当前位置:网站首页>es6递归函数
es6递归函数
2022-08-09 11:09:00 【一头小驴】
首先看代码:
function tco(f) {
var value;
var active = false;
var accumulated = [];
return function accumulator() {
accumulated.push(arguments);
if (active ==false) {
active = true;
while (accumulated.length>0) {
console.log(accumulated);
console.log(accumulated.length);
value = f.apply(this, accumulated.shift());
}
active = false;
return value;
}
};
}
var ff = function(x, y) {
if (y > 0) {
return sum(x + 1, y - 1)
}
else {
return x
}
}
var sum = tco(ff);
console.log(sum);
var tt = sum(1, 5);
console.log(tt);
如上,是一个化递归为 while(true)循环的例子,然后 就是 apply方法 在传递参数的时候,会给上层 函数体的参数arguments赋值 从而 维持了while(true),可以验证。
(google f12开发者工具 source中调试js代码,断点,逐步,参数变量显示等等,还有控制台写代码的智能提示)
边栏推荐
- enum in c language
- golang runtime Caller、Callers、CallersFrames、FuncForPC、Stack作用
- margin出bug---margin失效
- Numpy常用操作博客合集
- Use gdb to debug multi-process programs, debug parent and child processes at the same time
- 性能测试(01)-jmeter元件-线程组、调试取样器
- MDK添加注释模板
- c语言函数的递归调用(汉诺塔问题,楼梯递归问题等)
- MATLAB中如何把cftool拟合的函数输出到命令行(解决如何导出拟合后的曲线数据)
- 排序--快排(图解)
猜你喜欢

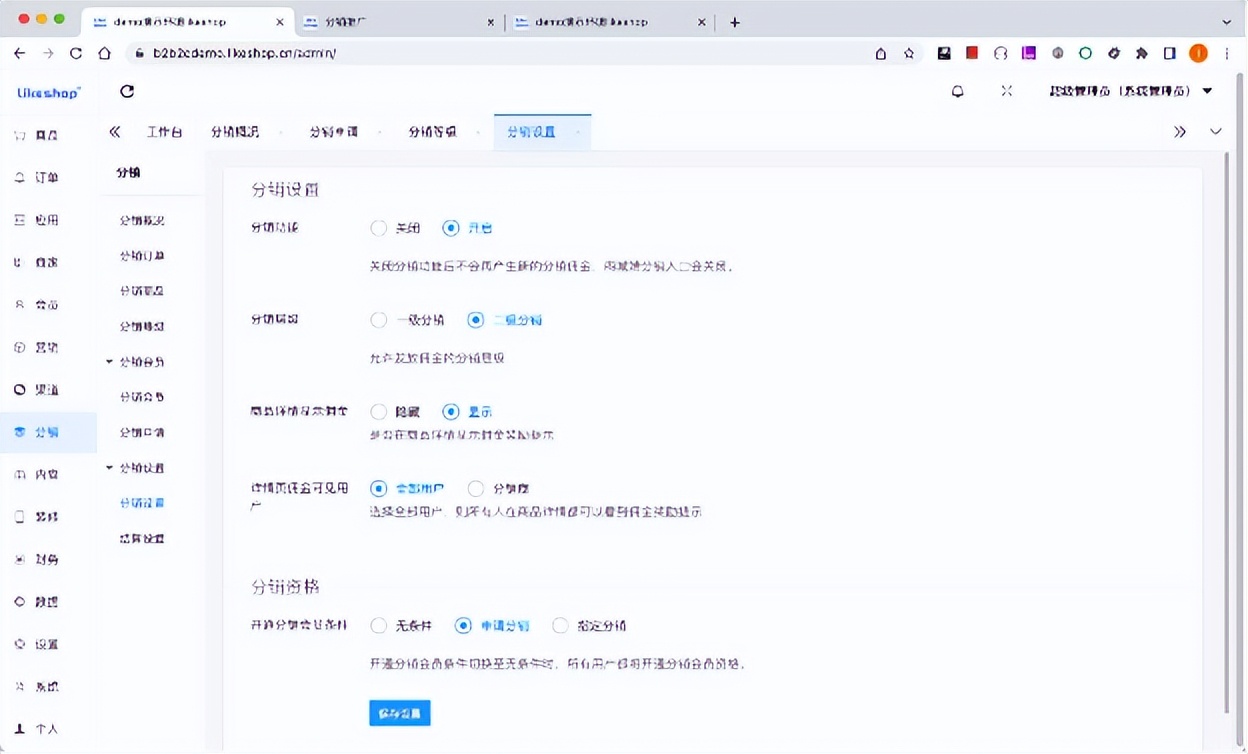
Multi-merchant mall system function disassembly 26 lectures - platform-side distribution settings

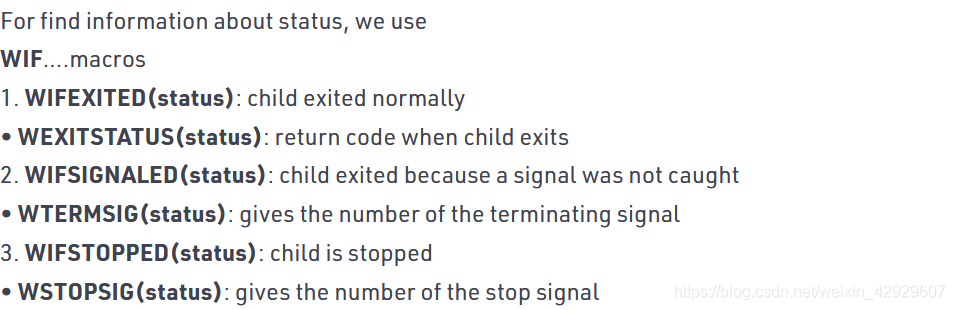
wait系统调用

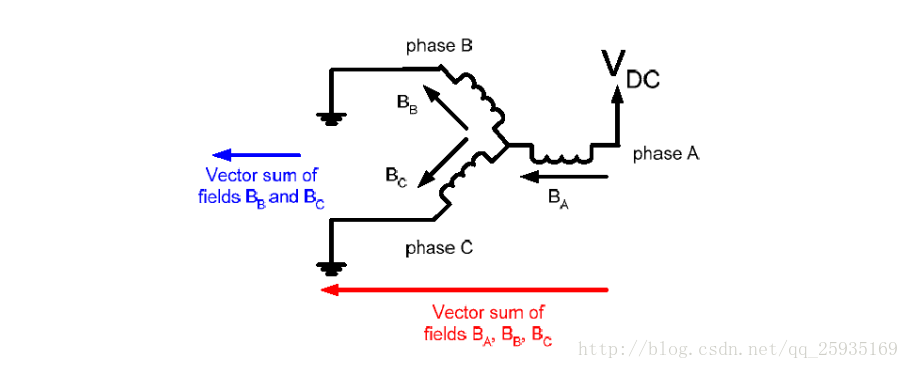
无刷无霍尔BLCD电机控制
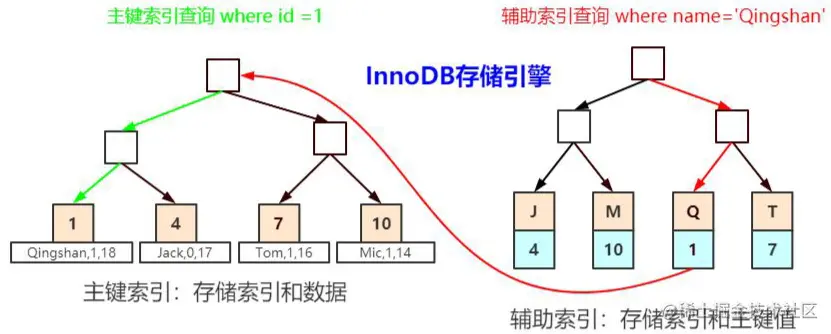
How tall is the B+ tree of the MySQL index?

golang 标准库json Marshal、Unmarshal坑

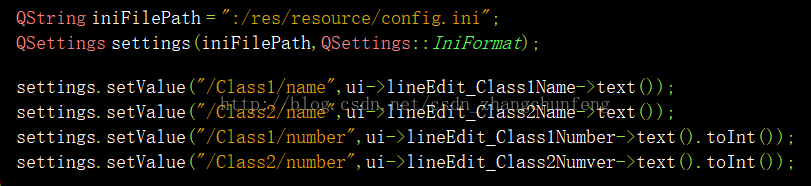
Qt读写.ini配置文件

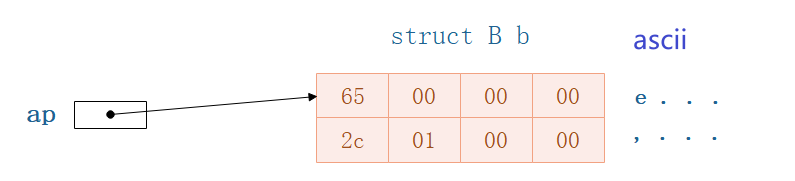
【精华文】C语言结构体特殊情况分析:结构体指针 / 基本数据类型指针,指向其他结构体

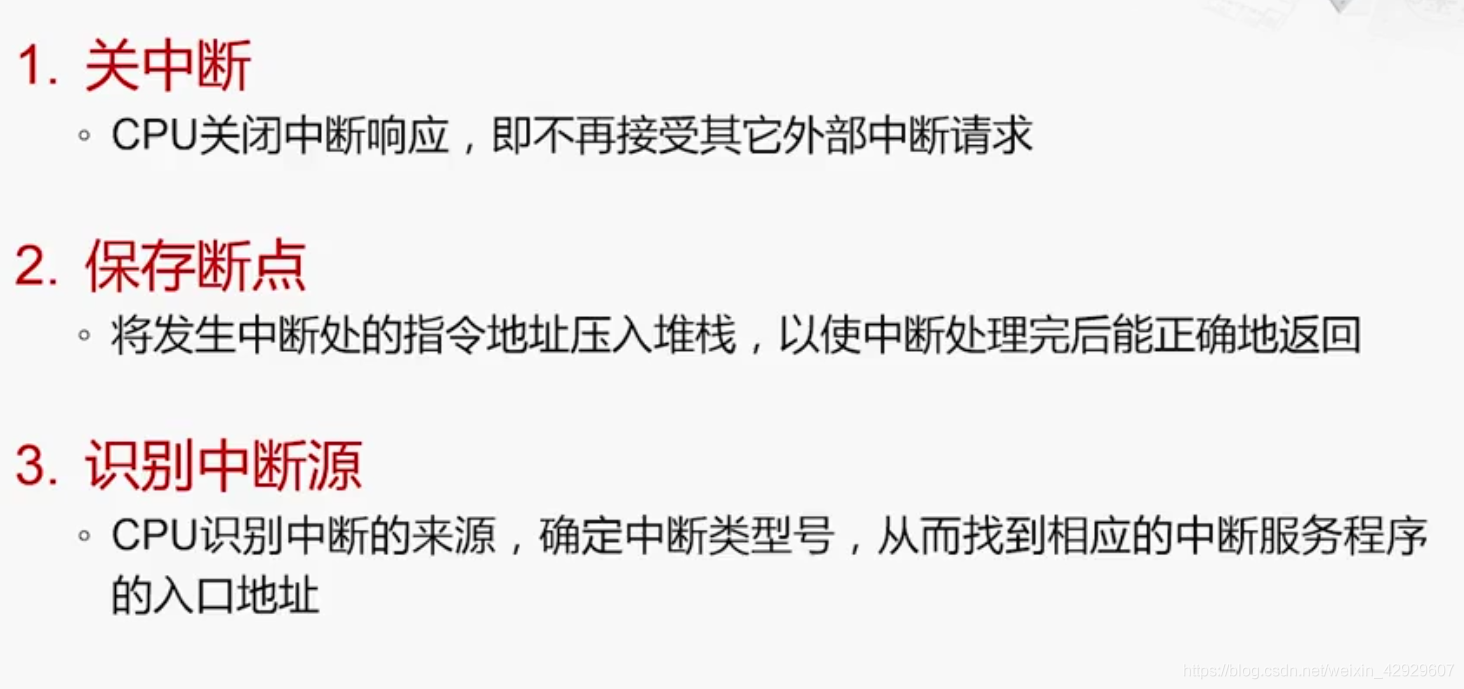
x86 Exception Handling and Interrupt Mechanism (3) Interrupt Handling Process

链表基本操作(详解)

wait system call
随机推荐
fork creates multiple child processes
百钱买鸡(一)
leetcode-搜索旋转排序数组-33
PTA 找出不是两个数组共有的元素
【C language】typedef的使用:结构体、基本数据类型、数组
论文分享 | ACL2022 | 基于迁移学习的论元关系提取
String类型的字符串对象转实体类和String类型的Array转List
electron 应用开发优秀实践
PTA 换硬币
b站up主:空狐公子 --矩阵求导(分母布局)课程笔记
【Subpixel Dense Refinement Network for Skeletonization】CVPR2020论文解读
ThreadLocal及其内存泄露分析
∘(空心的点乘)的数学含义
排序--快排(图解)
电磁场与电磁波-场论基础
综述文章的写法
CentOS6.5 32bit安装Oracle、ArcSde、Apache等配置说明
grpc系列-初探grpc 路由注册和转发实现
enum in c language
Paper Sharing | ACL2022 | Argument Relation Extraction Based on Transfer Learning