当前位置:网站首页>输入框最前面添加放大镜&&background-image和background-color冲突问题
输入框最前面添加放大镜&&background-image和background-color冲突问题
2022-08-09 06:20:00 【TA_WORLD】
输入框最前面添加放大镜&&background-image和background-color冲突问题

<Input className="search-input" placeholder="搜索"></Input>
.search-input {
height: 60px;
background:url(../../assets/home/searchIcon.png) no-repeat left, #F6F6F6;
background-size: 50px;
border-radius: 20px;
padding: 0 70px;
}
此处需要注意,background-image和background-color可能会出现冲突问题,为了使其都有效,必须使用综合的写法
边栏推荐
- list 字符串的输出方法 print(*a) print(““.join(str(c) for c in a) )
- Getting Started with MATLAB Image Processing
- 【Feel】Unity Feel插件中,Camera无法正确显示CameraShake
- 契约测试(上):什么是契约测试
- Can Jincang Database Set Transaction Automatic Commit?
- Web APIs BOM- 操作浏览器:本地存储
- 程序性能分析 —— 复杂度分析
- [GO]、数组与切片
- VScode安装了ESlint以后不管用、不生效的解决办法
- 直接用的zip包 缺少很多依赖,pip没有,感觉用anaconda create一个环境会方便点
猜你喜欢

Bismuth sulfide nanorods with CT imaging function | Bismuth sulfide-zinc protoporphyrin composites (PAMAM/Bi2S3 composite nanoparticles)

超顺磁四氧化三铁@二氧化硅@硫化镉纳米核壳结构材料|表面接枝mPEG的Fe3O4磁性纳米颗粒(f-Fe3O4)|相关产品

Deep Learning - Principles of Neural Networks 2

redis 运行lua 脚本 出现Invalid argument(s)

【Feel】Unity Feel插件中,Camera无法正确显示CameraShake
![[Deep Learning] Let's talk about what is convolutional neural network and what does convolution mean?](/img/12/c3258942e4dcc28714b57d5a3f725c.png)
[Deep Learning] Let's talk about what is convolutional neural network and what does convolution mean?

中英文说明书丨TRC D-阿卓糖(D-Altrose)

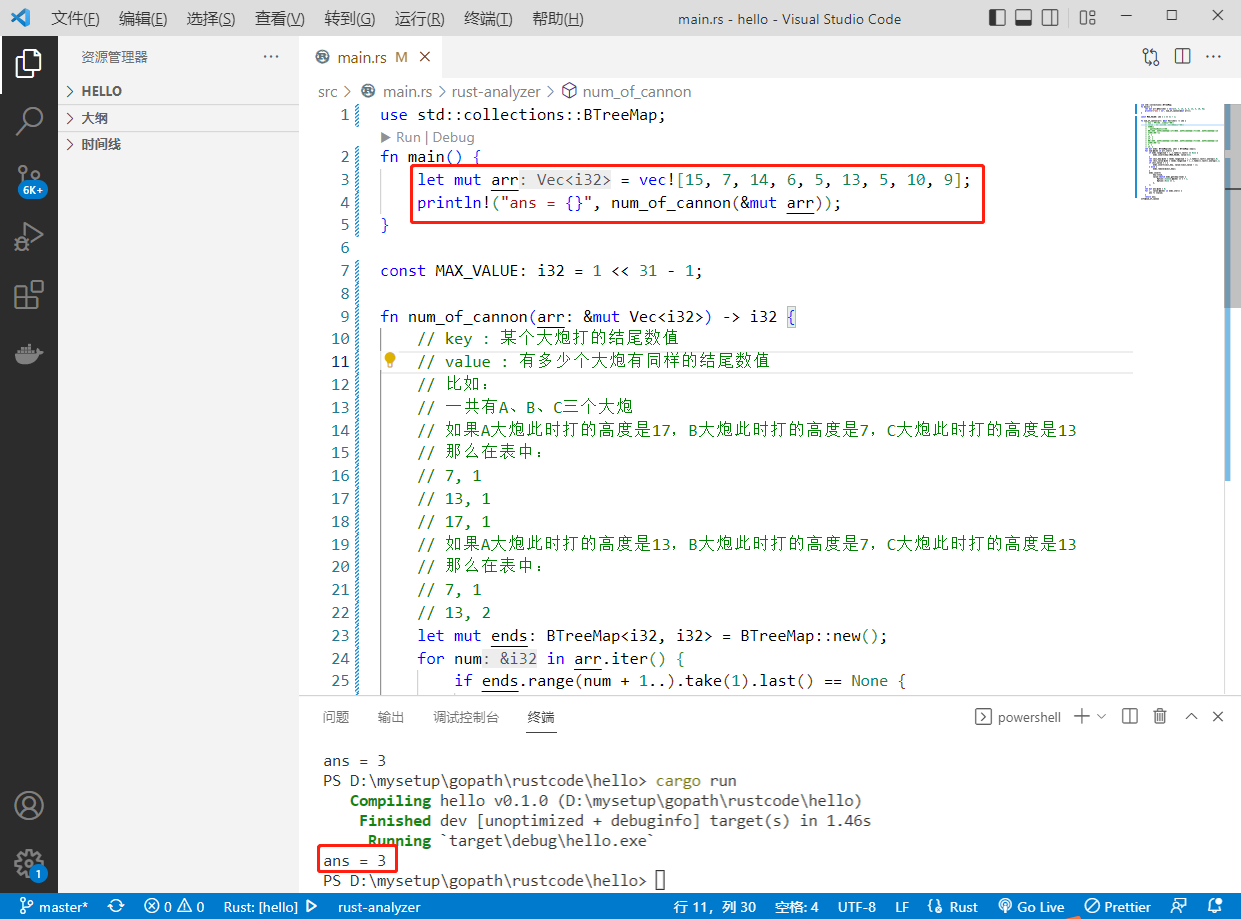
2022-08-08:给定一个数组arr,表示从早到晚,依次会出现的导弹的高度。 大炮打导弹的时候,如果一旦大炮定了某个高度去打,那么这个大炮每次打的高度都必须下降一点。 1) 如果只有一个大炮,返回

IQ Products CMV Brite Turbo试剂盒的原理

Xilinx Zynq ZynqMP DNA
随机推荐
kubernetes apparmor 简介
zip压缩包密码解密
How to automatically fill down an excel table without dragging the mouse down
Polyamide-amine (PAMAM) dendrimer-bismuth sulfide composite nanoparticles | bismuth sulfide modified Gd‑DTPA‑OA ligand | for scientific research
harbor企业级镜像仓库搭建
Distributed timing task framework xxl-job source code analysis
年薪35W的测试工程师被裁亲身经验:不得不听的忠告
中英文说明书丨TRC 交替醇(Catalogue NumberA575760)
超顺磁四氧化三铁@二氧化硅@硫化镉纳米核壳结构材料|表面接枝mPEG的Fe3O4磁性纳米颗粒(f-Fe3O4)|相关产品
运算放大器(OPA)超详细参数讲解-运放---以及8个型号的运算放大器分析对比
【Wwise】ArgumentException: The specified path is not of a legal form (empty). About the path reading error in WwiseGlobal
mmdetection源码解析--ResNet18
GNNExplainer applied to node classification task
MYSQL高级篇-----查询截取分析,锁机制,主从复制
Word文件的只读模式没有密码怎么退出?
[GO], arrays and slices
SiO2-NH2/Fe3O4表面氨基化的Fe3O4/SiO2复合磁性纳米粒子(齐岳试剂)
Web APIs BOM- 操作浏览器:本地存储
Unity 五子棋游戏设计和简单AI(3)
一文搞懂│XSS攻击、SQL注入、CSRF攻击、DDOS攻击、DNS劫持