当前位置:网站首页>v-bind指令:设置元素的属性
v-bind指令:设置元素的属性
2022-08-10 16:24:00 【爱雨天】






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.active{
border: 1px solid red;
}
</style>
</head>
<body>
<div id="app">
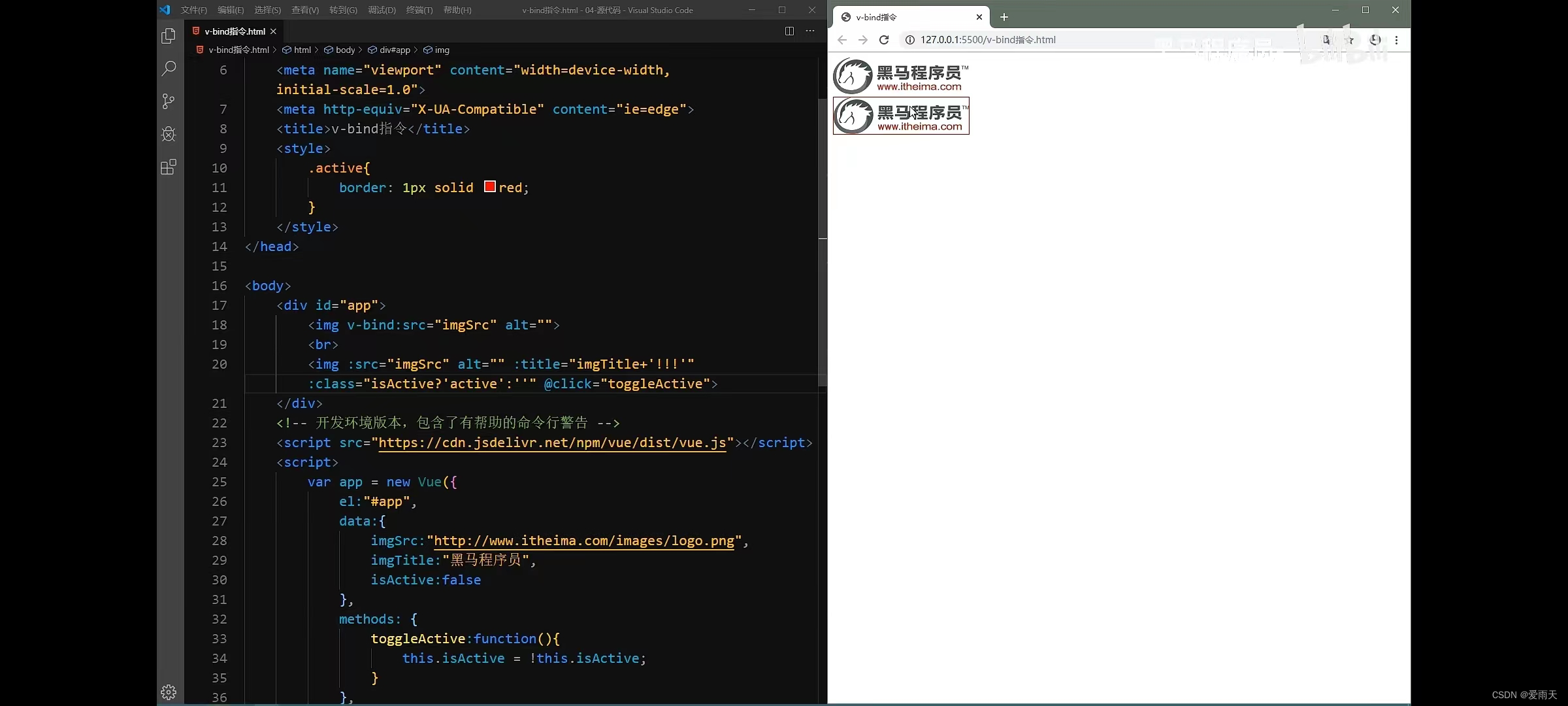
<img v-bind:src="imgSrc" alt="">
<br>
<img :src="imgSrc" alt="":title="imgTitle+'!!!'":class="isActive?'active':''"@click="toggleActive">
<br>
<img :src="imgSrc" alt="":title="imgTitle+'!!!'":class="{active:isActive}"@click="toggleActive">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
imgSrc:"http://www.itheima.com/images/logo.png",
imgTitle:"黑马程序员",
isActive:false
},
methods:{
toggleActive:function(){
this.isActive=!this.isActive;
}
}
}
)
</script>
</body>
</html>边栏推荐
猜你喜欢
随机推荐
山西:一煤矿发生死亡1人安全事故 被责令停产整顿
异形屏为led显示行业带来更多希望
超越神经缩放法则:通过数据剪枝
Bitwarden:免费、开源的密码管理服务
v-on补充:自定义参数传递和事件修饰符
Qt 绘图和绘图设备
LeetCode-876. Middle of the Linked List
8月Meetup | “数据调度+分析引擎”解锁企业数字化转型之路
Exchange Online审计和监控
C language symbols on how to use
让页面滚动到指定位置
关于“算力”,这篇文章值得一看
x86 与 x64 架构下函数参数传递的区别【汇编语言】
年薪60万+?这份10万字的面试突击宝典涵盖阿里 P5 工程师~P7 所有技术栈
Gif动图制作怎么在线操作?一招教你快速完成gif在线制作
险资又做LP,一出手40亿
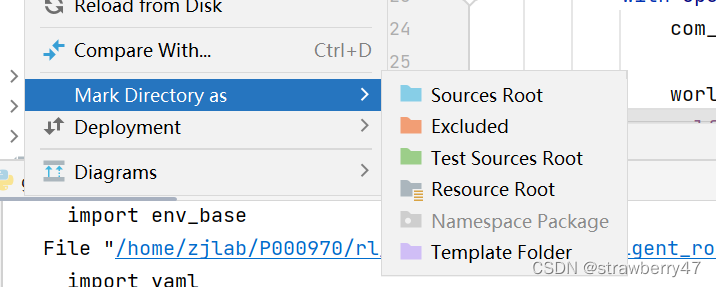
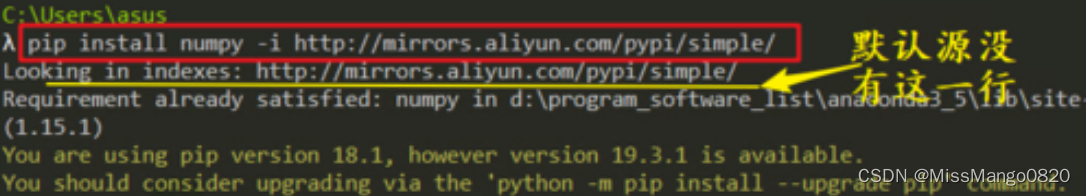
找到一个超级神奇,百试百灵的解决 ModuleNotFoundError: No module named xxx 的方法
国内油价四连跌,但下跌趋势可能终止
使用Jedis连接linux上的redis
如何修改gif尺寸?1分钟教你快速修改gif尺寸