当前位置:网站首页>05-JS中的BOM和DOM
05-JS中的BOM和DOM
2022-08-11 05:17:00 【CapejasmineY】
文章目录
一、什么是BOM
一套操作浏览器的属性和方法
二、常用方法
1、获取浏览器窗口尺寸
宽度: window.innerWidth
高度: window.innerHeight
浏览器窗口尺寸表示浏览器可用视口,包括滚动条(不包括控制台和浏览器头部)
2、浏览器弹出框
提示框:window.alert()
询问框:window.confirm()
输入框:window.prompt()
3、开启和关闭标签页
开启:window.open()
关闭:window.close()
4、浏览器的历史操作
回退:window.history.back()
前进:window.history.forward()
5、浏览器的常见事件
资源加载完毕:window.οnlοad=function(){}
页面尺寸改变:window.οnresize=function(){}
滚动条位置改变:window.οnscrοll=function(){}
6、浏览器卷去的尺寸
高度:
document.documentElement.scrollTop
document.body.scrollTop
宽度:
document.documentElement.scrollLeft
document.body.scrollLeft
浏览器卷去的意思是由于下拉/右拉滚动条导致不在页面展示的页面上面超出部分/左边超出部分的尺寸
7、浏览器滚动到
window.scrollTo()
参数方式一:window.scrollTo(left,top)
参数方式二:
window.scrollTo({
left:xx, //表示卷去的宽度
top:yy, //表示卷去的高度定位
behavior:'smooth' //表示平滑滚动
})
8、window.location操作文档地址
window.location.href="";跳转到某链接
window.location.reload(true); 强制从服务器重新加载当前页面
window.location.assign(url) : 加载 URL 指定的新的 HTML 文档。 就相当于一个链接,跳转到指定的url,当前页面会转为新页面内容,可以点击后退返回上一个页面。
window.location.replace(url) : 通过加载 URL 指定的文档来替换当前文档 ,这个方法是替换当前窗口页面,前后两个页面共用一个窗口,所以是没有后退返回上一页的
三、什么是DOM
一整套操作文档流相关内容的属性和方法
四、常用方法
1、获取元素的五种方法

注意:
document.getElementsByClassName()
document.getElementsByTagName()
document.querySelector()
document.querySelectorAll()
以上四种方法返回值都是一个伪数组
document.querySelector()方法查询到对应元素后,只返回第一个元素
2、操作元素内容

补充:
获取元素的值:
元素.value
设置:
元素.value='新内容'
设置元素的值:
超文本内容是指html标签内容,获取时将连带标签获取到
修改超文本内容后,设置的标签也会被解析渲染
用法:
//获取元素
var ele = document.querySelector('div')
//操作元素
ele.innerText='新内容'
3、操作元素属性

4、操作元素类名

例如:
5、操作元素行内样式

注:在js中操作带有下划线的样式名时要改成驼峰命名法
6、非行内样式

例如:
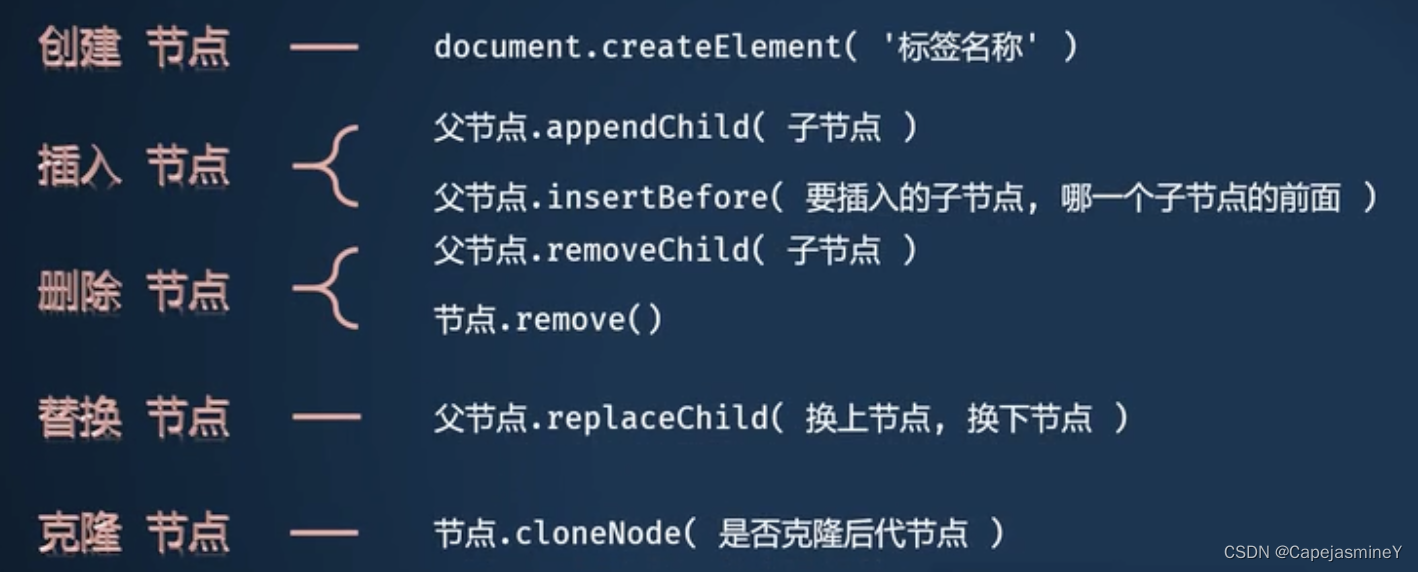
7、节点操作

例如:
<div>
<p>我是div内部的p标签</p>
</div>
<script> //创建一个span标签 var span = document.createElement('span') //向span标签内添加内容 span.innerText="新创建的标签" //获取页面的div元素 var ele = document.querySelector('div') //把创建的span标签插入到div内部,并放到最后的位置 div.appendChild(span) //把创建的span标签插入到div内部,并放到p标签前面的位置 var p = document.querySelector('p') div.insertBefore(ele,p) //替换节点 ele.replaceChild(span,p) //删除span节点 ele.removeChild(span) 或: span.remove() //克隆节点 克隆后代节点: var clone1 = div.cloneNode(false) 不克隆后代节点: var clone1 = div.cloneNode(false) </script>
8、获取元素尺寸

边栏推荐
猜你喜欢
随机推荐
[C language advanced] The first in-depth analysis of the storage of integer data in memory (1)
Flask framework learning: template rendering and Get, Post requests
【win10+cuda7.5+cudnn6.0安装caffe④】安装pycaffe
【记录】TypeScript
我的四核Cortex-A53学习之路
Keras与tensorflow 使用基础
更新啦~人生重开模拟器自制
The most complete installation tutorial of Pytorch (one step)
pytorch中tensor 生成的函数
程序员小白的自我救赎之路。
C语言自定义类型——枚举类型讲解
注解式编程小记
(一)性能实时监控平台搭建(Grafana+Influxdb+Jmeter)
第4章 复合类型-1
(1) Construction of a real-time performance monitoring platform (Grafana+Influxdb+Jmeter)
[Verilog] I2S Master Test Bench
selenuim使用cookie登录京东
Introduction of several ways to initialize two-dimensional arrays in C language (private way to initialize large arrays)
吃瓜教程task03 第4章 决策树
【记录】innerHeight?clientHeight?offsetHeight?scrollTop?screenTop?.....一堆高度傻傻分不清