当前位置:网站首页>vue项目 npm run build 打包项目防止浏览器缓存
vue项目 npm run build 打包项目防止浏览器缓存
2022-08-10 02:45:00 【船长在船上】
在vue.config.js配置
推荐方法1:
const Timestamp = new Date().getTime()
module.exports = {
......
configureWebpack: config => {
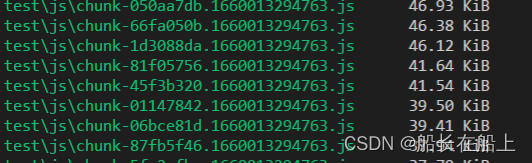
config.output.filename = `js/[name].${Timestamp}.js`
config.output.chunkFilename = `js/[name].${Timestamp}.js`
},
......
css: {
......
extract: {
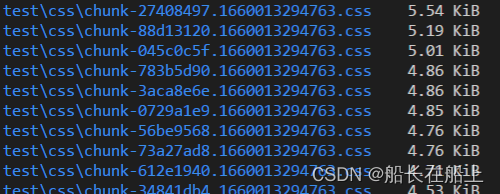
filename: `css/[name].${Timestamp}.css`,
chunkFilename: `css/[name].${Timestamp}.css`
}
......
}
}


方法2:index.html页面添加
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache">
<meta http-equiv="Cache" content="no-cache">
这样添加会导致了用户每次访问你的程序时都要重新请求服务器,所有的静态资源都无法用缓存了,浪费流量,网络压力变大。
边栏推荐
猜你喜欢
随机推荐
论旅行之收获
Write a drop-down refresh component
2022.8.9 Exam Unique Bid Auction--800 Question Solutions
如何编写一份优质的测试用例?
vite基础,vite中 `@`符号是不被支持,不用@符号,直接用层级(./,../等)
单体架构应用和分布式架构应用的区别
【Kali安全渗透测试实践教程】第8章 Web渗透
Anchor_generators.py analysis of MMDetection framework
2022.8.8考试清洁工老马(sweeper)题解
【Image Classification】2022-ResMLP
二进制与内存
PC摄像头设置 默认摄像头设置 win11 默认摄像头设置
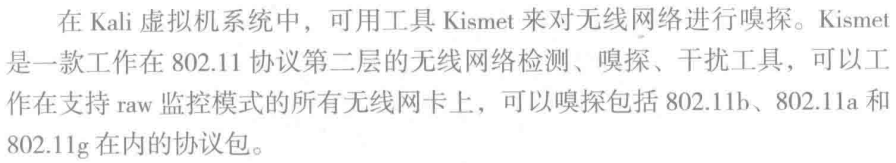
[Kali Security Penetration Testing Practice Course] Chapter 9 Wireless Network Penetration
驱动程序开发:按键中断之异步通知
想要避免After Effects渲染失败的问题,5个小技巧必看
How to write a high-quality test case?
实例047:函数交换变量
(十四)时间延时任务及定时任务
liunx PS1 settings
flutter 制作嵌套列表