当前位置:网站首页>VS Code有趣插件
VS Code有趣插件
2022-08-09 11:11:00 【故丨是】
VS Code是一款代码编辑器,通过安装插件可以实现许多功能,插件里还有许多有趣的插件,下面就介绍几款有趣的插件:
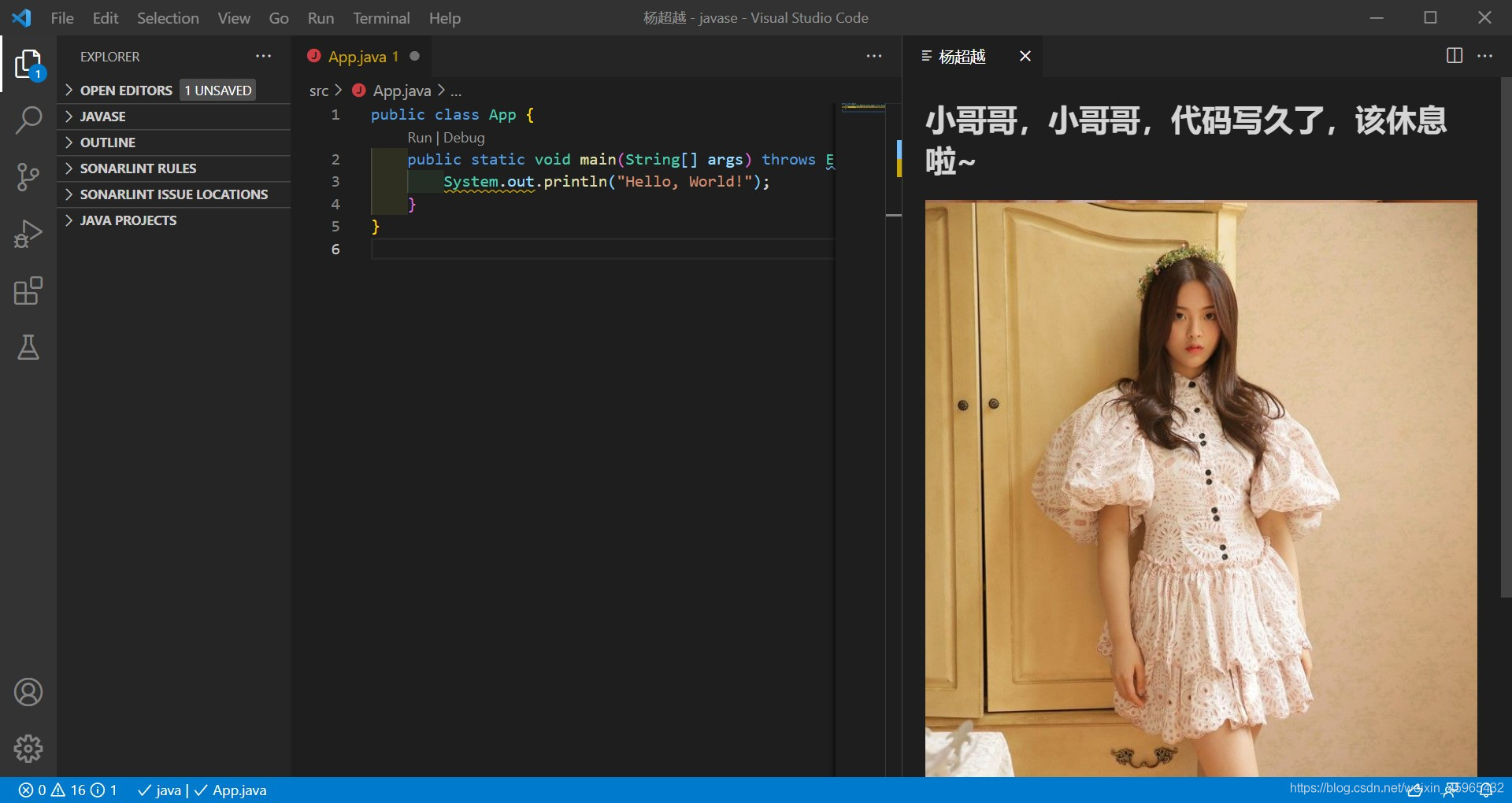
超越鼓励师
在 VS Code 中连续写代码一小时(时间可配置),会有杨超越提醒你该休息啦~
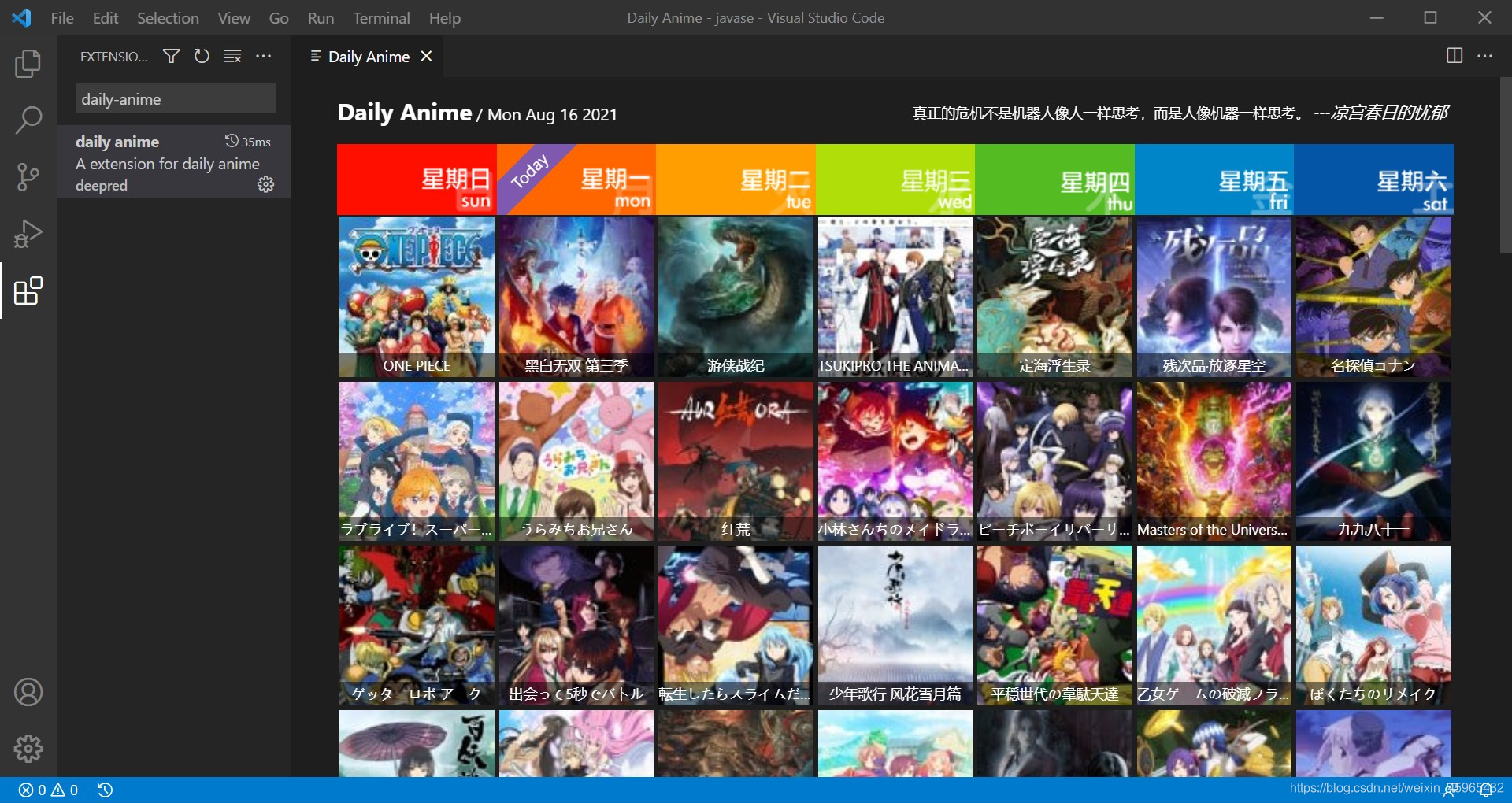
给插件还可以更改展示提醒页面的时间间隔、提示文字、图片。daily-anime
追番插件,如果喜欢二次元,喜欢动漫,这款插件就适合你。
按Alt+L键,会从bangumi上获取番剧
按Alt+H键,会随机从网络获取一条acgn句子
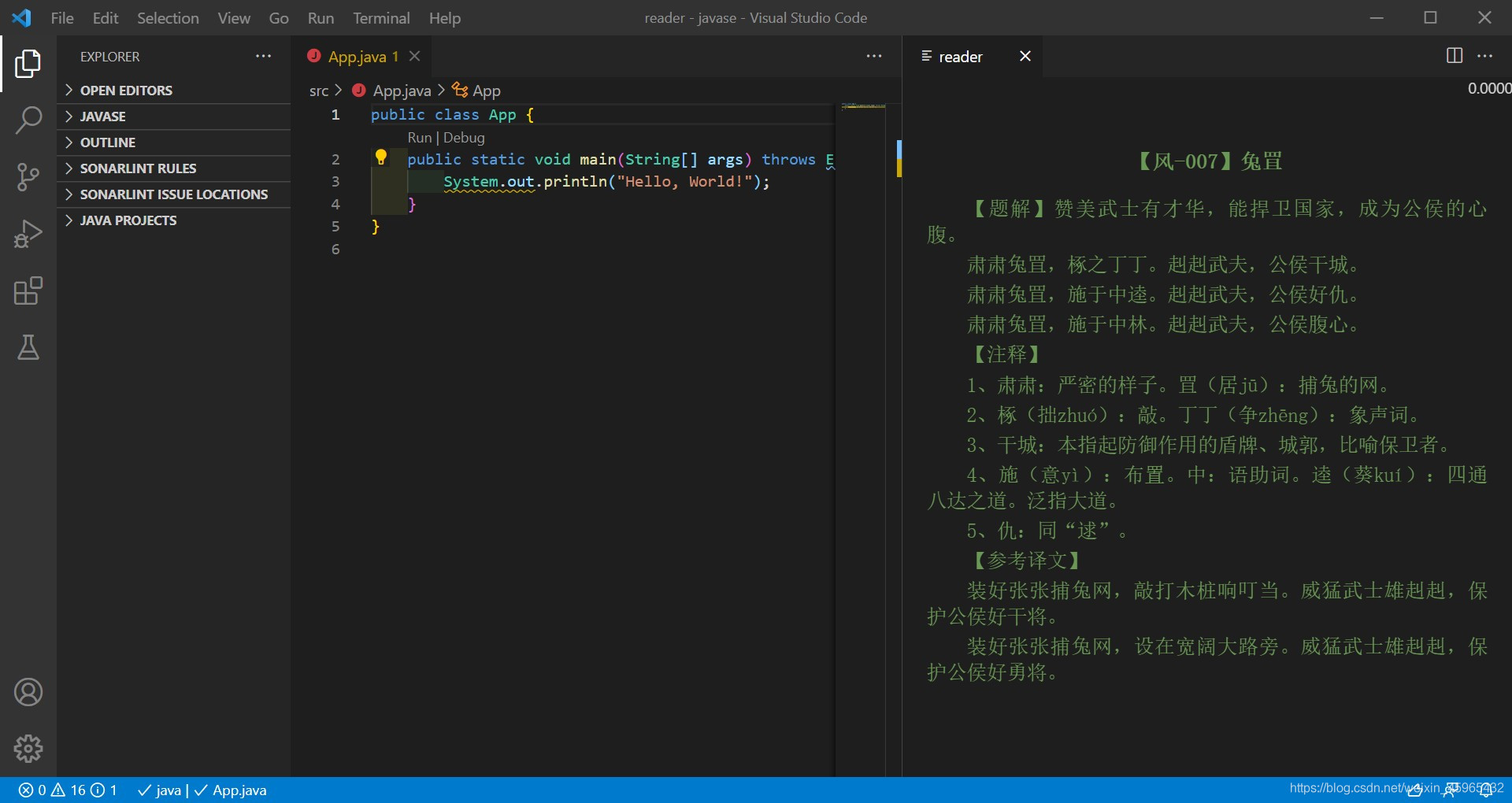
epub reader
是一款看电子书插件,这样既可以写代码又可以摸鱼…
功能:
支持字体大小,字体颜色#6a9955自定义
阅读进度显示以及自动记录
支持目录跳转
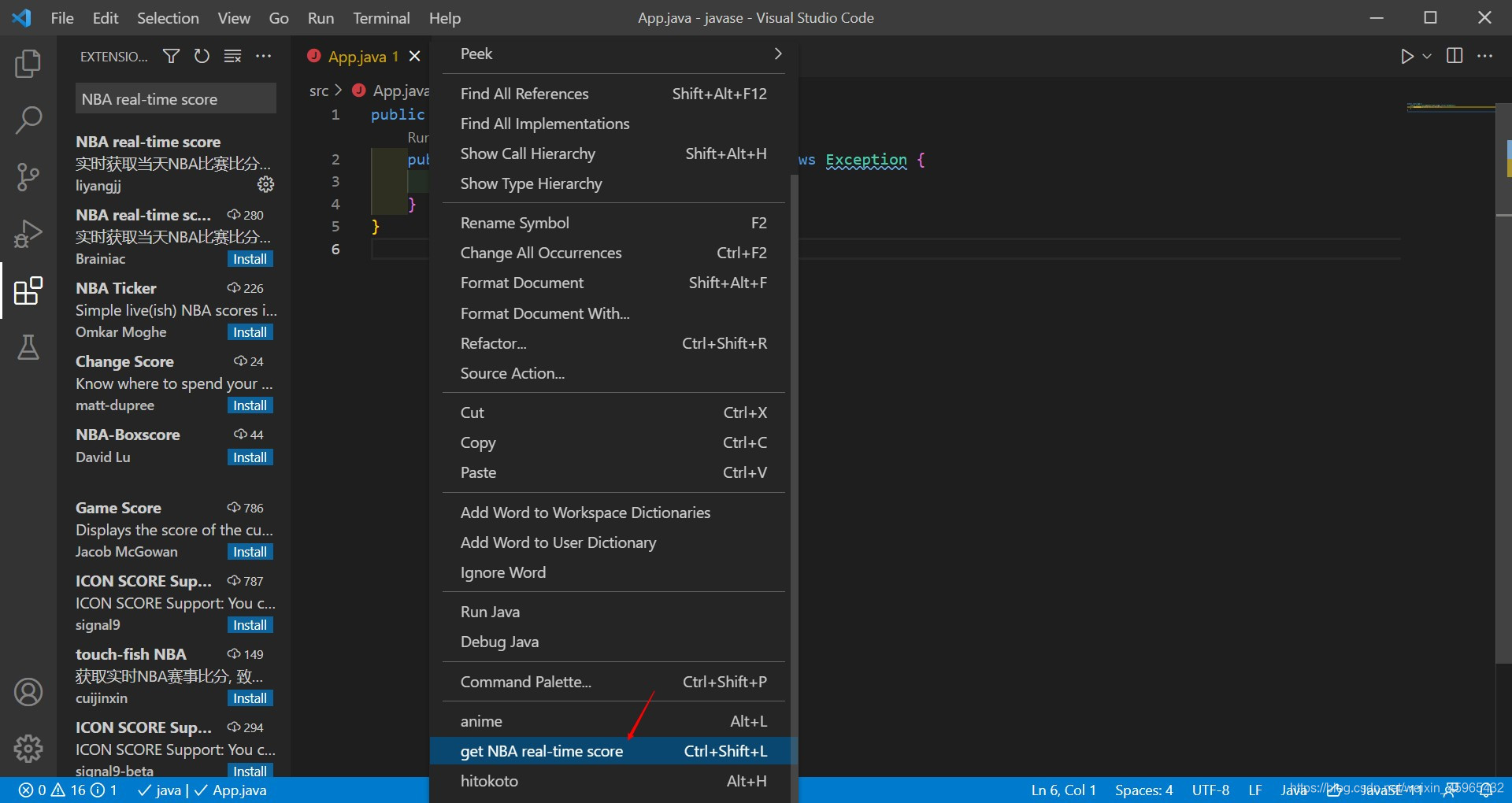
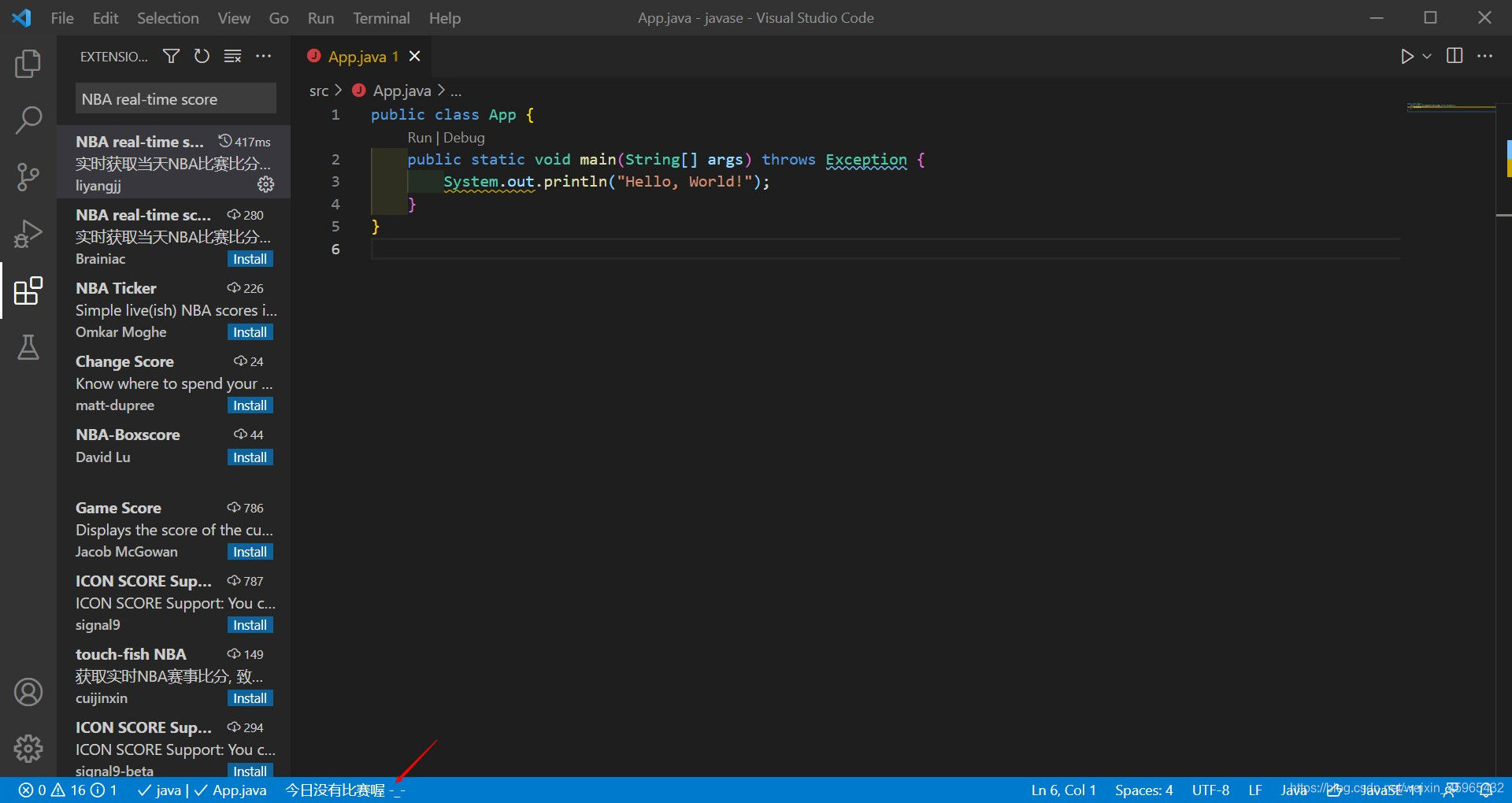
书架编辑NBA real-time score
NBA球迷喜欢的插件
实时获取当天NBA比赛比分,并显示在vscode下方状态栏左侧;更可以观看实时文字直播,以及赛后数据统计。你可以边搬砖边关注NBA
工作区右击鼠标,点击 get NBA real-time score即可激活插件,查看NBA比赛比分。
如果当天没有比赛,则会在状态栏左侧显示没有比赛的提示。
koroFileHeader
在vscode中用于生成文件头部注释和函数注释的插件
koroFileHeader
使用:
文件头部注释:
在当前编辑文件中使用快捷键:window:ctrl+alt+i/mac:ctrl+cmd+i,即可生成文件头部注释。
函数注释:
将光标放在函数行或者将光标放在函数上方的空白行
使用快捷键window:ctrl+alt+t,mac:ctrl+cmd+t,即可生成函数注释。
事实上,函数注释在文件的任意位置都可生成,这里需要自己控制。
生成的注释模板是可以自定义的,这儿就不再说了。
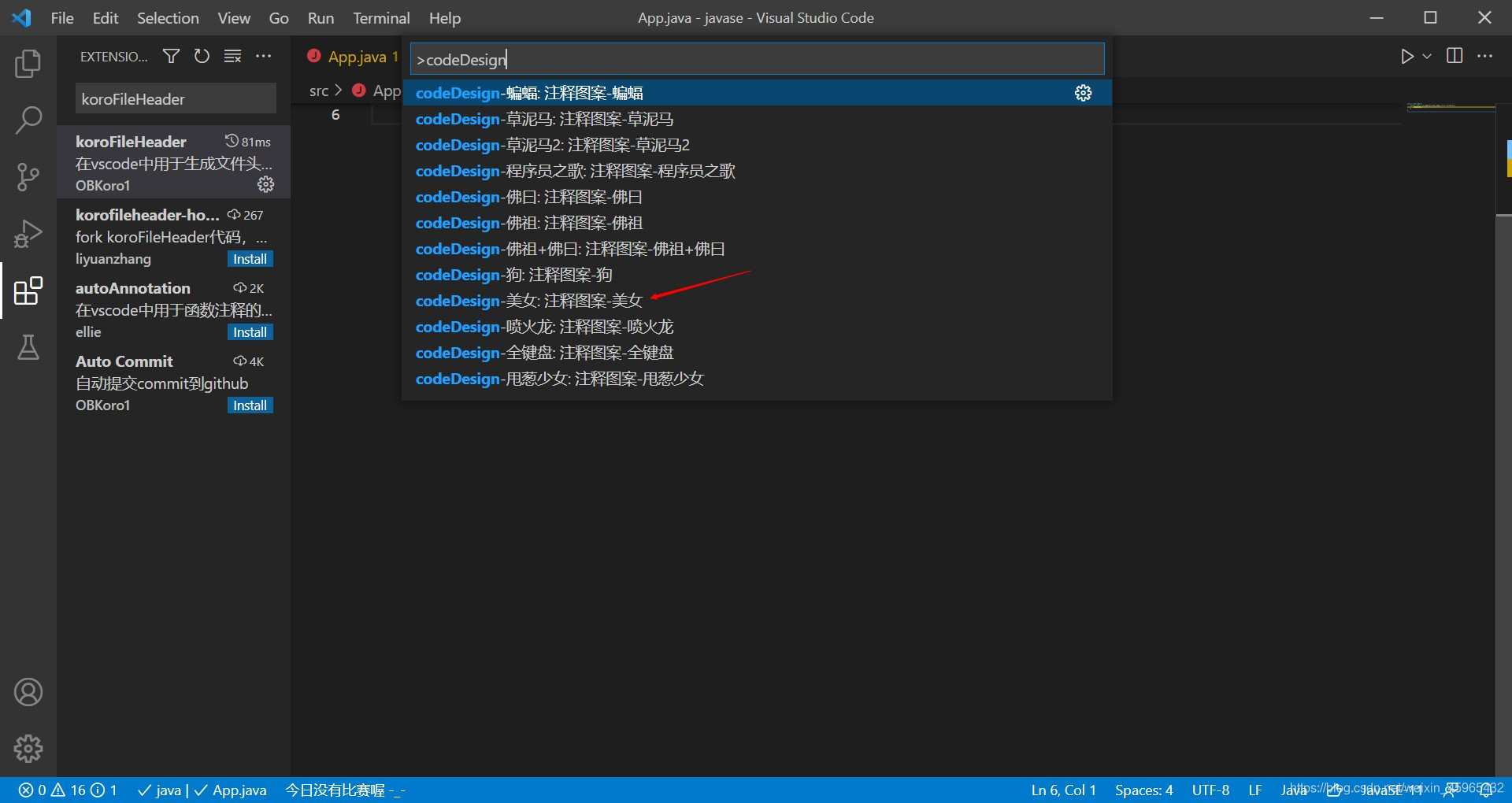
还有给有趣好玩的功能:
按下快捷键:Ctrl+Shift+P 输入codeDesign
选择一个喜欢的模板点击,就会显示该模板,很有趣。

有许多有趣的模板,自己慢慢去看吧。
边栏推荐
猜你喜欢
随机推荐
彻底理解工厂模式
mysql参数学习----max_allowed_packet
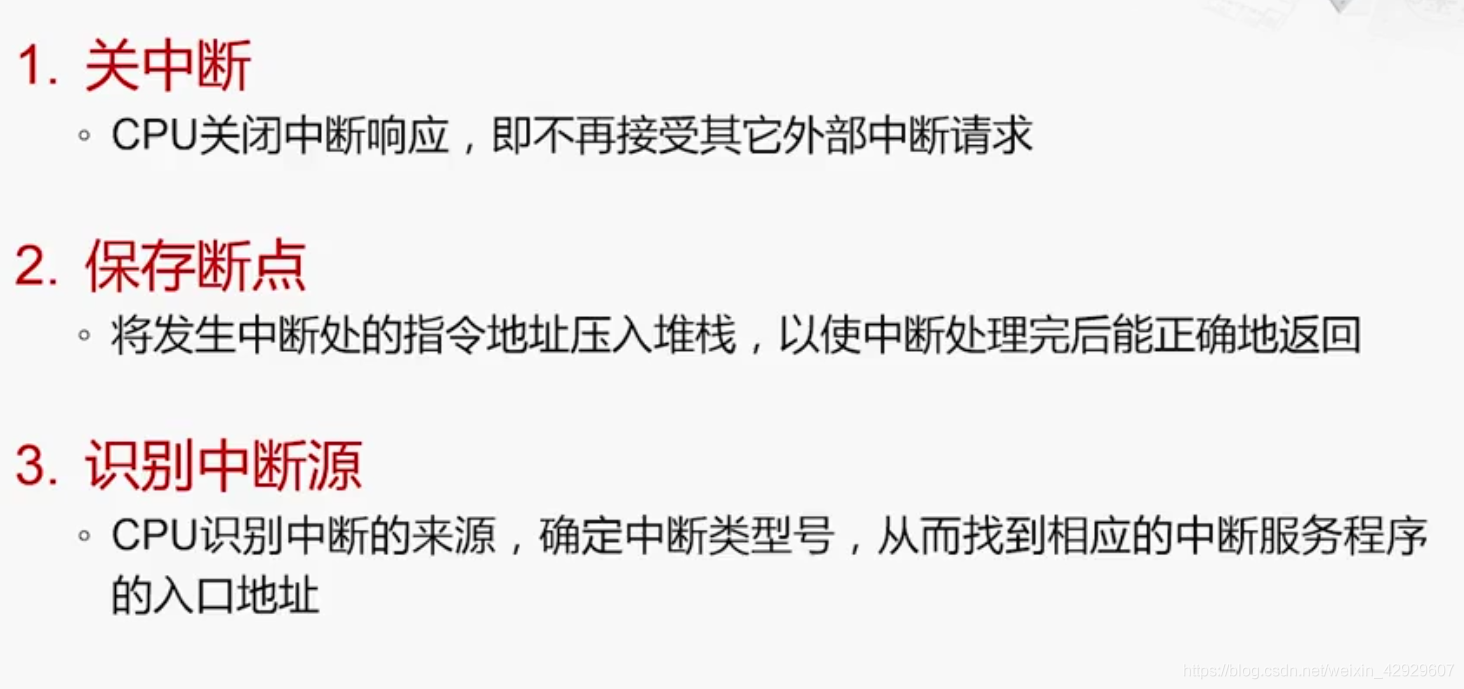
x86异常处理与中断机制(1)概述中断的来源和处理方式
激光条纹中心提取——Steger
SQL Server查询优化
PAT1005
fork创建多个子进程
es6递归函数
[现代控制理论]6_稳定性_李雅普诺夫_Lyapunov
ACM01背包问题
matlab图像分割,从基因芯片荧光图像中提取阴性点(弱)和阳性点(强)
杂记(6)
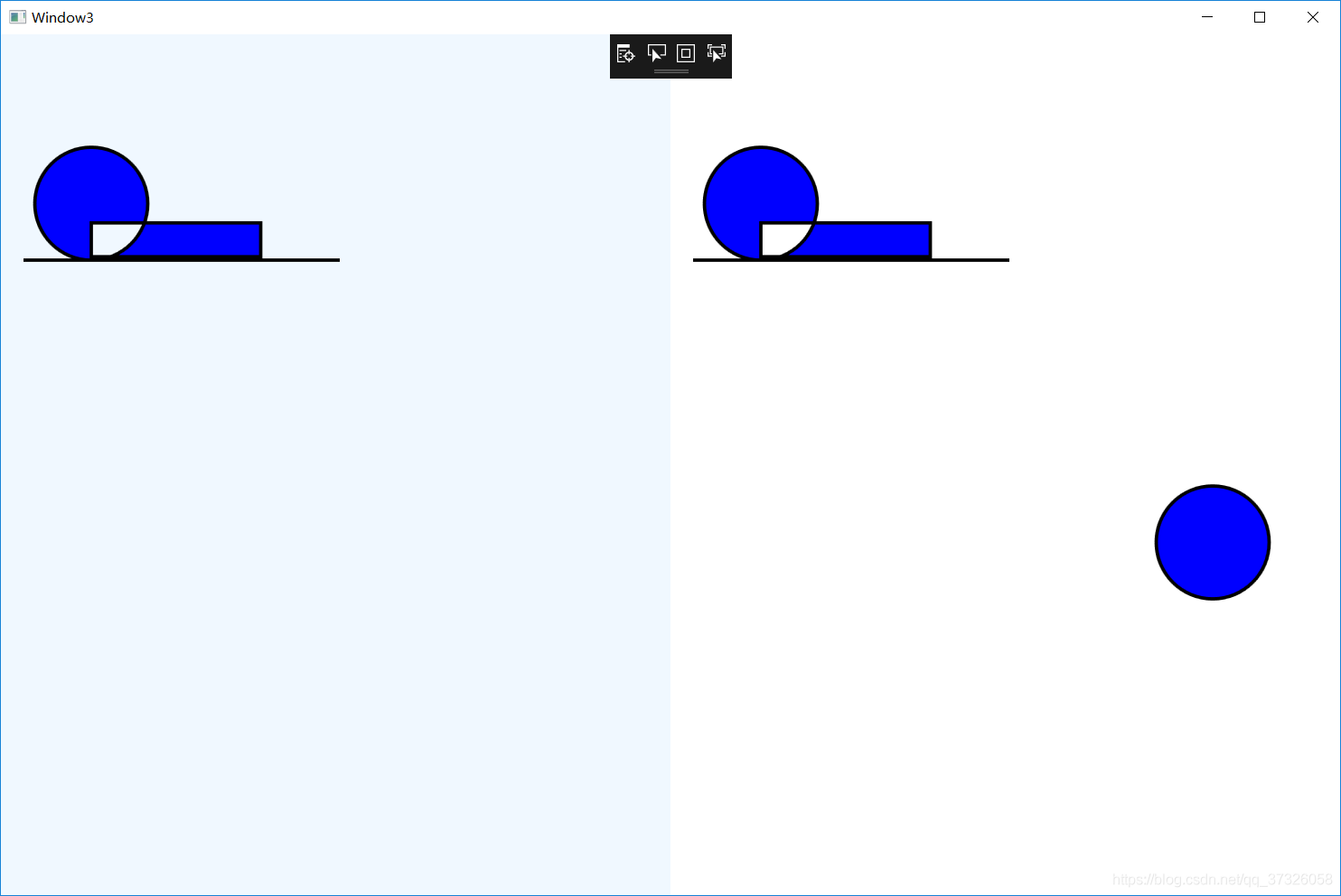
wpf实现简易画板功能(带截取画板,签名截图等等)
sublime记录
es6对象迭代器iterator
STM32启动方式及BootLoader
electron 应用开发优秀实践
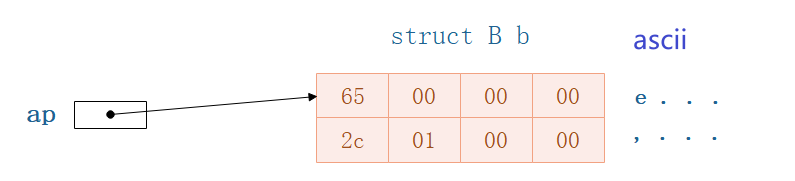
x86 exception handling and interrupt mechanism (2) interrupt vector table
leetcode-搜索旋转排序数组-33
PTA 指定位置输出字符串(c)