当前位置:网站首页>山东大学软件学院项目实训-创新实训-网络安全靶场实验平台(八)
山东大学软件学院项目实训-创新实训-网络安全靶场实验平台(八)
2022-04-23 19:29:00 【番茄炒蛋不加蛋!】
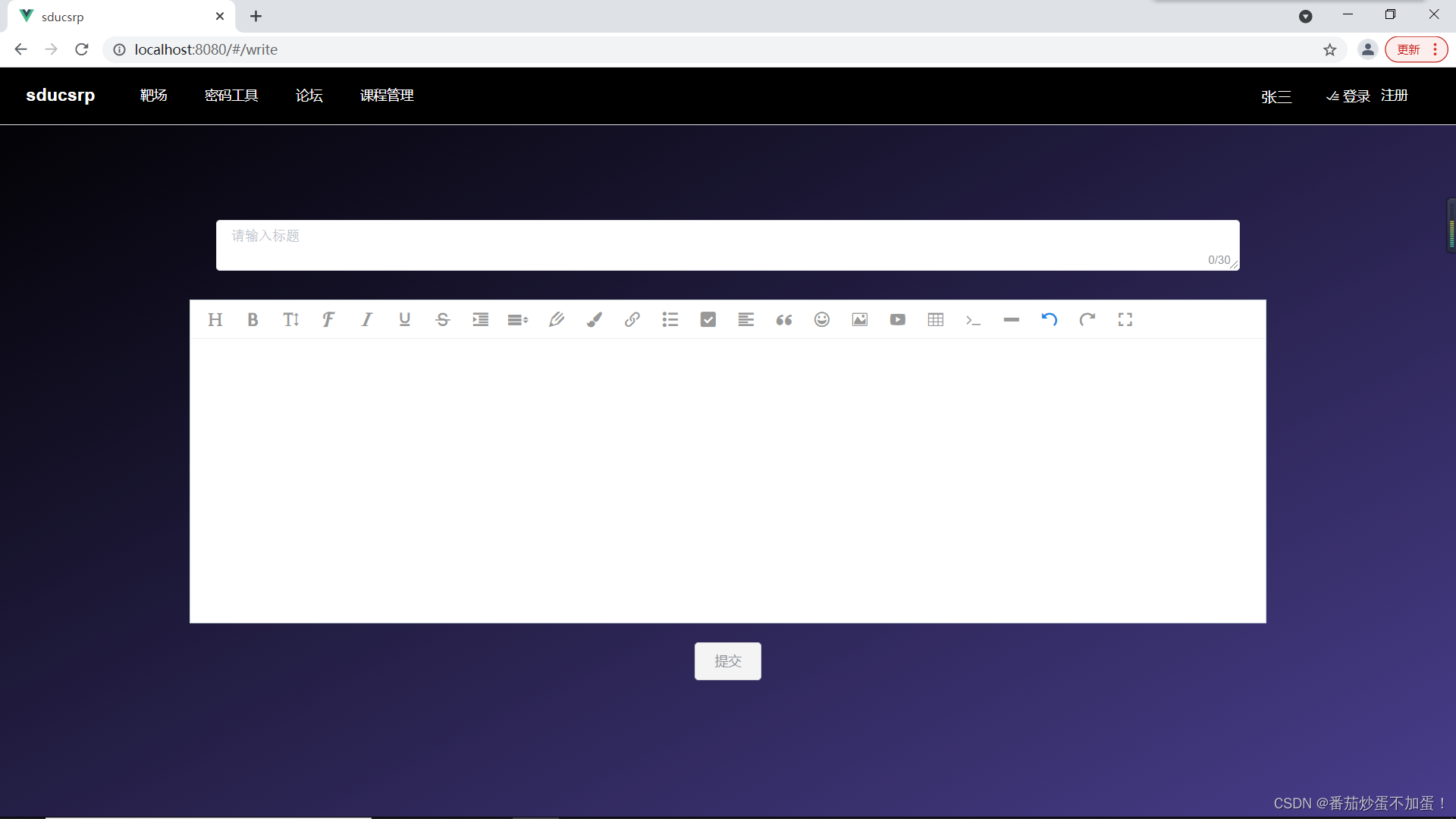
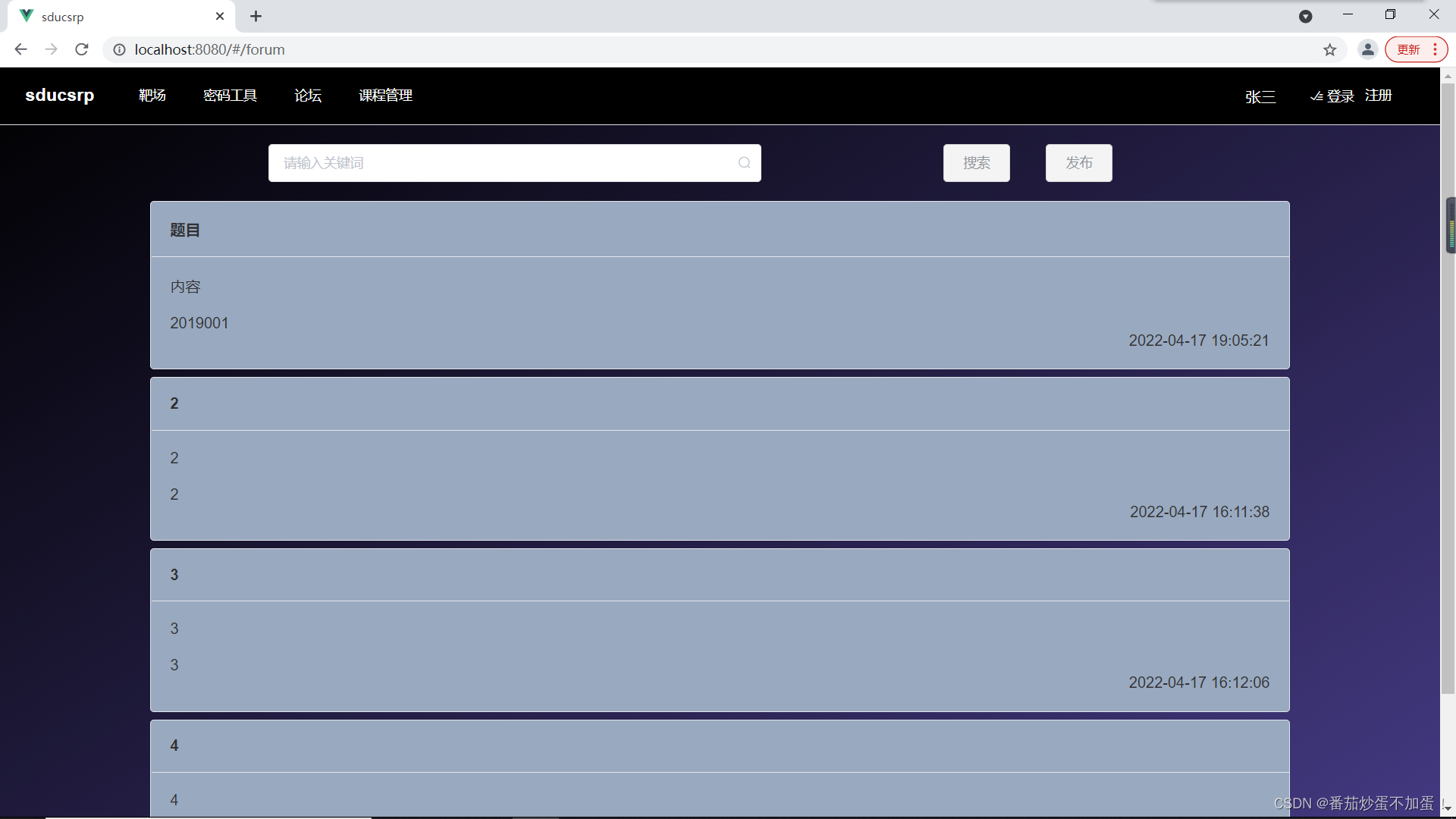
前言:本篇博客主要记录Vue集成富文本编辑器。
一、wangEditor简介
wangEditor是一个开源的 Web 富文本编辑器,开箱即用,配置简单。
简洁易用,功能强大:快速接入,配置简单,几行代码即可生成。集成了所有常见功能,无需二次开发。在 Vue React 也可以快速接入。
支持 JS Vue React:不依赖任何第三方框架,可用于 jQuery Vue React 等。wangEditor 提供了官方的 Vue React 组件。
官网地址:wangEditor
文档地址:快速开始 | wangEditor
GitHub地址:GitHub - wangeditor-team/wangEditor: wangEditor —— 开源 Web 富文本编辑器
二、wangEditor的使用
下载:
npm install wangeditor --save
三、Write.vue

版权声明
本文为[番茄炒蛋不加蛋!]所创,转载请带上原文链接,感谢
https://blog.csdn.net/m0_52100140/article/details/124239802
边栏推荐
- A simple (redisson based) distributed synchronization tool class encapsulation
- MySQL practical skills
- 山东大学软件学院项目实训-创新实训-网络安全靶场实验平台(七)
- Gossip: on greed
- 渤海期货这家公司怎么样。期货开户办理安全?
- How to select the third-party package of golang
- Translation of audio signal processing and coding: Preface
- Decompile and get the source code of any wechat applet - just read this (latest)
- Mfcc: Mel frequency cepstrum coefficient calculation of perceived frequency and actual frequency conversion
- Codeworks round 783 (Div. 2) d problem solution
猜你喜欢

Why is PostgreSQL about to surpass SQL Server?

Zero base to build profit taking away CPS platform official account

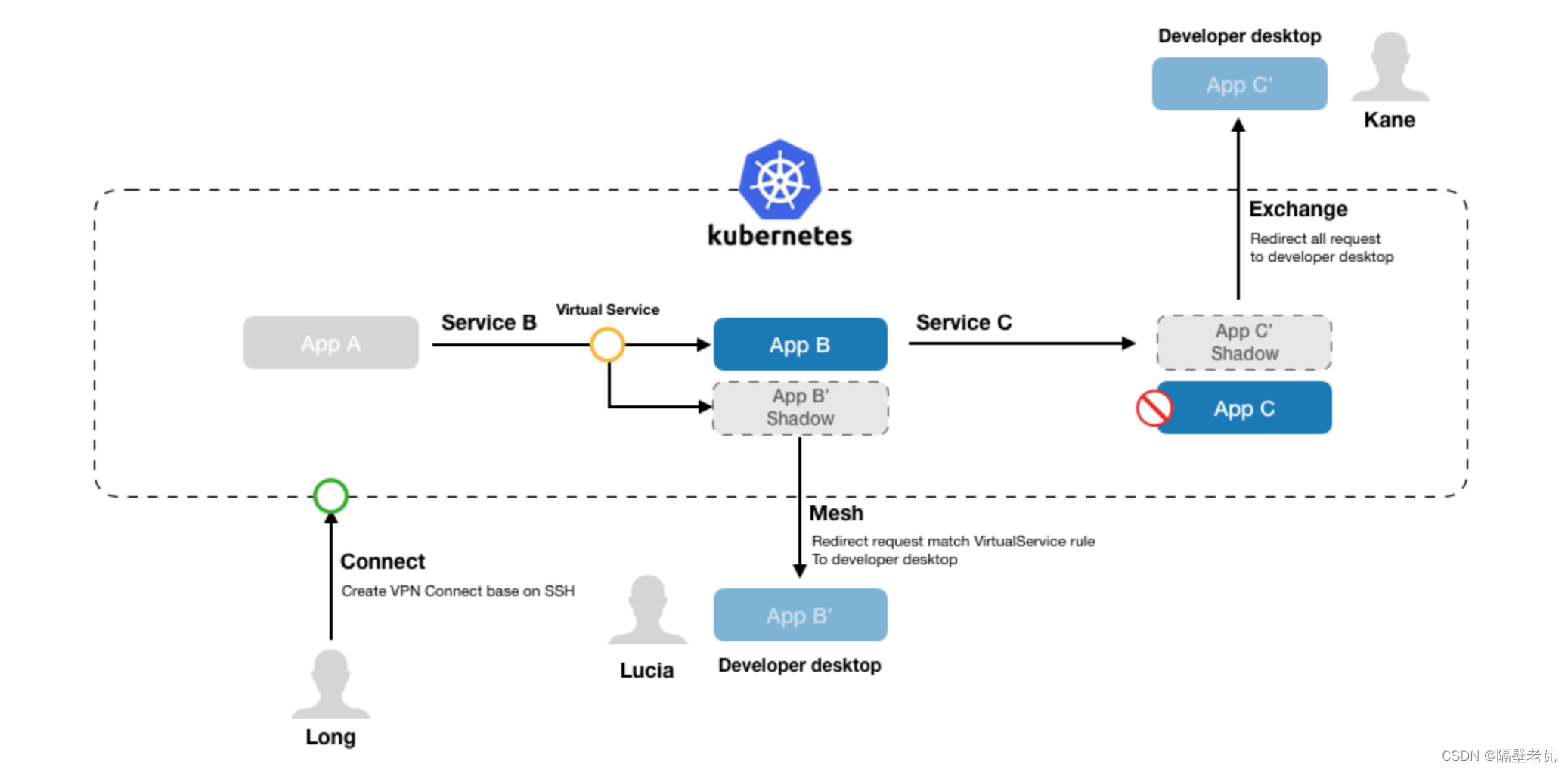
Kubernetes入门到精通-KtConnect(全称Kubernetes Toolkit Connect)是一款基于Kubernetes环境用于提高本地测试联调效率的小工具。

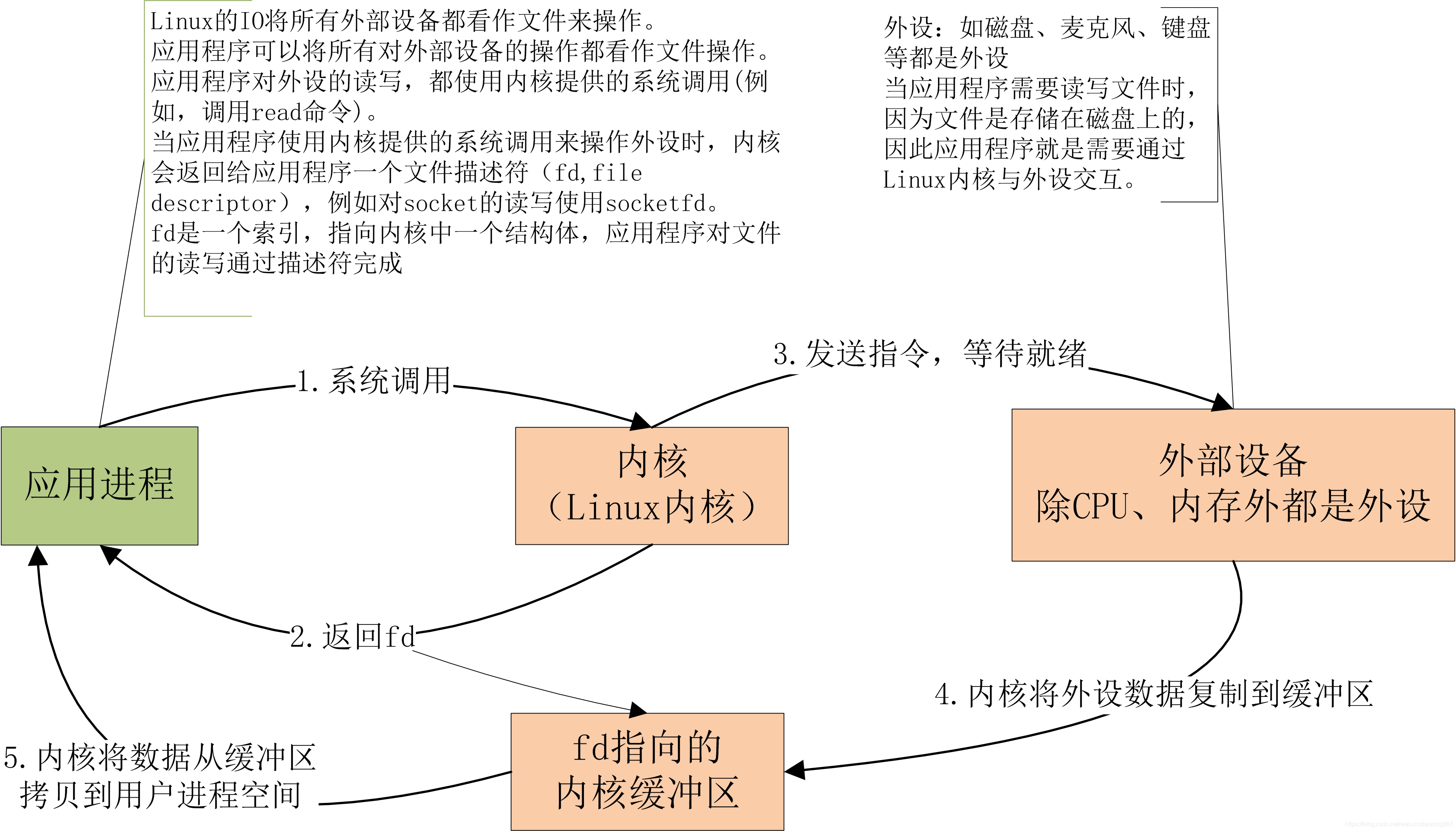
NiO related Basics

基于pytorch搭建GoogleNet神经网络用于花类识别

山东大学软件学院项目实训-创新实训-网络安全靶场实验平台(六)

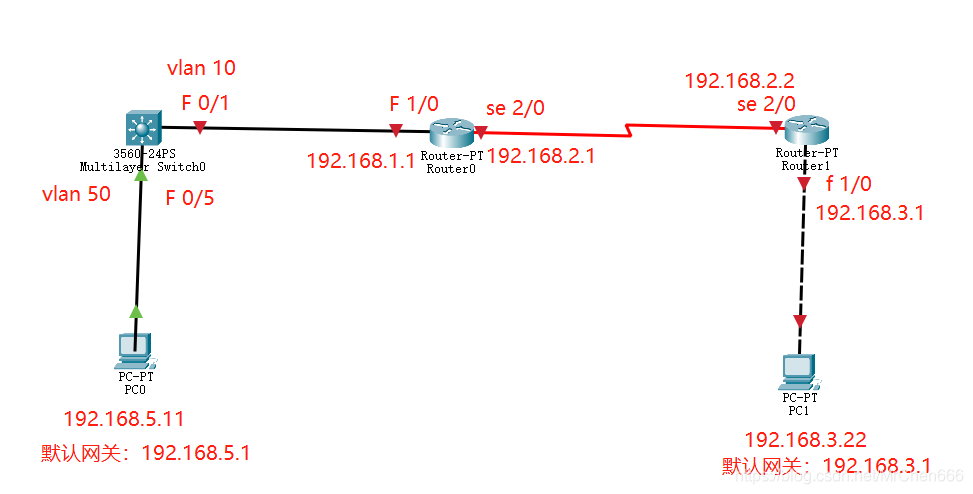
The most detailed network counting experiment in history (2) -- rip experiment of layer 3 switch

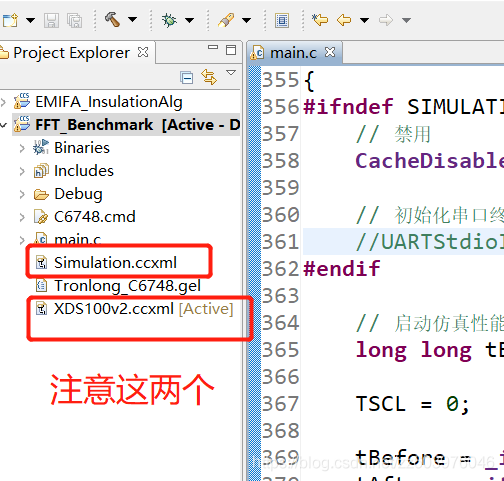
C6748 软件仿真和硬件测试 ---附详细FFT硬件测量时间

5 minutes to achieve wechat cloud applet payment function (including source code)

【webrtc】Add x264 encoder for CEF/Chromium
随机推荐
MySQL practical skills
指针数组与数组指针的区分
IIS数据转换问题16bit转24bit
Strange problems in FrameLayout view hierarchy
【数值预测案例】(3) LSTM 时间序列电量预测,附Tensorflow完整代码
Shanda Wangan shooting range experimental platform project - personal record (V)
基于pytorch搭建GoogleNet神经网络用于花类识别
php参考手册String(7.2千字)
White screen processing method of fulter startup page
@Mapperscan and @ mapper
Hot reload debugging
Matlab 2019 installation of deep learning toolbox model for googlenet network
Openharmony open source developer growth plan, looking for new open source forces that change the world!
Codeworks round 783 (Div. 2) d problem solution
Distinction between pointer array and array pointer
Data analysis learning directory
【文本分类案例】(4) RNN、LSTM 电影评价倾向分类,附TensorFlow完整代码
Grafana 分享带可变参数的链接
Why is the hexadecimal printf output of C language sometimes with 0xff and sometimes not
Speculation on the way to realize the smooth drag preview of video editing software