当前位置:网站首页>08-Express路由详解
08-Express路由详解
2022-08-11 05:17:00 【CapejasmineY】
一、Express中的路由
在Express中,路由指的是客户端的请求与服务端处理函数之间的映射关系。
Express中的路由分三部分组成,分别是请求的类型、url地址、处理函数,格式:
app.method(path,handler)
示例:
//匹配客户端的GET请求,且请求url为/user
app.get('/user',(req,res)=>{
res.send({
name:'liuyan',age:20})
})
//监听客户端POST请求,且请求url为/user
app.post('/user',(req,res)=>{
res.send('请求成功')
})
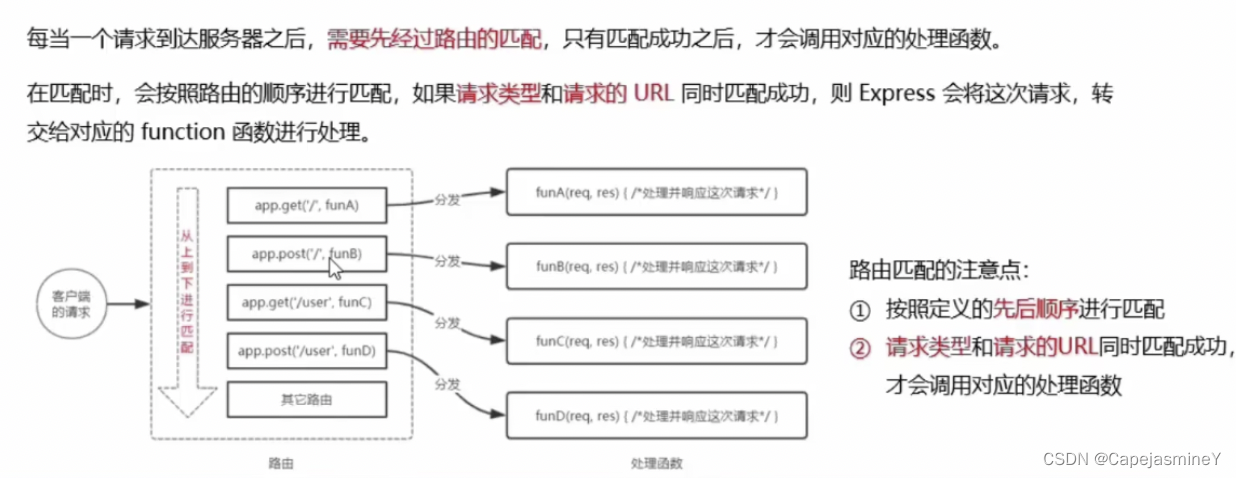
二、路由匹配过程

三、路由使用
(1)最简单的路由,挂载到app身上,不推荐,文件大
(2)模块化路由:
为了方便对路由进行模块化的管理express不建议将路由直接挂载到APP上,而是推荐将路由抽离为单独的模块,将路由抽离为单独模块的的步骤如下:
- 创建路由模块对应的.js文件
- 调express.Router()函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用module.exports向外共享路由对象
- 使用app.use()函数注册路由对象
示例:
路由文件:
//路由文件
// 1.导入express
const express = require('express')
//2、创建路由对象
const router = express.Router()
// 3、挂载路由
router.get('/user/list',(req,res)=>{
res.send('get list')
})
router.post('/user/add',(req,res)=>{
res.send('post')
})
//4、导出
module.exports = router
服务启动文件:
const express = require('express')
const app = express()
//导入路由
const router = require('./index.js')
//注册路由
app.use(router)
app.listen(80,()=>{
console.log('启动')
})
四、为路由模块添加前缀
//注册路由
app.use('/api',router)
测试:
边栏推荐
猜你喜欢

【网站小白】Hibernate插入数据成功,不报错,但是数据库中没有值

task05 PyTorch可视化

(1) Construction of a real-time performance monitoring platform (Grafana+Influxdb+Jmeter)

C语言结构体——位段概念的讲解

【转载】如何理解数据集中【训练集】、【验证集】和【测试集】

selenuim使用cookie登录京东

手推卷积神经网络参数(卷积核)求导

Keras与tensorflow 使用基础

tensorflow代码翻译成pytorch代码 -详细教程+案例

(2) Docker installs Redis in practice (persistent AOF and RDB snapshots)
随机推荐
【分享】一个免费语料库
C语言文件操作——数据文件类型、文件判断、文件缓冲区详解
全国青少年信息学奥林匹克联赛大纲
家·谱——人脸识别家谱系统
开炮,开炮
性能效率测试
【win10+cuda7.5+cudnn6.0安装caffe④】安装pycaffe
吃瓜教程task03 第4章 决策树
吃瓜教程task05 第6章 支持向量机
flask框架学习:debug与配置项
leetcode21.合并两个有序链表
Qt 字符串截取 查找字符串
第4章 复合类型-2(指针)
(一)性能实时监控平台搭建(Grafana+Influxdb+Jmeter)
(1) Construction of a real-time performance monitoring platform (Grafana+Influxdb+Jmeter)
信息学奥赛
普林斯顿概率论读本读书笔记(阅读中......)
【无标题】
C语言——文件操作详解(1)
第9章 内存模型和名称空间