当前位置:网站首页>Jetpack Compose - Image using Coli load network Image (including GIF, SVG)
Jetpack Compose - Image using Coli load network Image (including GIF, SVG)
2022-08-09 14:19:00 【lplj717】
Image加载网络图片
首先添加依赖:
implementation("io.coil-kt:coil:1.4.0")
implementation("io.coil-kt:coil-compose:1.4.0")Remember don't forgetmanifest添加网络权限:
<uses-permission android:name="android.permission.INTERNET" />
简单使用:
Image(
modifier = Modifier
.size(200.dp, 150.dp),
painter = rememberImagePainter("https://img-blog.csdnimg.cn/20210823085620179.jpeg"),
contentDescription = null
)效果如图:

1,placeholder:占位图
Before the image is still not fully display shows the local resources of images
Image(
modifier = Modifier
.size(300.dp, 200.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
builder = {
placeholder(R.drawable.head_icon)//占位图
}),
contentDescription = null
)效果如图:

2,Transitions:过渡效果
Provides two transition effects:
CrossfadeTransition 淡入淡出
Transition.NONE 在Target没有动画的情况下立即设置可绘制对象
Image(
modifier = Modifier
.size(300.dp, 200.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
}),
contentDescription = null
)效果如图:

3,transformations:设置样式
CircleCropTransformation 圆形裁剪
RoundedCornersTransformation 圆角
GrayscaleTransformation 灰度
BlurTransformation 高斯模糊
@Composable
fun imageTest() {
Column(
modifier = Modifier
.fillMaxWidth()
.padding(10.dp)
.verticalScroll(state = rememberScrollState())
) {
Image(
modifier = Modifier
.size(120.dp, 120.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
transformations(CircleCropTransformation())//圆形效果
}),
contentDescription = null
)
Spacer(modifier = Modifier.padding(2.dp))
Image(
modifier = Modifier
.size(120.dp, 120.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
transformations(RoundedCornersTransformation(0.8f))//圆角效果
}),
contentDescription = null
)
Spacer(modifier = Modifier.padding(2.dp))
Image(
modifier = Modifier
.size(120.dp, 120.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
transformations(GrayscaleTransformation())//灰度效果
}),
contentDescription = null,
contentScale = ContentScale.Crop
)
Spacer(modifier = Modifier.padding(2.dp))
Image(
modifier = Modifier
.size(120.dp, 120.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
transformations(BlurTransformation(LocalContext.current, 0.1f, 2f))//高斯效果
}),
contentDescription = null,
contentScale = ContentScale.Crop
)
}
}效果如图:

Compose加载GIF图片
首先添加依赖:
implementation("io.coil-kt:coil-gif:1.4.0")使用:
Image(
modifier = Modifier
.size(300.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/e6bb95f89399404195212196fdaf3964.gif",
builder = {
decoder(GifDecoder())//添加GIF解码
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
}),
contentDescription = null
)效果如图:

但是这里会出现一个问题:如果图片是jpgSuch format is unable to load out,解决方案:
Build yourself a picture loader assigned toimageLoader
//Build yourself loader images
val imageLoaderM = ImageLoader.Builder(LocalContext.current)
.componentRegistry {
add(GifDecoder())
}
.build()
Image(
modifier = Modifier
.size(300.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/e6bb95f89399404195212196fdaf3964.gif",
imageLoader = imageLoaderM,
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
}),
contentDescription = null
)
Spacer(modifier = Modifier.padding(2.dp))
Image(
modifier = Modifier
.size(300.dp),
painter = rememberImagePainter(
data = "https://img-blog.csdnimg.cn/20210823085620179.jpeg",
imageLoader = imageLoaderM,
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
}),
contentDescription = null
)效果如图:(可以加载出来)

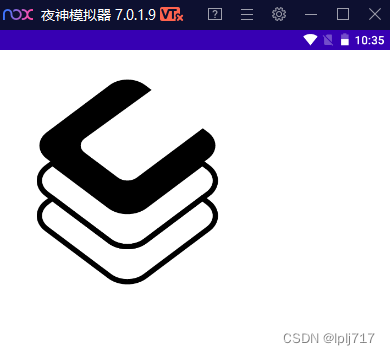
Compose加载SVG图片
首先添加依赖
implementation("io.coil-kt:coil-svg:1.4.0")使用:
//Build yourself loader images
val imageLoaderM = ImageLoader.Builder(LocalContext.current)
.componentRegistry {
add(GifDecoder())//添加GIF图片解码
add(SvgDecoder(LocalContext.current))//添加SVG图片解码
}
.build()
Image(
modifier = Modifier
.size(300.dp),
painter = rememberImagePainter(
data = "https://coil-kt.github.io/coil/images/coil_logo_black.svg",
imageLoader = imageLoaderM,
builder = {
placeholder(R.drawable.head_icon)//占位图
crossfade(true)//淡出效果
}),
contentDescription = null
)效果如图:

边栏推荐
猜你喜欢
随机推荐
PO、DO、TO、VO、DO、DTO、DAO、POJO都是什么?
openharmony容器组件之Counter
NC192 二叉树的后序遍历
利用信号灯和共享内存实现进程间同步通信
蓝桥历届真题-蛇形填数
Full GC (Ergonomics)排查分析
RobotFramework 之 用户关键字
tkiner-canvas显示图片
11.cuBLAS开发指南中文版--cuBLAS中的Level-1函数amax()和amin()
32位机器和64位机器基本数据类型长度
Jetpack Compose——Button(按钮)的使用
pyautogui的简单操作(2)-弹窗操作
从房产中介到程序员--80后张江男
目标检测类间不平衡问题
哈希表卡片
RobotFramework 之 库与关键字
将 .json 格式 转换成 .xml格式
Realization of RTSP Protocol
激光器如何养护才能远离结露没烦恼
一篇ngork直接使用