpcorner.com/UploadFile/mahesh/path-in-wpf/
wpf path的c#写法,没有找到很多案例,对于很多需要代码去生成 路径点集合 的需求,可能还需要了解一下 path的c#写法。

xaml
<Window x:Class="_1_5GraphicsWpf.Window3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_1_5GraphicsWpf"
mc:Ignorable="d"
Title="Window3" Height="800" Width="1200">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
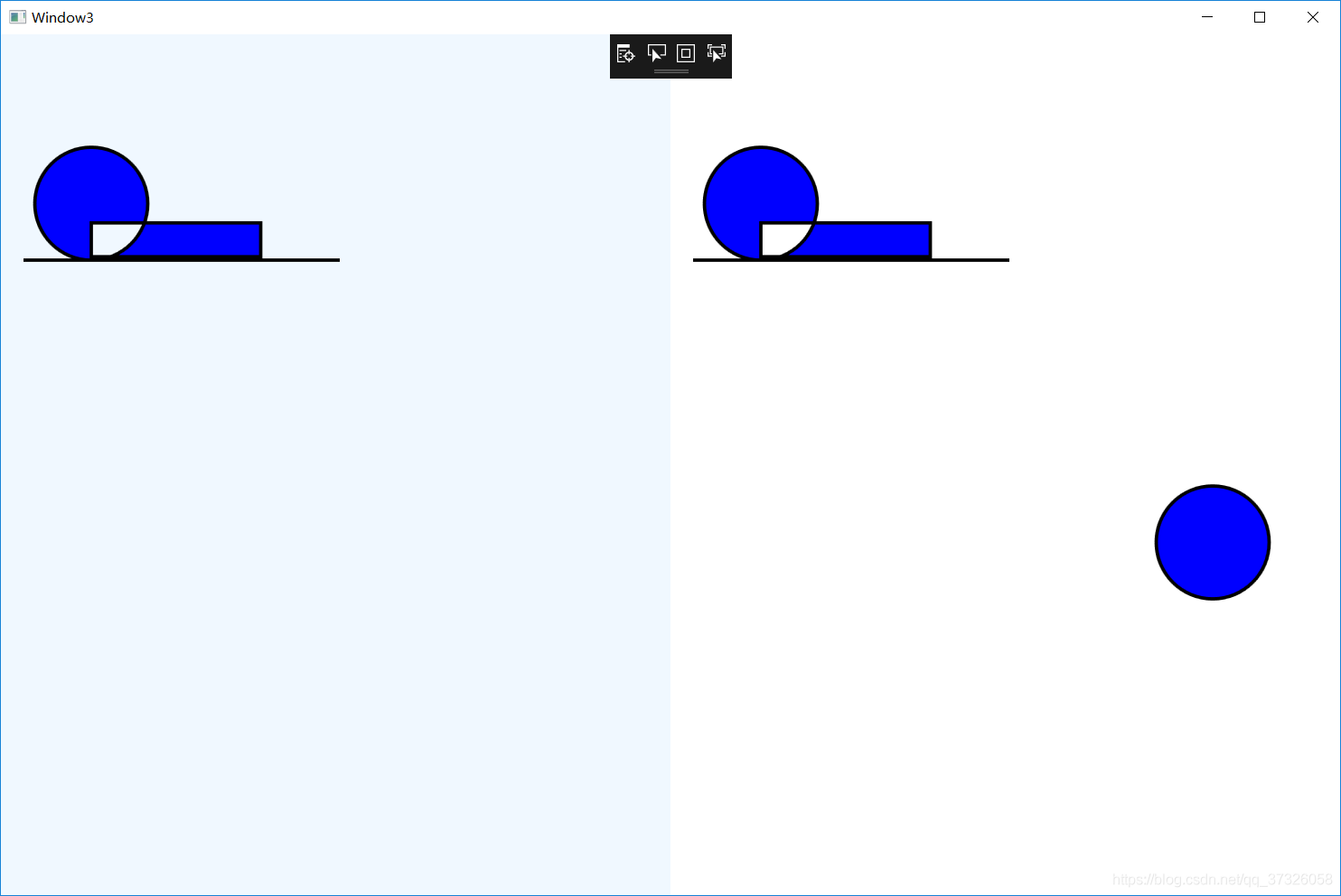
<Canvas x:Name="myCanvas" Grid.Column="0" Background="AliceBlue"></Canvas>
<Canvas Grid.Column="1">
<Path Stroke="Black" StrokeThickness="3" Fill="Blue">
<Path.Data>
<GeometryGroup>
<LineGeometry StartPoint="20,200" EndPoint="300,200" />
<EllipseGeometry Center="80,150" RadiusX="50" RadiusY="50" />
<RectangleGeometry Rect="80,167 150 30" />
</GeometryGroup>
</Path.Data>
</Path>
<Path Stroke="Black" StrokeThickness="3" Fill="Blue">
<Path.Data>
<EllipseGeometry Center="480,450" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
</Canvas>
</Grid>
</Window>
xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace _1_5GraphicsWpf
{
/// <summary>
/// Window3.xaml 的交互逻辑
/// </summary>
public partial class Window3 : Window
{
System.Windows.Shapes.Path path;
public Window3()
{
InitializeComponent();
CreateAPath();
}
void Init()
{
Slider slider = new Slider();
}
///<summary>
/// Creates a blue path with black stroke
///</summary>
public void CreateAPath()
{
// Create a blue and a black Brush
SolidColorBrush blueBrush = new SolidColorBrush();
blueBrush.Color = Colors.Blue;
SolidColorBrush blackBrush = new SolidColorBrush();
blackBrush.Color = Colors.Black;
// Create a Path with black brush and blue fill
Path bluePath = new Path();
bluePath.Stroke = blackBrush;
bluePath.StrokeThickness = 3;
bluePath.Fill = blueBrush;
// Create a line geometry
LineGeometry blackLineGeometry = new LineGeometry();
blackLineGeometry.StartPoint = new Point(20, 200);
blackLineGeometry.EndPoint = new Point(300, 200);
// Create an ellipse geometry
EllipseGeometry blackEllipseGeometry = new EllipseGeometry();
blackEllipseGeometry.Center = new Point(80, 150);
blackEllipseGeometry.RadiusX = 50;
blackEllipseGeometry.RadiusY = 50;
// Create a rectangle geometry
RectangleGeometry blackRectGeometry = new RectangleGeometry();
Rect rct = new Rect();
rct.X = 80;
rct.Y = 167;
rct.Width = 150;
rct.Height = 30;
blackRectGeometry.Rect = rct;
// Add all the geometries to a GeometryGroup.
GeometryGroup blueGeometryGroup = new GeometryGroup();
blueGeometryGroup.Children.Add(blackLineGeometry);
blueGeometryGroup.Children.Add(blackEllipseGeometry);
blueGeometryGroup.Children.Add(blackRectGeometry);
// Set Path.Data
bluePath.Data = blueGeometryGroup;
myCanvas.Children.Add(bluePath);
}
}
}
边栏推荐
猜你喜欢
随机推荐
微信小程序——天气查询
实现strcat函数
图片查看器viewer
1003 Emergency (25分)
MATLAB中如何把cftool拟合的函数输出到命令行(解决如何导出拟合后的曲线数据)
For versions corresponding to tensorflow and numpy, report FutureWarning: Passing (type, 1) or '1type' as a synonym of type is deprecate
PTA 找出不是两个数组共有的元素
SQL Server查询优化
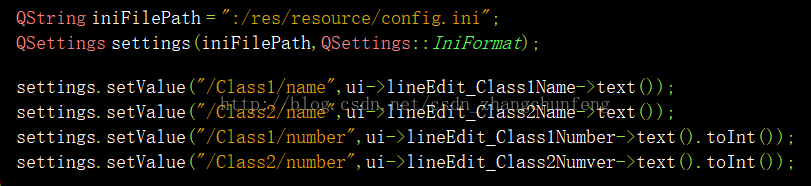
Qt读写.ini配置文件
激光条纹中心提取——Steger
Arduino学习总结 + 实习项目
排序--快排(图解)
verbose np.matmul/np.dot/np.multiply/tf.matmul/tf.multiply/*
API接口是什么?API接口常见的安全问题与安全措施有哪些?
基于STM32F103移植FreeRTOS
Qt 国际化翻译
electron 应用开发优秀实践
Getting Started with MNIST Machine Learning
PoseNet: A Convolutional Network for Real-Time 6-DOF Camera Relocalization Paper Reading
leetcode-搜索旋转排序数组-33