当前位置:网站首页>picker选择器出现object解决办法
picker选择器出现object解决办法
2022-08-11 08:17:00 【德宏大魔王】
背景:没错,这次也是做项目遇到的问题,简单的记一下,我之前在做人脉小程序的时候也遇到了,不过那个时候水平太低没能解决,今天解决了我就记录一下
问题是这样的

前端写的假数据是这样的
js:
前端wxml
<picker mode="selector" range="{
{array}}" value="{
{index}}" bindchange="bindPickerChange" class="picker" style="width:580rpx;">
<view>{
{array[index]}}</view>
</picker>
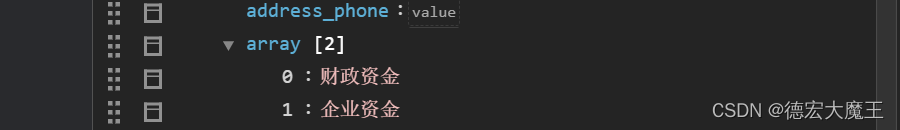
对接我的数据后
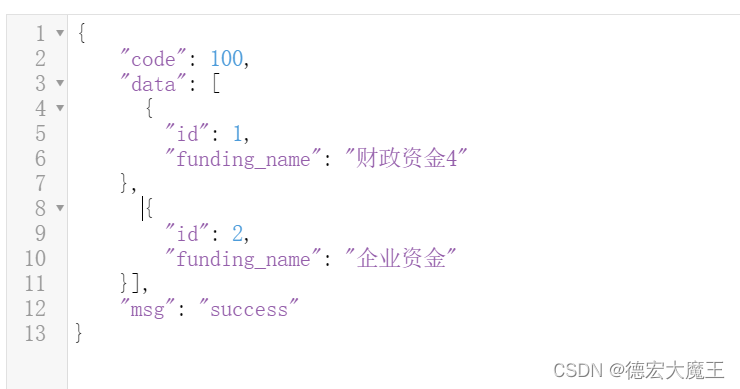
array变成了
{
"code": 100,
"data": [
{
"id": 1,
"funding_name": "财政资金4"
},
{
"id": 2,
"funding_name": "企业资金"
}],
"msg": "success"
}

可以看到,多了一层嵌套
解决办法 :
前端wxml 加一个
range-key=“funding_name”
也就是
<picker mode="selector" range="{
{array}}" range-key="funding_name" value="{
{index}}" bindchange="bindPickerChange" class="picker" style="width:580rpx;">
<view>{
{array[index]['funding_name']}}</view>
</picker>
最后成功截图
最后
️️️️️️ 🥳🥳🥳 茫茫人海千千万万,感谢这一刻你看到了我的文章,感谢观赏,大家好呀,欢迎加入人工智能交流群(看我的动态),更多周边福利等你🥳🥳🥳
欢迎订阅本专栏或者关注我,大家一起努力每天一题算法题
️️️ 最后,希望我的这篇文章能对你的有所帮助!
愿自己还有你在未来的日子,保持学习,保持进步,保持热爱,奔赴山海! ️️️
边栏推荐
- TF generates (feature, label) set through feature and label, tf.data.Dataset.from_tensor_slices
- 小目标检测3_注意力机制_Self-Attention
- 4.1ROS运行管理/launch文件
- Kotlin算法入门求自由落体
- 笔试题大疆08.07
- 迷你图书馆系统(对象+数组)
- 查询跟踪快递单号物流,智能分析物流中转有延误的单号
- 你有对象类,我有结构体,Go lang1.18入门精炼教程,由白丁入鸿儒,go lang结构体(struct)的使用EP06
- Four states of Activity
- jenkins简单使用
猜你喜欢

Notable NFT development trends in 2022

【实战系列】OpenApi设计规范

The easiest trick to support quick renaming of various files

LoRa芯片的特征

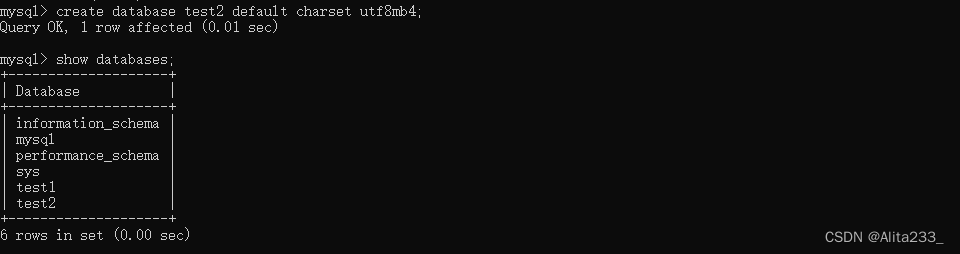
基础SQL——DDL

9、Neural Sparse Voxel Fields

About # SQL problem: how to set the following data by commas into multiple lines, in the form of column display
初级软件测试工程师笔试试题,你知道答案吗?
几何EX3 功夫牛宣布停售,入门级纯电产品为何总成弃子

Four operations in TF
随机推荐
jenkins简单使用
Nuget找不到包的问题处理
nodejs微服务中跨域,请求,接口,参数拦截等功能
高德能力API
AcWing 272. 最长公共上升子序列
经典论文-MobileNet V1论文及实践
golang 字符串操作
Linux,Redis中IOException: 远程主机强迫关闭了一个现有的连接。解决方法
Break pad source code compilation--refer to the summary of the big blogger
IDEA的初步使用
matplotlib
4.1ROS运行管理/launch文件
Kotlin算法入门计算素数以及优化
C语言-结构体
RestTemplate工具类
Kaldi语音识别工具编译问题记录(踩坑记录)
Dynamic Agent Learning
为什么会没有内存了呢
Openlayers 聚合图、权重聚合图以及聚合图点击事件
TF generates (feature, label) set through feature and label, tf.data.Dataset.from_tensor_slices