当前位置:网站首页>js严格模式
js严格模式
2022-08-11 05:17:00 【前端小马】
介绍
JavaScript 除了提供正常模式外,还提供了严格模式(strict mode)。ES5 的严格模式是采用具有限制性 JavaScript变体的一种方式,即在严格的条件下运行 JS 代码。
严格模式在 IE10 以上版本的浏览器中才会被支持,旧版本浏览器中会被忽略。
严格模式消除了 Javascript 语法的一些不合理、不严谨之处,减少了一些怪异行为
使用:
使用 "use strict" 指令
<script>
"use strict"; //全局开启
</script>
function fn(){
"use strict";//单独为某个函数开启
......
} 严格模式的特点:
'use strict'
num = 10
console.log(num)//严格模式后使用未声明的变量会报错,必须先声明在使用
---------------------------------------------------------------------
'use strict'
var num2 = 1;
delete num2;//报错,严格模式不允许删除声明好得变量
---------------------------------------------------------------------
'use strict'
function fn() {
console.log(this); // 严格模式下全局作用域中函数中的 this 是 undefined
}
fn();
---------------------------------------------------------------------
"use strict"
function testRepeatName(a, a, b){
console.log(a)
console.log(b)
}
testRepeatName(10, 20, 30)//报错,严格模式下函数参数不能重名,非严格模式输出20,30边栏推荐
猜你喜欢

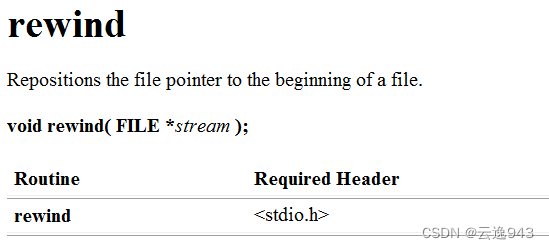
C - file operations fseek () function, ftell, rewind, rounding

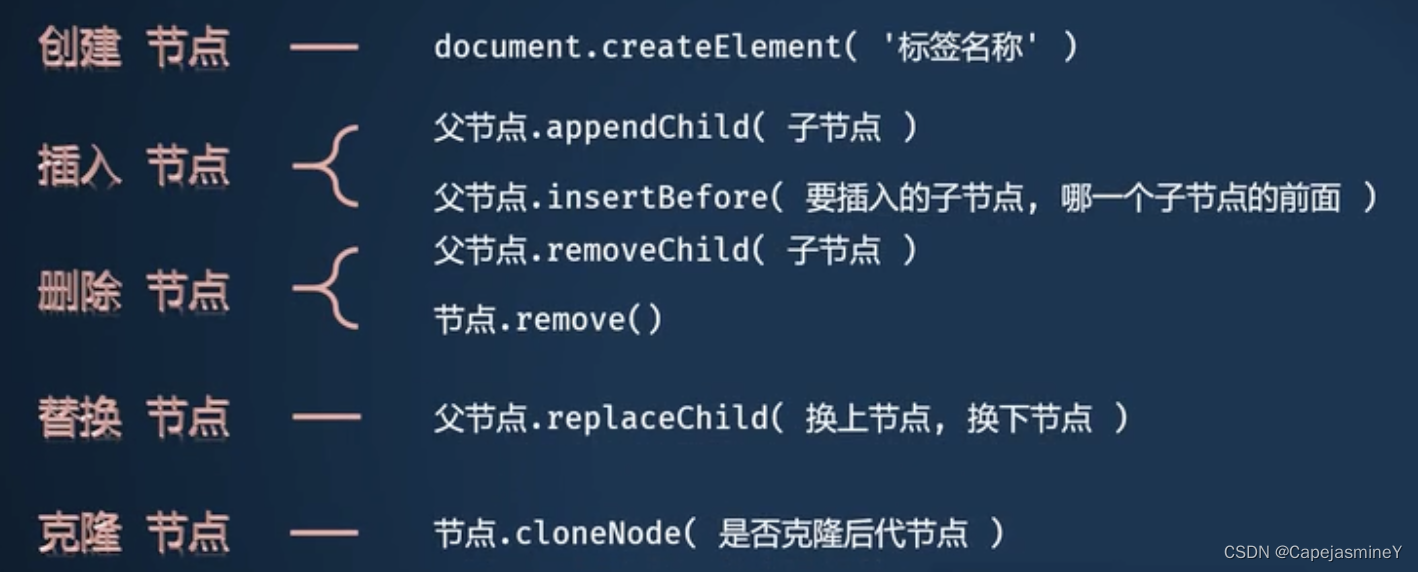
05-JS中的BOM和DOM

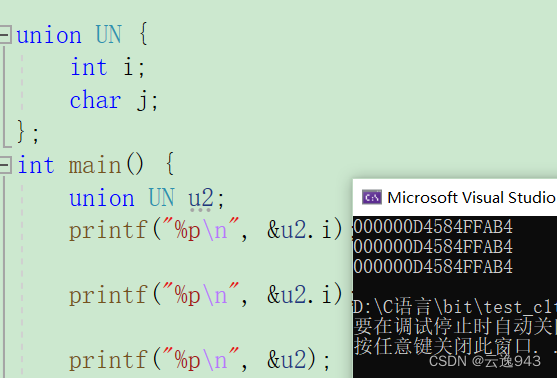
C语言自定义数据类型——联合体

深入理解线程、进程、多线程、线程池

task03 Pytorch模型定义

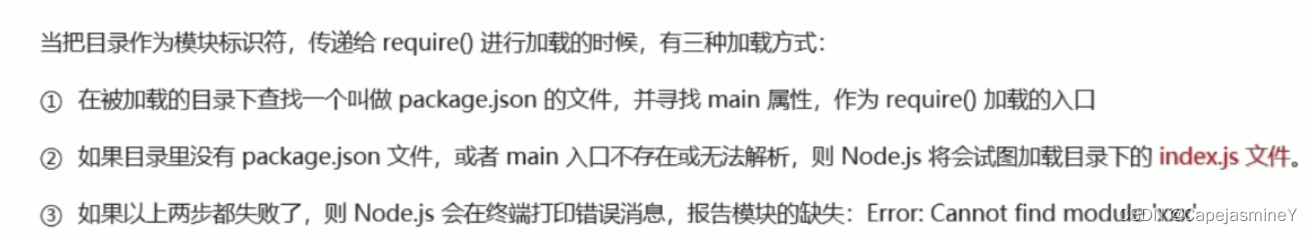
05-Nodejs中的模块加载机制

2021研究生数学建模D题,BP神经网络和卷积神经网络解题代码(基于pytorch)

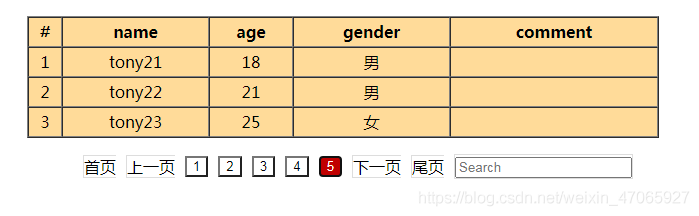
bootstarp作业一:制作分页器

pytorch安装笔记——Pytorch在conda+CUDA10.2环境安装task01

npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
随机推荐
07-JS事件:事件类型、事件对象、事件传播、事件委托
C language - program compilation and execution, detailed macro definition
PHP提高并发能力有哪些方案
第8章 函数探幽-2
深入理解线程、进程、多线程、线程池
列表渲染 map 与 v-for
吃瓜教程task04 第5章 神经网络
第13章 类的继承-1
CSDN 社区内容创作规范
C语言文件操作——数据文件类型、文件判断、文件缓冲区详解
自制病毒——整蛊
CSDN 社区内容创作规范
第6章 分支语句和逻辑运算符
利用轮播图制作简单游戏页面
【记录】TypeScript
CSDN 社区内容创作规范
普林斯顿概率论读本读书笔记(阅读中......)
win下clion打包的.exe文件在无运行环境的电脑运行显示缺失各种.dll
C语言——函数的使用
【转载】CMake 语法 - 详解 CMakeLists.txt