当前位置:网站首页>thinkphp5+数据大屏展示效果
thinkphp5+数据大屏展示效果
2022-04-23 14:48:00 【游戏编程】
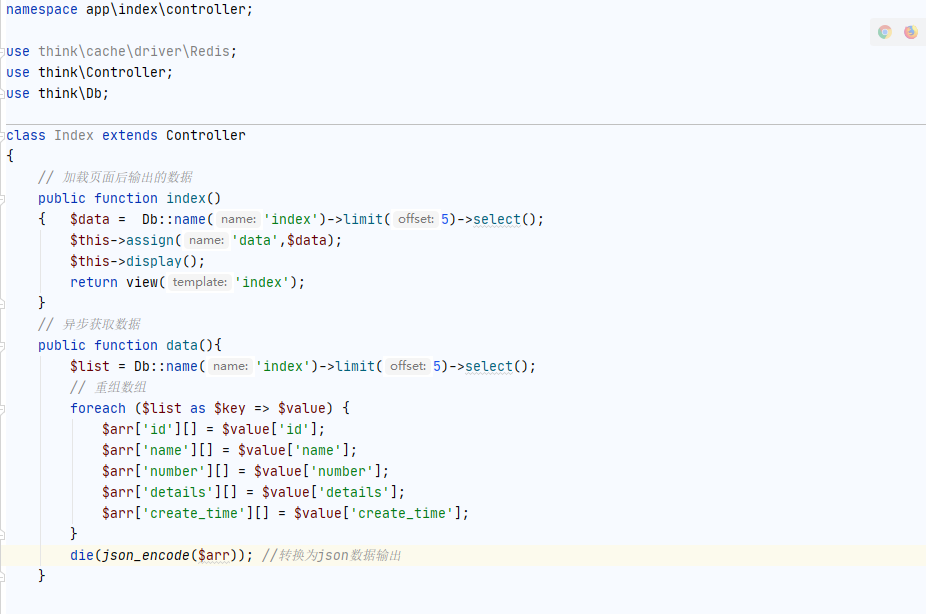
1控制器代码展示:

控制器代码:
// 加载页面后输出的数据 public function index() { $data = Db::name('index')->limit(5)->select(); $this->assign('data',$data); $this->display(); return view('index'); } // 异步获取数据 public function data(){ $list = Db::name('index')->limit(5)->select(); // 重组数组 foreach ($list as $key => $value) { $arr['id'][] = $value['id']; $arr['name'][] = $value['name']; $arr['number'][] = $value['number']; $arr['details'][] = $value['details']; $arr['create_time'][] = $value['create_time']; } die(json_encode($arr)); //转换为json数据输出 }html代码:
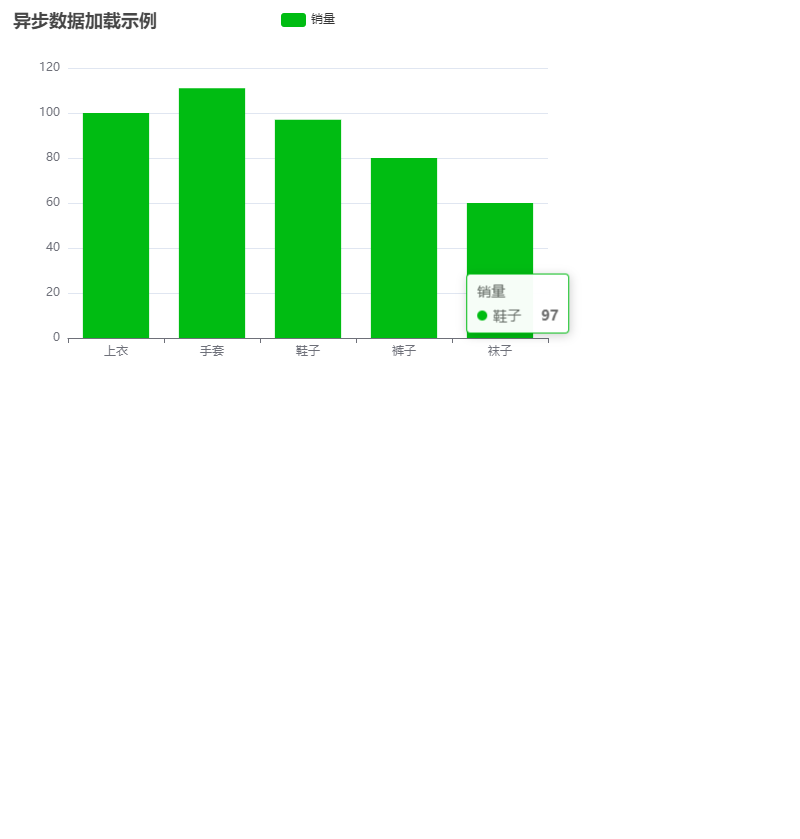
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.min.js"></script></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:400px;"></div></body><script src="http://code.jquery.com/jquery-2.2.1.min.js"></script><script type="text/javascript"> var myChart; myChart = echarts.init(document.getElementById('main')); myChart.setOption({ title: { text: '异步数据加载示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { // 加载页面后显示在图表中的X轴信息 data: [<?php foreach($data as $v){; ?>"<?php echo $v['name'] ?>",<?php }; ?>] }, yAxis: {}, series: [{ name: '销量', // type: 'line',// 折线图 type: 'bar',//柱状图 // 加载页面后显示在图表中的Y轴信息 data: [<?php foreach($data as $v){; ?>"<?php echo $v['number'] ?>",<?php }; ?>], itemStyle:{ // 颜色定义 normal:{color:'#00bc12'} } }] }); // 异步加载后台数据,通过定时器在实现 var i = 0; function run() { i++; $.ajax({ url: "{:url('index/index/data')}", type: 'POST', dataType: 'JSON', data:{page:i}, success:function(json){ if(json.datetime.length != 5){ clearInterval(time); return; } myChart.setOption({ xAxis: { data: json.create_time }, series: [{ name: '销量', data: json.details }] }); } }) }; <!--var time = setInterval(run,3000);--></script></html>显示效果展示:

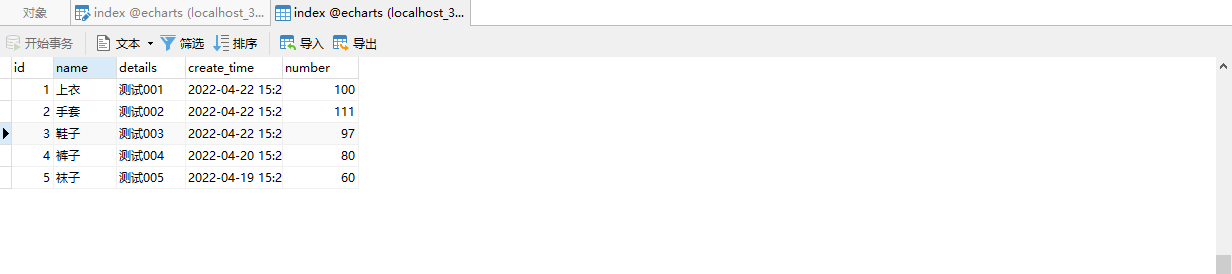
数据库展示:

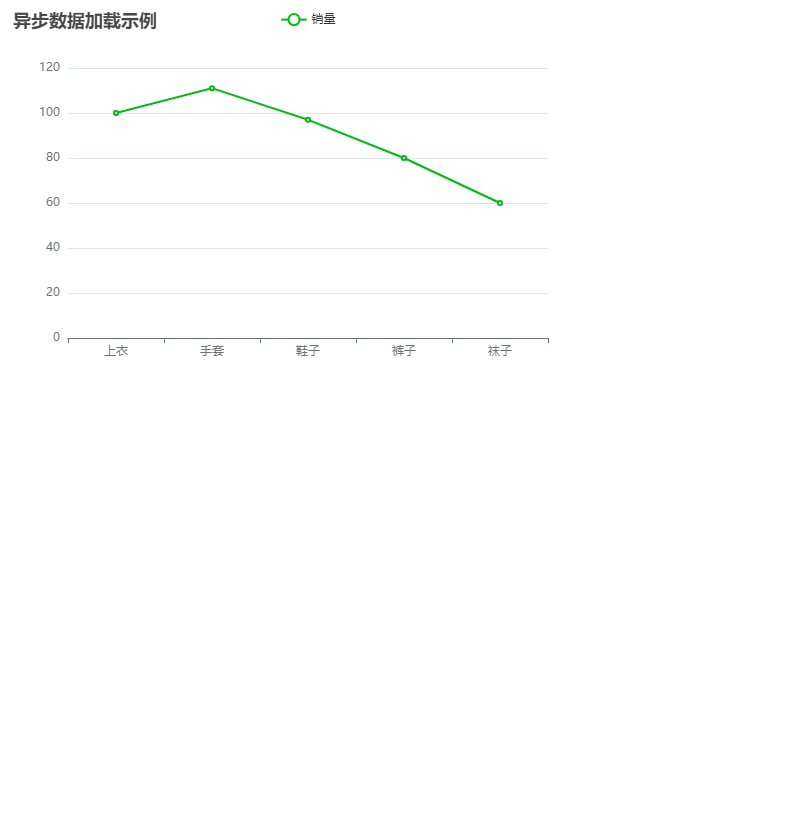
折线图效果:

作者:骨子里的偏爱
游戏编程 ️,一个游戏开发收藏夹~
如果图片长时间未显示,请使用Chrome内核浏览器。
版权声明
本文为[游戏编程]所创,转载请带上原文链接,感谢
https://www.233tw.com/php/118838
边栏推荐
- Pnpm installation and use
- PWM speed regulation control system of DC motor based on 51 single chip microcomputer (with complete set of data such as Proteus simulation + C program)
- Outsourcing for four years, abandoned
- QT Detailed explanation of pro file
- Master in minutes --- ternary operator (ternary operator)
- 你还不知道责任链模式的使用场景吗?
- MDS55-16-ASEMI整流模块MDS55-16
- 全连接层的作用是什么?
- 机器学习之逻辑回归(Logistic Regression)原理讲解和实例应用,果断收藏
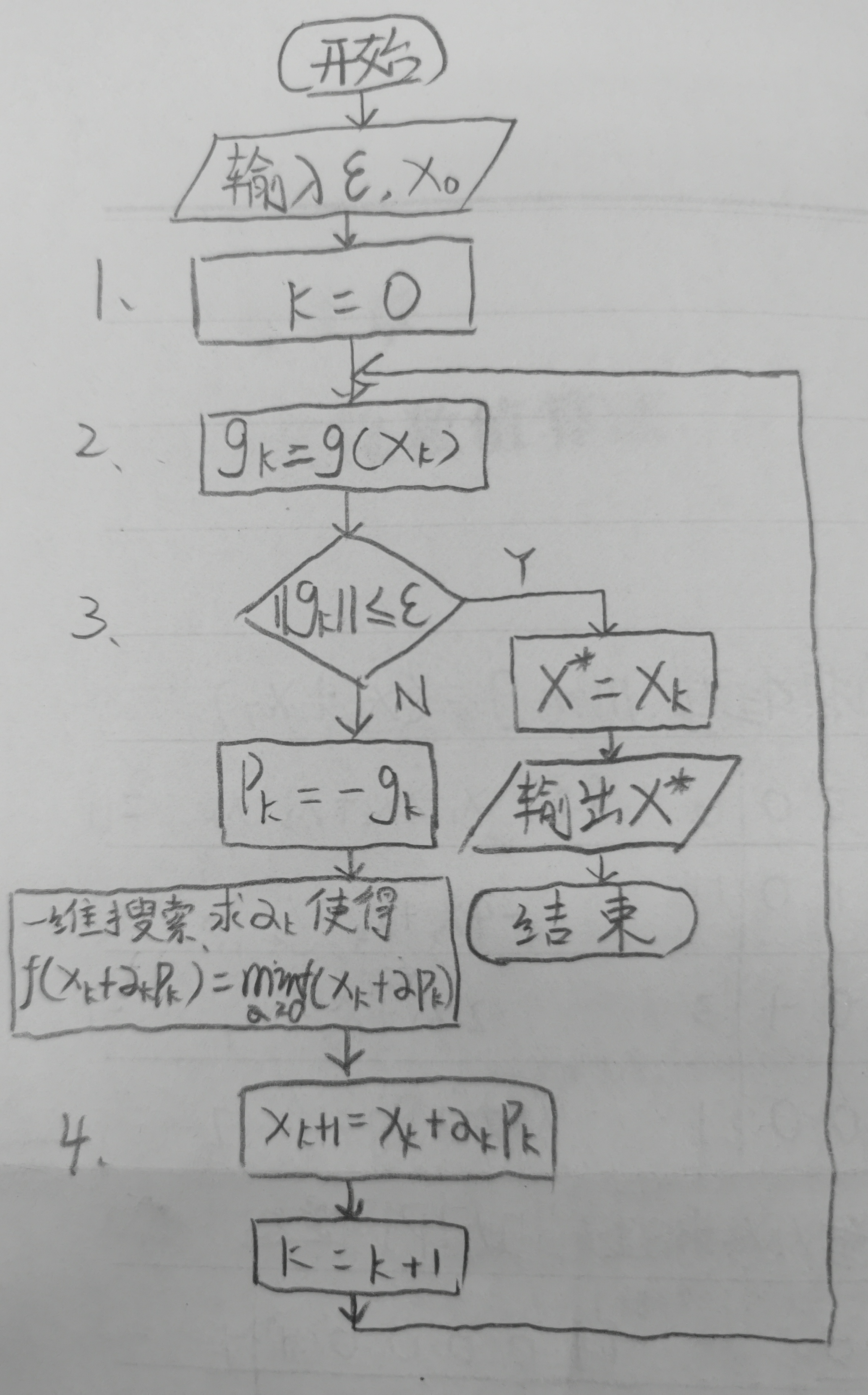
- Using MATLAB programming to realize the steepest descent method to solve unconstrained optimization problems
猜你喜欢

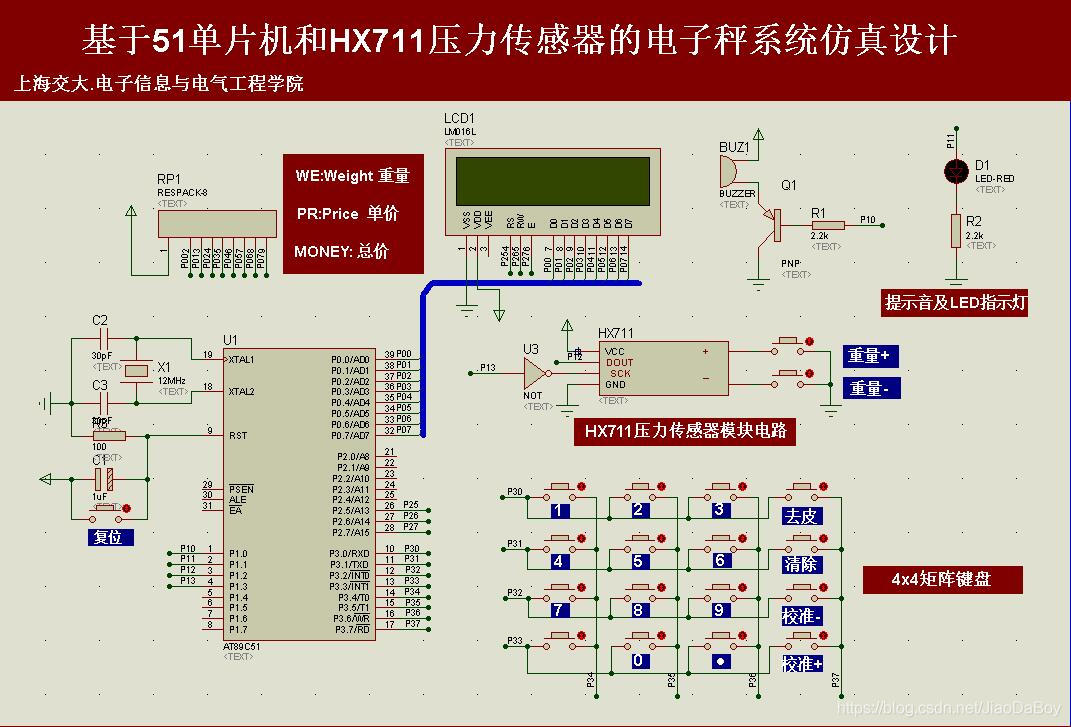
Electronic scale weighing system design, hx711 pressure sensor, 51 single chip microcomputer (proteus simulation, C program, schematic diagram, thesis and other complete data)

SHT11传感器的温度湿度监控报警系统单片机Proteus设计(附仿真+论文+程序等)

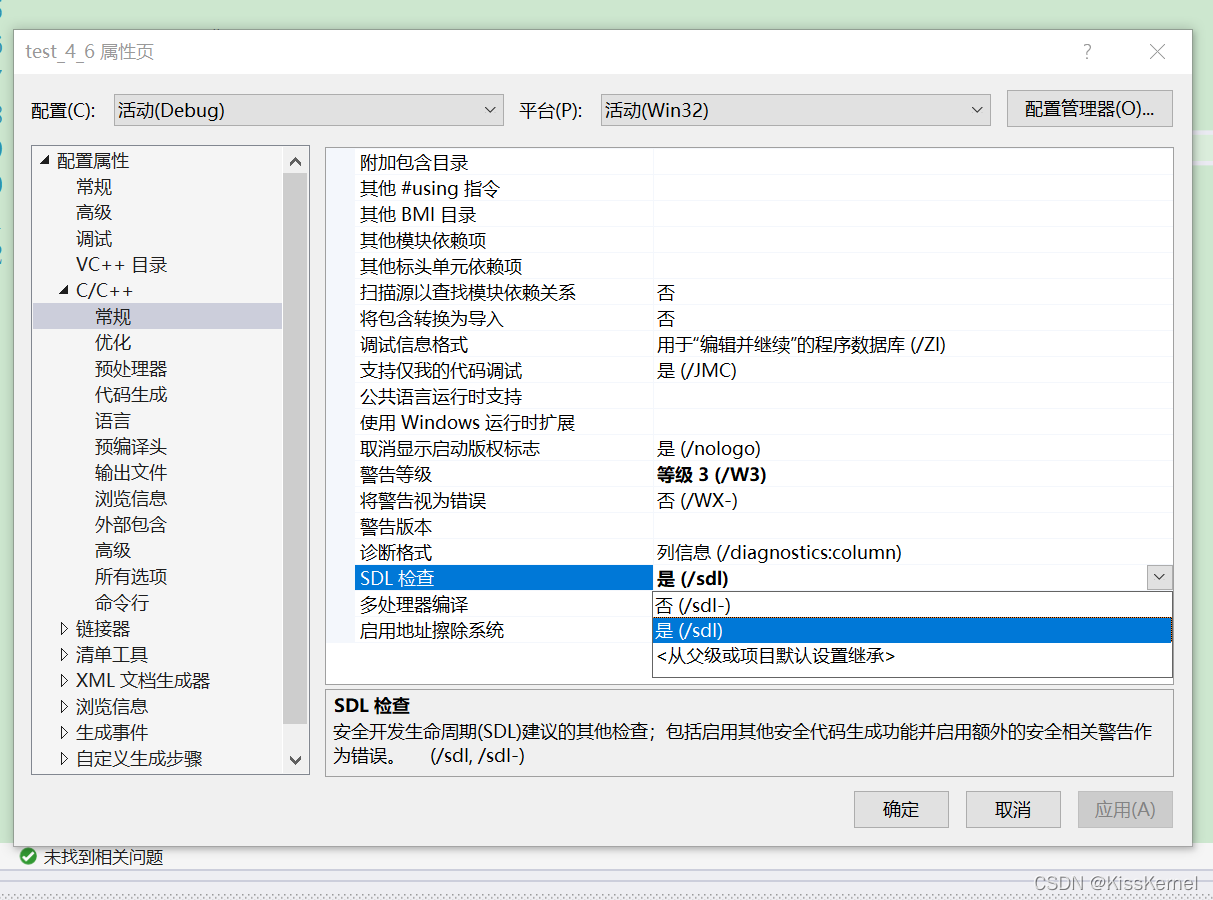
On the insecurity of using scanf in VS

1N5408-ASEMI整流二极管1N5408

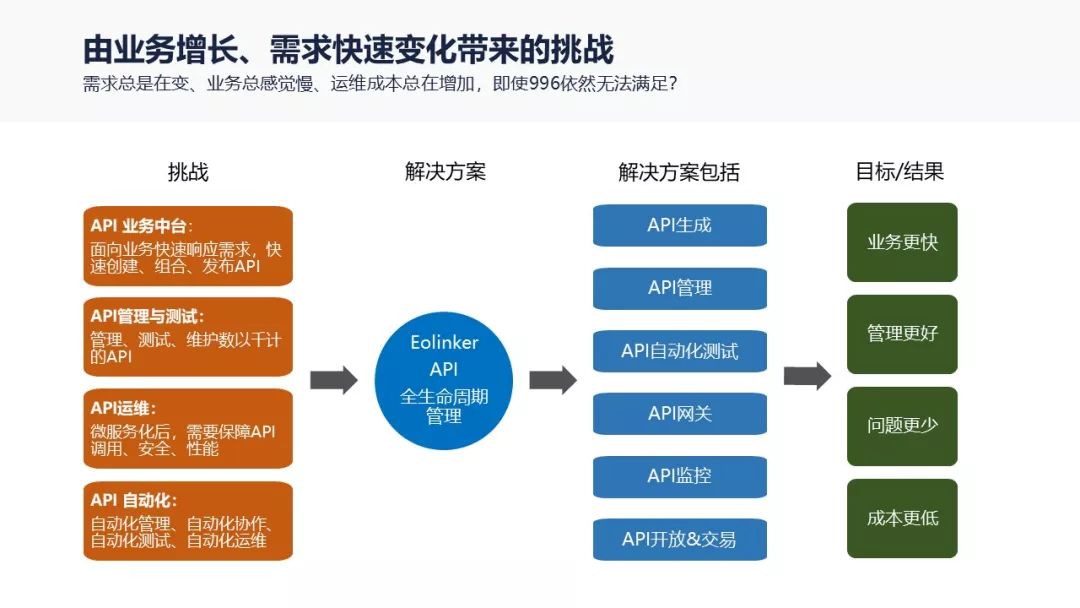
eolink 如何助力远程办公
![[servlet] detailed explanation of servlet (use + principle)](/img/7e/69b768f85bad14a71ce9fcef922283.png)
[servlet] detailed explanation of servlet (use + principle)

Using MATLAB programming to realize the steepest descent method to solve unconstrained optimization problems

全连接层的作用是什么?

想要成为架构师?夯实基础最重要

Explanation and example application of the principle of logistic regression in machine learning
随机推荐
go基础 反射
1n5408-asemi rectifier diode
在游戏世界组建一支AI团队,超参数的多智能体「大乱斗」开赛
DVWA之暴力破解(Brute Force)Low-->high
Sword finger offer II 019 Delete at most one character to get palindrome (simple)
8.5 循环神经网络简洁实现
QT interface optimization: double click effect
科技的成就(二十一)
LM317的直流可调稳压电源Multisim仿真设计(附仿真+论文+参考资料)
qt之.pro文件详解
Frame synchronization implementation
Interviewer: let's talk about the process of class loading and the mechanism of class loading (parental delegation mechanism)
One of the advanced applications of I / O reuse: non blocking connect -- implemented using select (or poll)
Alexnet model
What is the main purpose of PCIe X1 slot?
51 Single Chip Microcomputer Design of traffic light system (with Proteus simulation, C program, schematic diagram, PCB, thesis and other complete data)
MySQL报错packet out of order
Matlab Simulink modeling and design of single-phase AC-AC frequency converter, with MATLAB simulation, PPT and papers
Find daffodils - for loop practice
PCIe X1 插槽的主要用途是什么?