当前位置:网站首页>unshift() :将一个或多个元素添加到数组的开头
unshift() :将一个或多个元素添加到数组的开头
2022-08-09 02:50:00 【油墨香^_^】
在今天的文章中,我们将学习如何使用 JavaScript Array unshift() 方法将一个或多个元素添加到数组的开头。
JavScript Array unshift() 方法介绍
Array.prototype.unshift() 方法将一个或多个元素添加到数组的开头并返回新数组的长度。
下面显示了 unshift() 方法的语法:
unshift(element);unshift(element1, element2);unshift(element1, element2,...elementN);
因为 unshift() 方法需要重新索引现有元素,所以如果数组有很多元素,它会很慢。
请注意,要将一个或多个元素添加到数组的末尾,我们可以改用 push() 方法。
JavaScript 数组 unshift() 方法示例
让我们举一些使用 unshift() 方法的例子。
1) 使用 JavaScript Array unshift() 方法将元素添加到数组中
以下示例使用 unshift() 方法将数字 10 添加到 numbers 数组:
let numbers = [30, 40];const length = numbers.unshift(20);console.log({ length });console.log({ numbers });
输出:
{ length: 3 }{ numbers: [ 20, 30, 40 ] }
这个程序是怎么工作的?
首先,定义一个包含两个元素的数组:
let numbers = [20, 30];numbers 数组的长度为 2。
其次,将数字 10 添加到 numbers 数组的开头,并将新数组的长度分配给 length 变量:
const length = numbers.unshift(10);代码语言: JavaScript (javascript )
3)、将length和numbers变量输出到控制台:
console.log({ length });console.log({ numbers });
下图说明了 unshift() 函数的工作原理:

2) 使用 JavaScript Array unshift() 方法将多个元素添加到数组中
以下示例使用 unshift() 方法在数组的开头添加两个元素:
let numbers = [30, 40];const length = numbers.unshift(10, 20);console.log({ length });console.log({ numbers });
{ length: 4 }{ numbers: [ 10, 20, 30, 40 ] }

3) 使用 JavaScript 数组 unshift() 将一个数组的元素添加到另一个数组
以下示例使用 unshift() 方法将数组的元素添加到另一个数组的开头:
let days = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri'];let weekends = ['Sat', 'Sun'];for (const weekend of weekends) {days.unshift(weekend);}console.log(days);
输出:
['Sun', 'Sat', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri']{ length: 4 }{ numbers: [ 10, 20, 30, 40 ] }从 ES6 开始,我们可以使用扩展运算符使代码更简洁,如下所示:
let days = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri'];let weekends = ['Sat', 'Sun'];days.unshift(...weekends);console.log(days);
对类数组对象使用 JavaScript Array unshift() 方法
unshift() 方法是通用的。因此,它可以很好地处理类似数组的对象。要从类数组对象调用 unshift() 方法,我们可以使用 call() 或 apply() 方法从数组对象中借用它。
请参见以下示例:
let greetings = {0: 'Hi',1: 'Hello',2: 'Howdy',length: 3,prepend(message) {[].unshift.call(this, message);return this.length;},};greetings.prepend('Good day');console.log(greetings);
输出:
{'0': 'Good day','1': 'Hi','2': 'Hello','3': 'Howdy',length: 4,prepend: [Function: prepend]}
这个程序怎么运行?
首先,定义有
名称为 0、1 和 3 的属性表示问候对象的元素。
length 属性初始化为 3,表示问候语对象具有的元素数。
prepend() 方法调用 unshift() 方法的 call() 方法并将 this 设置为 greetings 对象。换句话说,问候对象从数组对象 ([]) 中借用了 unshift() 方法。
其次,调用 greetings 对象的 prepend() 方法在索引 0 处添加一个元素。
第三,将问候语对象输出到控制台。
如果你想允许 prepend() 方法向问候对象添加一个或多个元素,你可以像这样使用 rest 参数和扩展运算符:
let greetings = {0: 'Hi',1: 'Hello',2: 'Howdy',length: 3,prepend(...messages) {[].unshift.call(this, ...messages);return this.length;},};greetings.prepend('Good day', 'Bye');
在此示例中, prepend() 方法接受一条或多条messages(...messages)并使用扩展运算符将它们单独传递给 unshift() 方法。
总结
使用 JavaScript 数组 unshift() 方法将一个或多个元素添加到数组的开头。
unshift() 方法还可以使用 call() 或 apply() 方法处理类数组对象。
边栏推荐
猜你喜欢

【网络教程】IPtables官方教程--学习笔记3

【图像去噪】基于边缘增强扩散 (cEED) 和 Coherence Enhancing Diffusion (cCED) 滤波器实现图像去噪附matlab代码

Postman接口测试【官网】最新版本 安装及使用入门教程

概率模型校准

Likou Brush Question Record 1.5-----367. Valid perfect squares

Zabbix 5.0 监控教程(五)

Processing Point Clouds
![[TensorRT] 对UNet进行推理加速](/img/38/fa8ce73a5ae7691d416bf9aaadc769.png)
[TensorRT] 对UNet进行推理加速

接口自动化测试-接口封装思想

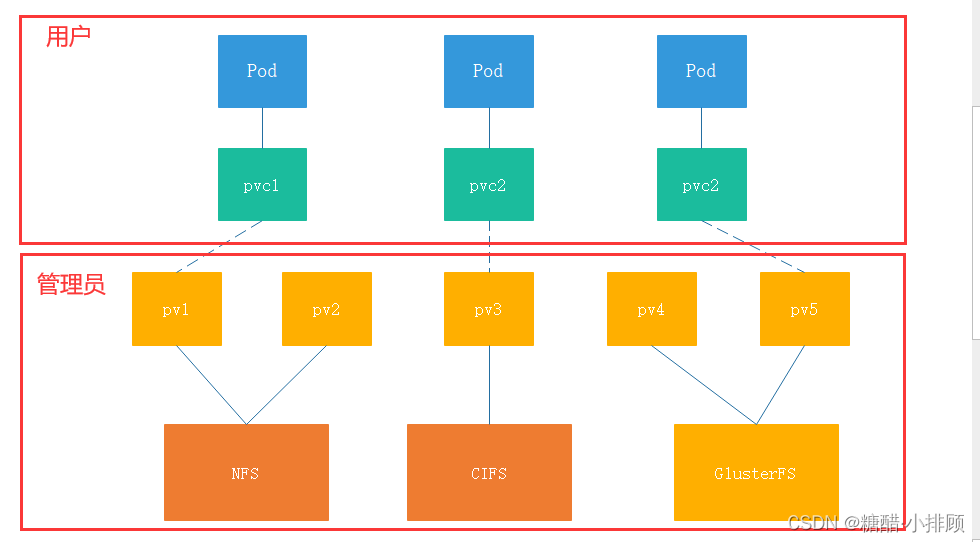
Kubernetes:(十五)PV与PVC的《恩怨情仇》
随机推荐
【信号去噪】基于Sage-Husa自适应卡尔曼滤波器实现海浪磁场噪声抑制及海浪磁场噪声的产生附matlab代码
JS 将对象拆开拼接成 URL
opencv在图像上长按左键画矩形单击右键清除
LintCode 283. 三数之中的最大值
LeetCode_43_字符串相乘
Pytest+request+Allure实现接口自动化框架
ReentrantLock源码分析
高性能 MySQL(十二):分区表
使用TensorRT对AlphaPose模型进行加速
【扫雷--2】
OJ:L2-012 关于堆的判断
连接数据库且在网页运行的RDLC
gpio子系统和pinctrl子系统(中)
USB 触摸在竖屏时校准
【剑指offer65】不适用加减乘除做加法
通过安装VNC服务器x11vnc(或vnc4server)和配置x11vnc.service实现远程通过VNC-Viewer访问VNC服务器。
【元胞自动机】基于元胞自动机模拟社会力因素下的灾害人员疏散应急仿真附matlab代码
评估深度学习模型的指标:混淆矩阵、准确率、精确率和召回率
数字 05 verilog&vivado2018.2零散笔记
Rotate the neon circle