当前位置:网站首页>input输入框超出部分用省略号表示以及判断内容是否有超出(PC端)
input输入框超出部分用省略号表示以及判断内容是否有超出(PC端)
2022-08-10 23:56:00 【心刻】
注意:下面代码是在PC的Web端跑的喔,移动端等其他环境我还没试过…
input输入框超出部分用省略号表示
这部分用css样式设置overflow: hidden和text-overflow: ellipsis实现就可以,找到其他答案是要设置width和white-space: nowrap,尝试了一下,这两个不设置也是可以实现。如果不行那就都加上试试。
下面的代码可以复制到菜鸟教程在线编辑器上运行看看。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style> .wrap {
width: 300px; padding: 10px; border: 1px solid #ccc; } .inputClass {
/* width:150px; */ /* white-space: nowrap; */ text-overflow: ellipsis; overflow: hidden; } </style>
</head>
<body>
<div class="wrap">
<input class="inputClass" type="text" name="FirstName" value="MickeyMickeyMickeyMickeyMickey">
<p>提示信息</p>
</div>
</body>
</html>
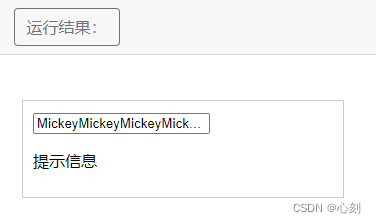
效果:
input输入框判断文本内容是否有超出
根据内容是否有超出,可以判断是否需要展示气泡提示框(比如Element的Tooltip组件)来提示文本
当然,鼠标点击进去就可以左右移动看到全部内容,但是需求嘛…你懂的
主要代码( const isEllipsis = input.offsetWidth < input.scrollWidth ):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style> .wrap {
width: 300px; padding: 10px; border: 1px solid #ccc; } .inputClass {
/* width:150px; */ /* white-space: nowrap; */ text-overflow: ellipsis; overflow: hidden; } </style>
<script type="text/javascript"> function determineTheOverflow(input){
var isEllipsis = input.offsetWidth < input.scrollWidth; input.title = isEllipsis? input.value : ''; } </script>
</head>
<body>
<div class="wrap">
<input class="inputClass" type="text" name="FirstName" value="MickeyMickeyMickeyMickeyMickey" onblur="determineTheOverflow(this)">
<p>提示信息</p>
</div>
</body>
</html>
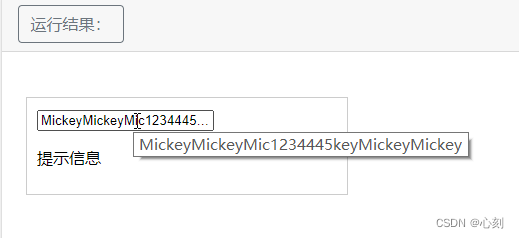
效果:
input输入框超出省略部分鼠标按下会移位的问题
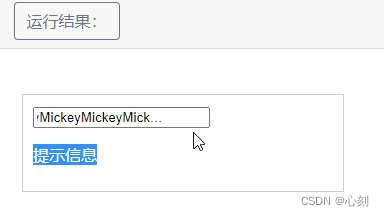
当在 外层wrap边框元素的里面, “提示信息” 文本的右边,按下鼠标左键不放,然后往左上输入框的位置移动,接着往右移动,然后放掉鼠标左键,会出现 input 内容跟随的移动的问题。内容还是有省略且不会复原。如下图:

解决方法1:
不要留有空位;因为鼠标按下左键时的位置,是 p元素的内容区,是一个可选中文本的范围。把 p元素改用span,或者让内容区的宽度与文本内容的宽度刚好包裹,应该就不会有这种问题出现。
解决方法2:
监听mousedown事件,阻止默认行为,但是会导致被阻止的这个元素里面的文本内容无法选中。如果是一个icon图标,不需要有选中效果的话,可以使用这种方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style> .wrap {
width: 300px; padding: 10px; border: 1px solid #ccc; } .inputClass {
/* width:150px; */ /* white-space: nowrap; */ text-overflow: ellipsis; overflow: hidden; } </style>
<script type="text/javascript"> function determineTheOverflow(input){
var isEllipsis = input.offsetWidth < input.scrollWidth; input.title = isEllipsis? input.value : ''; } function preventDefault(event) {
event.preventDefault(); } </script>
</head>
<body>
<div class="wrap">
<input class="inputClass" type="text" name="FirstName" value="MickeyMickeyMickeyMickeyMickey" onblur="determineTheOverflow(this)">
<span onmousedown="preventDefault(event)">提示信息</span>
</div>
</body>
</html>
边栏推荐
- Web APIs BOM- 操作浏览器之综合案例
- 两个数组的交集
- 李彦宏拆墙交朋友,大厂“塑料友情”能否帮百度啃下硬骨头?
- Software Testing Certificate (1) - Software Evaluator
- 8. WEB 开发-静态资源访问
- How to quickly grasp industry opportunities and introduce new ones more efficiently is an important proposition
- Where can I download IEEE papers?
- UOJ#749-[UNR #6]稳健型选手【贪心,分治,主席树】
- u盘数据不小心删除怎么恢复,u盘数据删除如何恢复
- 【openpyxl】只读模式、只写模式
猜你喜欢

5. Lombok

SAS data processing technology (1)

Web-based meal ordering system in epidemic quarantine area

App regression testing, what are the efficient testing methods?

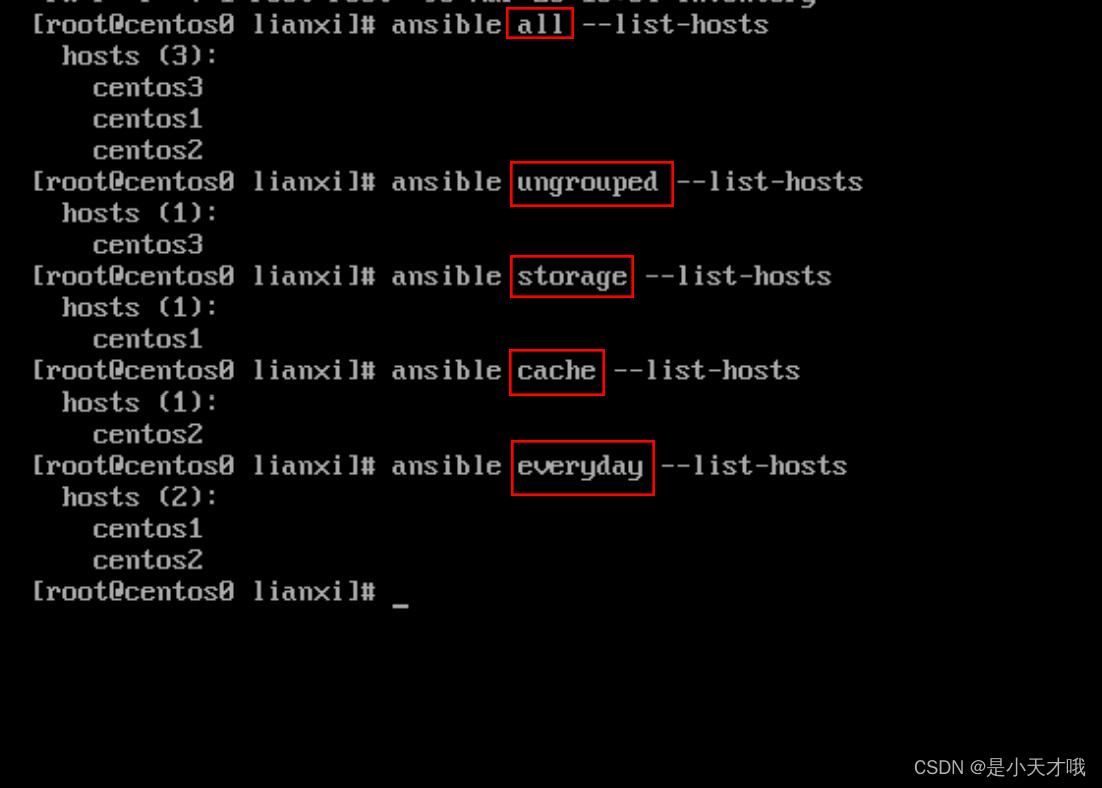
百战RHCE(第四十八战:运维工程师必会技-Ansible学习3-构建Ansible清单)

李彦宏拆墙交朋友,大厂“塑料友情”能否帮百度啃下硬骨头?

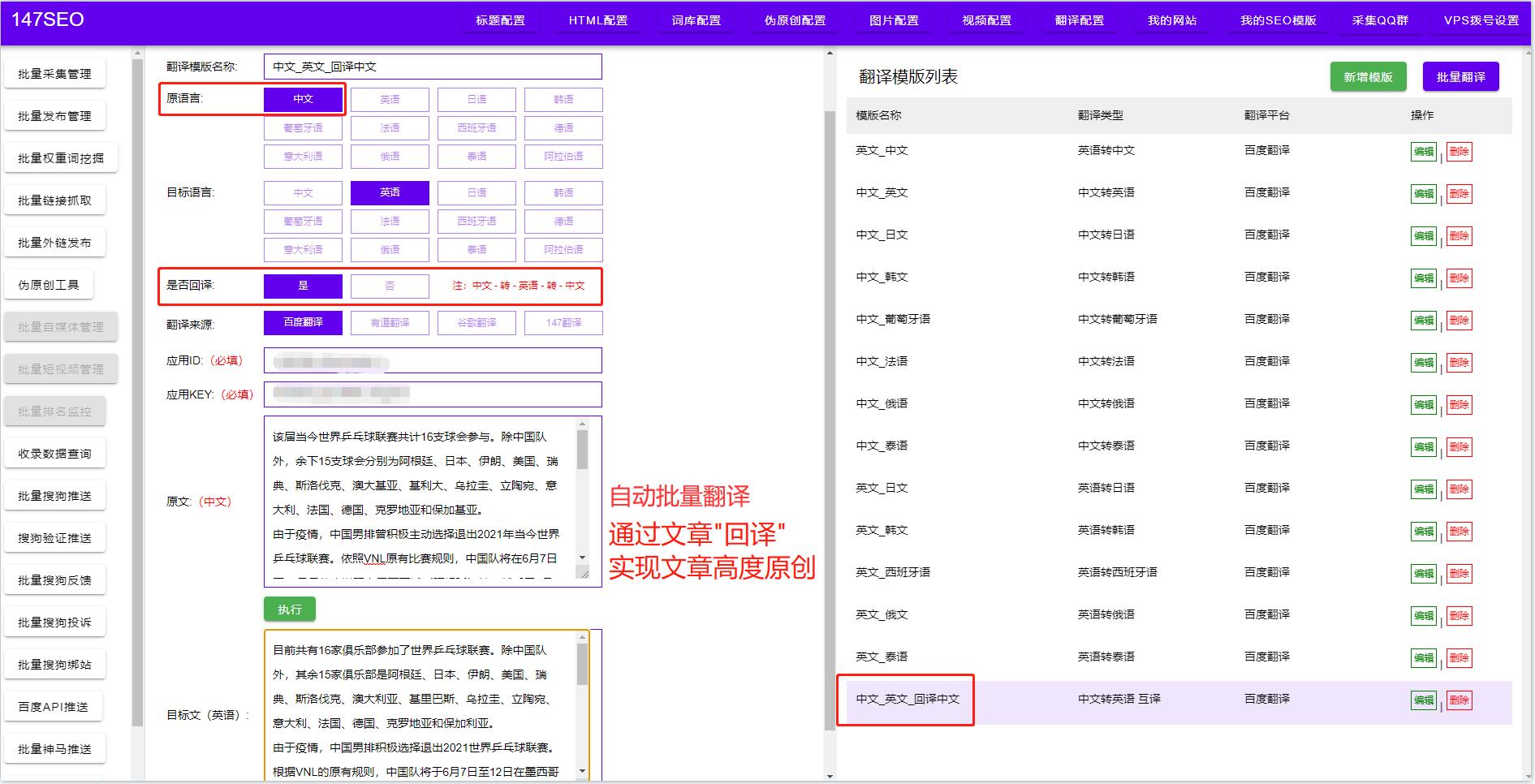
excel英文自动翻译成中文教程

Lens filter---about day and night dual-pass filter

9. Rest style request processing

14. Thymeleaf
随机推荐
分布式.性能优化
sqlmap combined with dnslog fast injection
【考虫 六级英语】语法课笔记
7. yaml
Promote the high-quality development of denim clothing
“蔚来杯“2022牛客暑期多校训练营4 ADHK题解
Qt入门(六)——抽奖系统的实现
14. Thymeleaf
There is no recycle bin for deleted files on the computer desktop, what should I do if the deleted files on the desktop cannot be found in the recycle bin?
Easy-to-use translation plug-in - one-click automatic translation plug-in software
13. 内容协商
Web APIs BOM- 操作浏览器之综合案例
【openpyxl】过滤和排序
[21天学习挑战赛——内核笔记](五)——devmem读写寄存器调试
IEEE的论文哪里可以下载?
Three-column layout implementation
【爬虫】scrapy创建运行爬虫、解析页面(嵌套url)、自定义中间件(设置UserAgent和代理IP)、自定义管道(保存到mysql)
7. yaml
excel英文自动翻译成中文教程
Which foreign language journals and conferences can be submitted for software engineering/system software/programming language?