当前位置:网站首页>JS动画函数封装
JS动画函数封装
2022-08-09 12:59:00 【_七七】
function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
// if (callback) {
// // 调用函数
// callback();
// }
callback && callback();
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
边栏推荐
猜你喜欢

error Trailing spaces not allowed no-trailing-spaces 9:14 error Unexpected trailing comma

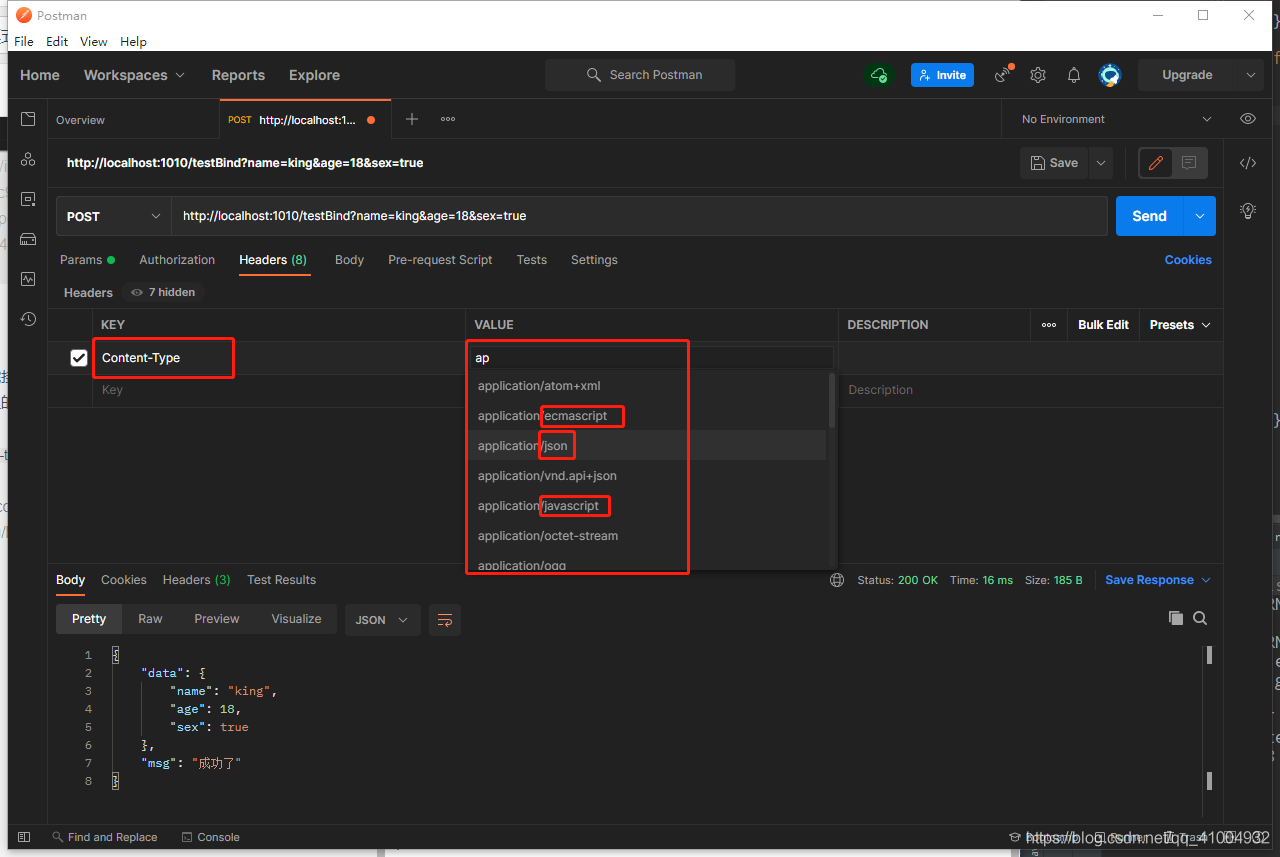
GIN Bind mode to get parameters and form validation

为什么文字不贴合边

第六届”蓝帽杯“全国大学生网络安全技能大赛 半决赛

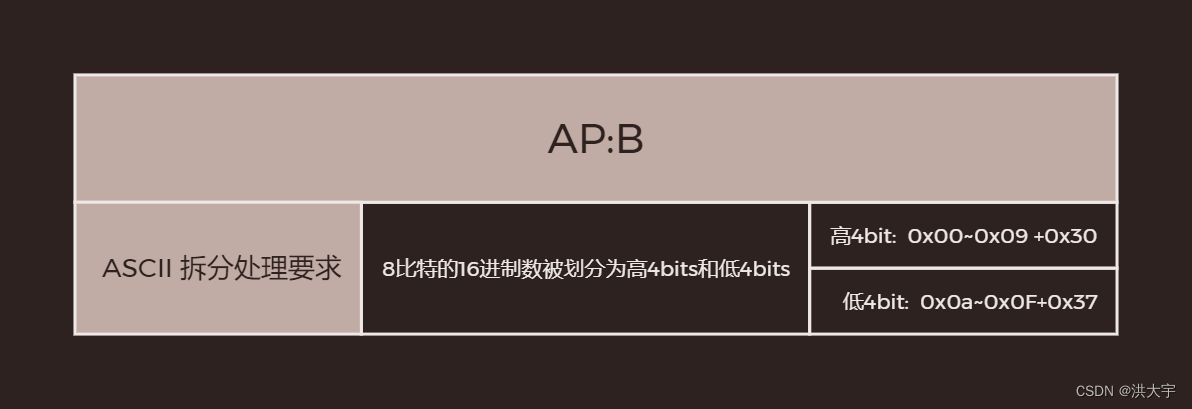
5G China unicom AP:B SMS ASCII Transcoding Requirements

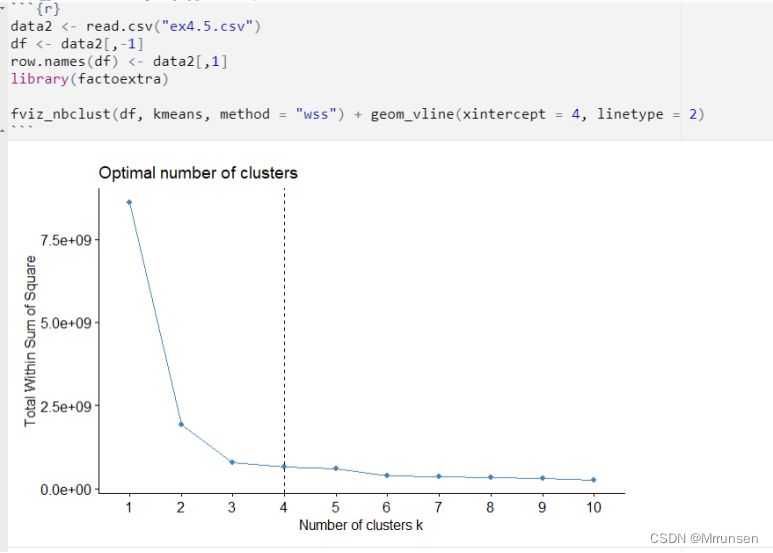
某高校的R语言数据分析期末作业

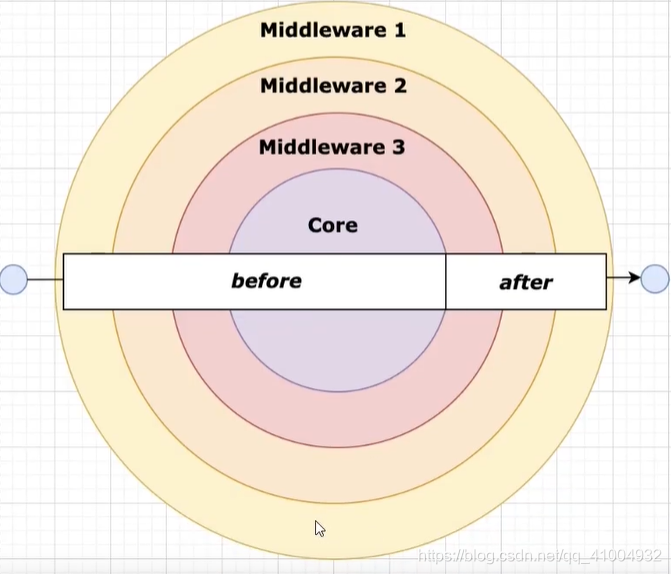
gin's middleware and routing grouping

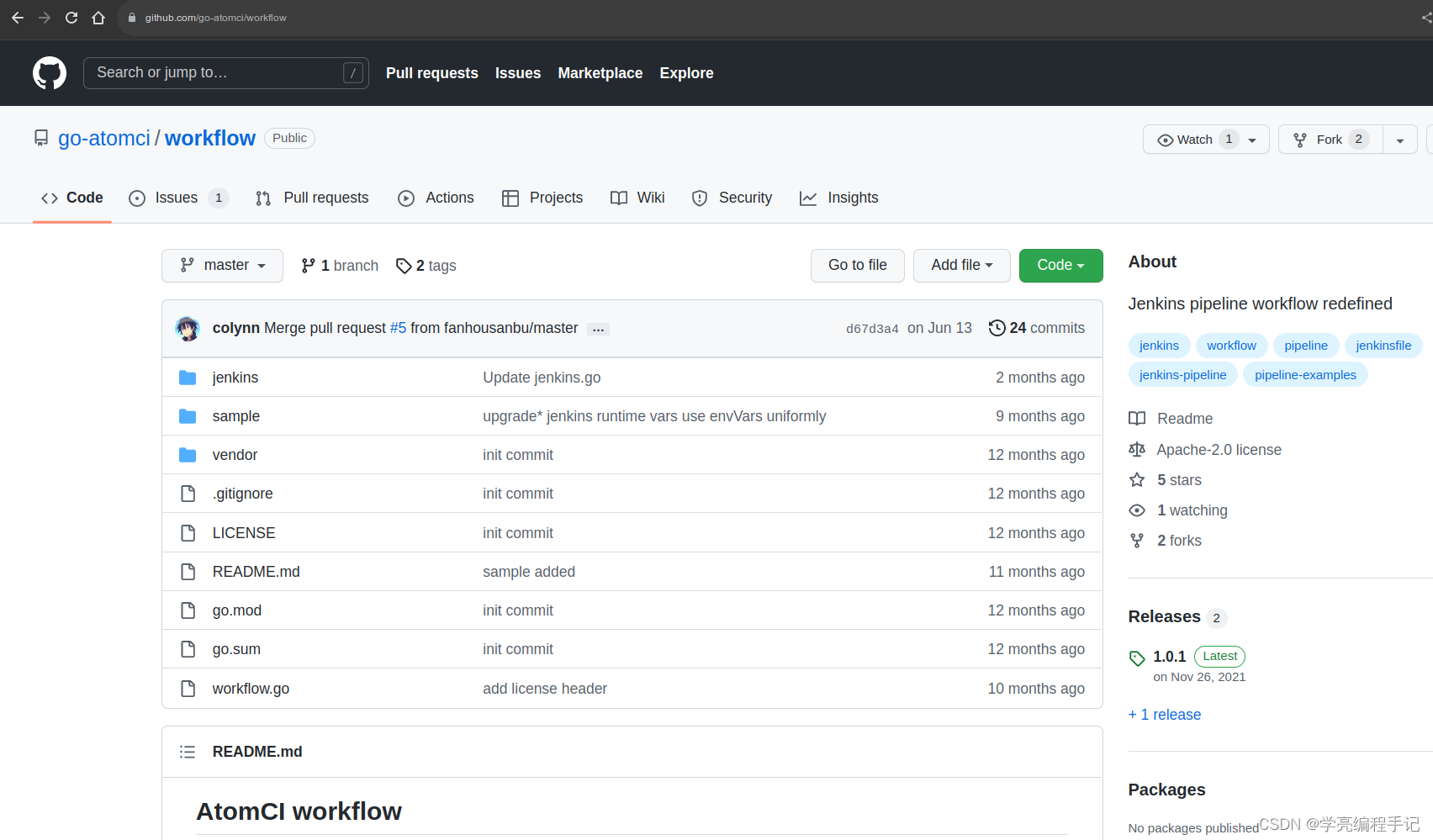
jenkins api创建自定义pipeline

ctfshow七夕杯2022

The sword refers to the offer, cuts the rope 2
随机推荐
面试题精选:神奇的斐波那契数列
现在40系显卡都快出来了,为何1060型号的显卡还有这么多人用?
乐东消防救援大队应邀为干部开展消防安全培训
十进制数字→十六进制字符
Time series analysis course lab report
kustomize entry example and basic syntax instructions
陈强教授《机器学习及R应用》课程 第十八章作业
FFmpeg multimedia file processing (FFMPEG logging system)
Record the system calls and C library functions used in this project-2
一维数组&指针
Periodic sharing of Alibaba Da Tao system model governance
telnet+ftp 对设备进行 操控 和 升级
CPU-MIPS32指令架构(无内锁流水线微处理器)
GIN a preliminary study, the environment is installed
GIN file upload and return
Uni - app - uview Swiper shuffling figure component, click on the links to jump (click to get the item after the row data, remove data operation)
时间序列分析课程实验报告
The FPGA - work summary recently
第六届”蓝帽杯“全国大学生网络安全技能大赛 半决赛
eslint语法规则报错