当前位置:网站首页>在项目中使用flex布局的justify-content:space-around;遇到的问题,(数量为单数)
在项目中使用flex布局的justify-content:space-around;遇到的问题,(数量为单数)
2022-08-11 05:17:00 【肖肖冲鸭】
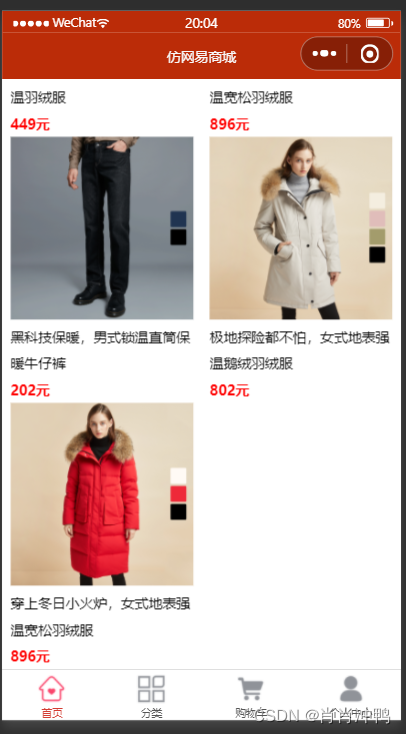
在做项目时,使用flex布局设置样式,商品数为单数,因为使用了justify-content:space-around;样式,导致要是商品数量为单数时,最后一个商品会平均分配两边的留白(原本最后一个商品应该靠左显示)
代码如下
.shopList{
display flex
flex-wrap wrap
justify-content space-around
}
.shopList .shopItem{
width 344rpx
}

解决思路:
因为最后一个商品落单,所以会导致这个问题,应该利用伪元素去解决,在最后添加一个空白的元素,因为是使用flex布局,如果数量为偶数的话,元素不显示,因为没有设置高度,但是为奇数的话,元素会撑满剩下的宽度
解决代码`
.shopList{
display flex;
flex-wrap wrap;
justify-content space-around;
}
.shopList::after{
content '';
width 344rpx;
}
.shopList .shopItem{
width 344rpx;
}

边栏推荐
猜你喜欢
随机推荐
【分享】一个免费语料库
arraylist之与linkedlist
【转载】CMake 语法 - 详解 CMakeLists.txt
(2) Construction of a real-time performance monitoring platform (Grafana+Prometheus+Jmeter)
全国青少年信息学奥林匹克联赛大纲
【C语言从初阶到进阶】第二篇 初始C语言(二)
Chapter 13 Class Inheritance
C语言版——通讯录进阶(文件版本)
task05 PyTorch可视化
吃瓜教程task05 第6章 支持向量机
Flask框架学习:模板渲染与Get,Post请求
c 指针学习(1)
【记录】没用知识点 - 智力题
[C language from elementary to advanced] Part 2 Initial C language (2)
Redis - Data Types (Basic Instructions, String, List, Set, Hash, ZSet, BitMaps, HyperLogLog, GeoSpatial) / Publish and Subscribe
【win10+cuda7.5+cudnn6.0安装caffe③】编译及测试caffe
手推卷积神经网络参数(卷积核)求导
Visual Studio上一些Error的解决方案
flask框架学习:debug与配置项
一、Jmeter环境部署