当前位置:网站首页>小程序导航及导航传参
小程序导航及导航传参
2022-08-10 02:52:00 【听我说两句、】
小程序中实现页面导航的两种方式
- 声明式导航
- 在页面上声明一个导航组件
- 通过点击组件实现页面跳转
- 编程式导航
- 调用小程序的导航API,实现页面的跳转
一、声明式导航
1.导航到tabBar页面
tabBar页面指的是被配置为tabBar的页面
在使用组件跳转到指定的tabBar页面时,需要指定url属性和open-type属性,其中:
- url表示要跳转到的页面地址,必须以/开头
- open-type表示跳转的方式,必须为switchTab
<navigator url="/pages/message/message" open-type="switchTap">导航到消息页面</navigator>
2.导航到非tabBar页面
非tabBar页面:没有在tabBar配置的页面
在使用组件跳转到普通的非tabBar页面时,则需要指定url属性和open-type属性:
- url表示要跳转到的页面地址,必须以/开头
- open-type表示跳转的方式,必须为navigate
<navigator url="/pages/info/info" open-type="navigate">导航到非tabBar页面</navigator>在导航到非tabBar页面时,open-type=“navigate” 可以省略不写,也可以导航到指定页面
3.后退导航
如果要后退到上一页面或多级页面,则需要指定open-type属性和delta属性,:
- open-type的值必须是navigateBack,表示要进行后退导航
- delta的值必须是数字,表示要后退的层级
<navigator open-type="navigateBack" delta="1">后退至上一页</navigator>注:如果只是后退到上一页,则delta可以省略不写,因为值默认是1
二、编程式导航
1. 导航到tabBar页面
调用wx.switchTab(object,object)方法,可以跳转到tabBar页面,其中object参数对象的属性如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S0OMhmgq-1660008334845)(C:\Users\zhoukangjie\AppData\Roaming\Typora\typora-user-images\image-20220715142515616.png)]
示例代码:
<button bindTab="goMessage">跳转到message</button> goMessage(){ wx.switchTab({ url:"/pages/message/message" }) }
2. 跳转到非tabBar页面
调用wx.navigateTo(object,object) 方法,可以跳转到非tabBar页面。其中object参数对象的属性列表:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mXsjomms-1660008334847)(C:\Users\zhoukangjie\AppData\Roaming\Typora\typora-user-images\image-20220715143408134.png)]
<button bindtap="goInfo">跳转非tabBar页</button> goInfo(){ wx.navigateTo({ url:'/pages/info/info' }) },
3. 后退导航
调用wx.navigateback(object,object)方法,可以返回上一页面或多级页面;其中object参数队形的属性列表如下:
<button bindtab="goBack">返回上一页</button> goBack(){ wx.navigateBack({ delta:1 // 默认是1,可以省略不写 }); },
导航传参
1. 声明式导航传参
navigator组件的url属性用来指定将要跳转的页面路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用?分隔
- 参数键与参数值用 = 相连
- 不同参数用&分隔
示例代码:
<navigator url="/pages/info/info?name=张三&age=15">跳转到info页面</navigator>
2. 编程式导航传参
调用wx.navigateTo(object,object)方法跳转页面时,也可携带参数
示例代码:
<button bindtap="goInfo">跳转</button> goInfo(){ wx.navigateTo({ url:"pages/info/info?name=zs&age=18" }) }
3. 在onload中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以在onload事件中直接获取到,
示例代码:
onLoad:function(options){ // options 就是导航传递过来的参数对象 console.log(options) }
边栏推荐
猜你喜欢
随机推荐
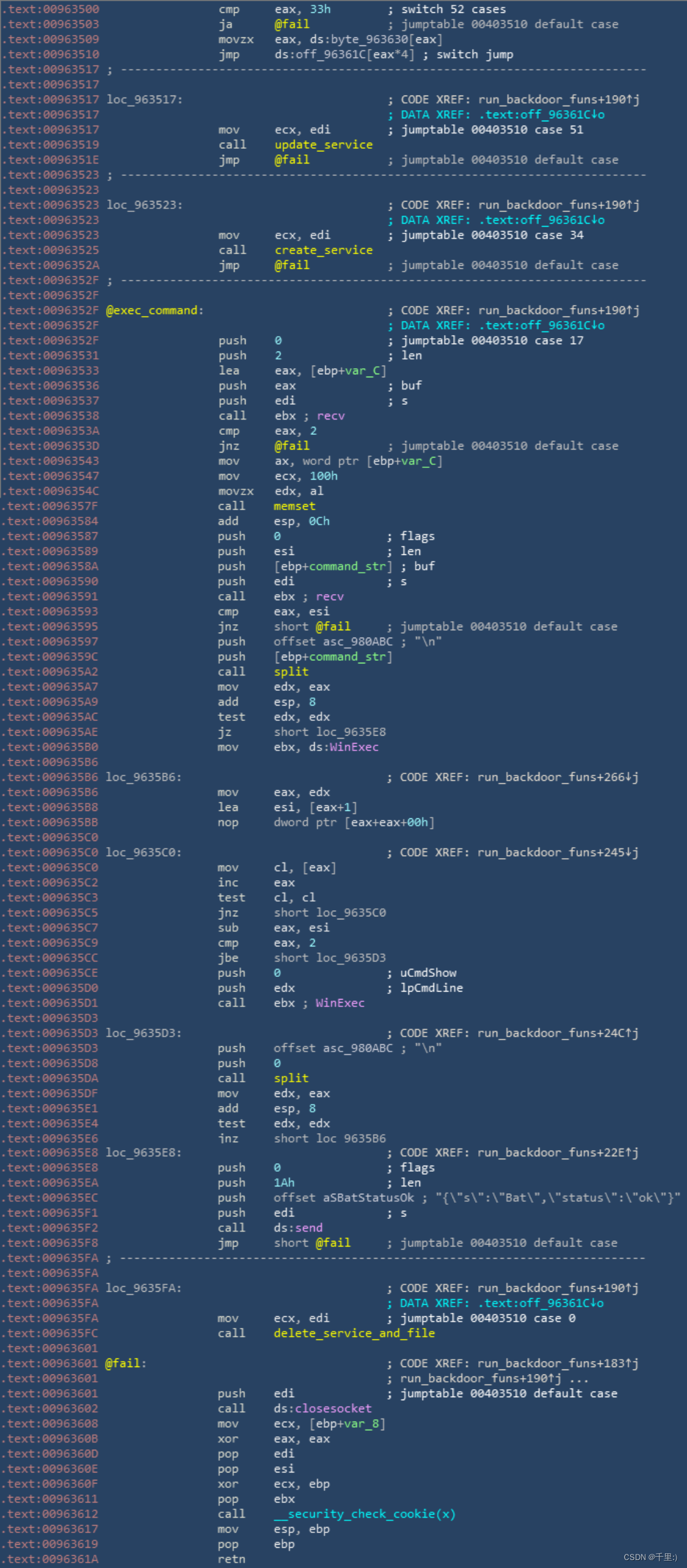
流星加速器木马分析与处置方案
使用curl指令发起websocket请求
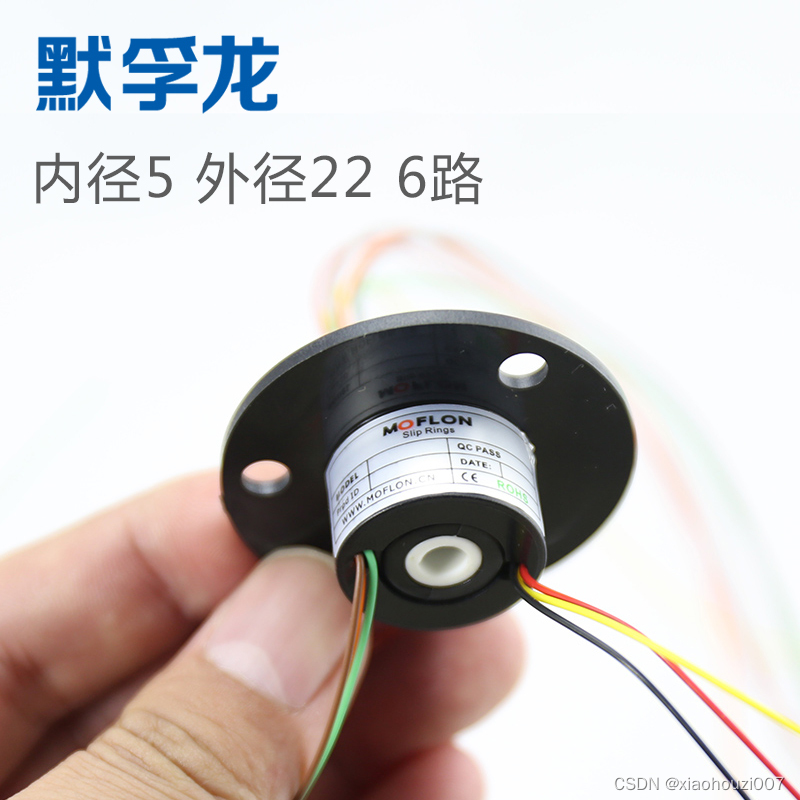
过水滑环的结构和工作原理
6 common plugin recommendations in Pycharm
vite基础,vite中 `@`符号是不被支持,不用@符号,直接用层级(./,../等)
2022.8.9 Exam arrangement and transformation--1200 questions solution
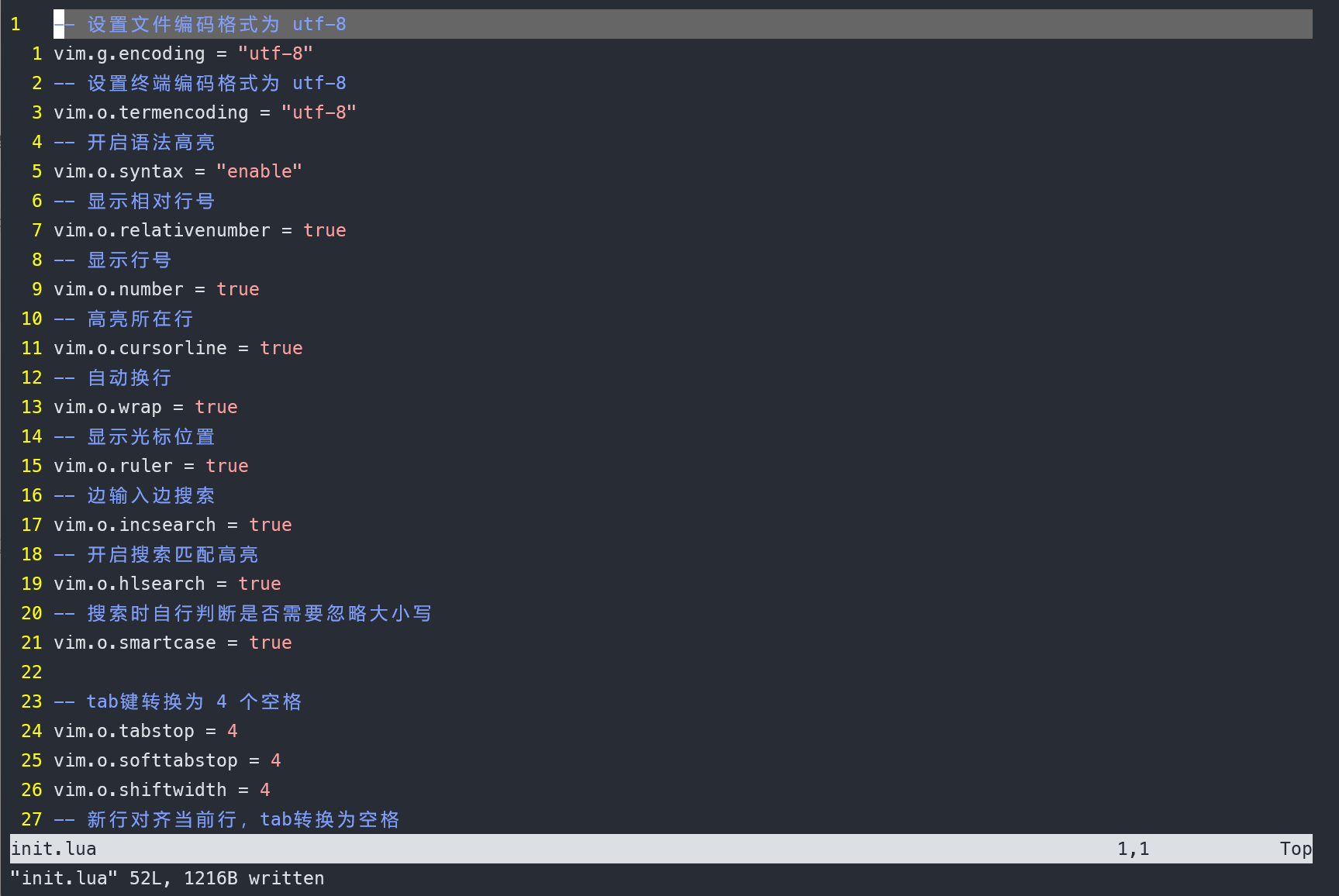
从零开始配置 vim(9)——初始配置
cuda——nms
C - The Battle of Chibi (dp加树状数组前缀和优化)
国能准能集团研发矿山数字孪生系统 填补国内采矿行业空白
【语义分割】2022-HRViT CVPR
【红队】ATT&CK - 自启动 - 利用LSA身份验证包自启动机制
获取属性特性几种方法
[Kali Security Penetration Testing Practice Tutorial] Chapter 6 Password Attack
2022.8.8 Exam Travel Summary
Example 045: Summation
ArcGIS Advanced (1) - Install ArcGIS Enterprise and create an sde library
[Kali Security Penetration Testing Practice Course] Chapter 8 Web Penetration
第二十一章 源代码文件 REST API 参考(三)
what is a microcontroller or mcu