当前位置:网站首页>清除微信小程序button的默认样式
清除微信小程序button的默认样式
2022-08-11 09:03:00 【Tree_wws】
清除微信小程序button的默认样式
最近在微信小程序的开发过程中,经常的使用button按钮,但是我们要怎么样去除它们的默认样式呢?
一、去除button的边线:因为button的边框样式是通过::after方式实现的,所以我们在这里要使用::after 伪类选择器对默认样式进行覆盖.
wxml页面
<view>
<button>我是按钮</button>
</view>
wxss页面
button::after {
border: none;
}
二、去除button点击时的默认背景色
默认背景色为.button-hover样式渲染,我们需要重新定义一个颜色把默认的背景颜色覆盖就可以了
.button-hover{
background: yellow;
}
总结
以上就是今天要讲的内容,希望对大家有所帮助!!!
边栏推荐
猜你喜欢

IPQ4019/IPQ4029 support WiFi6 MiniPCIe Module 2T2R 2×2.4GHz 2x5GHz MT7915 MT7975

Continuous Integration/Continuous Deployment (2) Jenkins & SonarQube

IPQ4019/IPQ4029 support WiFi6 MiniPCIe Module 2T2R 2×2.4GHz 2x5GHz MT7915 MT7975

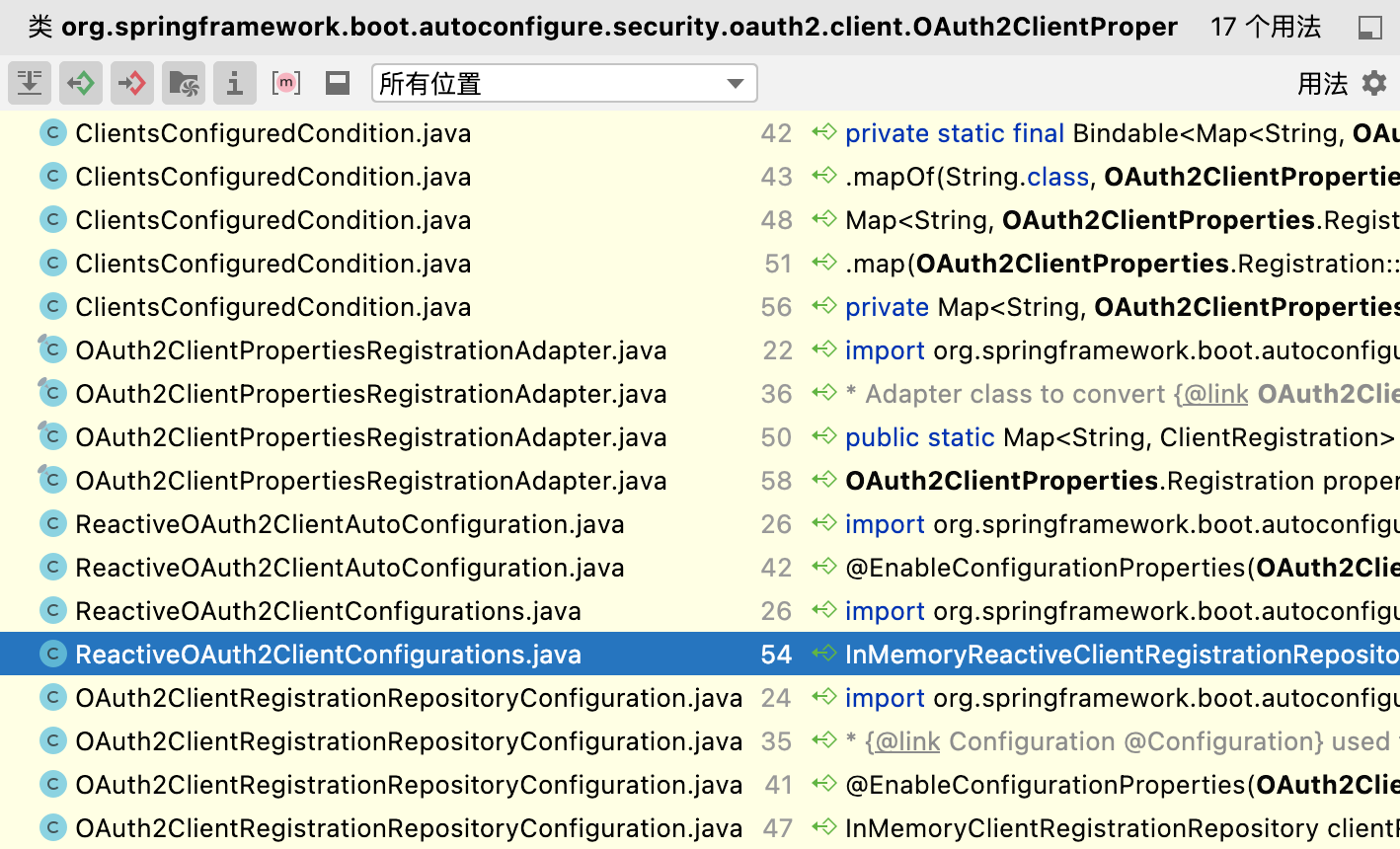
OAuth Client默认配置加载

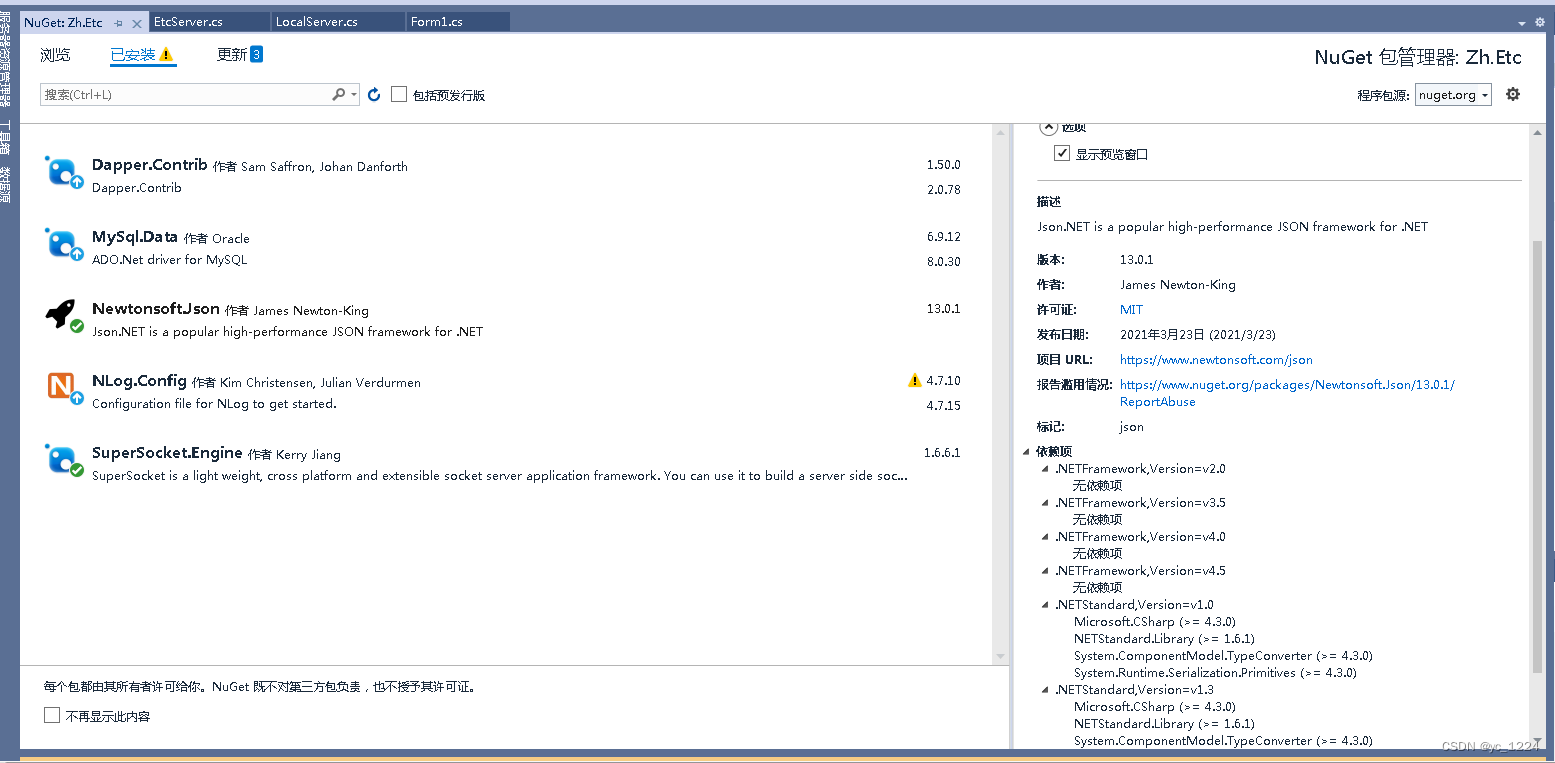
Nuget找不到包的问题处理

盘点四个入门级SSL证书

QTableWidget 使用方法

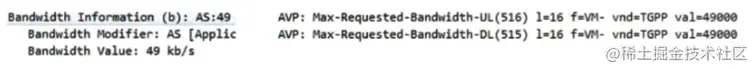
VoLTE基础自学系列 | 3GPP规范解读之Rx接口(上集)

音视频+AI,中关村科金助力某银行探索发展新路径 | 案例研究

软件定制开发——企业定制开发app软件的优势
随机推荐
Halcon算子解释
mindspore如何实现每50个epoch检测一次psnr
picker选择器出现object解决办法
pycharm中绘图,显示不了figure窗口的问题
eureka和consul的区别
LoRa芯片的特征
kali渗透测试环境搭建
mindspore中MindDataset读取mindrecord文件问题
Openlayers 聚合图、权重聚合图以及聚合图点击事件
代码签名证书可以解决软件被杀毒软件报毒提醒吗?
专题讲座8 字符串(一) 学习心得
Inventorying Four Entry-Level SSL Certificates
【系统梳理】当我们在说服务治理的时候,其实我们说的是什么?
What should I do if the mysql data query causes the cup to be full because the query time span is too large
Getting Started with Kotlin Algorithms Calculating Prime Numbers and Optimization
Filesystem Hierarchy Standard
gRPC系列(四) 框架如何赋能分布式系统
《价值》读书与投资
Lightweight network (1): MobileNet V1, V2, V3 series
基于hydra库实现yaml配置文件的读取(支持命令行参数)