当前位置:网站首页>v-on补充:自定义参数传递和事件修饰符
v-on补充:自定义参数传递和事件修饰符
2022-08-10 16:24:00 【爱雨天】



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.active{
border: 1px solid red;
}
</style>
</head>
<body>
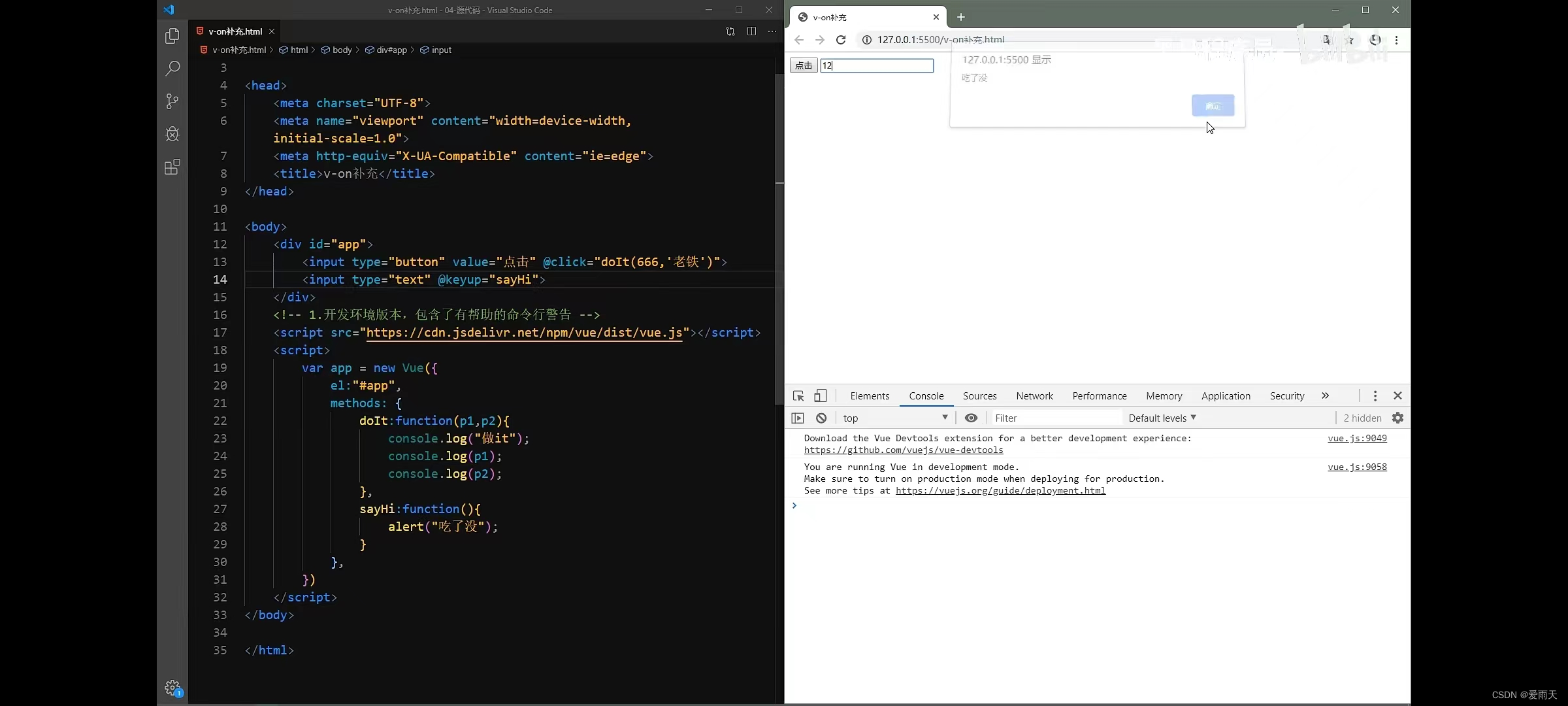
<div id="app">
<input type="button" value="点击" @click="doIt(666,'老铁')">
<input type="text" @keyup.enter="sayHi">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
methods:{
doIt:function(p1,p2){
console.log("做徐继业");
console.log(p1);
console.log(p2);
},
sayHi:function(){
alert("吃许嘉茵");
}
}
}
)
</script>
</body>
</html> 

边栏推荐
猜你喜欢
随机推荐
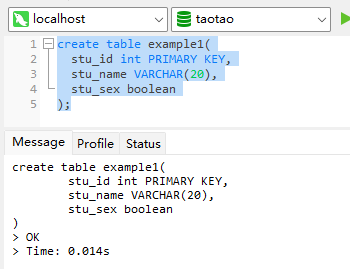
MySQL数据库命令
困扰已久的一个微信bug
2025年推出 奥迪透露将推出大型SUV产品
第叁章模块大全之《 os模块》
利用SparkLauncher 提交Job
年薪60万+?这份10万字的面试突击宝典涵盖阿里 P5 工程师~P7 所有技术栈
超越神经缩放法则:通过数据剪枝
2022年软考复习笔记一
烟雾、空气质量、温湿度...自己徒手做个环境检测设备
北海 Kraken:基于 Flutter 构建的高性能 Web 渲染引擎
解决mpi4py导入报错ImportError: libmpi.so.40: cannot open shared object file: No such file or directory
MySQL数据库完全备份与增量备份怎么实现
cmake记录
Taurus.MVC WebAPI 入门开发教程4:控制器方法及参数定义、获取及基础校验属性【Require】。
如何修改gif图片尺寸?教你一键裁剪gif尺寸
接口测试中,应不应该用数据库
C专家编程 第10章 再论指针 10.4 向函数传递一个一维数组
ExceptionInInitializerError
观测云入选 CNCF 云原生全景图
积分可以当钱用,阿里推出个人「碳账户」