当前位置:网站首页>Jetpack Compose - the use of Image (picture)
Jetpack Compose - the use of Image (picture)
2022-08-09 14:18:00 【lplj717】
Let's first look at the basic parameters:
@Composable
fun Image(
painter: Painter,
contentDescription: String?,
modifier: Modifier = Modifier,
alignment: Alignment = Alignment.Center,
contentScale: ContentScale = ContentScale.Fit,
alpha: Float = DefaultAlpha,
colorFilter: ColorFilter? = null
)The basic parameters are no longer described here,大体上和Icon的基本使用类似,不清楚的可以去看看Iconinstead of using,Other parameters are mainly recorded here:
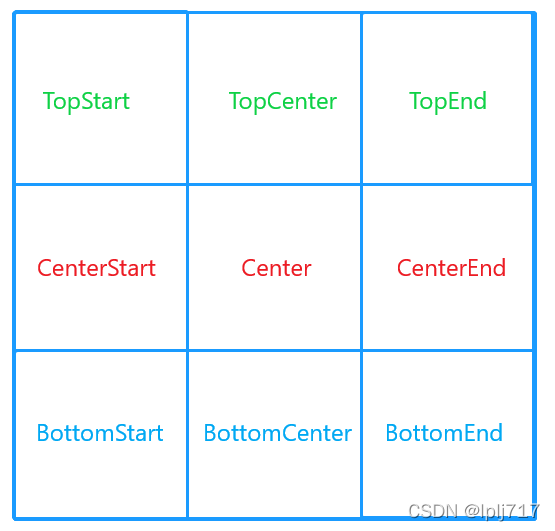
1,alignment:对齐方向
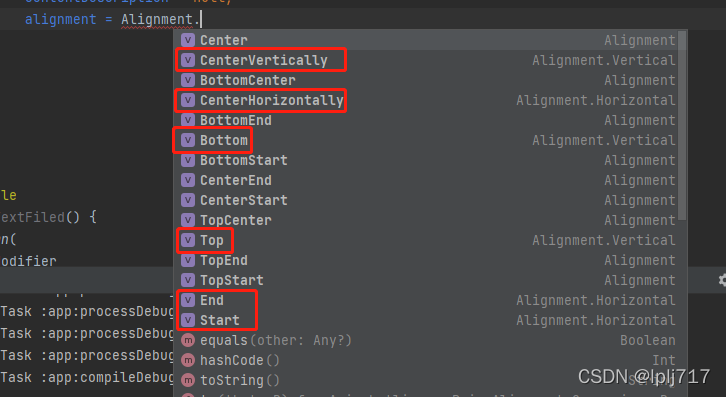
使用alignment前提是Image设置了宽高,alignment取值为Alignment的枚举:
(Note that their return type is notAlignment,所以使用的时候会报错)

After removing the above types, the remaining nine methods are roughly as follows:

Image(
modifier = Modifier.size(100.dp,200.dp)
.background(Color.Green),//Add green background
painter = painterResource(id = R.mipmap.icon_pic),
contentDescription = null,
alignment = Alignment.Center,
)效果如图:(Only the center alignment is shown here,As for other methods, I won't do more demonstrations here)

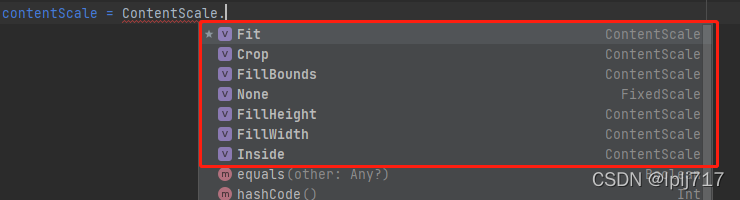
2,contentScale:缩放设置
相当于ImageView的scaleType属性,取值是ContentScale的枚举,默认是ContentScale.Fit
 ContentScale.Crop 裁剪
ContentScale.Crop 裁剪
ContentScale.FillBounds 拉伸图片宽高填满形状
ContentScale.FillHeight 拉伸图片高度填满高度
ContentScale.FillWidth 拉伸图片宽度填满宽度
ContentScale.Fit 均匀缩放源(保持源的长宽比),以便源的两个维度(宽度和高度)都等于或小于目标的相应维度
ContentScale.Inside 如果源大于目标,则缩放源以保持长宽比在目标边界内. 如果源在两个维度中都小于或等于目标,则此行为类似于None
ContentScale.None 不缩放
Row {
Image(
modifier = Modifier
.size(50.dp, 80.dp)
.background(Color.Green),//Add green background
painter = painterResource(id = R.mipmap.icon_pic),
contentDescription = null,
alignment = Alignment.Center,
contentScale = ContentScale.None
)
Spacer(modifier = Modifier.padding(1.dp))
Image(
modifier = Modifier
.size(50.dp, 80.dp)
.background(Color.Green),//Add green background
painter = painterResource(id = R.mipmap.icon_pic),
contentDescription = null,
alignment = Alignment.Center,
contentScale = ContentScale.FillWidth
)
Spacer(modifier = Modifier.padding(1.dp))
Image(
modifier = Modifier
.size(50.dp, 80.dp)
.background(Color.Green),//Add green background
painter = painterResource(id = R.mipmap.icon_pic),
contentDescription = null,
alignment = Alignment.Center,
contentScale = ContentScale.Inside
)
Spacer(modifier = Modifier.padding(1.dp))
Image(
modifier = Modifier
.size(50.dp, 80.dp)
.background(Color.Green),//Add green background
painter = painterResource(id = R.mipmap.icon_pic),
contentDescription = null,
alignment = Alignment.Center,
contentScale = ContentScale.FillBounds
)
Spacer(modifier = Modifier.padding(1.dp))
Image(
modifier = Modifier
.size(50.dp, 80.dp)
.background(Color.Green),//Add green background
painter = painterResource(id = R.mipmap.icon_pic),
contentDescription = null,
alignment = Alignment.Center,
contentScale = ContentScale.Crop
)
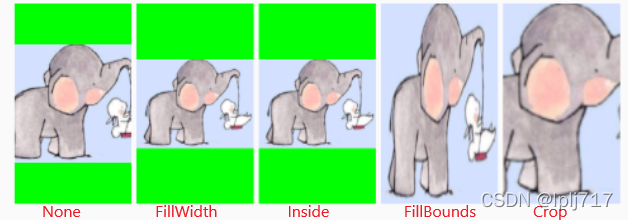
}效果如图:

3.alpha透明度
数值类型为float,数值范围为0f-1f之间,默认是1f
Row {
Image(
modifier = Modifier
.size(50.dp, 80.dp)
.background(Color.Green),//Add green background
painter = painterResource(id = R.mipmap.icon_pic),
contentDescription = null,
alignment = Alignment.Center,
contentScale = ContentScale.None,
alpha = 1f
)
Spacer(modifier = Modifier.padding(5.dp))
Image(
modifier = Modifier
.size(50.dp, 80.dp)
.background(Color.Green),//Add green background
painter = painterResource(id = R.mipmap.icon_pic),
contentDescription = null,
alignment = Alignment.Center,
contentScale = ContentScale.None,
alpha = 0.5f
)
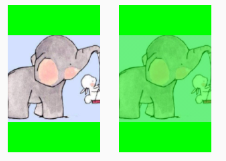
}效果如图:

4,colorFilter:着色效果
可以使用颜色对图片进行混合加工,有下面三种方法进行设置
ColorFilter.tint(Color, BlendMode) 着色效果
ColorFilter.lighting(Color,Color)
ColorFilter.colorMatrix(colorMatrix)
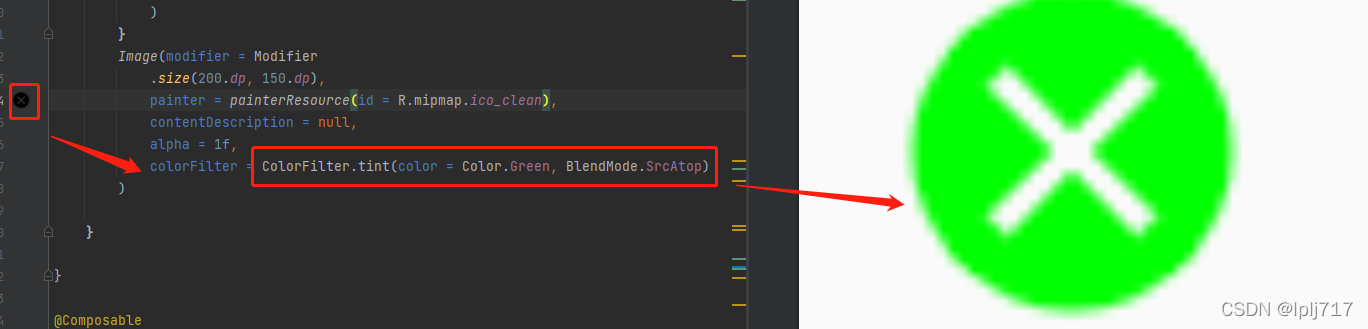
对于一些单一颜色The pictures can passColorFilter.tint改变图标颜色,从而不用UICut the graph again(There is only one example here,Others have not been studied much,这里需要注意:This method is only suitable for that single color picture)
Image(modifier = Modifier
.size(200.dp, 150.dp),
painter = painterResource(id = R.mipmap.ico_clean),
contentDescription = null,
alpha = 1f,
colorFilter = ColorFilter.tint(color = Color.Green, BlendMode.SrcAtop)
)效果如图:

到这里ImageThe basic properties are almost the same,The next one is ready to recordImage加载网络图片的第三方库
边栏推荐
- 处理JSON,fastjson、json-lib简单使用
- 哈希表卡片
- DCT变换与反变换
- openharmony容器组件之Counter
- The sword refers to Offer 56 - II. Number of occurrences of a number in an array II (bit operation)
- 11.cuBLAS开发指南中文版--cuBLAS中的Level-1函数amax()和amin()
- vim常用命令
- RobotFramework 之 资源文件
- Where to go to IOE-EBS
- offset、client、scroll、window.pageYOffset比较
猜你喜欢
随机推荐
Q_04_04 Q#类型模型
蓝桥历届真题-既约分数
三种ThreadLocal,玩转线程变量保存与传递
NC7 买卖股票的最好时机(一)
【面试高频题】可逐步优化的链表高频题
Counter of openharmony container components
禁止输入(×),按键精灵小程序,快速上手
MySQL主从同步原理
用asp.net基于C#编写简单登录注册界面(访问数据库)
机器学习web服务化实战:一次吐血的服务化之路 (转载非原创)
华为ensp静态路由、DHCP
Q_04_07 进一步探索
力扣学习路径
Come and throw eggs.
响应式pbootcms模板仪表水表类网站
Full GC (Ergonomics)排查分析
opencv-matchTemplate 之使用场景为大图里面找小图
企业公众号开通微信支付
vivo手机上的系统级消息推送平台的架构设计实践
NC61 两数之和

![行程和用户[阅读理解法]](/img/4b/77bba3c488b5410fdec5c3894c7421.png)