当前位置:网站首页>js learning advanced (event senior pink teacher teaching notes)
js learning advanced (event senior pink teacher teaching notes)
2022-08-11 06:35:00 【Sherry shen】
事件高级
注册事件
给元素添加事件,称为注册事件或绑定事件
传统方式
btn.onclick = function(){
}
特点:注册事件的唯一性
同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
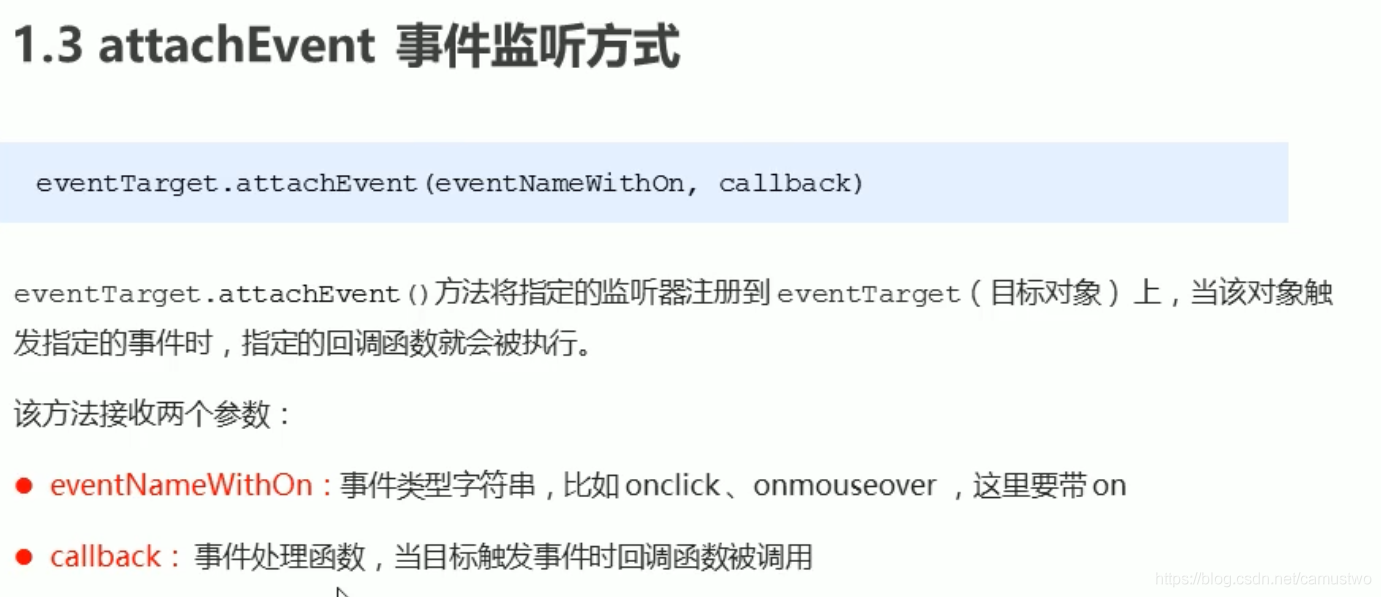
方法监听注册方式
- w3c推荐方式
- addEventListener()它是一个方法
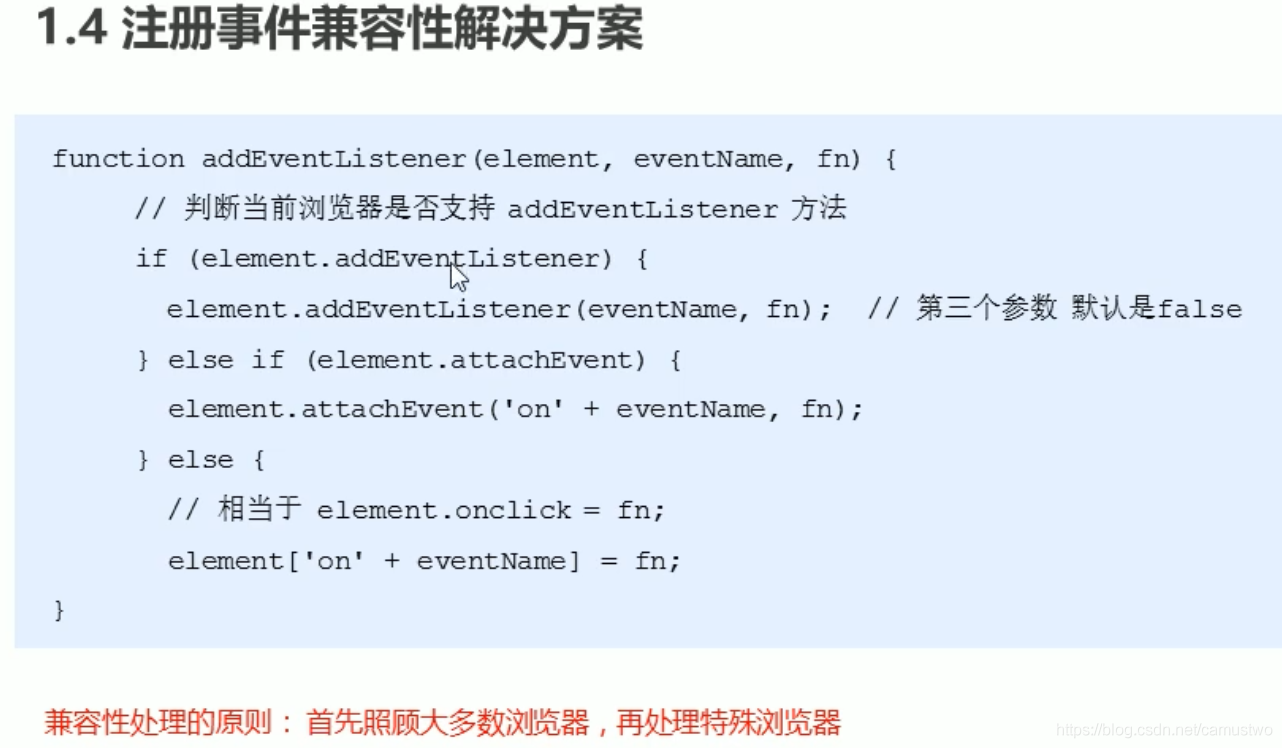
- IE9之前的IE不支持此方法,可使用attachEvent()代替
- 同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行

<script>
bnts.addEventListener('click',function(){
alert(22);
})
//事件类型是字符串,必定加引号,而且不带On
<script/>
了解即可,不提倡使用

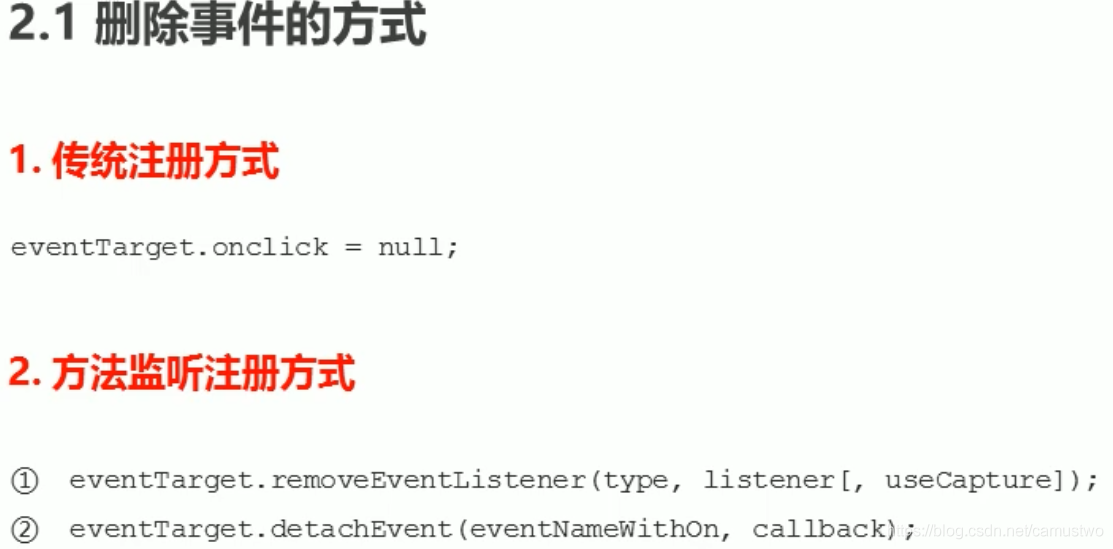
删除事件

var divs = document.querySelectorAll('div');
divs[0].onclick = function(){
alert(11);
divs[0].onclick = null;//传统方式删除事件
}
//2. removeEventListener 删除事件 Functions cannot be anonymous
divs[1].addEventListener('click',fn)
function fn(){
alert(22);
divs[1].removeEventListener('click',fn);
}

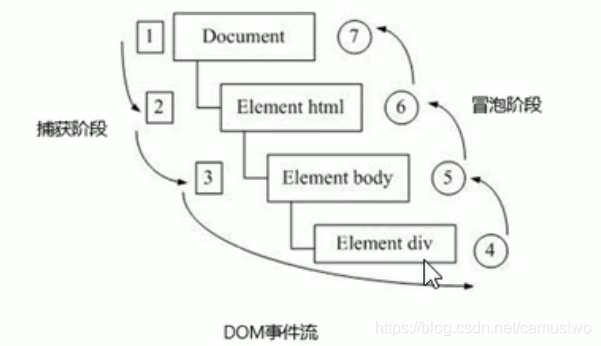
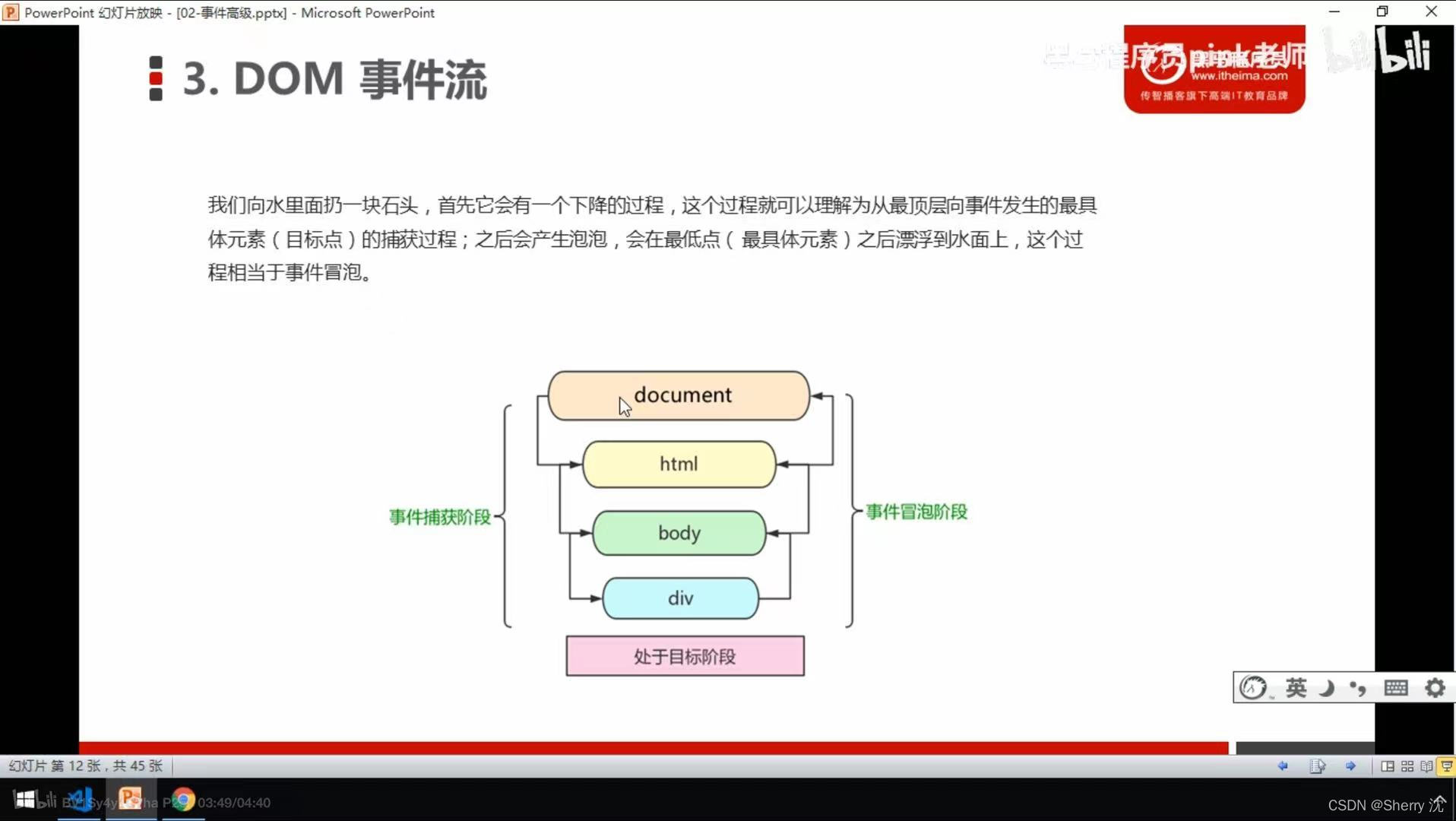
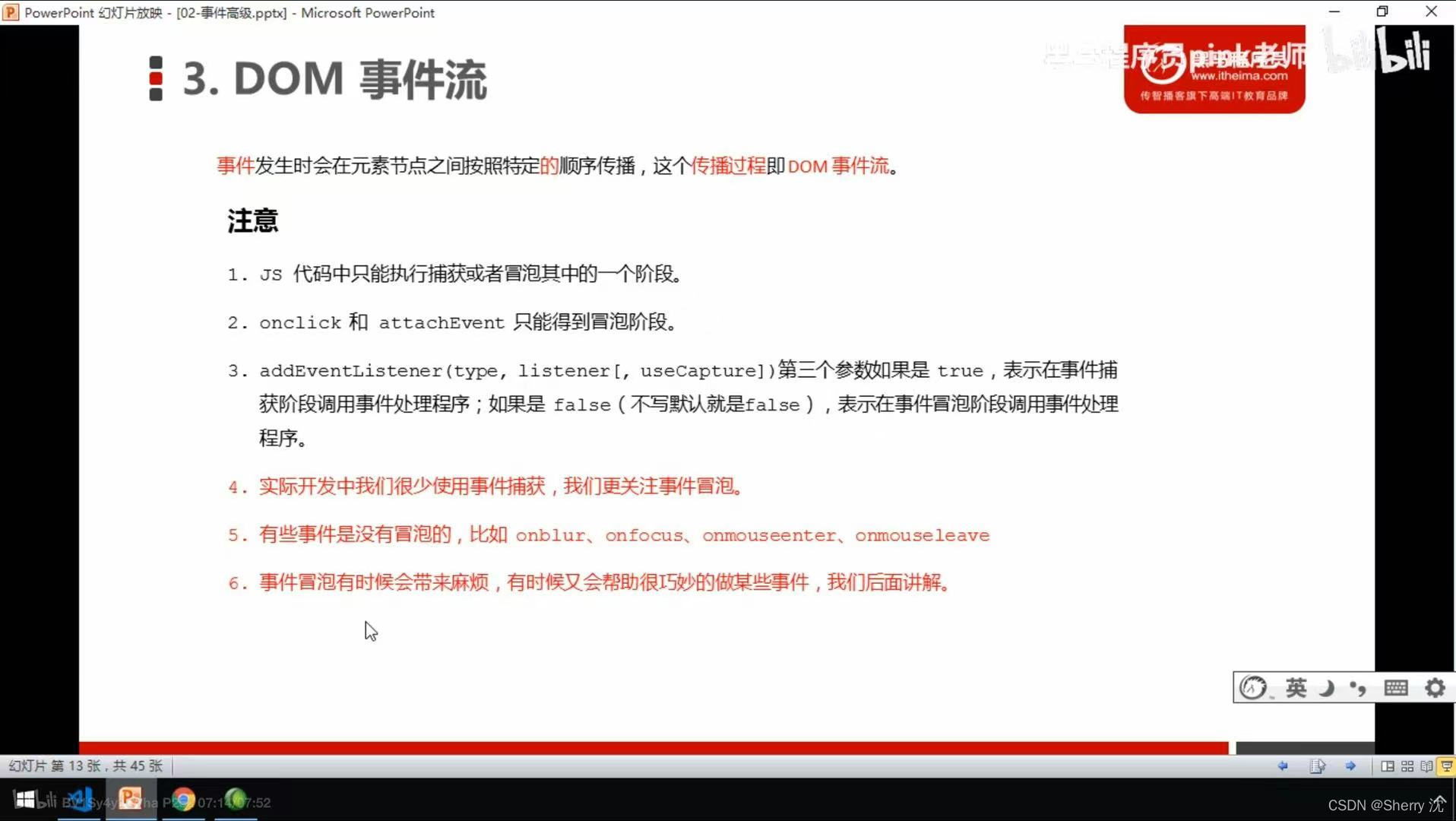
DOM事件流
事件流描述的是从页面接收事件的顺序
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流
捕获阶段->当前目标阶段->冒泡阶段
事件冒泡:事件开始时由具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程
事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程.

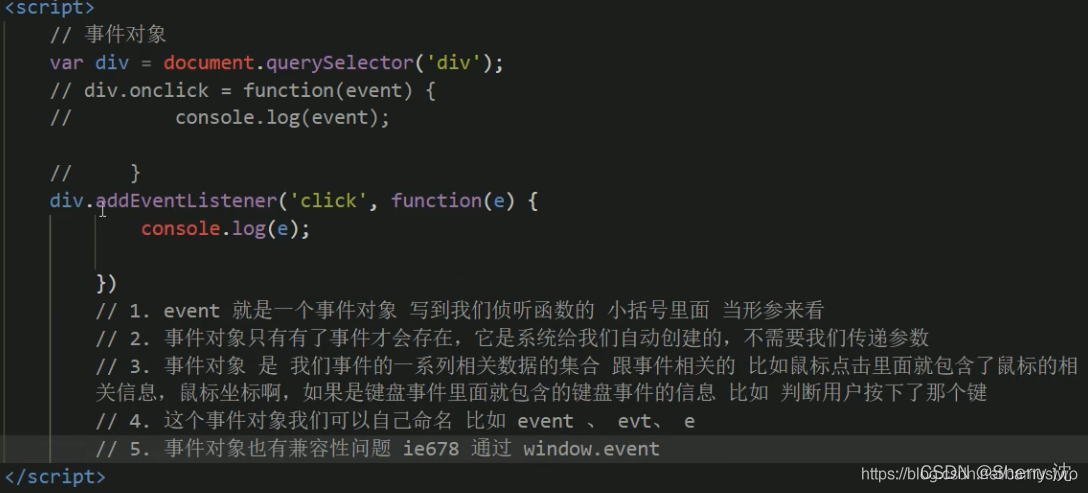
事件对象

事件发生后,跟事件相关的一系列信息数据的集合都放在这个对象里(event),它有很多属性和方法
绑定事件,触发事件后,比如按下,鼠标移动等等,这些相关的信息就会存在event中,是不需要传进去的
事件对象的常见属性和方法

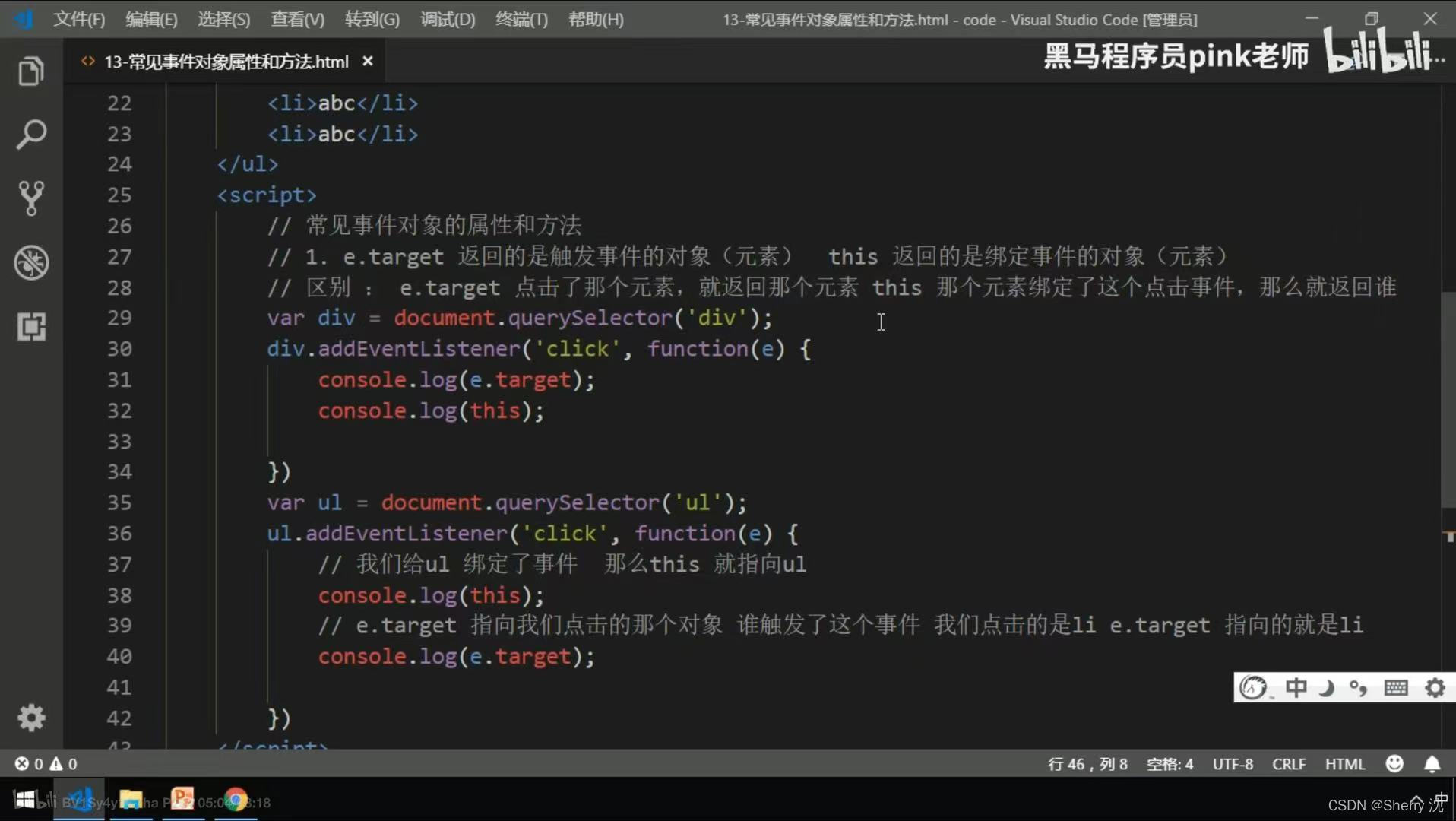
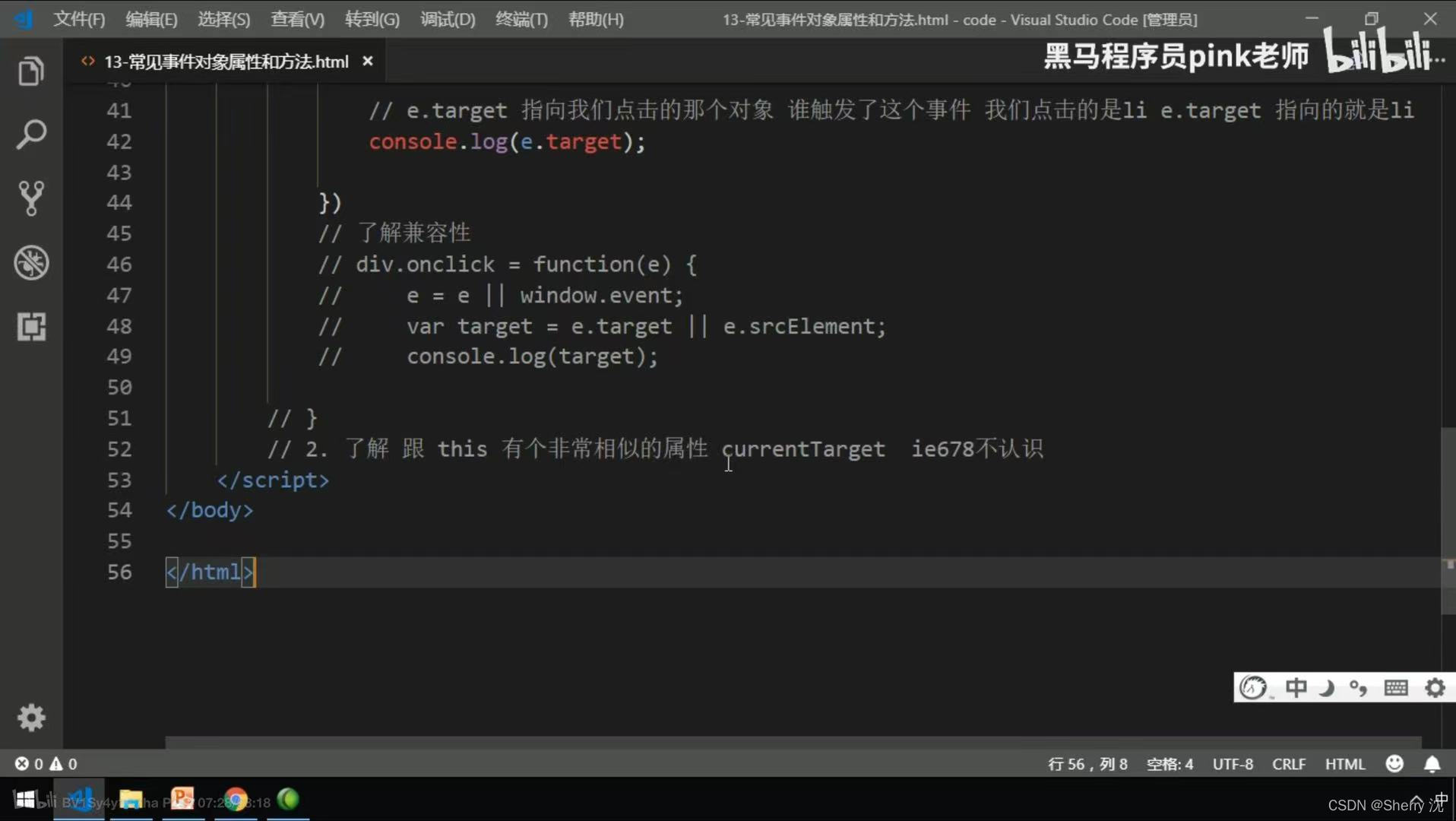
target和this区别
e.target 返回的是触发事件的对象(元素)
this 返回的是绑定事件的对象(元素)
ul绑定事件,点击li时,用this则会一直得到ul,用e.target返回的则是li(点击事件对象-即谁被点击啦)
可能会遇到currentTarget,与this类似,只是也有兼容性问题

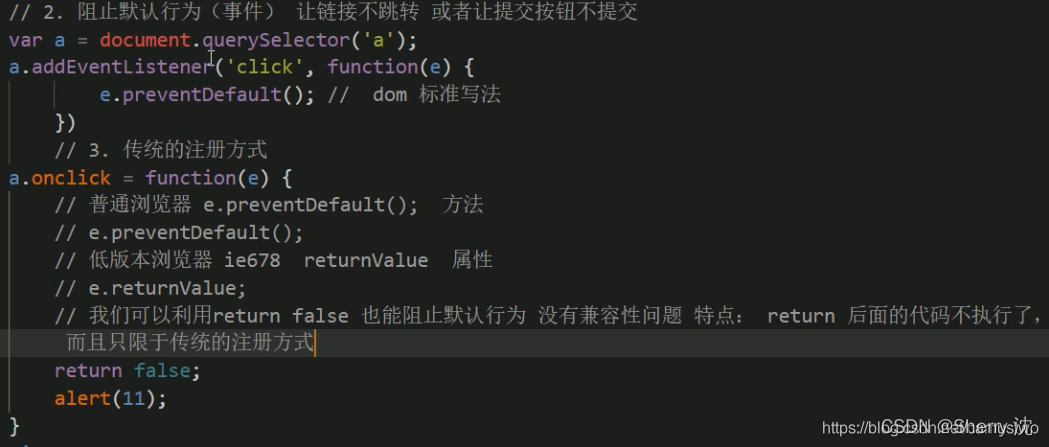
阻止默认行为

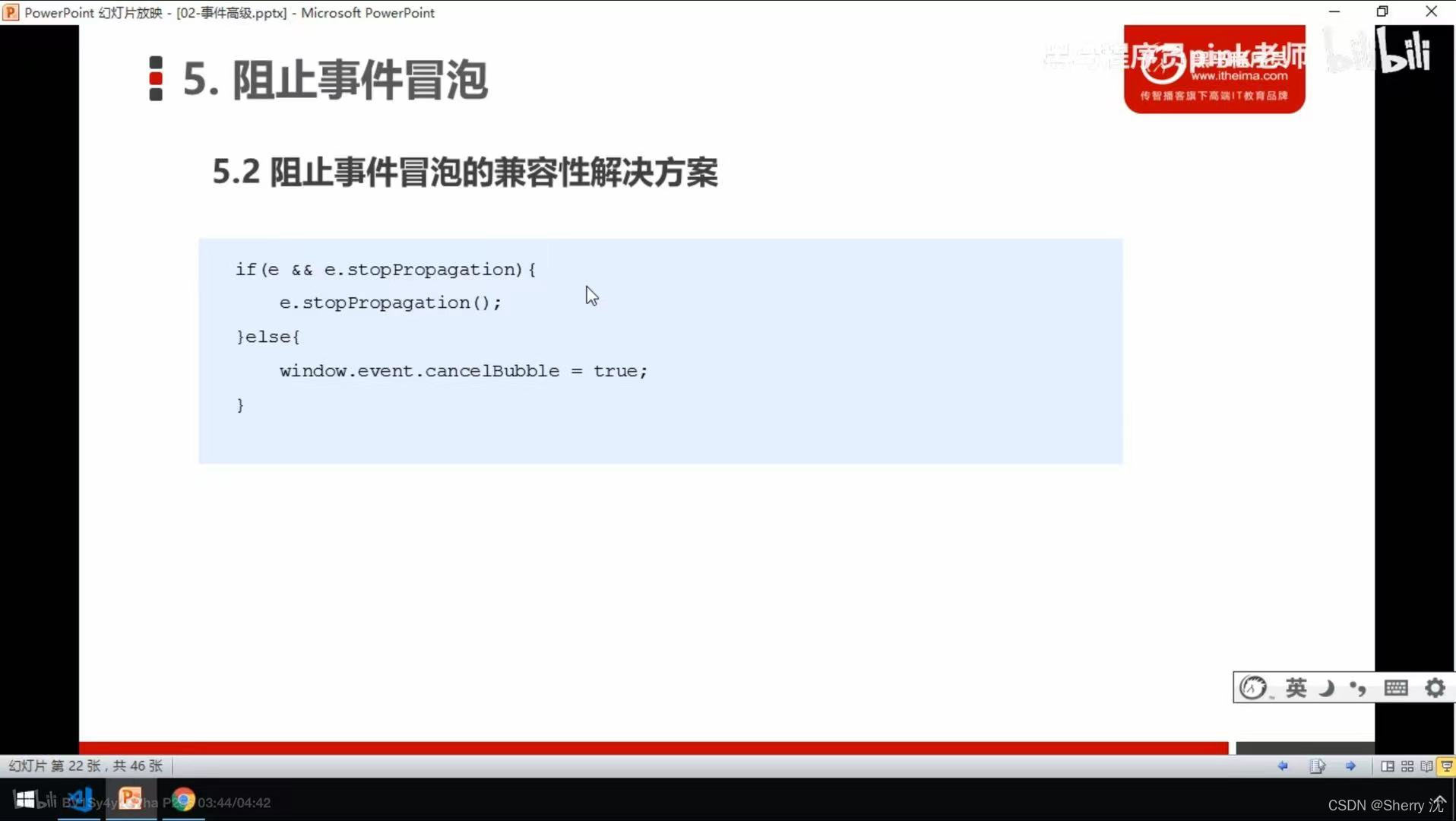
阻止冒泡
e.stopPropagation();
e.cancelBubble = true;
son->father->document;如果son添加了阻止事件冒泡,则点击son,father和document不会有反应,但此时,如果点击的是father,但document还是会有反应的
事件委托
事件委托的原理
不是每个子节点单独设置监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点.
以上案例:给ul注册点击事件,然后点击里面的li的时候,当前的li可以用event.target得到,并且点击li,事件会冒泡到ul上, ul有注册事件,就会触发事件监听器.
事件委托的作用:我们只操作了一次DOM,提高了程序的性能.
<!-- 事件委托 -->
<ul>
<li>我被点击啦,我变色了</li>
<li>我被点击啦,我变色了</li>
<li>我被点击啦,我变色了</li>
<li>我被点击啦,我变色了</li>
</ul>
<script>
//事件委托的核心原理:给父节点添加侦听器,利用事件冒泡影响每一个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click', function (e) {
//排他思想,All other colors are removed first
for (var i = 0; i < this.children.length; i++) {
this.children[i].style.backgroundColor = ''
}
//e.target这个可以得到我们点击的对象,Let the object we click change color
e.target.style.backgroundColor = 'pink'
})
</script>
常用的鼠标事件
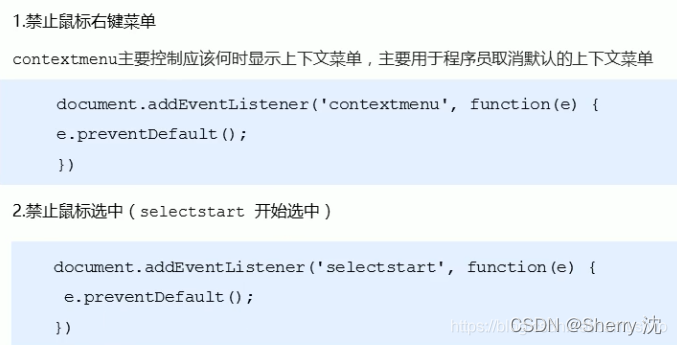
禁止选中文字和禁止右键菜单

鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合.At this stage, we mainly use mouse event objects and keyboard event objects
clientY:始终是相对于浏览器可视区的,也就是说,当页面向下滑动很多时,向下滑动的总距离不会被包含在clientY里.
pageY:向下滑动的总距离是会被包含在pageY里.
案例:跟随鼠标的天使
- 鼠标不断的移动,使用鼠标移动事件 mousemove
- 在页面中移动,给document注册事件
- 图片要移动距离,而且不占位置,我们使用绝对定位即可
- 核心原理:每次鼠标移动,我们都会获得最新的鼠标坐标,我们把这个x和Y作为图片的top和left值就可以移动图片
- 千万不要忘记加px单位
<!-- 图片跟随鼠标移动 -->
<img src="./1.jpg" style="width: 50px;height: 50px;position: absolute;">
<script>
var pic = document.querySelector('img')
document.addEventListener('mousemove', function (e) {
pic.style.top = e.clientY + 'px';
pic.style.left = e.clientX + 'px';
})
</script>
常用的键盘事件

- onkeypress 不识别功能键,比如左右箭头,ctrl,shift
- 三个事件的执行顺序是:keydown–keypress–keyup
键盘事件对象
keycode返回键盘的ASCII值
- keyup和keydown事件不区分字母大小写 a和A都是65
- keypress是区分大小写的(keyCode)
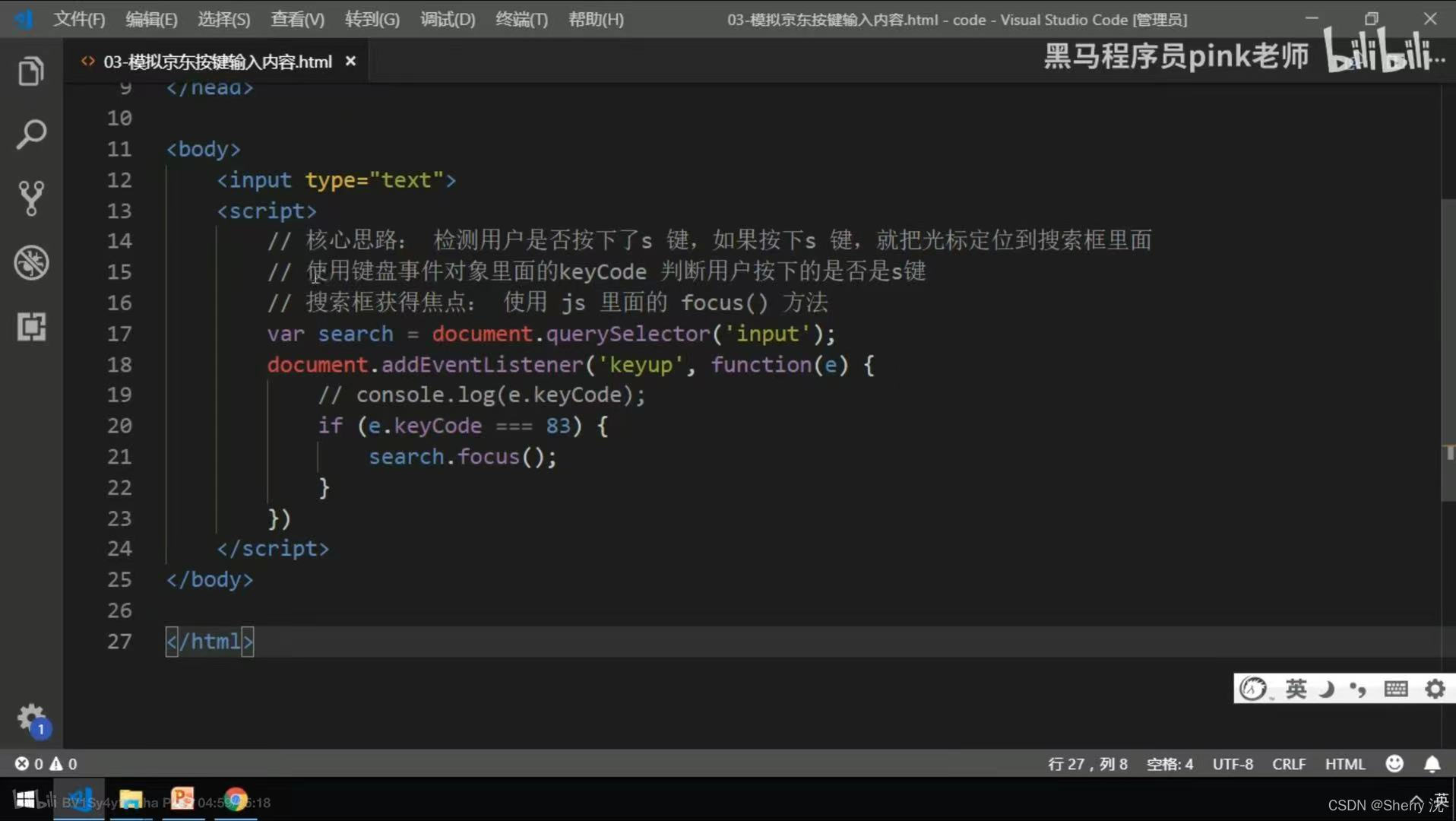
案例:Jingdong input content case
案例分析
- 核心思路:检测用户是否按下了s键,如果按下了S键,Position the cursor in the search box
- Use the keyboard event object insidekeyCode判断用户按下的是否是S键
<!-- 模拟京东按键输入内容案例 -->
<input type="text">
<script>
//监听按下s键
//注意是keyup,不然获取焦点的同时也会写入s
var input = document.querySelector('input');
var inp = document.onkeyup = function (e) {
console.log(e.keyCode)
if (e.keyCode == 83) {
input.value = ''
input.focus()
}
}
</script>

案例:模拟京东快递单号查询
案例分析
- 快递单号输入内容时,上面的大号字体盒子(con)显示,The font size here is bigger
- 表单检测用户输入:Add keyboard events to the keyboard
- 同时把快递单号里面的值(value)获取过来赋值给con盒子(innerText)作为内容
- 如果快递单号里面的内容为空,则隐藏大号字体盒子(con)盒子
- 注意:keydown和keypress在文本框里面的特点:他们两个事件触发的时候,文字还没有落入文本框中
- keyup事件触发时,文字已经落入文本框里面了.
- 当我们失去焦点,就隐藏这个con盒子
- 当我们获得焦点,并且文本框内容不为空,Just show the box
<style>
#large {
width: 200px;
height: 30px;
border: 1px solid rgb(158, 155, 155);
margin-bottom: 10px;
font-style: 18px;
line-height: 30px;
box-shadow: 0 2px 0.5px rgb(158, 155, 155);
}
<!--小箭头-->
#large::before {
content: '';
width: 0;
height: 0;
position: absolute;
top: 31px;
left: 18px;
border: 8px solid black;
border-style: solid dashed dashed;
border-color: white transparent transparent;
}
<!-- 模拟京东快递单号查询 -->
<div style="width: 200px;height: 50px;margin:500px auto">
<div id="all" style="position: relative;display: none;">
<div id="large">
</div>
</div>
<input type="text" style="width: 200px;height: 20px;" placeholder="请输入您的快递单号">
</div>
<script>
var input = document.querySelector('input')
var div = document.querySelector('#large')
var all = document.querySelector('#all')
input.addEventListener('keyup', function (e) {
all.style.display = 'block';
div.innerHTML = this.value
})
input.addEventListener('blur', function () {
all.style.display = 'none';
})
input.addEventListener('focus', function () {
if (this.value != '') {
all.style.display = 'block';
}
})
</script>
</style>
边栏推荐
- Matplotlib找不到字体,打印乱码
- The third phase of the contributor task is wonderful
- Some formulas for system performance and concurrency
- Intelligent risk control China design and fall to the ground
- 批量快速修改代码的正则表达式替换
- Tinker接入全流程---编译篇
- Promise 中状态改变和回调执行先后顺序 和promise多次回调
- 精彩联动 | OpenMLDB Pulsar Connector原理和实操
- Day 76
- Js method commonly used objects and attributes
猜你喜欢

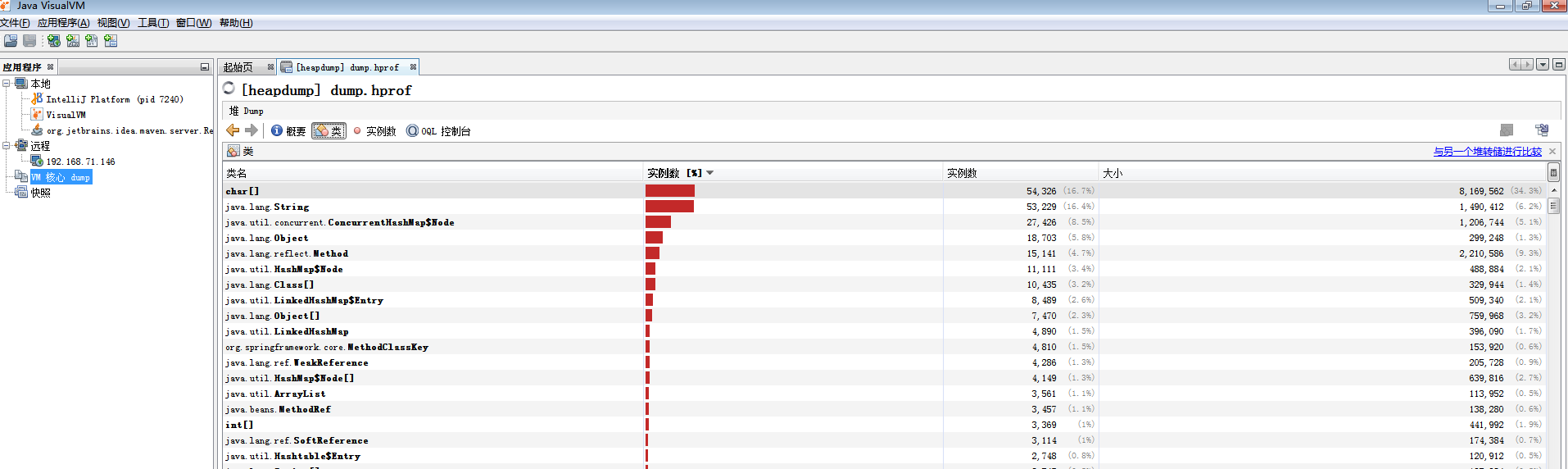
JVM tuning and finishing

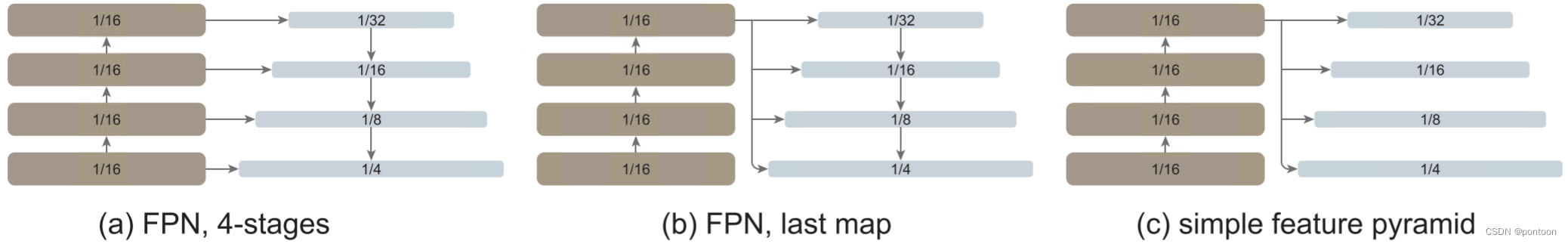
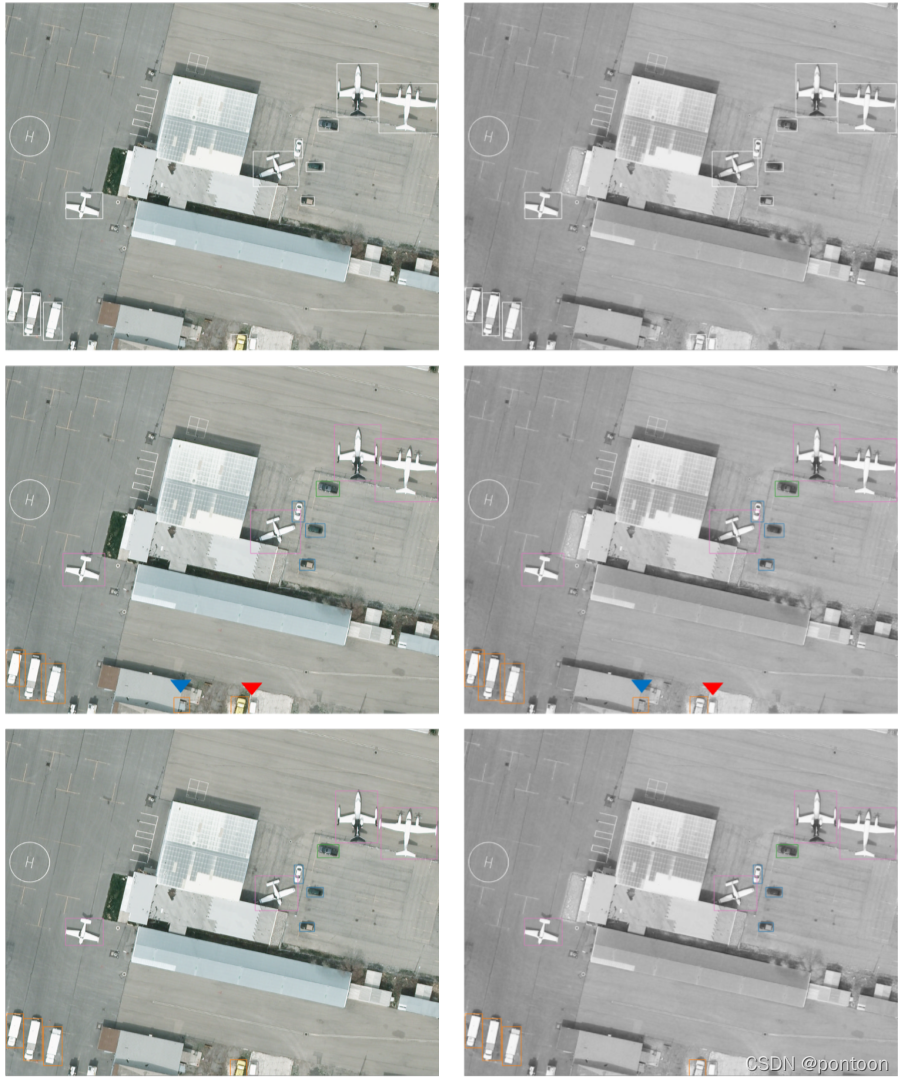
何凯明新作ViTDET:目标检测领域,颠覆分层backbone理念

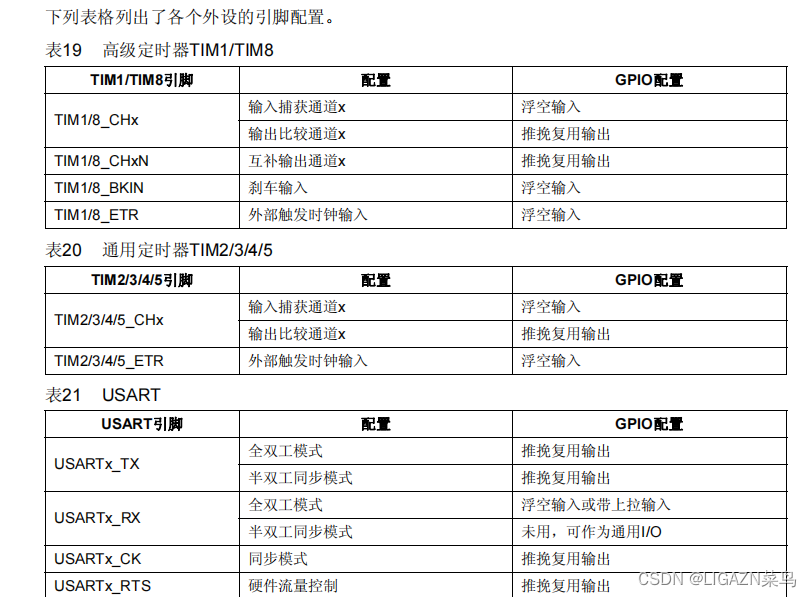
STM32学习总结(二)——GPIO

OpenMLDB Pulsar Connector: Efficiently connect real-time data to feature engineering

论文解读:跨模态/多光谱/多模态检测 Cross-Modality Fusion Transformer for Multispectral Object Detection

贡献者任务第三期精彩来袭

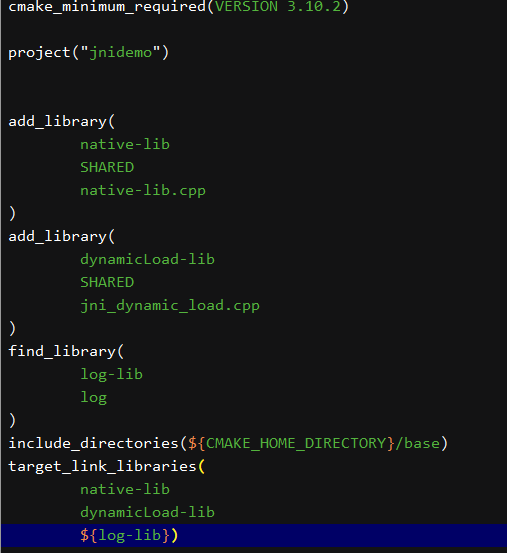
JNI入门

The Summer of Open Source 2022 is coming | Welcome to sign up for the OpenMLDB community project~

Day 76

Day 82
随机推荐
STM32学习笔记(白话文理解版)—外部IO中断实验
js learning advanced BOM part (pink teacher notes)
Day 76
Open Source Machine Learning Database OpenMLDB Contributor Program Fully Launched
STM32 基于固件库的工程模板的建立
js写四位随机数能有多少种可能性?并列出所有可能性
jdbc接口文档参考,jdbc接口方法逻辑探究
STM32-串口常用寄存器和库函数及配置串口步骤
USB 枚举过程中8 字节标准请求解析
net6的Web MVC项目实现限流功能
ARM assembly instruction ADR and LDR
Tinker接入全流程---编译篇
场景驱动的特征计算方式OpenMLDB,高效实现“现算先用”
JS案例练习(pink老师经典案例)
开源之夏 2022 火热来袭 | 欢迎报名 OpenMLDB 社区项目~
Day 81
STM32学习笔记(白话文理解版)—小灯的点亮、闪烁、呼吸
STM32学习总结(二)——GPIO
黑马大事件项目
SearchGuard配置