当前位置:网站首页>Decompile and get the source code of any wechat applet - just read this (latest)
Decompile and get the source code of any wechat applet - just read this (latest)
2022-04-23 19:19:00 【"Technology makes customers"】
One The preparation of the instruments
1 node.js Running environment
Download address :https://nodejs.org/en/
2 Decompiled script
link :https://pan.baidu.com/s/1InxRoozDDb-C-g2rKGi1Cw
Extraction code :i50k
3 Night God Simulator
Download address :https://www.yeshen.com/cn/download/fullPackage
Two Start decompiling
1 Get the applet pkg package :
Log in wechat... In the simulator , Open a small program at random A
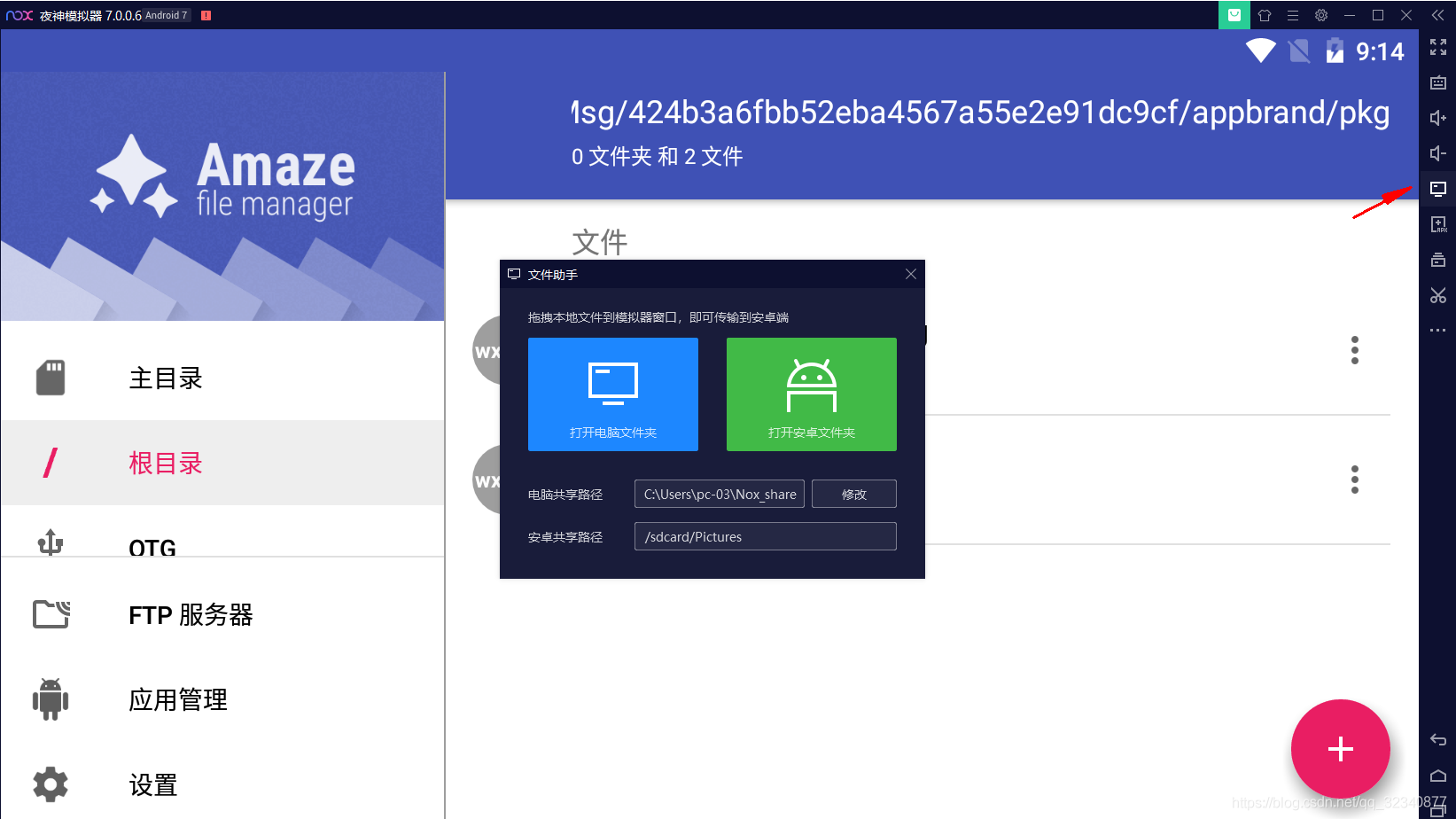
Open file manager , find /data/data/com.tencent.mm/MicroMsg Catalog , And find a very long one
User random code , Continue to find /appbrand/pkg/xxx, Next up are the applets A Of wxapkg package ( Right click and select copy )


Find the Android shared path

The stick button is always on it , Put the small program pkg Copy the package to the Android shared path , So you can access the applet on your computer pkg package

2 Install script dependency
utilize cmd cd Go to the script directory you just downloaded , perform npm install Installation dependency

3 Execute script command
Copy the applet pkg The path of perform
node wuWxapkg.js C:\Users\pc-03\Nox_share\ImageShare\xx.wxapkg
C:\Users\pc-03\Nox_share\ImageShare\xx.wxapkg It's my applet path , You want to copy your own applet path

3、 ... and Compile successfully

Four Abnormal situation
1、Module build failed: Error: Cannot find module ‘escodegen’ ( I met )
npm i --save-dev escodegen
2、 Error: Cannot find module ‘cheerio’( I met )
npm install uglify-es --save
npm install esprima --save
npm install css-tree --save
npm install cssbeautify --save
npm install vm2 --save
npm install uglify-es --save
npm install js-beautify --save
npm install escodegen --save
npm install cheerio --save
3 Unrecognized package
Explain the two .wxapkg In the document , The current decompiled package is not a project folder , Go again RE Look at the file manager , Is there another document ! This .wxapkg There are basic packages of wechat , There is no need to restore !!! Many blogs don't explain this , I thought it didn't decompile successfully !
4 SyntaxError: Unexpected end of input solve wxss lack
modify wxappUnpacker in wuWxss.js Part of the code , As follows :
function runVM(name,code){
let wxAppCode={},handle={cssFile:name};
let gg = new GwxCfg();
let tsandbox = {$gwx:GwxCfg.prototype["$gwx"],__mainPageFrameReady__:GwxCfg.prototype["$gwx"],__wxAppCode__:wxAppCode,setCssToHead:cssRebuild.bind(handle)};
let vm = new VM({sandbox:tsandbox});
vm.run(code);
for(let name in wxAppCode)if(name.endsWith(".wxss")){
handle.cssFile=path.resolve(frameName,"..",name);
wxAppCode[name]();
}
/*
let wxAppCode={},handle={cssFile:name};
let vm=new VM({sandbox:Object.assign(new GwxCfg(),{__wxAppCode__:wxAppCode,setCssToHead:cssRebuild.bind(handle)})});
vm.run(code);
for(let name in wxAppCode)if(name.endsWith(".wxss")){
handle.cssFile=path.resolve(frameName,"..",name);
wxAppCode[name]();
}*/
}
Decompile the applet again ,OK,wxss Come out
If you have any problem, you can add me qq2214904953 Help you decompile to get the source code of the small program
版权声明
本文为["Technology makes customers"]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204210559120998.html
边栏推荐
- An algorithm problem was encountered during the interview_ Find the mirrored word pairs in the dictionary
- Strange problems in FrameLayout view hierarchy
- Gossip: on greed
- JS calculation time difference
- Introduction to micro build low code zero Foundation (lesson 3)
- Switching power supply design sharing and power supply design skills diagram
- Using Visual Studio code to develop Arduino
- An 8266 crash
- The difference between ordinary inner class and static inner class
- binlog2sql 工具安装使用及问题汇总
猜你喜欢

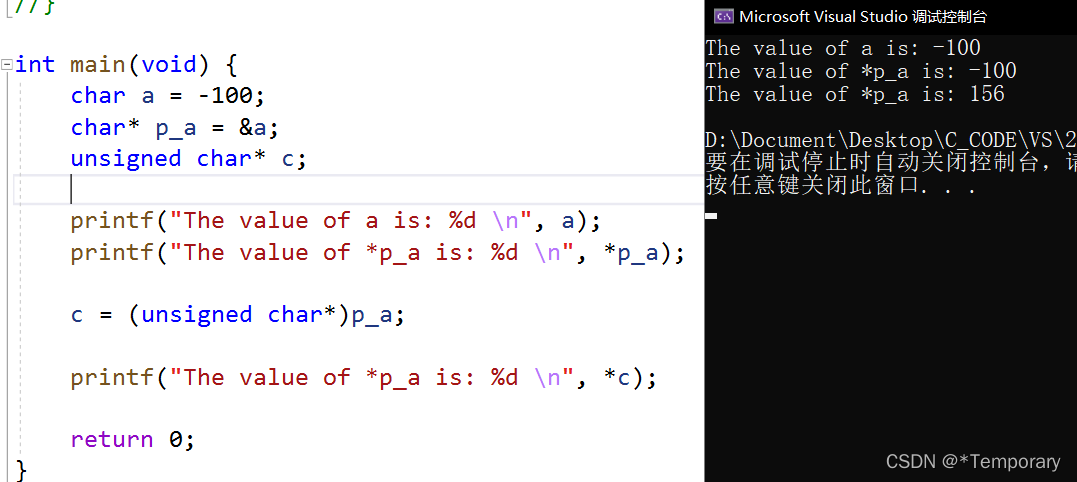
On the forced conversion of C language pointer

该买什么设备,Keysight 给你挑好了

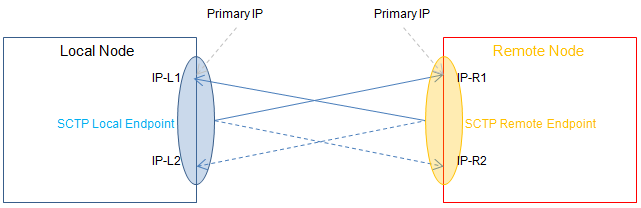
网络协议之:sctp流控制传输协议
![[advanced level 11 of C language -- character and string functions and their simulation implementation (2)]](/img/47/521bd7f144b0d6a5759d10067c9bea.png)
[advanced level 11 of C language -- character and string functions and their simulation implementation (2)]

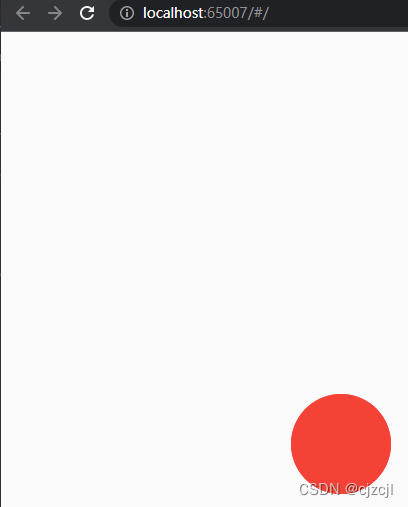
First experience of using fluent canvas

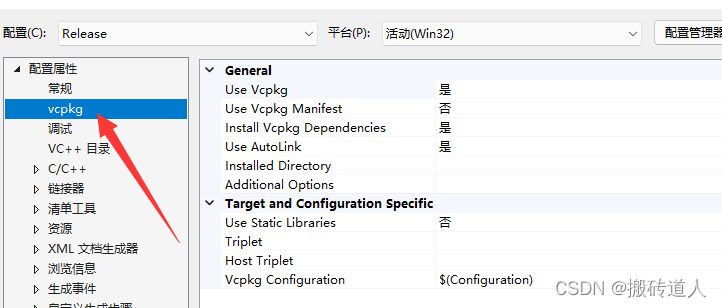
Getting started with vcpkg

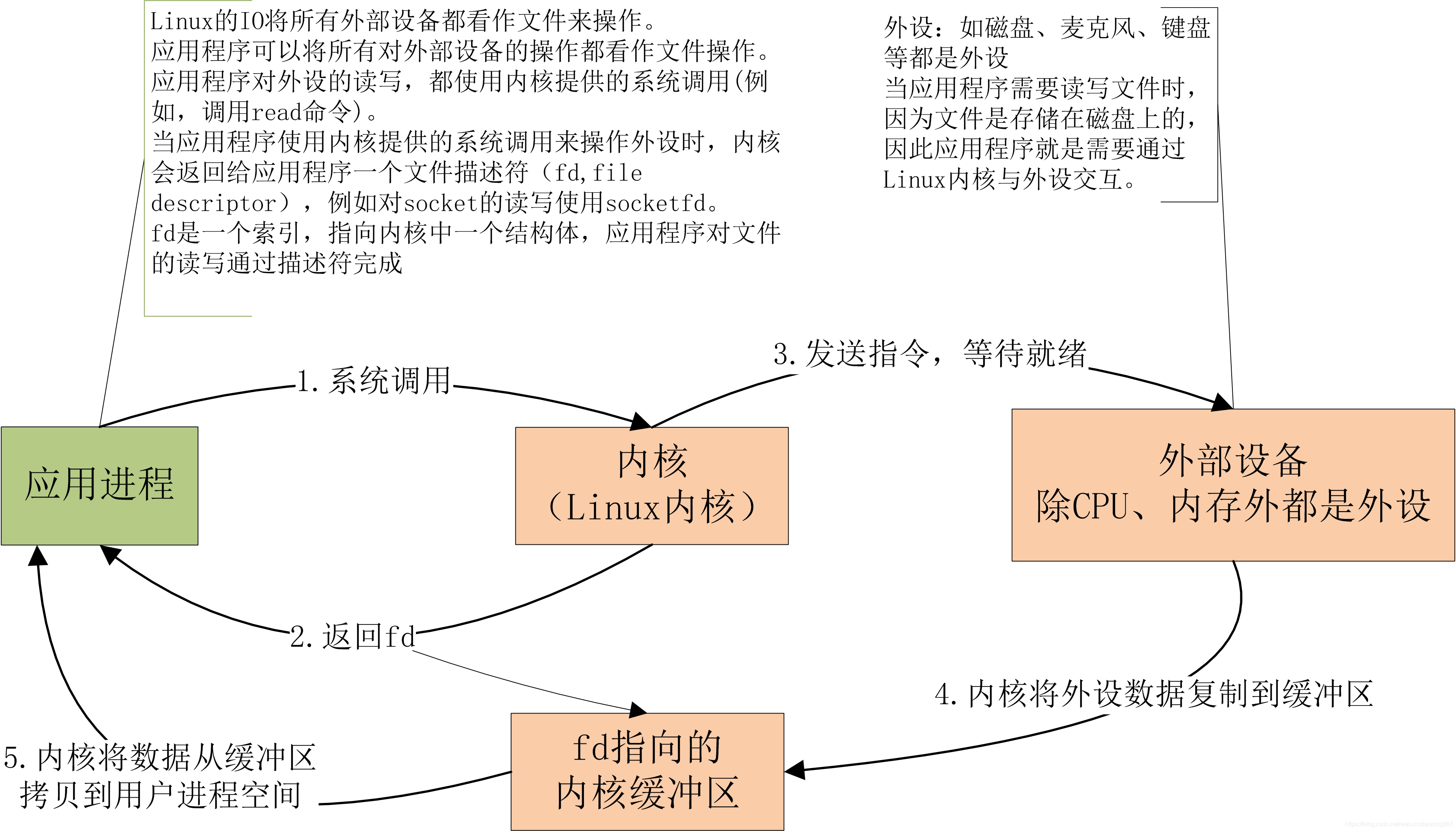
NiO related Basics

I just want to leave a note for myself

8266 obtain 18b20 temperature

2021-2022-2 ACM training team weekly Programming Competition (8) problem solution
随机推荐
redis优化系列(三)解决主从配置后的常见问题
Codeworks round 783 (Div. 2) d problem solution
c1000k TCP 连接上限测试
@Analysis of conditional on Web Application
Using Visual Studio code to develop Arduino
SSDB基础3
SQL of contention for system time plus time in ocrale database
Openharmony open source developer growth plan, looking for new open source forces that change the world!
SSDB Foundation
arcMap 发布切片服务
js上传文件时控制文件类型和大小
js获取本机ip地址
开关电源设计分享及电源设计技巧图解
Strange passion
Sogou cell thesaurus analysis (only extract words and word frequency)
Convert string to JSON
The difference between ordinary inner class and static inner class
ArcGIS JS API dojoconfig configuration
RuntimeError: Providing a bool or integral fill value without setting the optional `dtype` or `out`
An 8266 crash