当前位置:网站首页>flex布局回顾
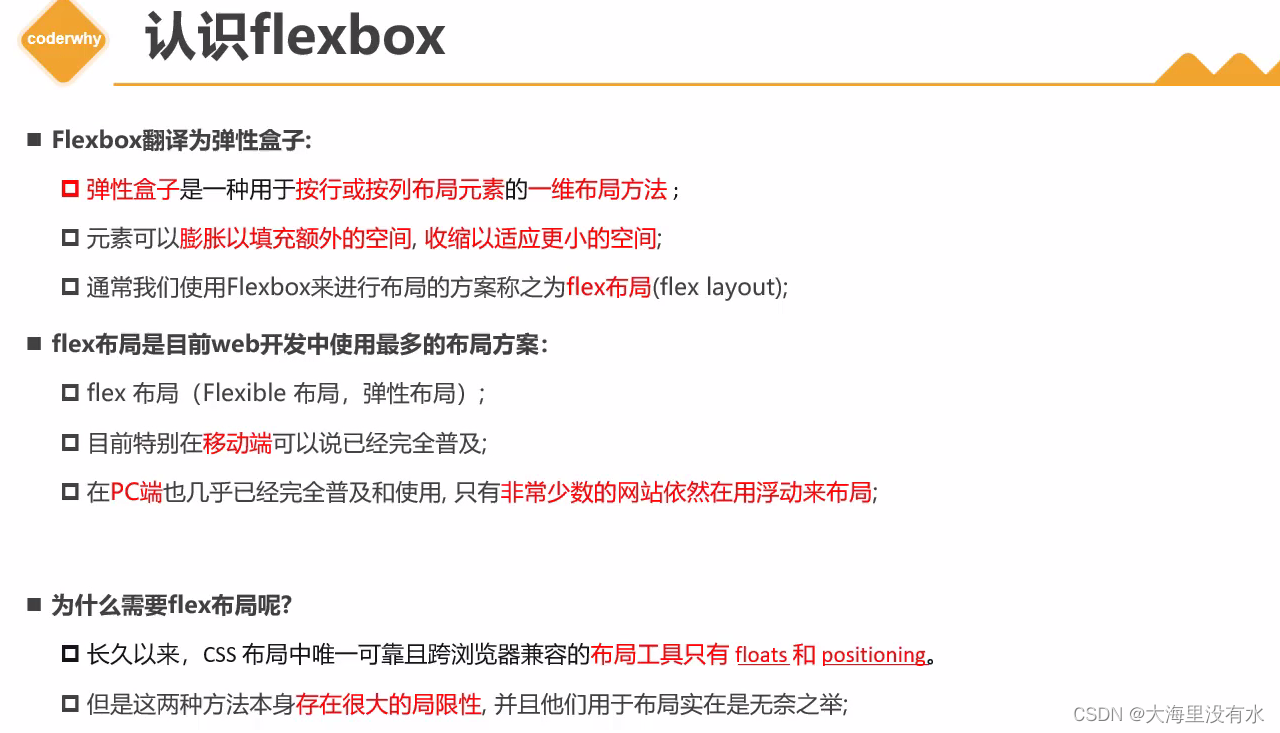
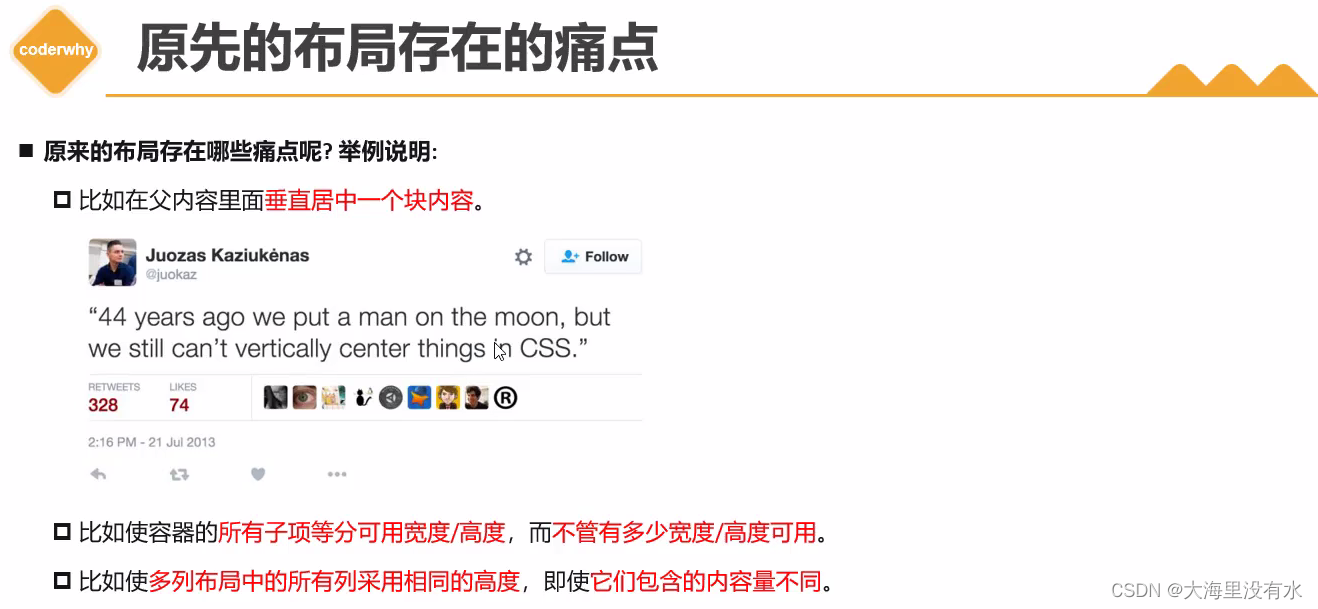
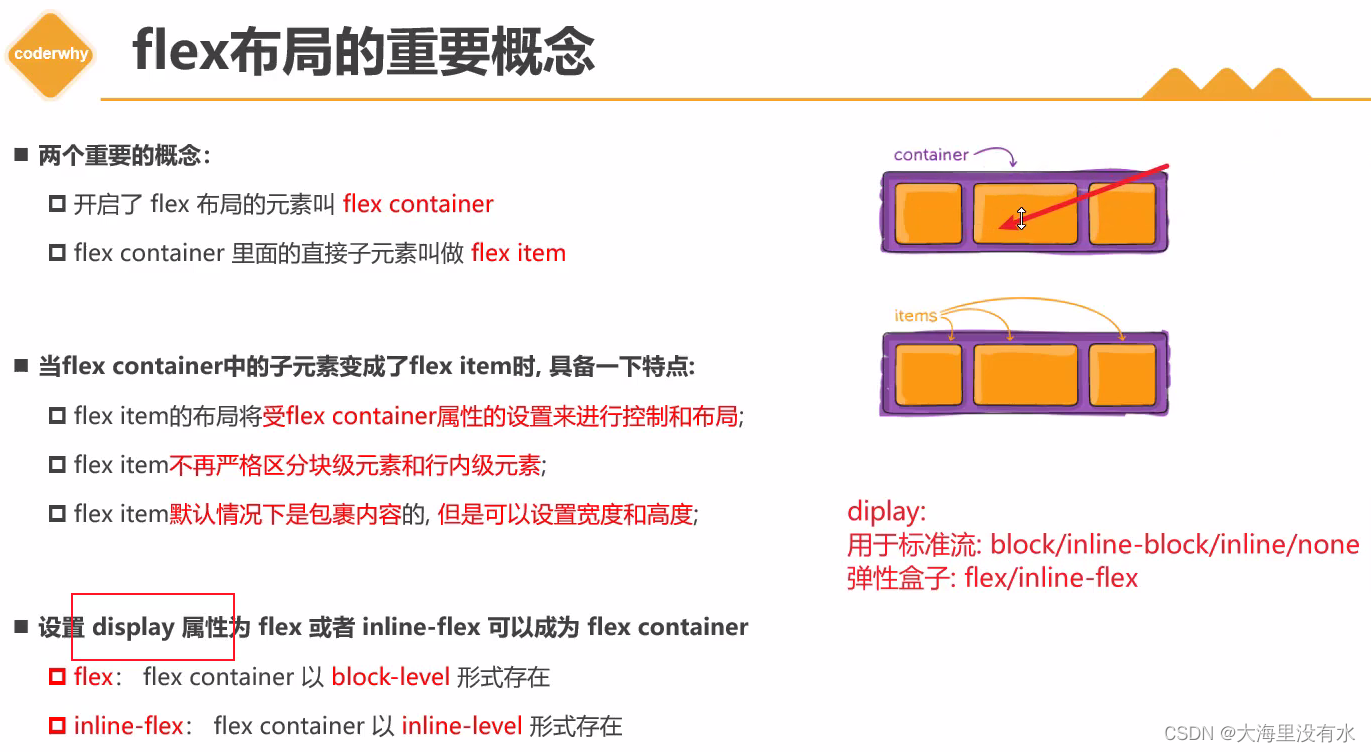
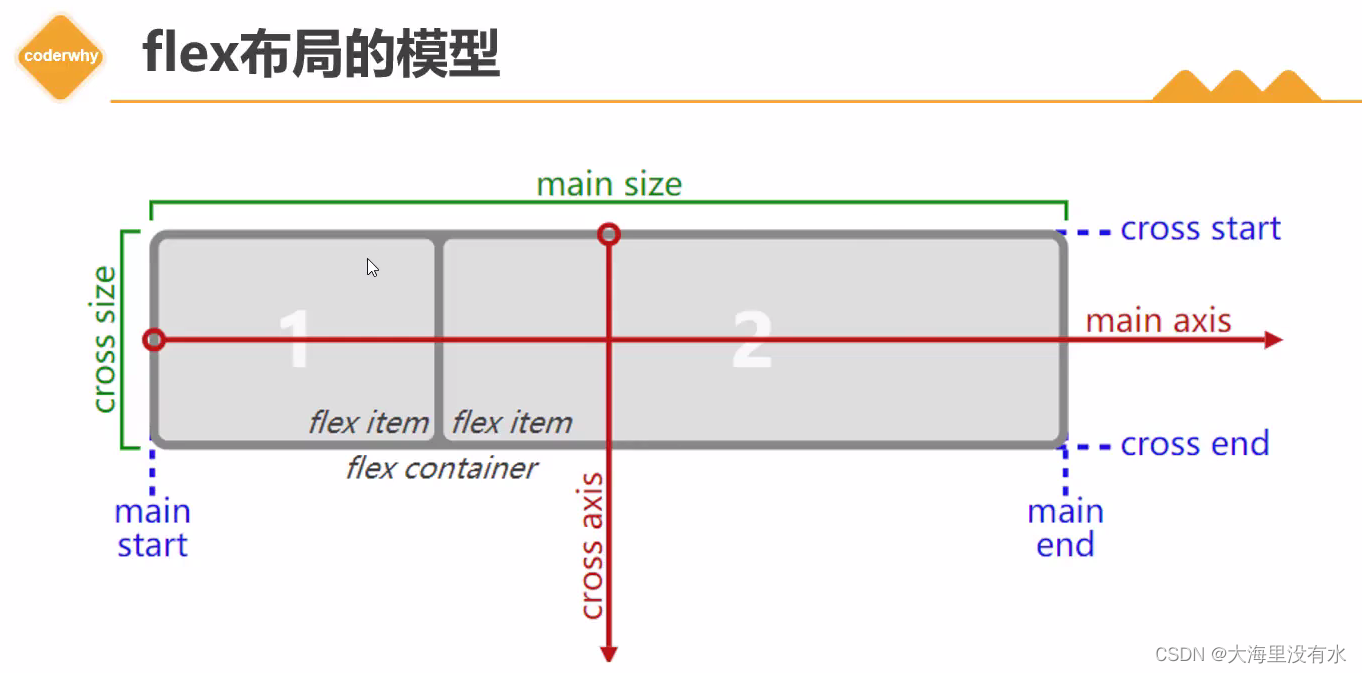
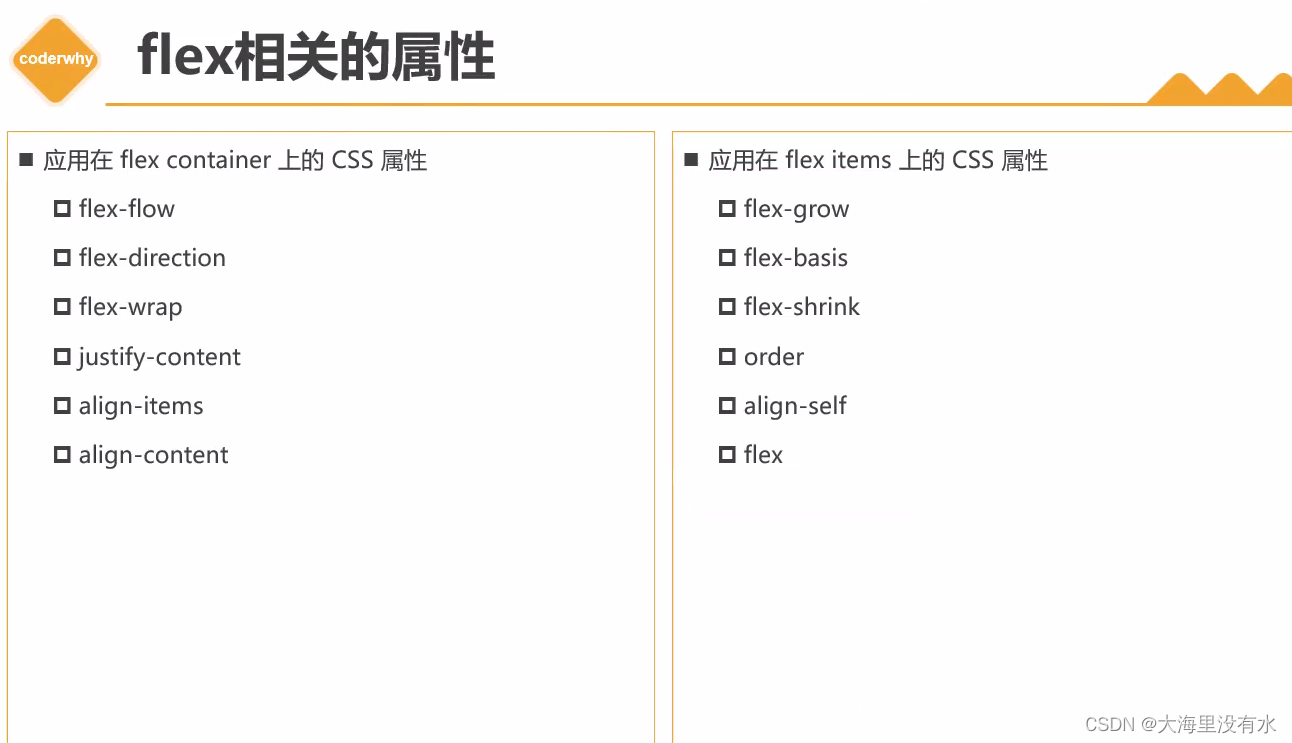
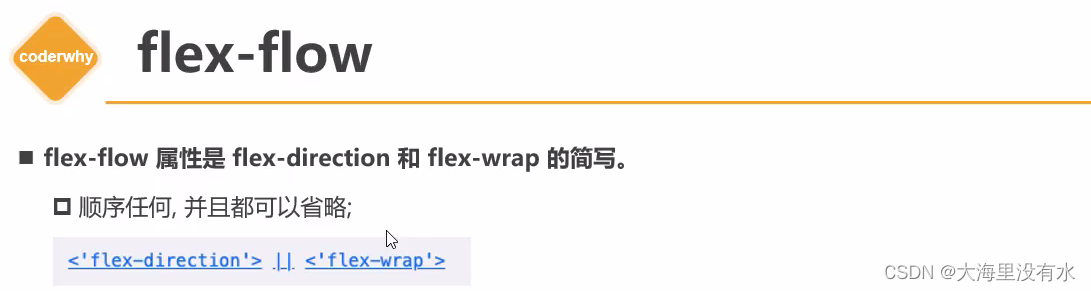
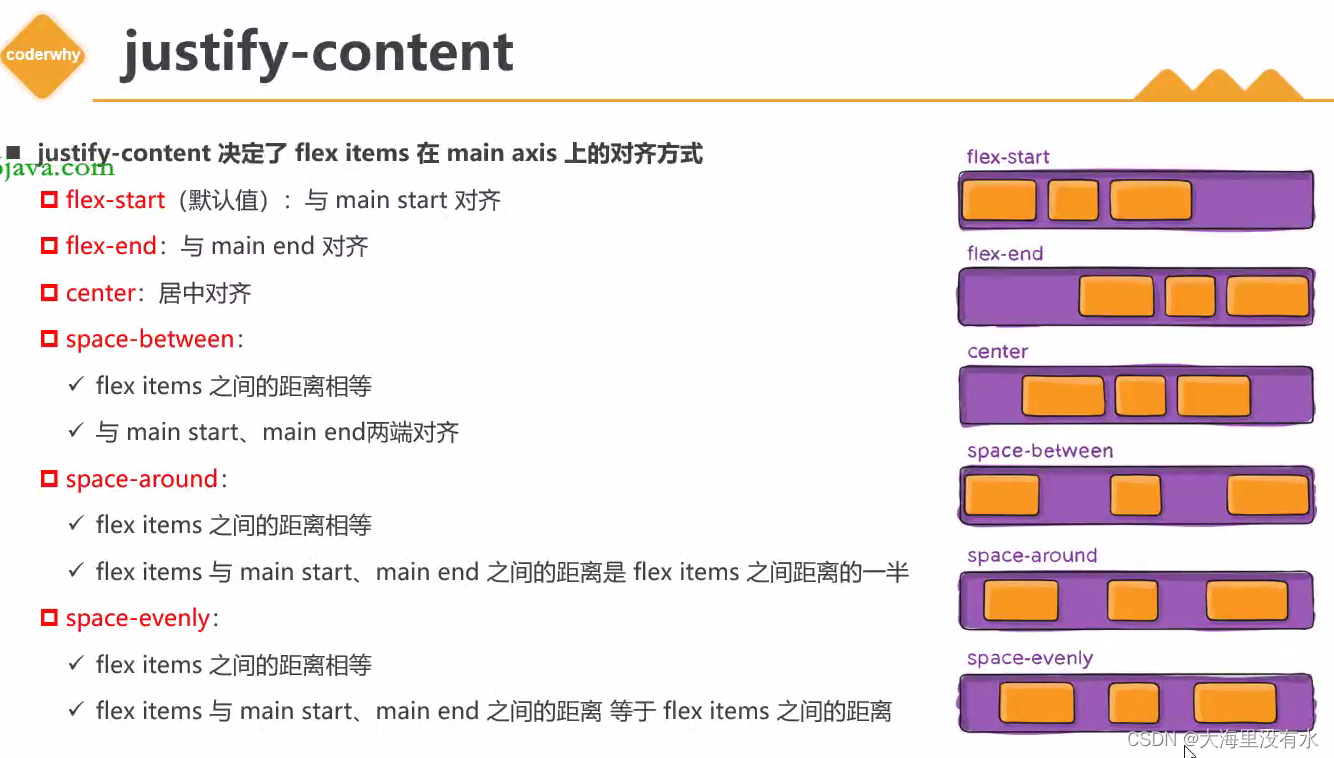
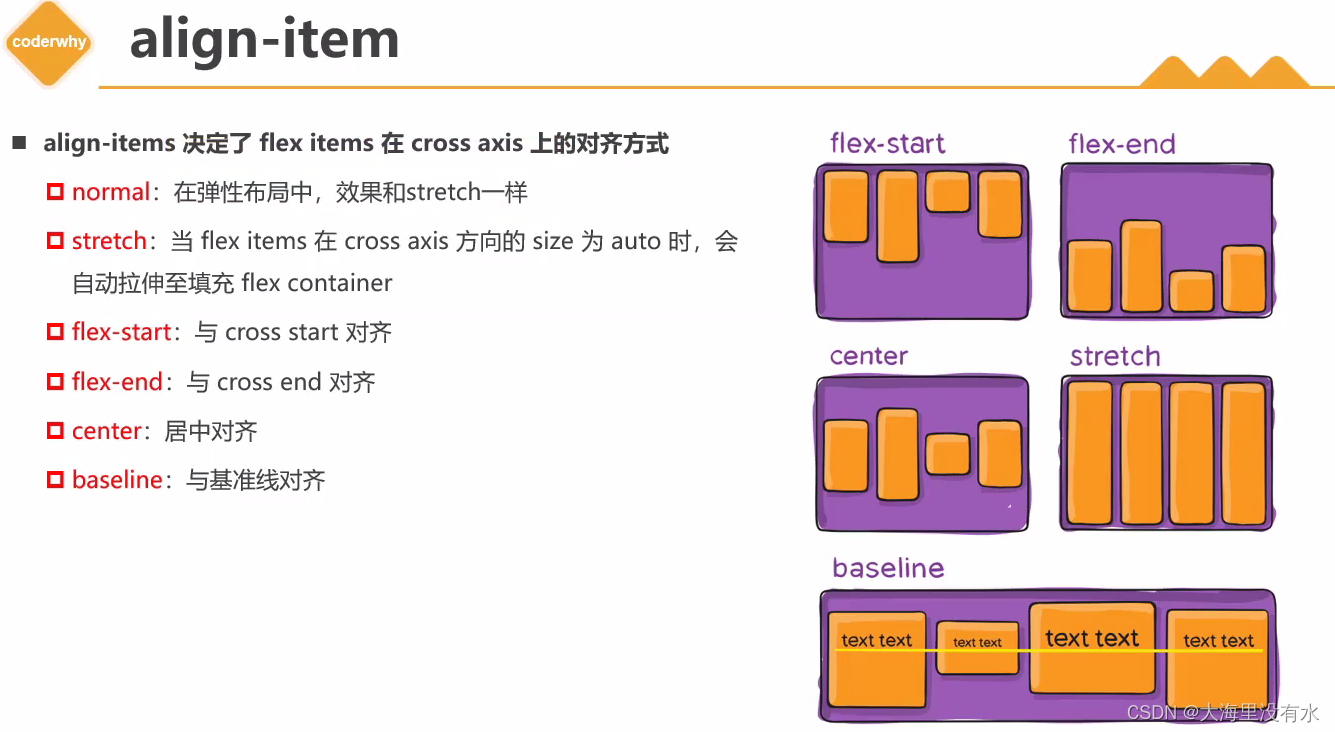
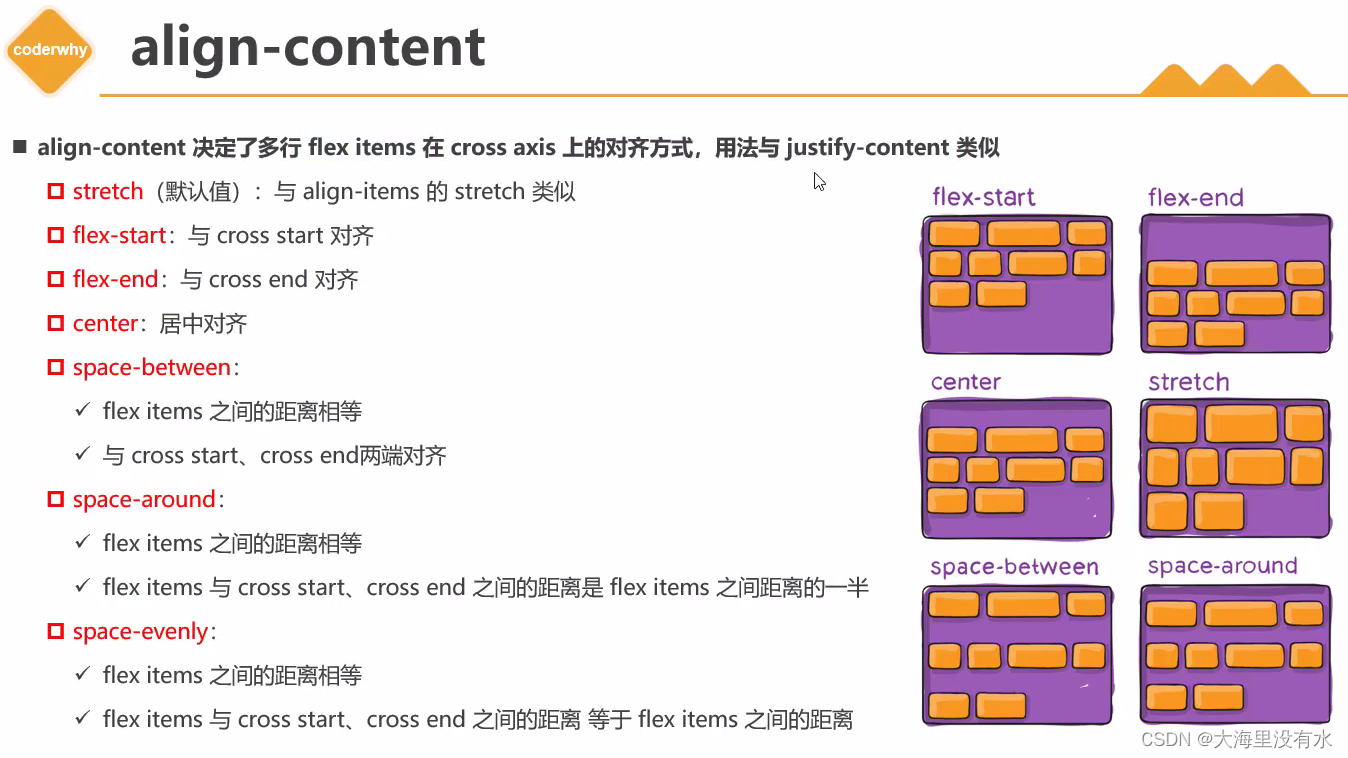
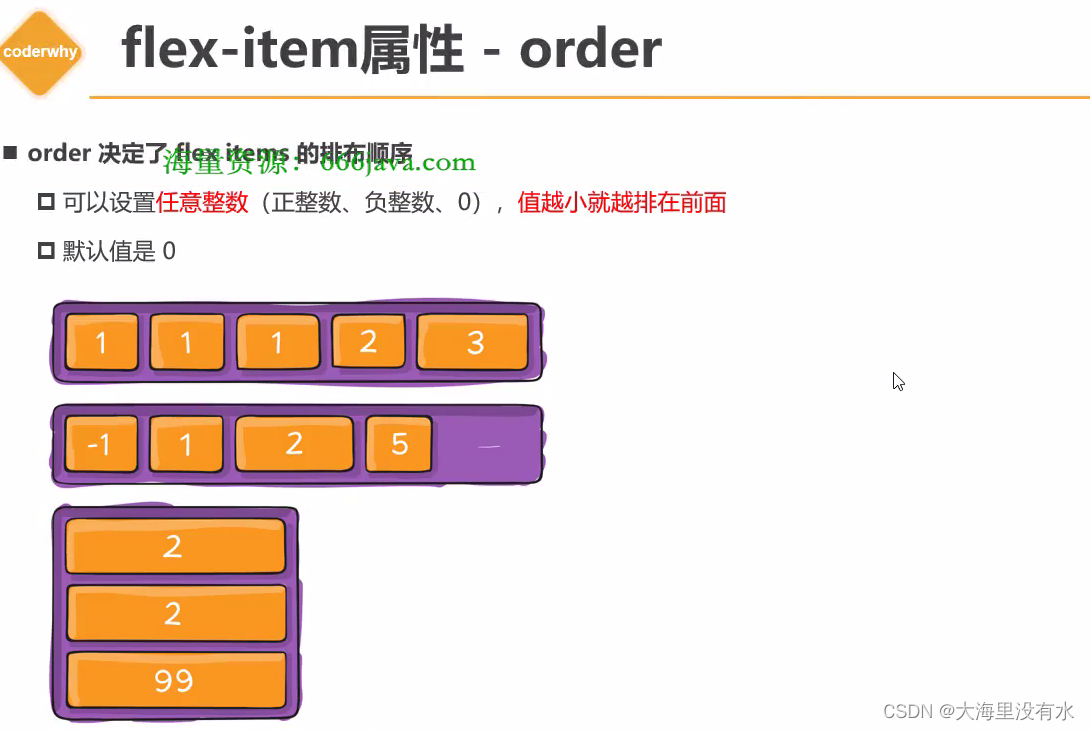
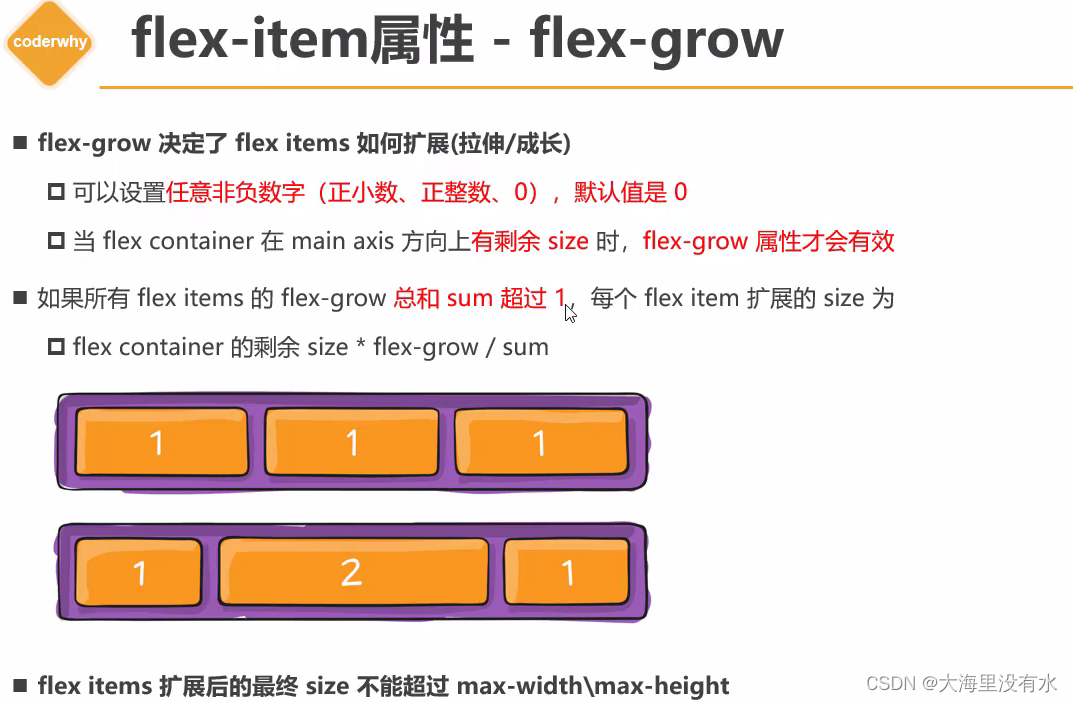
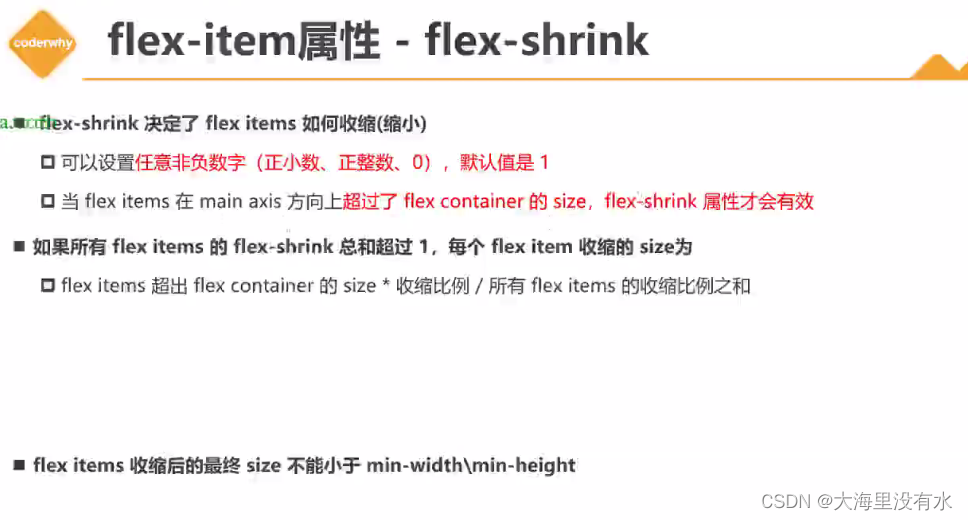
flex布局回顾
2022-08-11 08:28:00 【大海里没有水】
边栏推荐
- Getting Started with Kotlin Algorithm to Calculate the Number of Daffodils
- 几何EX3 功夫牛宣布停售,入门级纯电产品为何总成弃子
- AcWing 272. 最长公共上升子序列
- Four operations in TF
- 【Day_13 0509】▲跳石板
- C Primer Plus(6) 中文版 第1章 初识C语言 1.7 使用C语言的7个步骤
- 【LeetCode】Summary of linked list problems
- Kotlin算法入门计算素数以及优化
- 零基础SQL教程: 基础查询 05
- 框架外的PHP读取.env文件(php5.6、7.3可用版)
猜你喜欢

Find the latest staff salary and the last staff salary changes

IQUNIX A80 exploring TTC金粉 初体验

8、Mip-NeRF

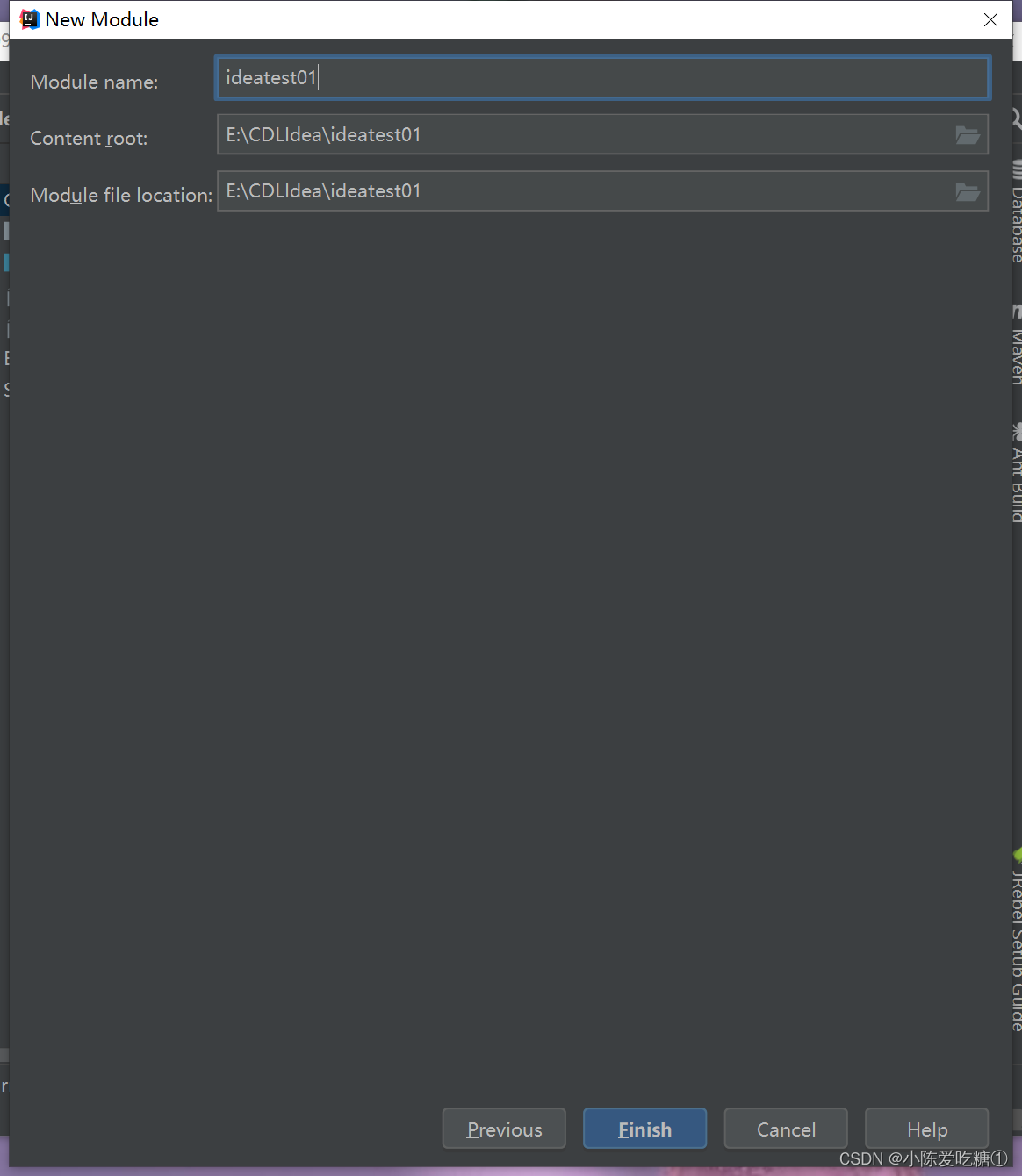
IDEA的初步使用

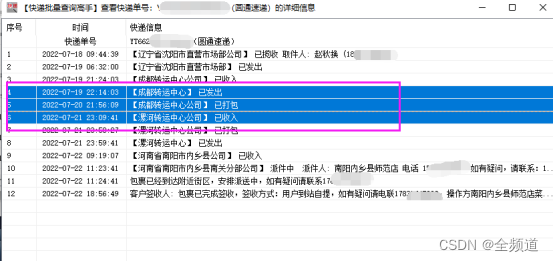
查询跟踪快递单号物流,智能分析物流中转有延误的单号

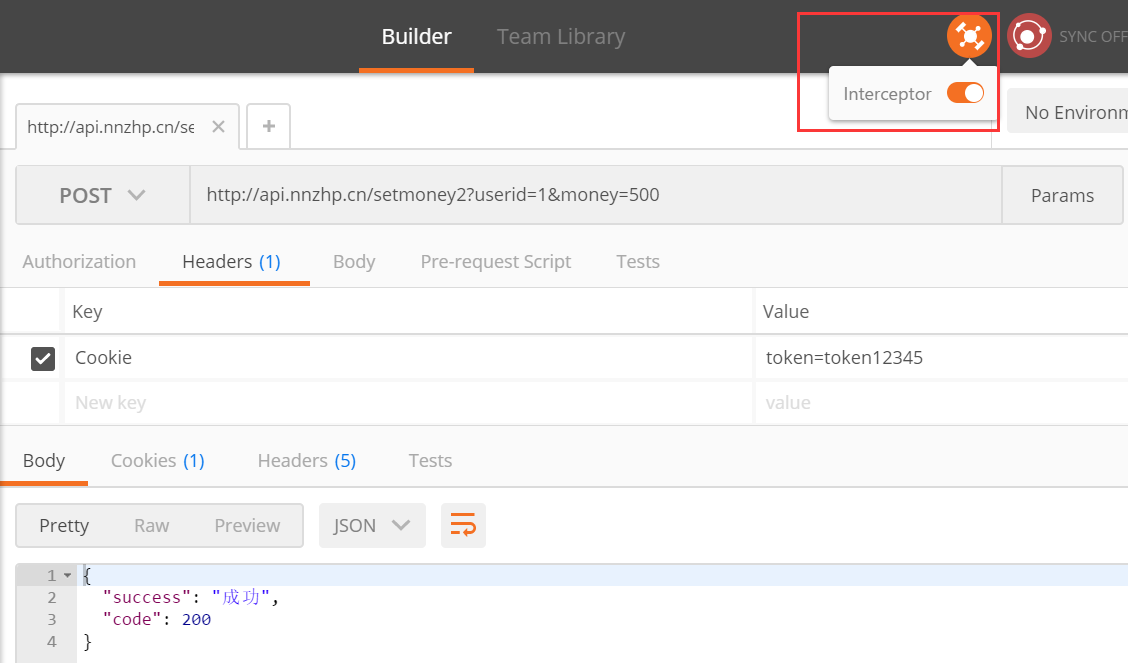
Do you know the basic process and use case design method of interface testing?

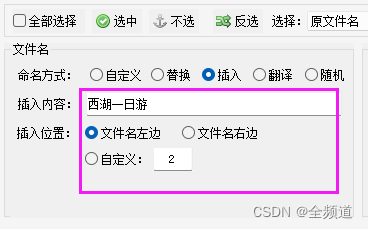
支持各种文件快速重命名最简单的小技巧

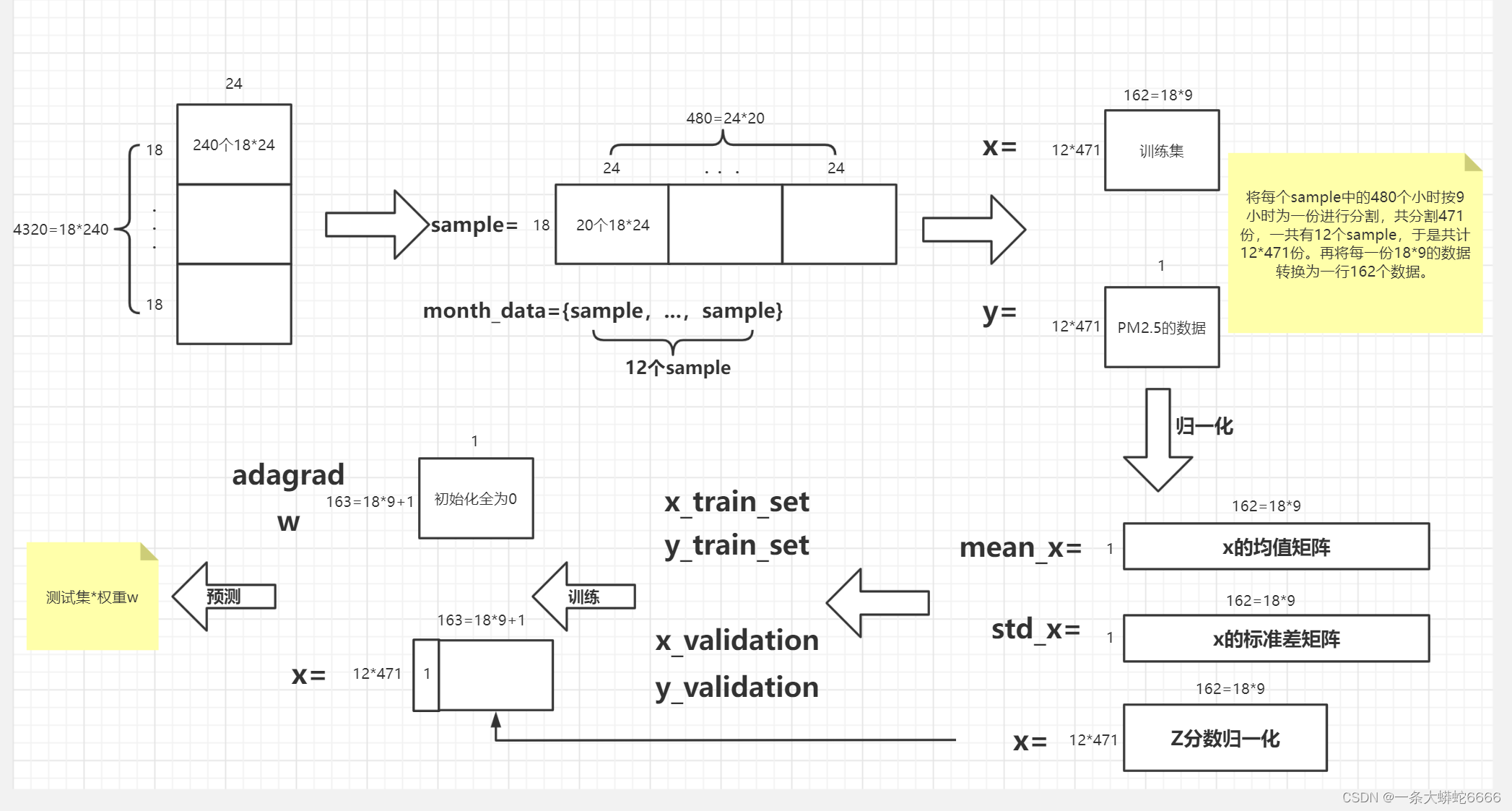
Project 1 - PM2.5 Forecast
3.1-Classification-probabilistic generative model

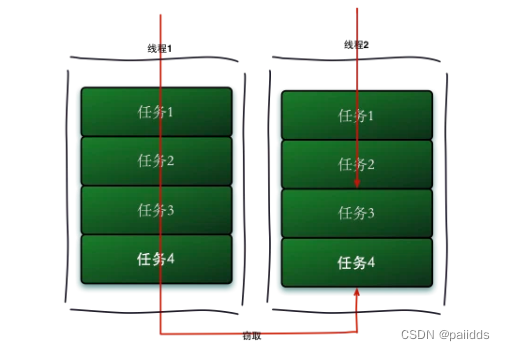
JUC并发编程
随机推荐
Alibaba Sentinel - Slot chain解析
Openlayers 聚合图、权重聚合图以及聚合图点击事件
小程序组件不能修改ui组件样式
机器学习(一)数据的预处理
几何EX3 功夫牛宣布停售,入门级纯电产品为何总成弃子
初级软件测试工程师笔试试题,你知道答案吗?
Machine Learning Summary (2)
go-grpc TSL authentication solution transport: authentication handshake failed: x509 certificate relies on ... ...
小目标检测3_注意力机制_Self-Attention
Use tf.argmax in Tensorflow to return the index of the maximum value of the tensor along the specified dimension
Nuget找不到包的问题处理
Active users of mobile banking grew rapidly in June, hitting a half-year high
【415. 字符串相加】
Four operations in TF
基础SQL——DDL
CIKM 2022 AnalytiCup Competition: Federal Heterogeneous Task Learning
第一次因没有找到iframe元素而怀疑selenium4是不是有bug?
【LeetCode】Summary of linked list problems
关于架构的认知
软件测试常用工具的用途及优缺点比较(详细)