当前位置:网站首页>自定义picker滚动选择器样式
自定义picker滚动选择器样式
2022-08-10 14:29:00 【a_靖】
先上效果图

上代码:
我把它封装成了组件,可以直接引用,传入list就行
<template>
<view class="picker">
<picker-view
mask-style="background:rgba(15, 67, 80, 0.001);"
indicator-style="color:red;"
indicator-class="indicatorClass"
immediate-change="true"
:value="value" @change="bindChange" class="picker-view">
<picker-view-column>
<view class="item" v-for="(item,index) in list"
:class="pickerFc(index)"
:key="index">{
{item}}</view>
</picker-view-column>
</picker-view>
</view>
</template>
<script>
export default {
props: ['list'],
data() {
return {
value: [0],
visible: tru边栏推荐
- 舵机内部结及工作原理浅析[通俗易懂]
- 一种能让大型数据聚类快2000倍的方法,真不戳
- Summary of Force Buckle Solution 640 - Solving Equations
- 简单的写一个防抖跟节流
- 锂电池技术
- 1004(树状数组+离线操作+离散化)
- redhat替换yum源时redhat.repo无法删除或无法禁用的问题解决方法
- High-paid programmers & interview questions series 135 How do you understand distributed?Do you know CAP theory?
- 解读STEAM教育中的表现性评价
- 2011年下半年 系统架构设计师 下午试卷 II
猜你喜欢

Cloud Migration Practice of Redis

MySQL - 数据库的存储引擎

awk的简单使用
雨水中存在的PFAS化学物质对饮用水安全构成了威胁

Analysys and the Alliance of Small and Medium Banks jointly released the Hainan Digital Economy Index, so stay tuned!

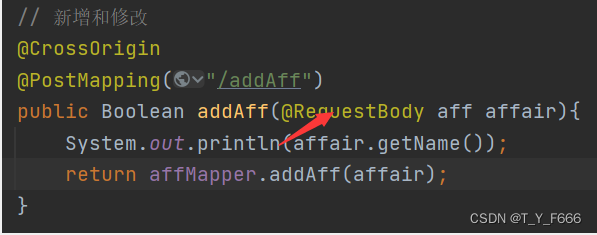
发送post请求前台无法获取数据

微信小程序,自定义输入框与导航胶囊对其

【Gazebo入门教程】第三讲 SDF文件的静/动态编程建模

Error: Rule can only have one resource source (provided resource and test + include + exclude)
Existing in the rain of PFAS chemical poses a threat to the safety of drinking water
随机推荐
公网IP和内网IP的区别[通俗易懂]
Matlab画分段函数「建议收藏」
"Thesis Reading" PLATO: Pre-trained Dialogue Generation Model with Discrete Latent Variable
PEST 分析法
How does IT Xiaobai learn PHP systematically
PyTorch multi-machine multi-card training: DDP combat and skills
Classifying irises using decision trees
Summary of tensorflow installation stepping on the pit
2022年网络安全培训火了,缺口达95%,揭开网络安全岗位神秘面纱
SQL学习(基础)
系统架构系列文章三--解决传统企业核心系统的性能问题
WSL 提示音关闭
High-paid programmers & interview questions series 135 How do you understand distributed?Do you know CAP theory?
解读STEAM教育中的表现性评价
文件系统设计
串口服务器调试助手使用教程,串口调试助手使用教程【操作方式】
【剑指offer】---数组中的重复数字
微信扫码登陆(1)—扫码登录流程讲解、获取授权登陆二维码
1004(树状数组+离线操作+离散化)
易观分析联合中小银行联盟发布海南数字经济指数,敬请期待!