当前位置:网站首页>WordpressCMS主题开发01-首页制作
WordpressCMS主题开发01-首页制作
2022-08-11 08:52:00 【51CTO】
这是wordpress cms主题制作的第一课。
首先,我们来看做一个cms主题必须准备好的一个页面,我们准备好了3个静态页面:
xuhss_cms
可以先打开index.html,这就是我们要开发的wordpress主题的cms样式。
也就是说,我们会把它转换为wordpress主题。
我们再来看看它的内页和列表页面-article.htm和list.htm
为了方便对照和问题的查找,备份一下模板页面是最安全的,备份的文件命名为: wp_xuhss_cms

cms备份 - WordpressCMS主题开发01-首页制作
那接下来,我们把这个备份的模板放置到我本地搭建好的wordpress主题文件夹中:

wp主题 - WordpressCMS主题开发01-首页制作
如何把静态页面制作成主题
我们进入wordpress主题后,最基本的2个文件,一个是style.css,另一个是index.php。
首先我们来制作:index.php
复制index.html,重命名它为index.php,打开它,我们发现这里调用了3个css:
有多个CSS文件的时候,用哪个文件作为style.css?
判断的方法非常简单,在首页里往下找,找到第一个div所对应的class:
所以,我们在三个css文件中,分别查找 .top
最终,你会发现,它位于 layout.css 中。
通过.top可以快速的找到整个网站布局的css,一般我们把整个网站用来布局的div,它所对应的css文件作为style.css。
其他的css可以作为次要的css。确定好之后,我们就直接在主题文件夹下,把layout.css改为style.css。
接着我们需要给style.css添加版权信息,把以下代码放置style.css的最顶部就可以。
接下来,我们需要在index.php中,增加对style.css的调用。
现在,我们登陆wordpress后台,找到主题文件夹刷新:

wordpress主题 - WordpressCMS主题开发01-首页制作
用utf-8 无bom模式保存
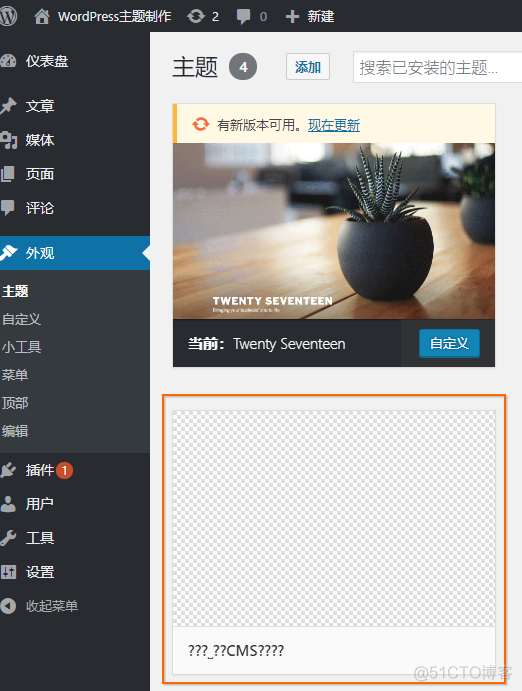
我们可以找到刚添加的wordpress主题。
但是我们发现了一个问题,这里乱码了。这是因为css文件的编码格式并不是utf-8。
所以需要对它进行转换:
You must be logged in to view the hidden contents.
回到wordpress后台,再刷新一下,就正常了。
点击“启用”,来启用主题。
启用好之后,来到网站的前台:
你会发现,同样出现了乱码,所以还需要把 index.php 的编码改为utf-8
修改完成后,就像这样:

wordpress主题初始样式 - WordpressCMS主题开发01-首页制作
和我们静态页面的差距还是比较大,这是为什么呢?
因为index.php 调用了3个css,但是我们只提供了一个style.css的调用。
另外2个css并没有找到,所以我们需要把路径补充完整。
调用wp主题的路径也有一个模板标签:<?php bloginfo(‘template_directory’); ?>
最后修改为这样:
来到网站的前台,你会发现样式就好看多了。但是有些图片还是没有加载出来。
右键检查最顶部的图片,你会发现它的路径是不对的:
和之前一样,也要插入主题的路径:
还有一个要替换的地方,下面这个图片的路径也是不对的,需要把:
替换为
这样首页的制作就基本差不多。
边栏推荐
- IPQ4019/IPQ4029 support WiFi6 MiniPCIe Module 2T2R 2×2.4GHz 2x5GHz MT7915 MT7975
- 刷题错题录2-向上取整、三角形条件、字符串拼接匹配、三数排序思路
- Notable NFT development trends in 2022
- 借问变量何处存,牧童笑称用指针,Go lang1.18入门精炼教程,由白丁入鸿儒,go lang类型指针(Pointer)的使用EP05
- Interview questions about Android Service
- Openlayers 聚合图、权重聚合图以及聚合图点击事件
- AUTOSAR从入门到精通番外篇(八)-C语言常用技巧50个
- [C语言] sscanf如何实现sscanf_s?
- 关于ts中的指针问题call,bind, apply
- 当你领导问你“还有其他的么”
猜你喜欢
随机推荐
小目标检测3_注意力机制_Self-Attention
eureka和consul的区别
Features of LoRa Chips
IPQ4019/IPQ4029 support WiFi6 MiniPCIe Module 2T2R 2×2.4GHz 2x5GHz MT7915 MT7975
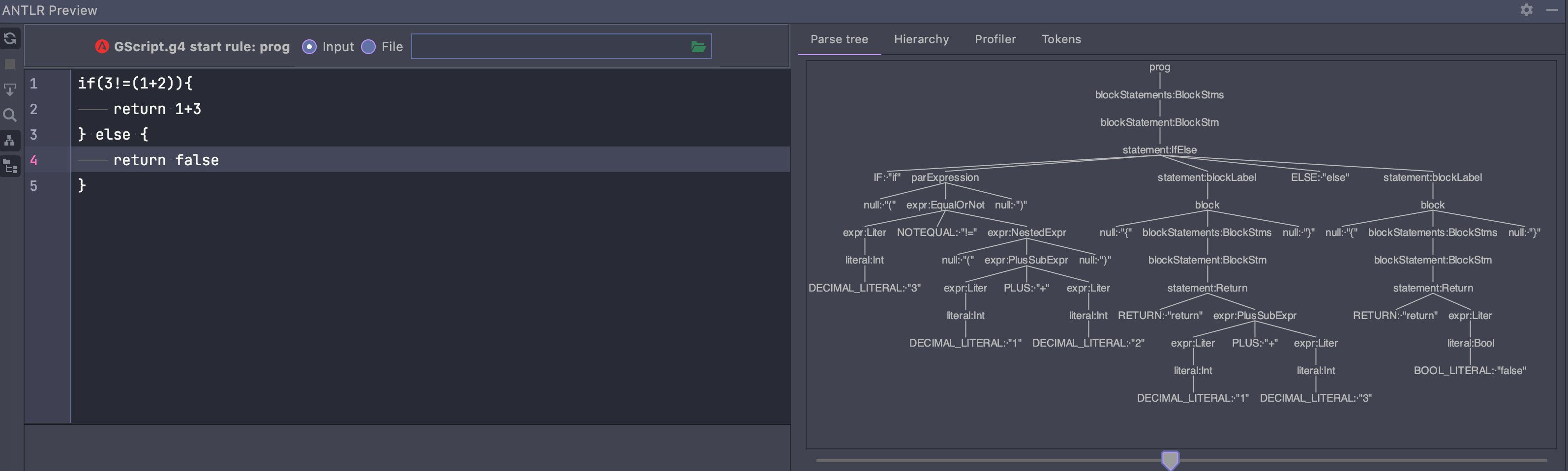
用 Antlr 重构脚本解释器
SDUT 2877:angry_birds_again_and_again
Kotlin算法入门求完全数
Inventorying Four Entry-Level SSL Certificates
基于consul的注册发现的微服务架构迁移到servicemesh
1002 A+B for Polynomials
Kotlin算法入门求自由落体
What should I do if the mysql data query causes the cup to be full because the query time span is too large
Analysis of the Status Quo of Enterprise Server Host Reinforcement
Nuget找不到包的问题处理
Continuous Integration/Continuous Deployment (2) Jenkins & SonarQube
【系统梳理】微服务的注册和发现中心
阿里云OSS上传文件超时 探测工具排查方法
盘点四个入门级SSL证书
Filesystem Hierarchy Standard
无代码平台助力中山医院搭建“智慧化管理体系”,实现智慧医疗