当前位置:网站首页>手把手导入企业项目(快速完成本地项目配置)
手把手导入企业项目(快速完成本地项目配置)
2022-08-11 05:29:00 【zhangkai__】
企业项目导入:Springboot+Vue
大家可能有些同学刚进入企业,在需要对项目进行导入时可能没有头绪,不知道从哪里做起,这篇文章将对前段和后端部分进行讲解,都是我自己设身导入项目时用到的,就当做记录一下,不足之处还请指出。
我导入这个项目由于公司等各种原因,无法用图片展示,只能用文字叙述,我很痛心。。。。。
项目后端部分采用Springboot,数据库方面使用Mysql,然后用springboot利用Mybatis整合在xml文件即可写sql语句。
项目前段采用Vue+js+css.
后端导入
首先公司项目往往会在服务器上,所以需要借助SVN或者Git这两个工具将代码抓取下来。具体操作流程看链接,大致可以帮你解决代码拉取问题了。
项目代码导入到idea中
这是需要将maven依赖包完全导入,要不会爆红,这里我遇到一个问题maven依赖导入是一直报错,然后在各种解答方法中,找到这篇回答,我的项目问题在于从服务器上下载依赖包时没有下载完全,可以到自己的项目包中查看,如果**.jar文件后面是update**,说明下载jar包不完整。
maven依赖注入失败经过上面3步,项目后端导入基本就完成了,这时找到项目服务启动文件启动,启动成功后,找到本机服务地址+端口号 如果依赖注入了swagger,可以使用(举例)http://localhost:8080/swagger-ui.html来查看接口文档。
上面4中提到的本机服务地址以及端口号可以从项目的配置文件中找到配置的设置,如果项目正常的话。应该是一个绿色的yml文件,里面会写数据库链接的端口号,用户和密码,自己的端口号和地址等等项目配置信息。
数据库的连接,使用Navicat连接数据库,输入5中配置文件写的数据库地址,以及用户名密码即可。
前端导入
- 前段部分需要的配置较少,因为我主要负责后端部分,但是要前后端联调,所以只把前端拉起即可。
- 这里需要使用Nginx,在nginx文件夹中找到conf文件夹的conf文件,修改文件中的server配置信息,需要从连接服务器的地址改成本机的地址,以及修改server服务文件的dist文件位置信息。(因为本机前端代码文件在磁盘中位置大概率不和服务器上地址一模一样,所以要改成你自己要使用的位置。如:D:\zk\vue_pj\dist)
- 修改完Nginx,找到前端代码文件,可能每个公司文件配置规则不同,但是类似,就是要找到前端代码中static文件中的config.js 配置文件,这个文件中会写着前端对应的各种资源拉取的地址位置,可以根据自己的具体需求,修改对应的地址,我(我自身的项目需要连接我本地的后端服务器,所以需要修改一个名为fileURL的量值地址—>改成本机ip地址+端口号)
- **一般来说,配置的端口号基本固定,只需修改ip地址即可,**除非需要大幅修改,另当别论。。。
以上,就是刚拿到项目代码时,基本的上手配置情况,可能会有小部分不同的地方,但大致方向没有问题,希望大家可以快速上手,加速成为“老油条······”。
边栏推荐
- Asis2016 books null off by one
- IIC and SPI
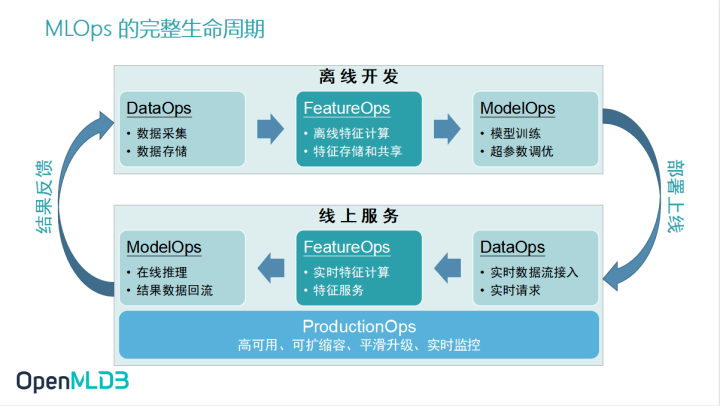
- Building a data ecology for feature engineering - Embrace the open source ecology, OpenMLDB fully opens up the MLOps ecological tool chain
- js常用方法对象及属性
- Invalid revision: 3.18.1-g262b901-dirty
- gerrit configure SSH Key and account, email information
- OpenMLDB + Jupyter Notebook: Quickly Build Machine Learning Applications
- SearchGuard配置
- C language implementation guess Numbers (with source code, can be directly run)
- js学习进阶BOM部分(pink老师笔记)
猜你喜欢

基于微信小程序云开发实现的电商项目,可以自行定制开发

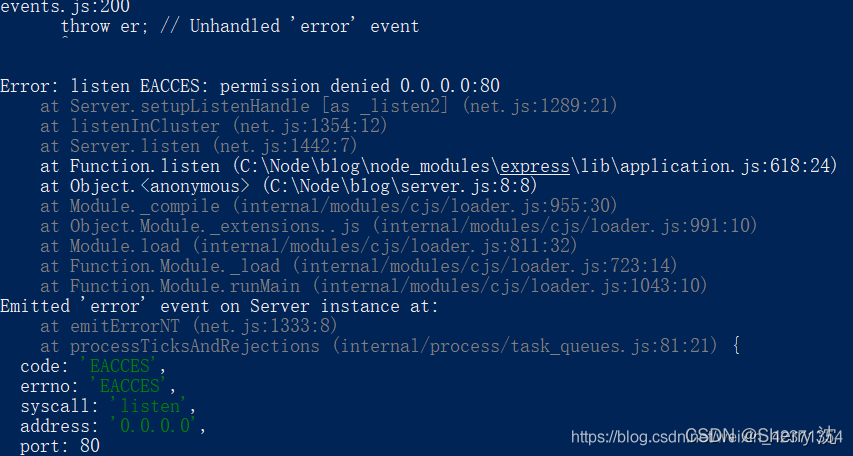
Node stepping on the pit 80 port is occupied
微信小程序云开发项目wx-store代码详解

Thesis unscramble TransFG: A Transformer Architecture for Fine - grained Recognition
![[Meetup] OpenMLDBxDolphinScheduler engineering and scheduling link link characteristics, building the end-to-end MLOps workflow](/img/d8/a367c26b51d9dbaf53bf4fe2a13917.png)
[Meetup] OpenMLDBxDolphinScheduler engineering and scheduling link link characteristics, building the end-to-end MLOps workflow

Building a data ecology for feature engineering - Embrace the open source ecology, OpenMLDB fully opens up the MLOps ecological tool chain

开源机器学习数据库OpenMLDB贡献者计划全面启动

js learning advanced (event senior pink teacher teaching notes)

Jetpack之dataBinding

第四范式OpenMLDB优化创新论文被国际数据库顶会VLDB录用
随机推荐
JS this关键字
使用adb命令管理应用
Building a data ecology for feature engineering - Embrace the open source ecology, OpenMLDB fully opens up the MLOps ecological tool chain
JVM调优整理
Day 70
【无标题】
OpenMLDB Pulsar Connector:高效打通实时数据到特征工程
Simple mine sweeping in C language (with source code)
星盟-pwn-babyheap
Day 71
js常用方法对象及属性
The Summer of Open Source 2022 is coming | Welcome to sign up for the OpenMLDB community project~
杀死进程-查看防火墙状态
Use the adb command to manage applications
OpenMLDB: Consistent production-level feature computing platform online and offline
Jetpack之dataBinding
智能风控中台设计与落地
谨此留个纪念
场景驱动的特征计算方式OpenMLDB,高效实现“现算先用”
Thesis unscramble TransFG: A Transformer Architecture for Fine - grained Recognition