当前位置:网站首页>组件的使用
组件的使用
2022-08-10 01:01:00 【玹之又玹】
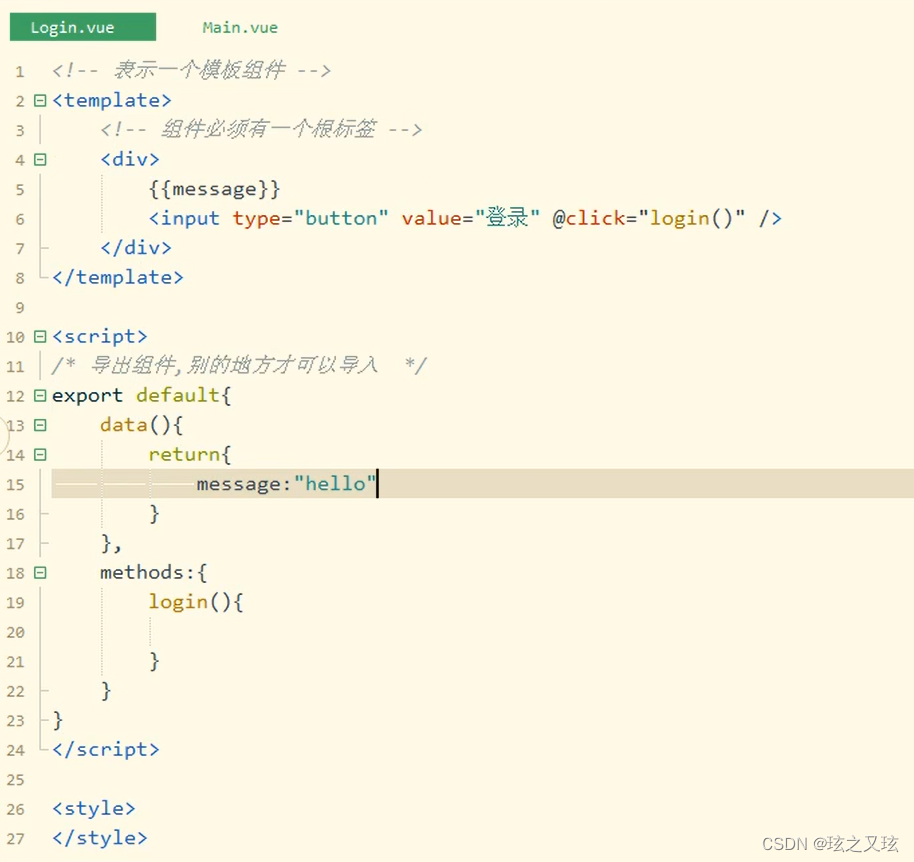
创建一个Vue-cli项目
在src文件夹下创建一个views的文件夹来对组件进行分类管理
![]()






![]()

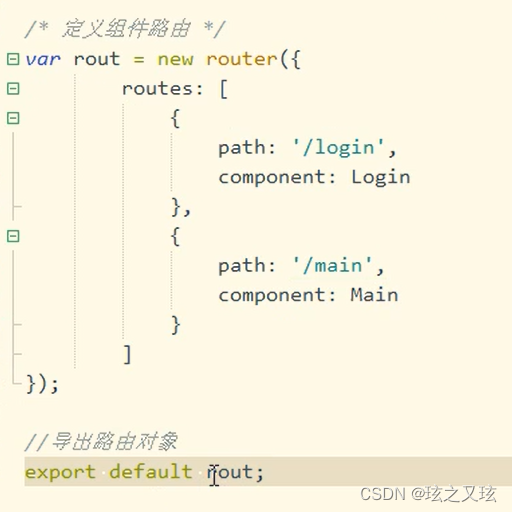
使用超链接的形式从一个组件中跳转到另一个组件
![]()
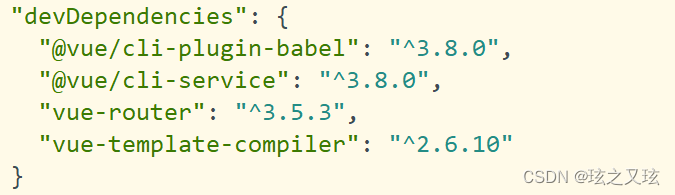
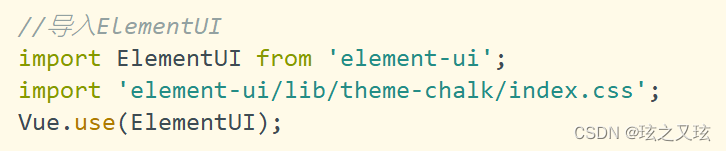
element Ui搭建

在main.js中

边栏推荐
- C# rounding MidpointRounding.AwayFromZero
- Unity editor extension interface uses List
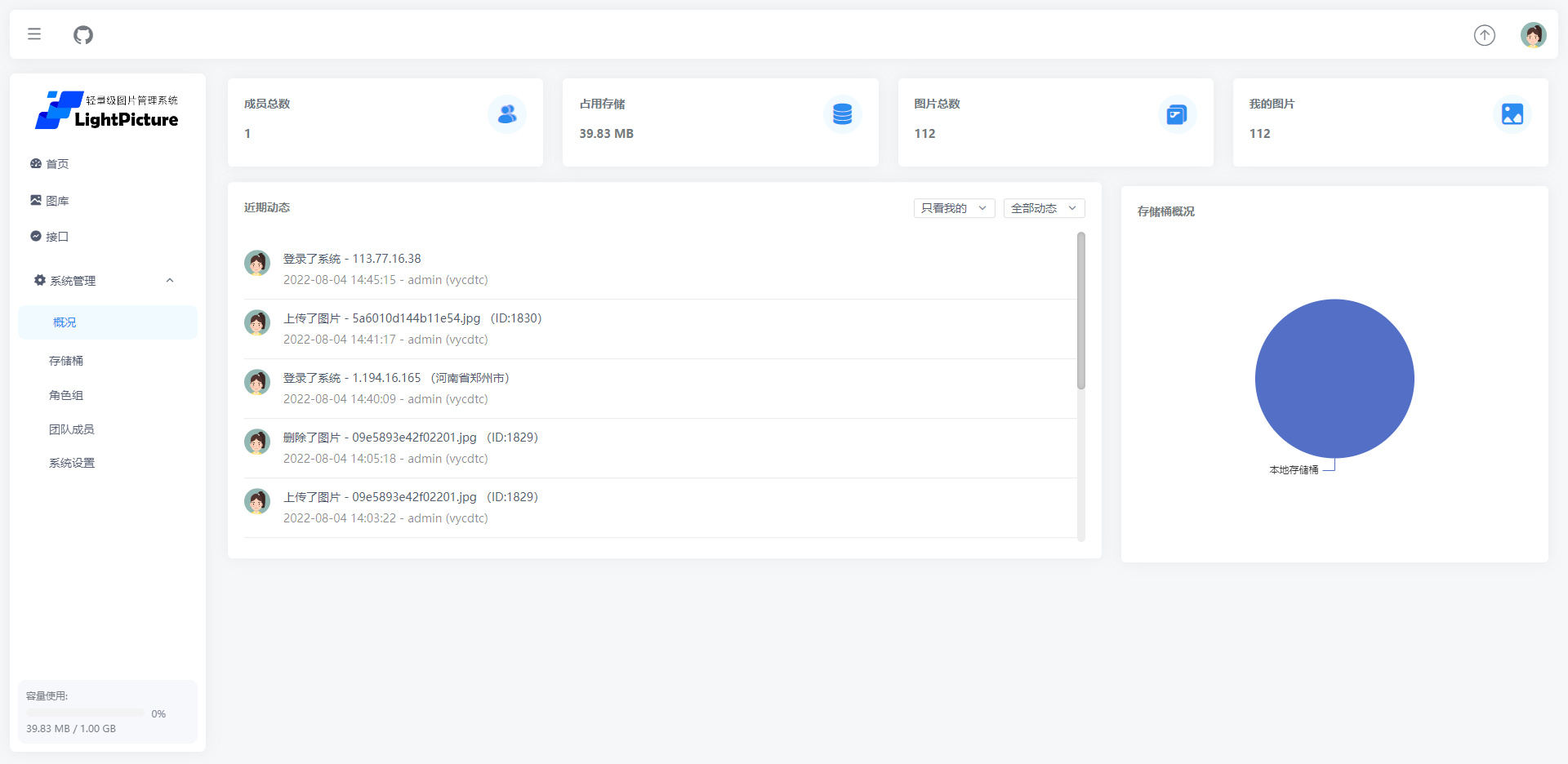
- Pagoda measurement - building LightPicture open source map bed system
- hopscotch game
- Sikuli 基于图形识别的自动化测试技术
- FILE结构体在stdio.h头文件源码里的详细代码
- 人际关系不仅要“存”,更要“激活”!
- Shader Graph learns various special effects cases
- DP 优化方法合集
- Moonbeam网络维护模式(Maintenance Mode)解读
猜你喜欢
随机推荐
JDBC数据库连接池练习题
Moonbeam网络维护模式(Maintenance Mode)解读
头脑风暴:单词拆分
防勒索病毒现状分析
微信小程序tab切换时保存checkbox状态
为什么字符串一旦创建就不可以改变?
力扣每日一题-第51天-744. 寻找比目标字母大的最小字母
【LeetCode】求根节点到叶节点数字之和
宽带由20M换为100M
【报错】ModuleNotFoundError: No module named ‘scp‘
这一次,话筒给你:向自由软件之父 Richard M. Stallman 提问啦!
assert利用蚁剑登录
Summary of basic operations of c language files
【报错】ModuleNotFoundError: No module named ‘paramiko‘
人际关系不仅要“存”,更要“激活”!
ITK编译remote库
Solve the problem of sed replacement text containing special characters such as "/" and "#"
使用 apxs 构建和安装 Apache 扩展共享对象模块
egg.js中Class constructor BaseContextClass cannot be invoked without ‘new‘解决方法
Unity顶点动画
![[转] Typora_Markdown_图片标题(题注)](/img/67/589eed8de86bff9fc017ae7c409410.png)